Step 1: Approach 1 - Integrated Search Bar and Results
The first approach is to have the search bar and search results on the same page. In order to do this, we will need to add the Search container to an empty page. The Search container will include both the search bar and the search results.
One common way to do this for AEM is to add an overlay to your entire site that is invoked when a user clicks the search icon like so:

In fact, this is how the default we-retail demo site inside a new install of AEM works.
You can watch this video and follow along below:
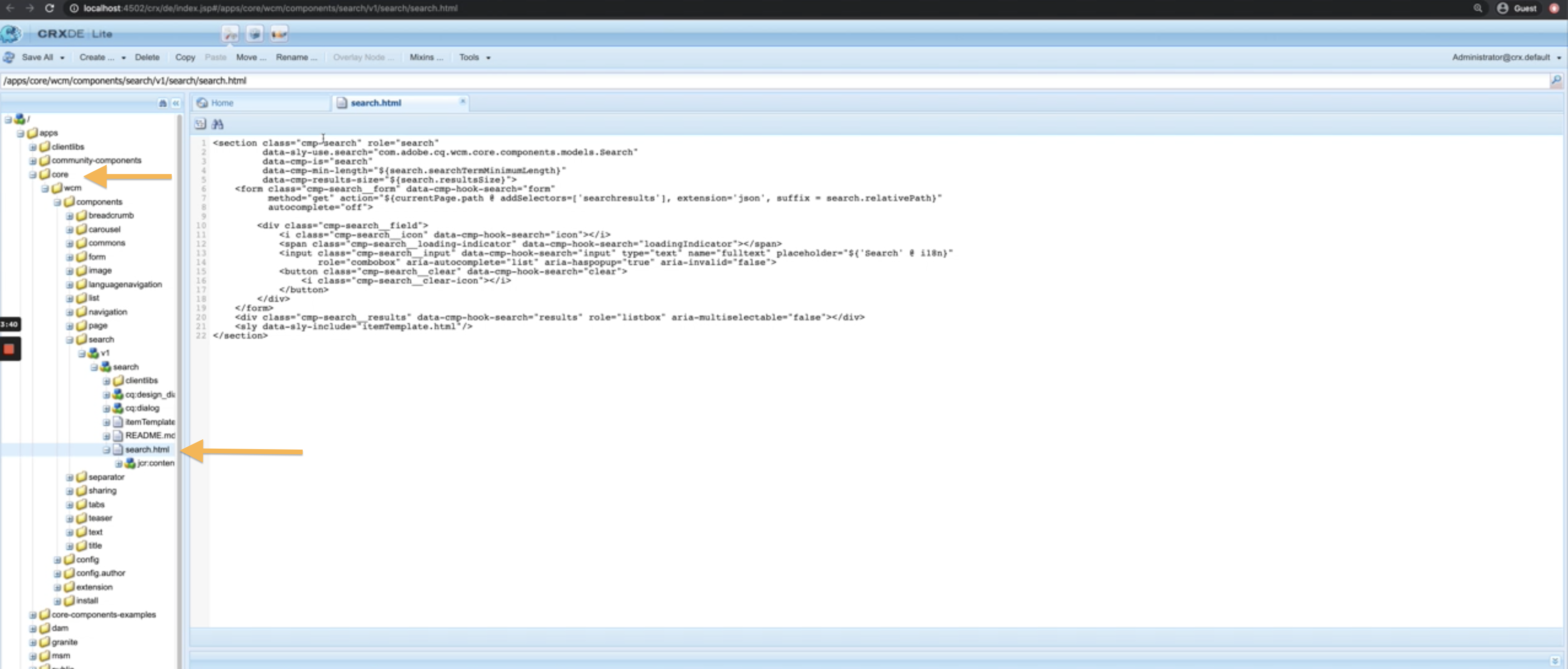
Navigate to the search bar which can be found under
core > wcm > components > search > v1 > search > search.html.
Replace the
search.htmlpage by removing the current content and adding the the Search container using the JS snippet code below. Please note that if you have multiple sites in your AEM instance, this step will replace search on all sites in your AEM instance.<div id="answers-container"></div> <script src="REPLACE_ME_PRODUCTION_URL/iframe.js"></script>The
REPLACE_ME_PRODUCTION_URLvalue will be available once we publish to production (see Step 6: Publish to Production .)After completing Steps 1 and 2, you will see the overlay showcase your Search experience. Run a test query to see results return.

