Introduction | Yext Hitchhikers Platform
Overview
On the majority of our publisher sites, Yext can add exclusive Lists to your Listings that further engage users. These Lists allow you to create customizable structured data for menus, biographies, and product lists that will be syndicated across Yext’s Publisher Network. Yext supports three types of Lists:
menus(available to thelocationandrestaurantentity types)bios(available to thelocation,restaurant,atm,healthcareProfessional, andhealthcareFacilityentity types)productLists(available to thelocation,restaurant,healthcareProfessional, andhealthcareFacilityentity types)
Data Model Overview
Before exploring the API, let’s review the List data model.
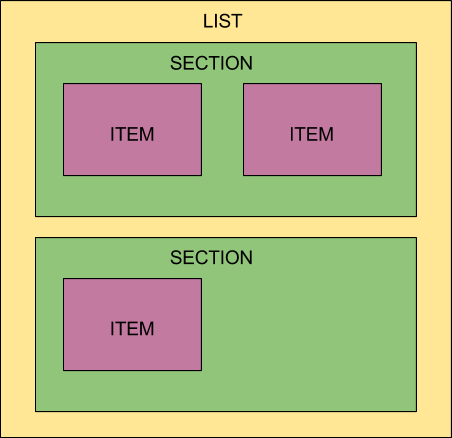
An Entity may have multiple Lists of a given type. Each List object has one or more Section objects, and each Section object has one or more Item objects.
For example, you may create a Menu for a restaurant’s breakfast menu. It could have sections like “Pancakes”, “Omelettes”, and “Drinks”. In “Pancakes”, you might have items called “Buttermilk Pancakes”, “Blueberry Pancakes”, and “Strawberry Pancakes”.
We highly recommend creating Lists within the dashboard to explore all the functionality.

The key differences between the three types is mostly at the Item level and one or two fields at the List level. For example, Menus and Product List objects have a currencyCode and their corresponding Item objects have price fields, but Bio Lists do not.

