Query Rules | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Define query rules
- Explain how query rules are structured (action and criteria)
- Describe common use cases for query rules
Overview
While Search automatically returns results based on relevance, there are times when you might want to adjust results within your Search experience.
Query rules allows you to modify search results by adding precise rules. You can optimize and adjust the structure of your search results. Note that query rules are designed to complement your configuration and you should make adjustments to your configuration first before resorting to query rules.
Users can also decide to make the modifications temporary or for a specific period of time, if desired, such as for a special event or promotion.
Example Use Cases
With query rules, you can do edit your search results by boosting or burying verticals or entities or return no results, for example. As you can imagine, there are many different applications to use these flexible criteria and actions to get the results best suited for your users. Use cases of specific query rules in action include:
- To prevent cancellations, a telecom company specifies that if the user searches for “cancel my account,” the algorithm first returns a set of results that highlights how a customer can downgrade or pause their subscription, before displaying an FAQ around how to cancel an account.
- A financial services firm seeks to boost loan officers in their search results, if the user is in a high value segment.
- A real estate group wants to roll out a series of Search experiences across hundreds of microsites, where each microsite returns results only for entities related to a specific property. You can do this based on the referrer page URL.
- To reduce strain on their call center, an insurance firm boosts the results for “Live Chat” if a customer searches for “call customer support.”
Query Rule Structure
Each query rule has three parts:
- Criteria: The criteria is what needs to be met in order to trigger the query rule.
- Action: This is the action that will adjust the search results.
- Name: An optional name field is used for users to quickly get a sense of what the rule does.
If a query meets all of the conditions of a given query rule, then the Search algorithm performs all of the actions specified in the rule to predetermine the search results based on the brand’s business needs.
Criteria and actions are considered separately, so you are able to mix and match them.
Criteria
The criteria outlines the conditions that need to be met to activate the query rule. All criteria must be met in order for the query rule to trigger.
There are several possible criteria options, but they fall into five categories based on what triggers the query rules:
- Search Term: the search term that the user enters
- Context: the user’s context, a JavaScript object with properties set about the user
- Referrer Page URL: the webpage URL that the user searched from
- Search Type: the type of search (vertical or universal)
- Vertical: the vertical returned
When specifying multiple criteria, you can only use each criteria option once in a rule.
Note, search term based criteria do not take synonyms into consideration.
We’ll walk through criteria categories below. For a full list of criteria options and how to use them, check out the Search Config - Query Rules reference doc.
Search Term
Since search terms have infinitely many options, we have several criteria options for you to choose from. The search term can exactly match, contain, begin with, or start with a specific word or phrase. You can even use regular expressions to make it even more flexible.
Regular Expressions
Two criteria options are to check if the search term or the referrer page URL matches a regular expression. Regular expressions allow you to search for a pattern of characters, and allows more flexibility when you’re looking for query matches.
You can see a few common examples here:
- Zip Code : This will check for any queries that have a 5-digit zip code.
- Single and Plural Words : This captures both singular and plural forms of the term you enter.
Here are some good resources to learn more about using regex:
- https://regexone.com/ - Walks through exercises of regex examples
- https://regex101.com/ - Allows you to test and validate your regex
For example, let’s say users are entering their phone number into search, which would return no results. Instead you want to return an FAQs related to accounts or logging in. To target phone number queries, you can set the criteria as the search term contains the regex ^\d{3}-\d{3}-\d{4}$, which looks for numbers in the format “###-###-####”. Then you can set the action to boost the desired FAQs.
As another example, let’s say you integrated your search bar on the main home page of your site and also the help site. If users are coming from the help site, you want to adjust the search results. You can set the criteria as the referrer page URL contains the regex of the subdomain of the help site, such as ^.*[help.yext.com](http://help.yext.com/).* for the Yext help site.
Context
The context object is simply an arbitrary JavaScript object you can set with any properties you want. This is an incredibly flexible and powerful concept - you can pass in any data you want and use that in a rule. Context can be set either via a function in the Search JavaScript Library, or by using query parameters that are passed along when a user conducts a search.
You can check whether the context contains a particular key or matches a specific value in your criteria.
For example, say on your job site, you set a value for the user if they are a job prospect and also keep track of which market they’re in. A user’s context object may look like:
{
jobProspect: true,
market: "Mid-Atlantic"
}If you’re looking to target specific content only towards job prospects, you can set the criteria as context contains the key prospect. If you take it one step further to target users in the mid-Atlantic market, you can use the criteria the context market matches the value Mid-Atlantic.
For step-by-step instructions on how to set up context, including in your integration and query rule, check out the Search Integration - Setting Context guide.
Search Type
You can specify the criteria as all universal searches or all vertical searches. This is useful when you want to apply a rule across the board. For example, you may have a promo vertical to highlight content based on certain queries. You can apply a boost to this vertical for all universal searches.
Vertical
You can specify the criteria as a specific vertical or set of verticals, which would trigger any time this vertical is shown in results, whether in universal search or vertical search. This is another useful criteria to apply query rules across the board.
Action
The action is what the Search algorithm will do to adjust search results if all criteria are met. The possible actions you can use in a query rule are:
- Boost and Bury Entities: Moves entities to the top or bottom of results
- Boost and Bury Verticals: Moves verticals to the top or bottom of results
- Return No Results: Hides all results for a specific vertical
- Add Filter: Applies a filter to the results
- Return Pinned Results: Returns the exact result set specified
You’ll also notice a boost vertical intent action, which is our legacy method for boosting and burying verticals in query rules. However, we are working to deprecate it in favor of the simpler boost vertical and bury vertical actions introduced in the Spring ‘22 Release. We recommend you use the boost vertical and bury vertical actions moving forward.
We’ll walk through each action type below. For a full list of action options and how to use them, check out the Search Config - Query Rules reference doc.
Boost and Bury
Boosting and burying either entities or verticals are common query rule actions to add. You might want to prioritize or deprioritize certain entities or verticals over others for specific queries.
As an example, let’s say your restaurant has a new menu item that you want to promote. You can boost that entity in the Menu Items vertical. Now let’s say you release several new items each quarter and you have a saved filter that keeps track of new items. You can boost the entities in this saved filter so that the boost updates automatically when you update your Knowledge Graph.
Entities/verticals will rank in the following order:
- Entities/verticals boosted as part of a boost action, in the order they appear in the rule.
- All other entities/verticals.
- Entities/verticals buried as part of a bury action, in the order they appear in the rule.
There are some nuances to consider with using boost and bury rules:
- If the entity is not returned in the results without the action, by default the boost entities action will add the entity to the results set. To adjust this behavior, you can set the
forceResultsoption to false, which will specify that the boost entities action should only happen if the entities are already in the search results. - Unlike boosted entities, buried entities will not be added to the results set if they aren’t returned by that search term. Burying entities will make sure that the specified entities appear at the bottom of a vertical, which could mean that a result is bumped off of the universal page altogether. However, the result will still return if it was already returned by the search term. If you are looking to hide the result completely, consider an add filter action.
- If you boost a vertical, but there are no entities that return for that search, the vertical will still not appear. If you would like entities to be returned, you should also boost entities.
Return No Results
You can specify to return no results for a specific vertical or set of verticals. For example, our restaurant wants to avoid returning job results for searches with “executive chef” – we already have an executive chef! We can use the action return no results to hide the jobs vertical completely in this query.
Add Filter
You can use any filter that the Yext APIs will accept, including a saved filter or constructing your own filter based on a field. Check out the Entities developer documentation for how to construct filters based on fields.
Return Pinned Result
When pinning results, you specify the entire result set you want returned, including verticals, which entities or saved filters for each vertical, and any direct answers.
Use pinned results sparingly. By pinning results, you are completely overriding the algorithm behavior for the queries that match your criteria, which could have unintended consequences and be difficult to maintain. This is a very manual action that should be saved as a last resort, as it is not scalable.
Edit Query Rules
Edit via the Platform UI
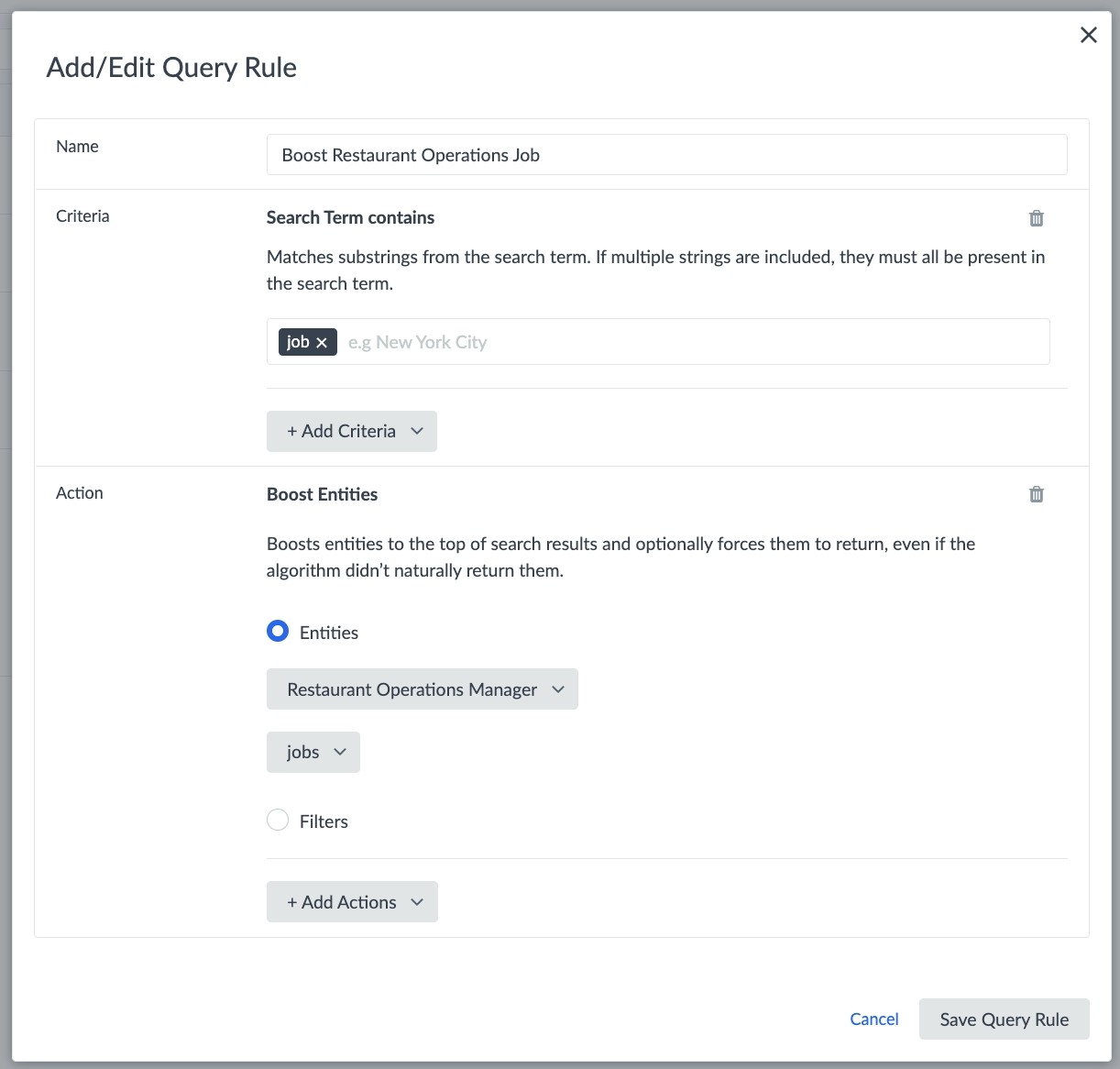
To configure query rules in the UI, navigate to the Query Rules screen. From here, click Add Query Rule. You can also choose to Delete Rules or Duplicate Rules from the dropdown.
Add a name to identify the rule, then use the dropdowns to add criteria and actions associated with the rule. Once you select a criterion or action, the UI will ask for the specific input needed for that particular one. If you select an option pertaining to verticals or entities, you’ll see a dropdown to select the relevant ones.
Check out the Add Query Rules to a Search Experience help article for step-by-step instructions on adding query rules.

Edit via the JSON Editor
Query rules are contained in the rules object in the search configuration. Within the rules array, there can be multiple objects that each represent a query rule. Each object should contain a criteria object and an actions array.
Check out the Search Config - Query Rules reference doc to learn more about the query rules config properties.
The above query rule would look like the following in JSON:
"rules":[
{
"criteria": {
"searchTermContainsAll": [
"menu"
]
},
"actions": [
{
"actionType": "BOOST_ENTITIES",
"entityIds": [
"NEW-BURRITO"
],
"verticalKey": "menuItems"
}
],
"name": "Boost Menu Item"
}
]Query Rules Resources
- Add Query Rules to a Search Experience help article - step-by-step instructions on adding query rules
- Search Config - Query Rules reference doc - defines the config property, including all criteria and action options
- Custom Query Rules reference doc - examples of specific query rules
- Search Backend Troubleshooting: Query Rules help article - step-by-step instructions to debug query rules
- Search Integration - Setting Context guide - steps on how to set up context and use context in query rules
- Serverless Functions in Query Rules guide - steps on how to use serverless functions in query rules
What are query rules?
What logic is applied for an individual query rule?
You want to limit the set of entities returned for queries containing 'job applications'. Which query rule criteria would work best?
You want to limit the set of entities returned for queries containing 'job applications'. Which query rule action would work best?
High five! ✋

