Facets and Filters (Frontend Theme) | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Comment in the script and markup code lines to allow facets and filters to display on the frontend
- Name at least three basic properties that can be customized for the facets component
- Determine the use cases in which to utilize the Filter Link object
Overview
In the Facets and Filters (Backend) unit, you learned what facets and filters are and how they can be utilized in Search. Once you configure the backend, you need to add the component to your vertical search page in order for users to be able to use it.
As a reminder, there are two main steps to adding any component from the SDK to the Theme:
- Adding the component to the Handlebars file
- Adding optional configurations in the JSON file
cmd + / on a Mac or ctrl + / on a PC.
In this unit, we will walk through how to configure facets within each of these files.
Collapsible Filters
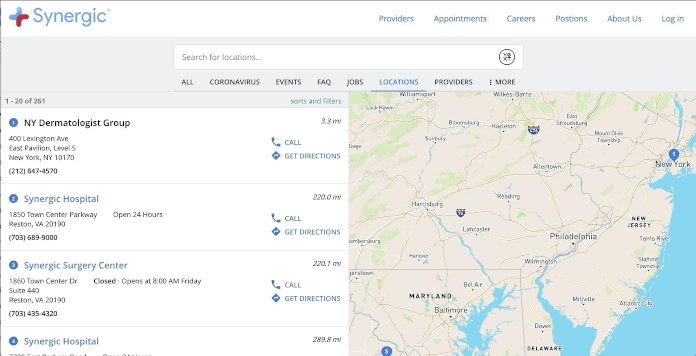
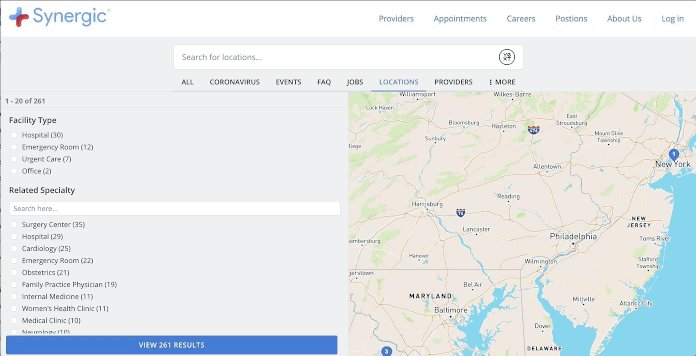
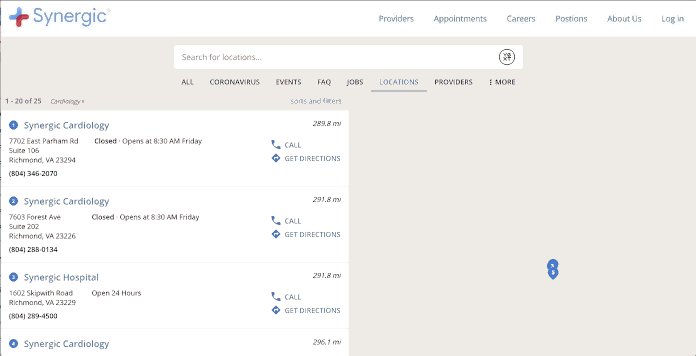
By default, facets and filters will always appear to the left of the results like the below example. This is fine for computer screens, but once the screen size gets smaller, there is no space for the left side panel.

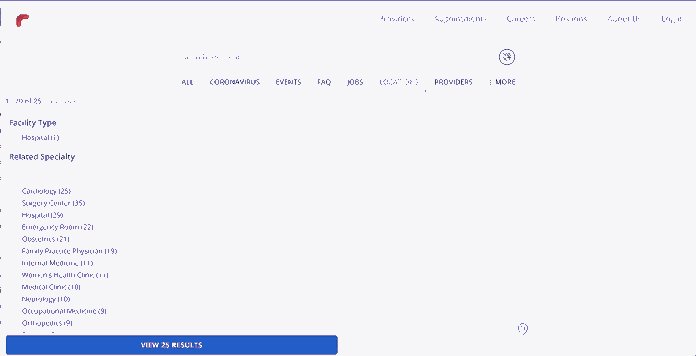
We highly recommend pairing facets (and filters and sorting) with collapsible filters. Collapsible filters make it so filters, facets, and sorting aren’t visible by default. Instead, users have to click the link (also referred to as the filter link) in the top right corner of the results in order to open up the facets, filters, and sorting section.
This UI is optimized for mobile users and smaller screens, making it easier and more intuitive to sort and filter. When you turn on collapsible filters, facets will still appear on the left on bigger screens. Once screens are below a certain breakpoint (which you can edit in the static/scss/answers-variables.scss file), the filters will collapse. Facets on the full screen map pages will appear collapsed on all screen sizes, since the vertical results are in a smaller frame.

The instructions below will outline how to add both facets and collapsible filters.
Add Static Filters to the Frontend
1. Add Static Filter to the Handlebars File
Make sure to add (or uncomment-out) the following lines for the static filter component script and markup – it is called filterbox:
{{!-- {{> templates/vertical-standard/script/filterbox}} --}}
{{!-- {{> templates/vertical-standard/markup/filterbox}} --}}2. Add Static Filters to the JSON File
Add the filterbox object in the ComponentSettings in the JSON file. If this is commented out in your file, make sure to remove both the opening (/**) and closing (**/). Unlike facets, note that static filters will not work unless you’ve specified them in ComponentSettings.
"FilterBox": {
// List of filter component configurations
"filters": [
{
"type": "FilterOptions",
// Label to show above the filters
"label": "Department",
//either singleoption or multioption
"control": "singleoption",
"optionType": "STATIC_FILTER",
"options": [{
// Label to show next to the filter option
"label": "Cooking Department",
// The api field to filter on, configured on the Yext platform
"field": "c_department",
// The display value for the above field to filter by
"value": "Cooking Department"
}, {
"label": "Baking Department",
"field": "c_department",
"value": "Baking Department"
}, {
"label": "Coffee Department",
"field": "c_department",
"value": "Coffee Department"
}]
}
]
},For the full and most up-to-date list of Static Filter configuration options, you can reference the Filterbox section of the
library documentation
.
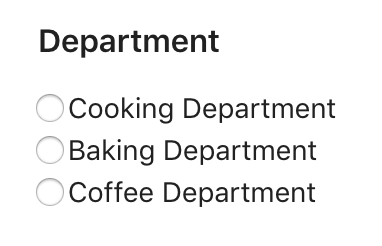
Here’s what this would look like on the frontend:

In addition to setting static filters for custom fields, you can also set a static filter for distance. To do so, you can add optionType for RADIUS_FILTER under the FilterBox in component settings.
Distance values are denoted in meters – however, you can label them as needed by converting meters to your desired value (such as miles or kilometers).
Here’s an example of how you would set this using miles as the label.
Note: for radius filter, you won’t need to set any fields in the backend Search configuration file since you are not sorting by a Yext Knowledge Graph field. However, don’t forget you will still need to add the filterbox component to the HBS file.
"componentSettings": {
"FilterBox": {
"filters": [
{
"type": "FilterOptions",
"label": "DISTANCE",
"control": "singleoption",
"optionType": "RADIUS_FILTER",
"options": [{
"label": "5 miles",
"value": 8046.72 // value is in meters
},
{
"label": "10 miles",
"value": 16093.4
},
{
"label": "25 miles",
"value": 40233.6
},
{
"label": "50 miles",
"value": 80467.2
},
{
"label": "200 miles",
"value": 321869
},
{
"label": "400 miles",
"value": 643738
}]
},
],
"searchOnChange": true
}
}Add Facets to the Frontend
1. Add Facets to the Handlebars File
In the pages > [[page]].html.hbs file, comment in the following lines for the facets component script and markup, as well as the corresponding <div>:
Scripts - Facets
{{> templates/vertical-full-page-map/script/facets}}Markup - Facets
{{> templates/vertical-full-page-map/markup/facets}}Scripts - Collapsible Filters
{{> templates/vertical-full-page-map/collapsible-filters/page-setup }}Markup - Collapsible Filters
{{> templates/vertical-full-page-map/collapsible-filters/markup/filterlink }}
{{> templates/vertical-full-page-map/collapsible-filters/markup/viewresultsbutton }}This will use the default settings for facets from the SDK and FilterLink from the Theme.
Notice after templates is the name of the page template (in this case vertical-full-page-map). This will be filled in with whichever template the page you’re looking at is using.
Every vertical page template option has an additional instruction in the comments to comment in a div to include filters, facets, or sort options. You’ll need to comment in the following:
<!-- Uncomment the following div if you want to include filters, facets, or sort options -->
<div class="Answers-filtersWrapper js-answersFiltersWrapper CollapsibleFilters-inactive">
<!-- templates for filters, facets, and sorting, comment in the one(s) you're using -->
</div>2. Add Facets to the JSON File
Update the config > [[page]].json file to customize the facet component settings. All of these settings are optional and facets will appear as soon as you complete the updates for the Handlebars file.
If you want to modify any of the default settings, you can add the Facets object and FilterLink object in componentSettings in the JSON file. If this is commented out in your file, make sure to remove both the opening (/**) and closing (**/) comments.
Comment in and edit the componentSettings.FilterLink object to change the link text that appears in the top right of the facet and filter results.
"FilterLink": {
"changeFiltersText": "sorts and filters", // Text that displays by default
"resetFiltersText": "reset filters", // Text when filters are applied
"clearSearchText": "clear search" // Text when there are no results, conducts an empty search
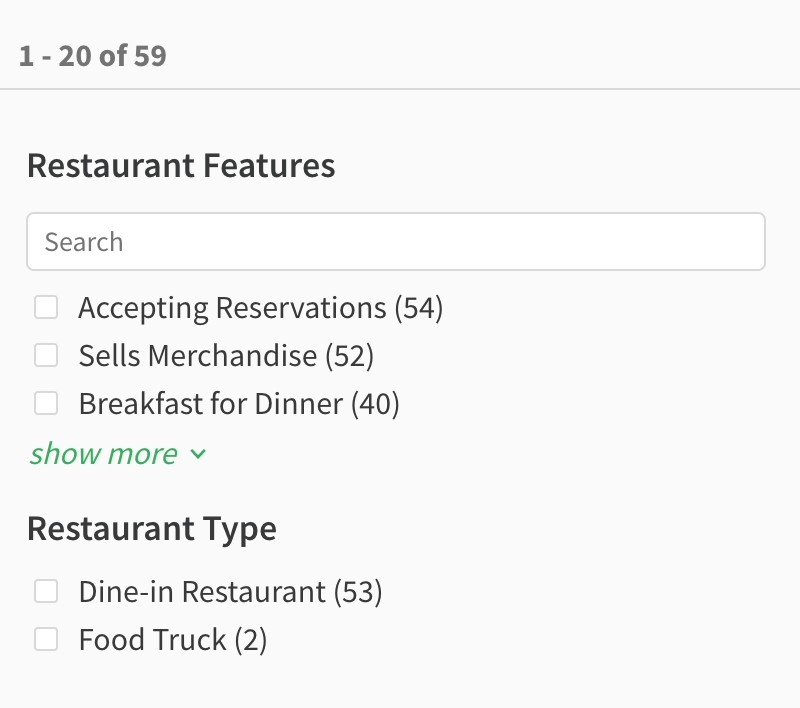
},Comment in and edit the componentSettings.Facets object to configure settings for facets and how they are displayed. Some popular settings include:
- The
expandobject can be used to collapse all facet options by default. - The
showMoreobject can be implemented when you have a large number of options so that the options do not take up the entire left side of the page. - You can also set
showMoreLimitandshowMoreLabeland many more as you can see in the library documentation. - You can also edit the settings for specific facet fields by including the
fieldsobject and specifying the field.- The
labelobject changes the name of the facet itself, which by default will otherwise match the field name you are referencing from the entity type assigned to that particular vertical.
- The
Here’s an example of what it would look like to specify these:
"Facets": {
"title": "", // The title to display above the facets
"expand": false, // Allow the user to expand and collapse the facets
"showMore": false, // Display a link to see more facet options within a facet
"searchOnChange": true // Will automatically run a search as facets are selected or unselected. Set to false to only trigger updates with an Apply button.
"fields": {
"c_restaurantFeatures": {
"label": "Restaurant Features"
}
}
},
Now that we’ve implemented facets, view the Facets reference doc to view all display configurations.
Applied Filters
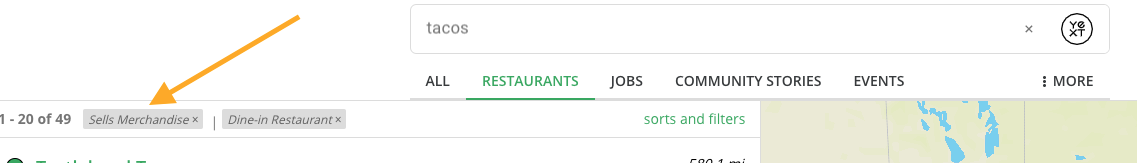
Additionally, it’s worth calling out, that your vertical results can also display facets and filters in the applied filters bar as you can see here:

Applied filter settings can be modified in either your universal results or your vertical results page, where you have the ability to customize key aspects.
For example, you can also set these filters as removable, which will allow that when clicked will remove the filter and trigger a new search. For the full list of settings for applied filters you can modify, reference the Applied Filters reference doc.
Which of these lines of code do you need to comment in for facets to display on the frontend?
True or False: It is required to add the Facets object to ComponentSettings for them to work in the frontend.
Which of the following can be modified in the ComponentSettings for Facets?
Wahoo - you did it! 🙌

