Applied Filters | Yext Hitchhikers Platform
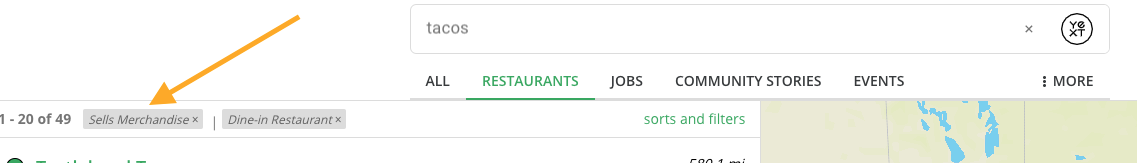
The Applied Filters Component displays currently applied inferred filters that were triggered by the Search algorithm (as determined by your search configuration) as a row of text tags. To learn more about inferred filters see the Searchable and Display Fields training unit .

Configuration
appliedFilters: {
show: true, // If true, show any applied filters that were applied to the universal search. Defaults to true
showFieldNames: false, // If appliedFilters.show is true, whether to display the field name of an applied filter, e.g. "Location: Virginia" vs just "Virginia". Defaults to false.
hiddenFields: ['builtin.entityType'], // If appliedFilters.show is true, this is list of filters that should not be displayed. By default, builtin.entityType will be hidden
resultsCountSeparator: '|',// The character that separates the count of results (e.g. “1-6”) from the applied filter bar. Defaults to '|'
showChangeFilters: false, // Whether to display the change filters link in universal results. Defaults to false.
changeFiltersText: 'change filters', // The text for the change filters link. Defaults to 'change filters'.
delimiter: '|', // The character that separates each field (and its associated filters) within the applied filter bar. Defaults to '|'
labelText: 'Filters applied to this search:', // The aria-label given to the applied filters bar. Defaults to 'Filters applied to this search:'.
},
<% elem.innerText %>

