Sorting (Frontend Theme) | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- List and define the four sort options supported by Search
- Identify the properties required for each sort option
- Modify a page’s Handlebars file to display sorting on the frontend
Overview
As you learned in the Sorting (Backend) unit, entity sorting is the ability to manage the order in which the results appear within a vertical.
In Search, sorting consists of two main components: 1) the default sort order, specified in the Search configuration file and 2) optional frontend sorting that users can access as they view the Search results. In this unit we will cover how to add frontend sorting, to allow your users to re-order their results on the frontend.
Frontend Sorting
You have the ability to expose sorting options to users within verticals of a Search experience. This is set up as part of the Search frontend and allows an end user to adjust the sorting algorithm, which we refer to as SortOptions in the configuration.
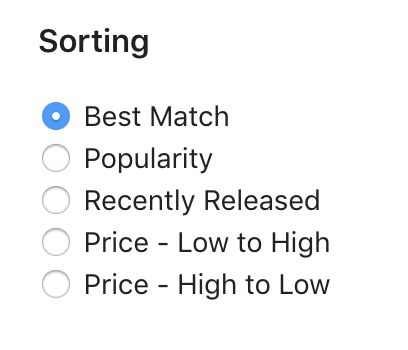
For example, in product search, you could expose the following sorting widget on the search results page:

Sorting should be paired with collapsible filters so that they don’t appear by default on smaller screens. Read the Collapsible Filters section of the Facets and Filters unit to learn more.
Since sorting and facets are housed in the same container, adding collapsible filters for a page will affect both components.
Customizable Sorting Options
As a refresher, there are four main sort options that are supported and we will show you how to implement these:
- Relevance (
RELEVANCE) - sorts based on relevance according to the algorithm and, if applicable, location bias. - Random (
RANDOM) - randomizes the ordering on each search, e.g., if you have a lot of doctors in a single office, they’ll show up in a different order each time. - Distance (
ENTITY_DISTANCE) - sorts based on entity distance alone. - Ascending or Descending on a custom field (
FIELD) - sorts based on a field with the direction specified.
For more information about each sort option, see the Sort Options reference doc.
Add Sort Options to Your Search Frontend
The default sort for a vertical is specified in the backend. Sorting can also be added as a refinement to the frontend experience via the SortOptions component. The frontend sorting layers the additional sorting option on top of the default sorting specified in the backend configuration.
In order to add SortOptions to your Search frontend built via the Theme, there are two main steps to add the components from the SDK:
- Adding the components to the Handlebars file
- Adding any additional configuration in the JSON file for the specific vertical
Add SortOptions to the Handlebars File
In the pages > [[page]].html.hbs file, comment in the following lines for the sortOptions component script and markup, as well as the corresponding <div>:
Scripts - Sorting
{{> templates/vertical-standard/script/sortoptions}}Markup - Sorting
{{> templates/vertical-standard/markup/sortoptions}}Scripts - Collapsible Filters
{{> templates/vertical-standard/collapsible-filters/page-setup }}Markup - Collapsible Filters
{{> templates/vertical-standard/collapsible-filters/markup/filterlink }}
{{> templates/vertical-standard/collapsible-filters/markup/viewresultsbutton }}You will also need to add in the following class and closing div:
<!-- Uncomment the following div if you want to include filters, facets, or sort options -->
<div class="Answers-filtersWrapper js-answersFiltersWrapper CollapsibleFilters-inactive">
<!-- templates for filters, facets, and sorting, comment in the one(s) you're using -->
</div>Add SortOptions to the JSON File
Next, add the SortOptions object in ComponentSettings in the JSON file for the relevant vertical searches you want sorting to appear on. By default, the page templates do not include SortOptions, so you’ll need to add it. If it exists and is commented out in your file, make sure to remove both the opening (/**) and closing (**/).
Before any sort widget appears in Search, you will need to note the sorting options. When specifying a sort option you will need to include:
- Type - one of the four sort option types (relevance, random, distance, or field)
- Label - the name displayed for the Sort Option
- Field (only for
FIELDoptions) - which entity field you want sorting to be applied to - Direction (only for
FIELDoptions) - this will order the field values in ascending (ASC) or descending (DESC) order
Here’s an example of what it would look like to specify these:
"SortOptions" : {
"options": [
{
"type": "FIELD",
"field": "c_acceptingNewPatients",
"direction": "ASC",
"label": "Accepting New Patients"
},
{
"type": "FIELD",
"field": "lastName",
"direction": "ASC",
"label": "A-Z by Last Name"
},
{
"type": "ENTITY_DISTANCE",
"label": "Distance"
}
],
"searchOnChange": false,
"label": "SORTING"
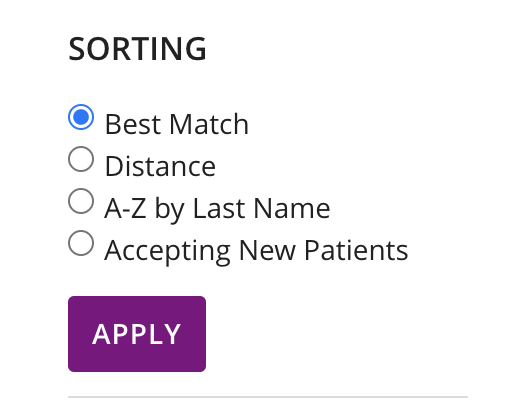
}You will also notice above the optional field searchOnChange is set to false. This is a common field to set, which allows users to press the “Apply” button below the sort options to trigger a search with the new sort option:

If this were set to true, a new search would be triggered each time the user clicks a sorting option.
For the full and most up-to-date list of SortOptions configuration options, you can reference the
Sort Options
reference doc.
Sort Options can be set and adjusted by a user at the:
If you want to set up a FIELD sort option, which properties should you include in the JSON configuration?
If you want to display an option for sorting based on the price within a menu item vertical, which sort option type should be applied?
Way to go, you passed! 🏁

