Sort Options | Yext Hitchhikers Platform
Entity Sorting is the ability to manage the order in which the entities appear within a vertical. This component is only used on vertical search. SortOptions can be configured to include sorting by a field, distance (automatically calculated from the entity’s address), and relevance. Learn more about how to fully configure sorting in the
Sorting (Frontend Theme)
training unit.

| Sort Options | Description |
|---|---|
RELEVANCE |
Relevance is our standard sorting (without the sorting on distance). By default the algorithm will score based on Relevance, but you can also set it in your configuration to sort by how well entities match the search query. |
RANDOM |
This will sort entities randomly. A common use case is to sort by Relevance, then Random: if two results have the same quality match, the entities will be sorted randomly per session. |
ENTITY_DISTANCE |
This is the distance from the users location or the users intended location. However, sometimes, sorting by distance is too literal. For example, if one location is 500 feet closer than another location, that trivial distance hardly matters to the user. At that point, results should instead be sorted by relevance. The Bucketed Distance feature converts a continuous distance value into a discrete range, making it easier to sort by both distance and relevance. |
FIELD |
Any field can be used to sort results. We support number, date, and boolean fields. Text fields are supported for A-Z or Z-A sorting. As part of the configuration, you also need to specify the field as well as the order it should be sorted: either ascending (triggered by “ASC”) or descending (triggered by “DESC”). |
Configuration
There are only a few required configuration options for SortOptions; the verticalKey and an options array. Within the options array, you must specify the type of sorting option (either FIELD, ENTITY_DISTANCE , RANDOM , or RELEVANCE) and the label for that sorting option.
"componentSettings": {
"SortOptions" : {
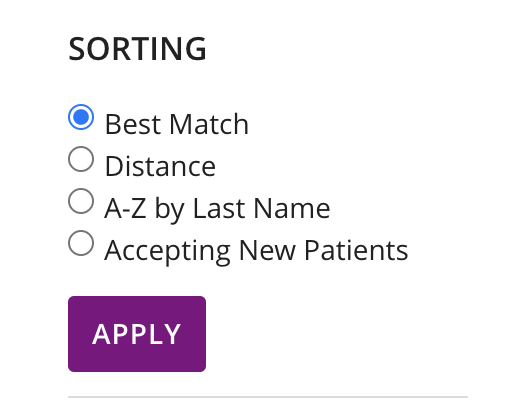
"defaultSortLabel": "Best Match",
"options": [
{
"type": "FIELD",
"field": "c_acceptingNewPatients",
"direction": "ASC",
"label": "Accepting New Patients"
},
{
"type": "FIELD",
"field": "lastName",
"direction": "ASC",
"label": "A-Z by Last Name"
},
{
"type": "ENTITY_DISTANCE",
"label": "Distance"
}
],
"searchOnChange": false, // if false the component also renders an apply button that applies the sort, defaults to false
"applyLabel": "Apply", // Optional, the label to be used on the apply button. Only appears if searchOnChange is false, defaults to 'Apply'
"label": "SORTING", // Optional, the label to be used in the legend, defaults to 'Sorting'
"showReset": false, // Optional: Show a reset button, defaults to false
"resetLabel": "reset", // Optional: The label to use for the reset button, defaults to 'reset'
"showMore": true, // Optional: Allow collapsing excess filter options after a limit, defaults to true. Note: screen readers will not read options hidden by this flag, without clicking show more first
"showMoreLimit": 5, // Optional: The max number of filter options to show before collapsing extras, defaults to 5 "showMoreLabel": "Show more", // Optional: The label to show for displaying more options, defaults to 'Show more'
"showLessLabel": "Show less", // Optional: The label to show for displaying less options, defaults to 'Show less'
}
}Adding an Apply Button
You will also notice the optional field of searchOnChange as set to false. This is a common field to set, which allows a user to press the “Apply” button below to trigger it re-search with a new sort option:
"componentSettings": {
"SortOptions" : {
"options": [
...
],
"searchOnChange": false, // if false the component also renders an apply button that applies the sort, defaults to false
"applyLabel": "Apply" // Optional, the label to be used on the apply button. Only appears if searchOnChange is false, defaults to 'Apply'
}
}