Sorting and Dynamic Reranking (Backend) | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Define entity sorting and default sort order
- List the sort options and explain when you would use each option
- Configure default sorting behavior
- Define dynamic reranking and recall its use cases
Overview
Entity sorting is the ability to manage the order in which the entities appear within a vertical. Sorting is applied per vertical, not uniformly across all verticals. In Search, there are two types of entity sorting:
- Default sort order: how results are sorted by default when results are returned, specified in the Search configuration file
- Client-side sorting: the ability for users to change the sorting, set in the frontend
This unit will cover default sort order. For client-side sorting, review the frontend content: the Sorting unit for the Theme and the Building a Custom Sort Component guide for React.
Additionally, another feature you can enable that affects the sort order entities are presented in is dynamic reranking, in which the algorithm continually optimizes the order of results based on user engagement through clicks.
Default Sort Order
The default sort order is the order in which entity results are returned for a specific vertical.
If you don’t set a default sort order in the Search configuration for a vertical, the Search algorithm will determine it for you, based on relevance, which includes location bias to the user (when applicable). For a refresher of how this works, check out the Overview of Algorithm and Indexing unit.
You also have the ability to customize the default sorting for each vertical, should you want to adjust the order beyond relevance. The sorting you choose should depend on the type of content you are returning and your intents.
There are four sort options that are supported:
- Relevance (
RELEVANCE): How well entities match the search query, including location bias when applicable. You have three algorithms you can choose from for relevance sorting:- Regular: Rank results by a score calculated from all the applied algorithms.
- Buckets: Groups results into buckets based on their relevance score. Secondary sorts will then be applied within each bucket.
- Matched Query Tokens: Rank results by how many tokens from the query matched the result.
- Random (
RANDOM): This will sort entities randomly. - Distance (
ENTITY_DISTANCE): The distance from the user’s location or the user’s intended location.- However, sometimes, sorting by distance is too literal. For example, if one location is 500 feet closer than another location, that trivial distance hardly matters to the user. At that point, results should instead be sorted by relevance. The bucketed distance feature converts a continuous distance value into a discrete range, measured in meters, making it easier to sort by both distance and relevance.
- Ascending or descending on a custom field (
FIELD): Any number, date, and boolean field can be used to sort results. As part of the configuration, you need to specify the field (make sure the field exists and is populated with content) and the order it should be sorted, either ascending (ASC) or descending (DESC).- Note: If you are adding a field sort via the JSON editor, you must also list that field as
sortableunder searchable fields.
- Note: If you are adding a field sort via the JSON editor, you must also list that field as
Once you set a sort order for a vertical, it will no longer have the default relevance sorting. It is a best practice to add relevance to your override sorting to make sure that users see the best matches to their query first. Then the sorting can be configured to your business logic.
Relevance Algorithms
Often times, the Relevance score of each result is so granular that there are no ties between results. We have two algorithms that induce more ties between results, allowing secondary sorting algorithms to be applied for better search results: buckets and matched query tokens.
The primary sort score would have to be identical for the secondary sort to apply. Since there would be very few ties, the secondary sort would not often be used for the regular relevance algorithm. The query tokens algorithm will induce more ties but calculates relevance only based on the number of matched query tokens. The buckets algorithm does both: calculates relevance using all algorithms while creating more ties.
The buckets algorithm groups results into buckets based on their relevance score. Secondary sorts will then be applied within each bucket. While you must specify buckets for the bucketed distance sort algorithm, buckets for relevance sort will be calculated automatically based on the results’ relevance scores.
We recommend using the buckets algorithm when a vertical has multiple sorting options applied and uses relevance as the primary sort option. Bucketed relevance can only be used as the primary sort.
The matched query tokens feature counts the number of matching tokens from the query in the result to determine the relevancy score. This will make the effect of the subsequent sorting criteria more apparent by forcing more ties.
Distance Sorting and Geolocation Filters
You can have up to one inferred filter on a location field within a vertical. That can either be builtin.location, which will be the geo-coded address of the entity, or it can be a projected location based on linked entities like c_linkedEntity.builtin.location.
A DISTANCE sort will be applied to whichever field was selected as the geo-based inferred filter for that vertical. If there is no geo-based inferred filter for a vertical, then DISTANCE sort will always use the geo-coded address for the entity itself. The inferred filter does not have to be activated to sort by distance.
If the linked entities field is a list of entities, sorting by distance on the projected location will sort based on the closest of the linked entities.
Common Use Cases
There are a number of use cases for overriding the sort of entities. You have the option to use just one sort or to layer sorting options on top of one another. Here are a few common use cases:
- People (e.g. financial advisors or doctors): Sort by relevance, then random to help avoid unfairness and preferential treatment towards one person over another, when there are multiple people who provide similar services at similar locations. You can also add a sort on the accepting new customers/patients field between the two.
- You can also use match query tokens to make sure that there is no accidental favoring of any people. For example if you have a query for “John Doe”, Search will return “John Doe” first since it’s exact match but it will also return all advisors matching “John” or “Doe” in their name. Those with “John” or “Doe” in their name will have a relevancy value of 1 based on token matching. Since those results are tied, Search will use the next criteria (in this example, random) to determine the sort order.
- Events: Sort by the start time field in ascending to show closer events first.
- Products: Sort by relevance, then a custom release date field to promote new products. Or sort by relevance, then the price field in descending order to show more expensive items at the top.
Edit Default Sort Order
There are two steps to adding default sort orders:
- Specify any fields you want to sort on as a searchable field with the type sortable (review the
Searchable and Display Fields
unit).
- Fields added to sorting via the UI will be configured as sortable automatically.
- Fields added to sorting via the JSON editor must be marked as sortable.
- Second, add the default sort order, which we’ll cover below.
Edit via the Platform UI
To configure the default sort order in the UI, navigate to the Verticals screen, choose the desired vertical, and click on the Sorting tab. Click + Add Sorting Rule, and then select the type from the dropdown.
- If you select Relevance, you can select the relevance algorithm Regular, Query Tokens, or Buckets.
- If you select Distance, you can optionally specify buckets (all distances are in meters).
- If you select Field, select the field and the sorting direction.
Note: there may be some subfields that are not pulled into this list. If you can’t find a field you’d like to add sorting on, use the JSON editor to add it.
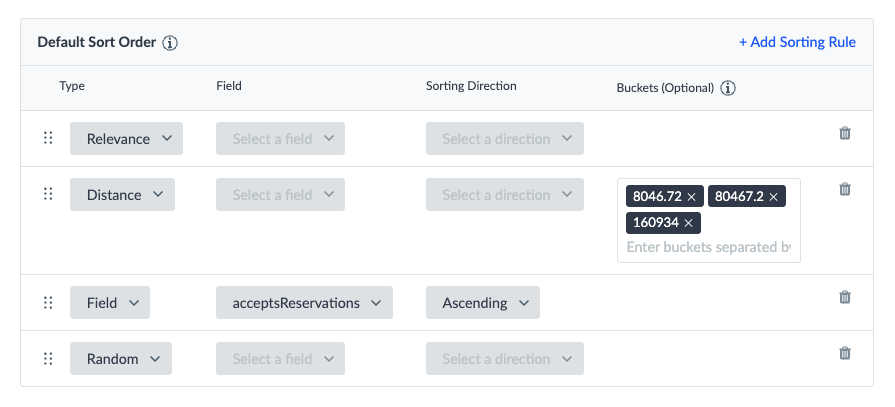
The screenshot below shows a default sort order for the Restaurants vertical of Relevance, Distance with bucketed distances, and then Field with the Accepts Reservations field in Ascending order.

Sort by relevance first to return the restaurants that best meet the search query. Then sort by distance to return the closest locations to the user. We use distance buckets here because a small difference in distance likely is not a big deal to users. Then we sort by whether the restaurant accepts reservations, so users can see the ones that do first.
Edit via the JSON Editor
To configure the default sort order in the JSON editor, fill in the sortBys property under the relevant vertical with an array of objects, where each object references a separate sorting rule. Fill in the type with one of the sorting options and fill in the additional properties as applicable for each type. See the
Search Config - Verticals
reference doc for the sorting schema.
Be sure to set the fields you want to sort on as sortable under searchable fields.
The same default sort order above would look like the below in JSON.
"verticals": {
"events": {
"searchableFields": {
"builtin.entityType": {
"nlpFilter": true
},
"name": {
"textSearch": true
},
"acceptsReservations": {
"sortable": true
}
},
"sortBys": [
{
"relevanceAlgorithm": "BUCKETS",
"type": "RELEVANCE"
},
{
"buckets": [
8046.72, // 5 miles
80467.2, // 50 miles
160934.0 // 100 miles
],
"type": "ENTITY_DISTANCE"
},
{
"direction": "ASC",
"field": "acceptsReservations",
"type": "FIELD"
}
]
}
},Dynamic Reranking
Dynamic reranking uses machine learning to rerank results and answers based on user engagement data. If you turn on dynamic reranking for a vertical, the algorithm gradually learns to optimize the order of results based on the number of clicks.
This is a powerful feature for increasing clicks and conversions, making your Search experience more effective. When users see the results they intended to find in that first spot, they trust the accuracy of the Search algorithm, and are more likely to use it in the future. Our tests show that dynamic reranking can boost clicks by as much as 10%.
Example Use Cases
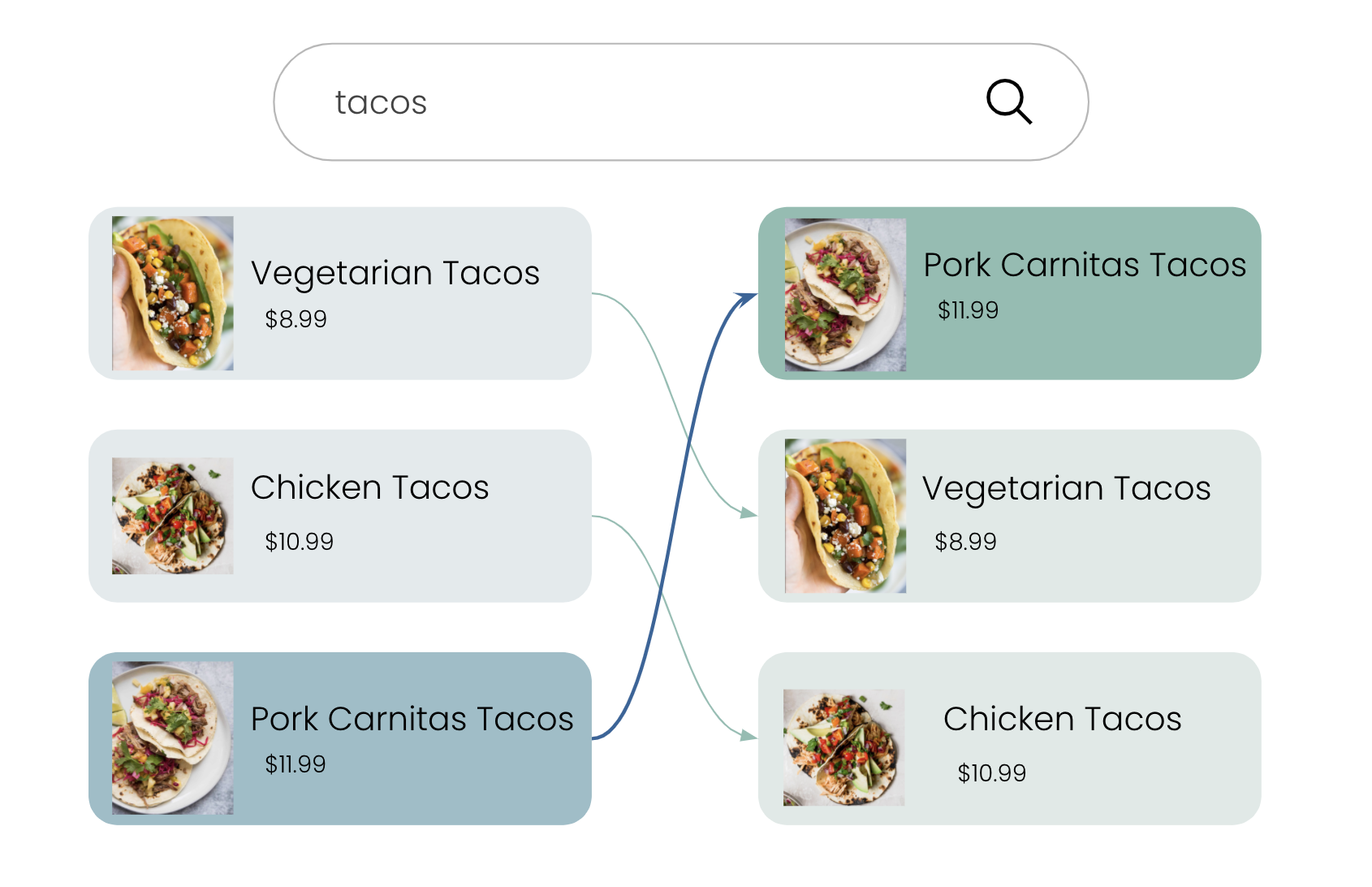
A restaurant sees that users often search for “tacos,” but how do we know which of the many tacos you sell should show first? All the taco menu items are equally semantically relevant. Once we enable dynamic reranking for the Menu Items vertical, we can use user engagement data to show the tacos with the most clicks first.

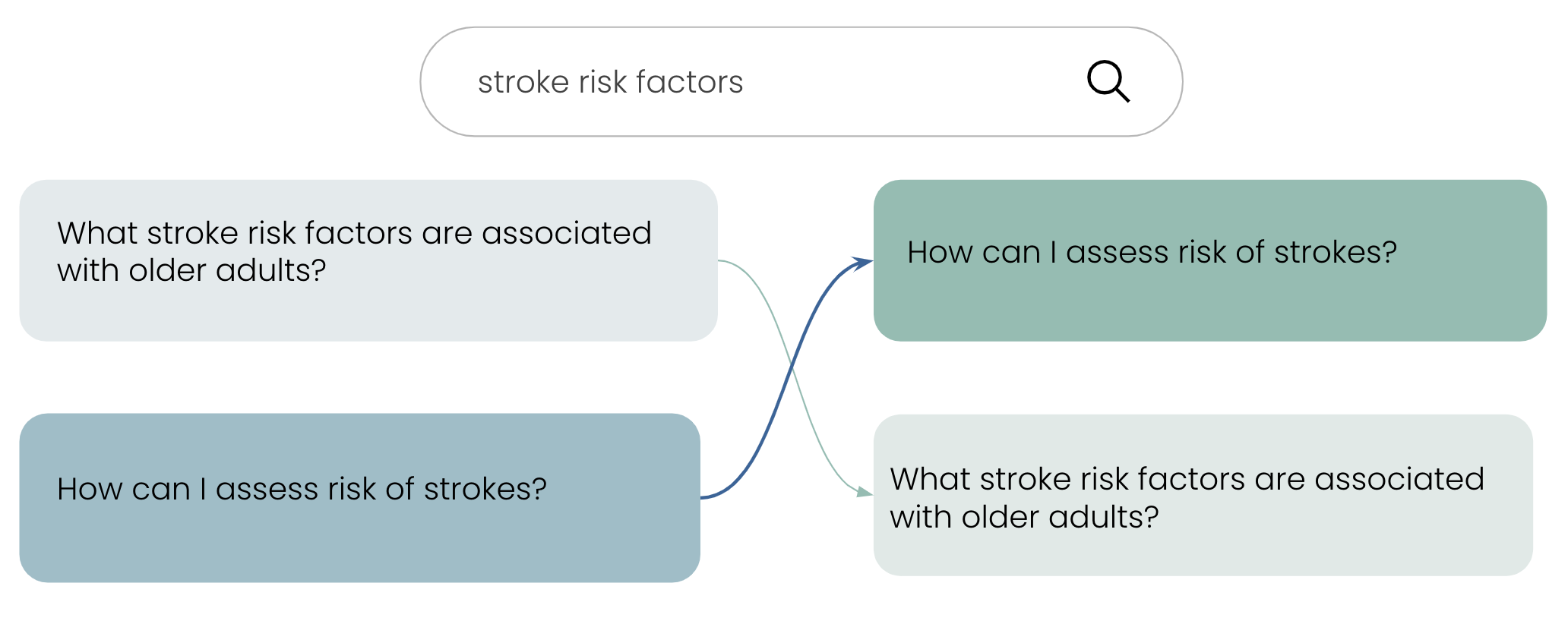
Let’s take another example using FAQs – in this example, a healthcare company surfaces answers to questions on strokes amongst other diseases and conditions. Dynamic reranking has improved the results for the query “stroke risk factors.” Before, it returned the FAQ about older people’s stroke risk factors first. However now the second FAQ about assessing risk of strokes, which drives more clicks and is thus more relevant, returns first:

Edit via the Platform UI
To enable dynamic reranking in the UI, navigate to the Verticals screen, choose the desired vertical, and click on the Sorting tab. Then check the box for Enable Dynamic Reranking.
Edit via the JSON Editor
Enable dynamic reranking in the JSON editor by setting the dynamicRerank property under the relevant vertical and setting the target as clicks.
Here’s an example of how a search config using this feature might look for FAQs:
"verticals": {
"faqs": {
"entityType": "faq",
"dynamicRerank": {
"target": "CLICKS"
},
"searchableFields": {
"name": {
"semanticTextSearch": true,
},
"keywords": {
"phraseMatch": true
}
}
}
}Check out the Search Config - Verticals reference doc to learn more about the dynamic rerank properties.
What is the default sorting for the Search algorithm without any customization?
You would like to sort the Products vertical only by their release date, which is stored in a custom field. What step must you take to configure this?
You notice that searches for 'doctors near me' always surfaces all doctors at the General Hospital location in the same order. What should you update the default sort order to?
What does dynamic reranking use to reorder results?
High five! ✋

