Chat Integration Options | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- List the options available for integration
- Explain what context is and where to set it up
- Recall customizable properties that can be set within the script tag
Overview
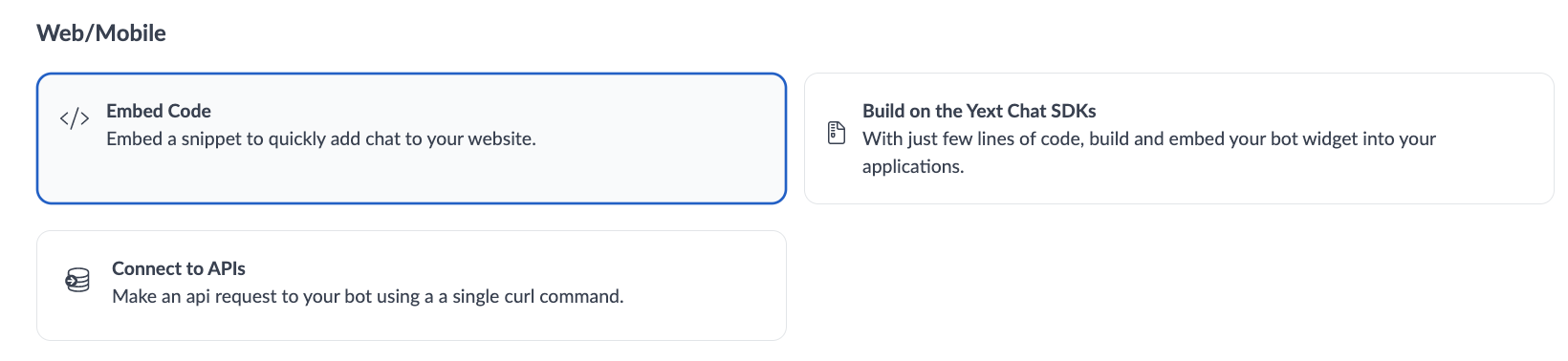
Once the correct version of your bot is published to production, you are ready to integrate Chat onto your site! Under the Deployment section of your bot, you will see the option for the Integrations screen. Here you will see three options to integrate Chat:
- Embed Code
- Build on the Yext Chat SDKs
- Connect to APIs

For each option, you can select the tile on the Integrations screen and follow the directions listed in the modal.
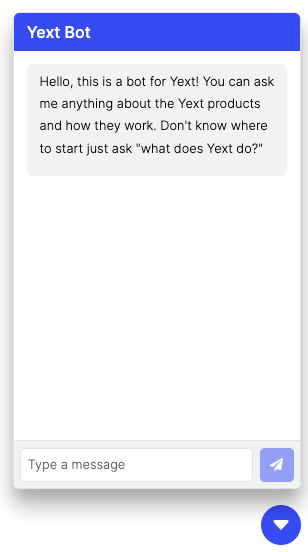
Once you add a bot to your site, you’ll see the default chat icon on your site that users can click on to interact with your bot. The default styling is blue and will look like this:

Context
As part of integrating Chat onto your site, you can further provide your bot with information about your site and users. This is referred to as context. Based on the context setup in the frontend code of a bot, it can behave and respond differently to meet the needs of your user. Some examples of context you may want to pass to a bot are:
- The locale of the user’s website
- Information about the page that bot is located on (e.g., a product page vs a location page)
- The login status of the user
Context can then be referenced in the Chat configuration using embedded fields. Read the Context reference documentation to learn more.
Embed Code (Script Tag)
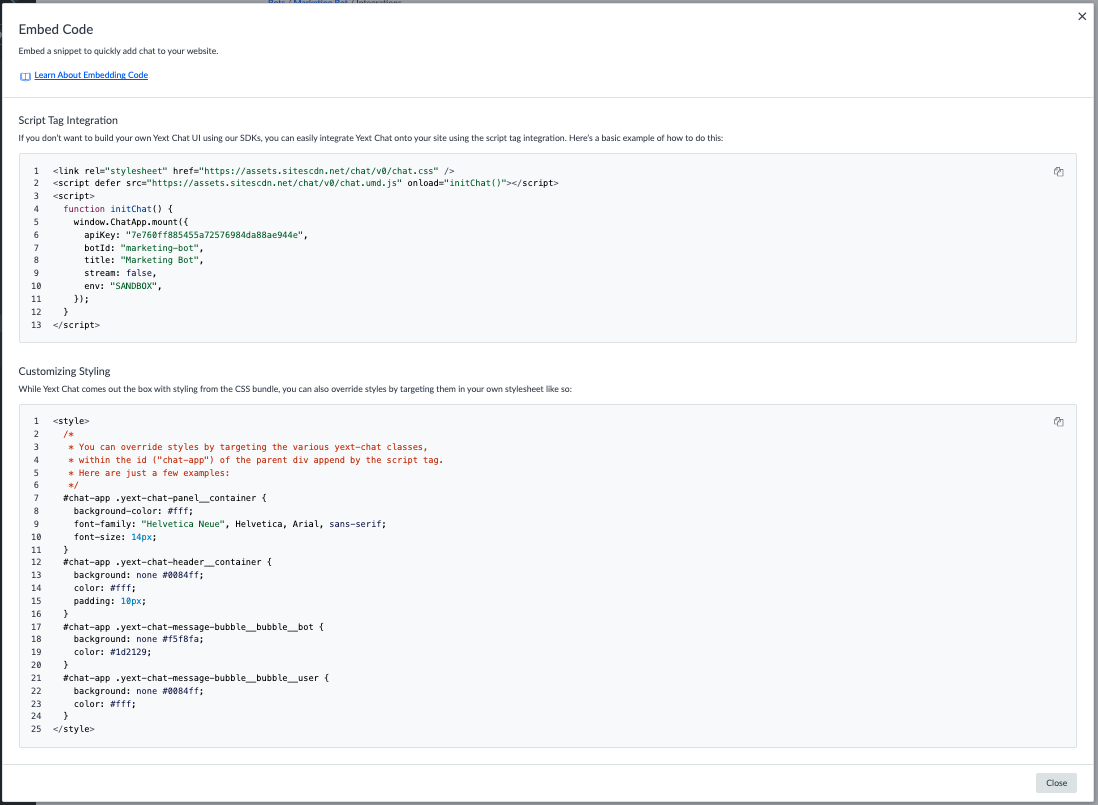
You can easily integrate Yext Chat onto your site using the script tag integration.
To integrate via script tag, start by importing the code from the Script Integration Tag section into the head of your HTML document. (This can be also done via Google Tag Manager.)

Additional Behavior Configuration
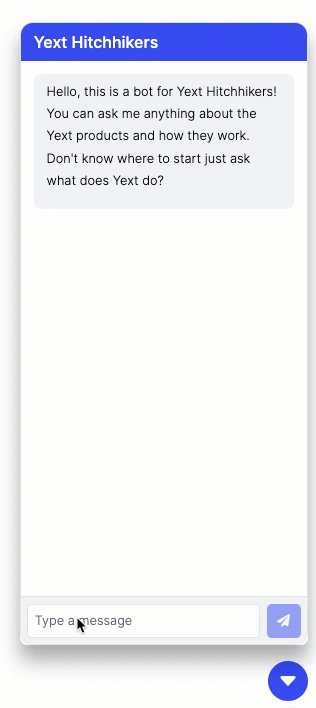
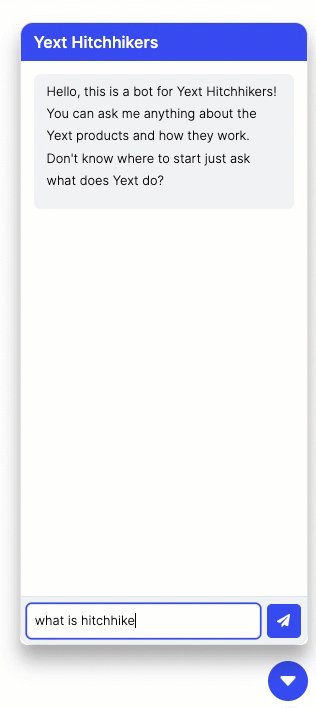
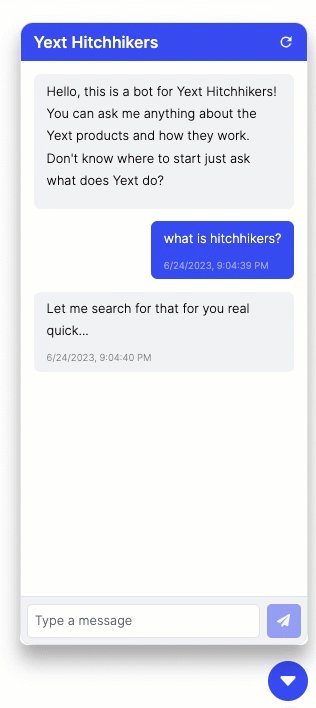
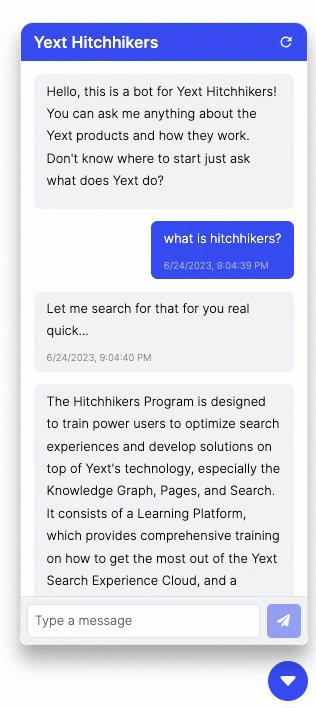
The script tag allows for a stream property to be added to the code. This controls the streaming animation for your bot. If this is set to false the bot will just display the message to a user as a full block of text once it is ready. If this is set to true it will display the build of the message so the words appear as they are being generated by the bot. Below you can see an example of a bot with streaming animation enabled.

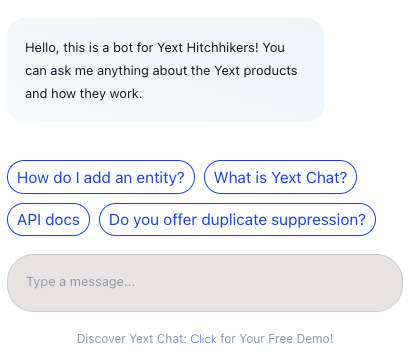
You can also add multiple hard coded message suggestions to help guide users on how to interact with your bot. The code should be formatted like this:
messageSuggestions: ["How do I add an entity?","What is Yext Chat?", "API Docs"]

To learn more about the additional properties that can be modified, see this reference doc .
Custom Styling
Chat comes with some default styling, but you can also override the styling by targeting them in your own style sheet. The modal will also give you some code to work with to do this:
<style>
/* You can override styles by targeting the various yext-chat classes */
/* Here are just a few examples: */
.yext-chat-panel__container {
background-color: #fff;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
}
.yext-chat-header__container {
background-color: #0084ff;
color: #fff;
padding: 10px;
}
.yext-chat-message-bubble__message__bot {
background-color: #f5f8fa;
color: #1d2129;
}
.yext-chat-message-bubble__message__user {
background-color: #0084ff;
color: #fff;
}
</style>If you don’t need to make any adjustments, you don’t need to add this CSS to your site.
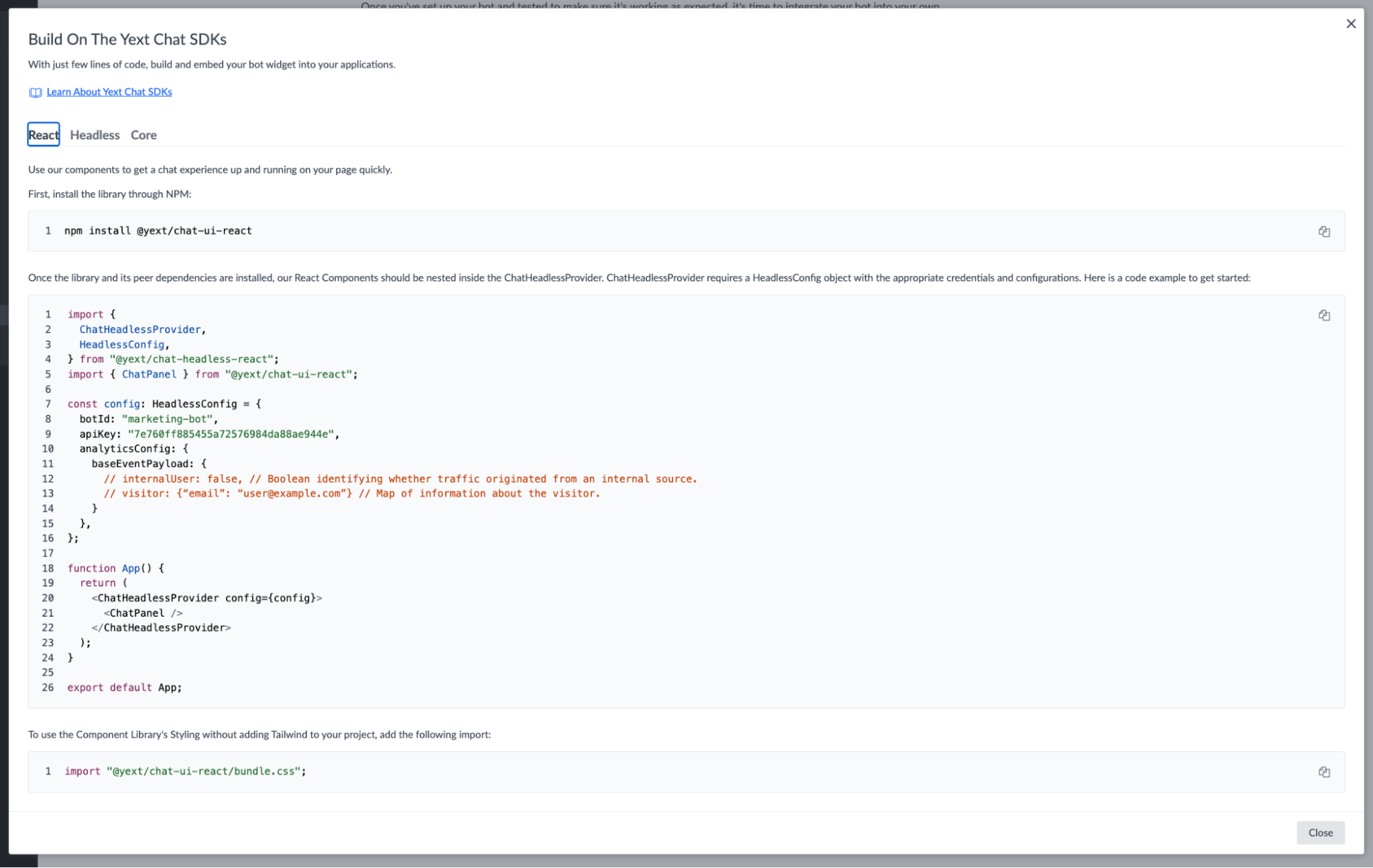
Build on the Yext Chat SDKs
When you click on the Build on the Yext Chat SDKs tile on the Integrations screen, you will have three options to build with:
- Chat UI React
- Chat Headless
- Chat Core
You can click the tabs in the modal to navigate to each method. For each, the modal will show you directions on how to install the library as well as sample code you need to get started.

For details on these options, visit our Chat SDKs documentation.
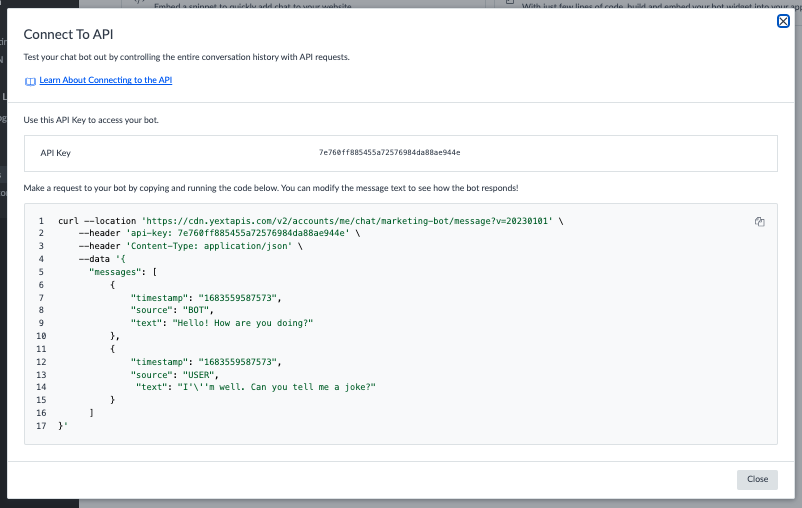
Connect to APIs
For the Connect to APIs option, the modal will give you your API key and the code needed for setup.

Which property controls how the bot responses appear when replying to a user?
Where can you navigate to see details on how to implement a bot on your site?
True or False: You can modify the default styling of Chat.
A Hitchhiker in the making! 🔥

