Build Overview | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- What Pages is
- How the pieces of the development process fit together
Overview
Pages is a powerful platform for developing performant and SEO-optimized websites that leverage Yext Knowledge Graph.
This track will teach you how to create a site with Pages using a starter repo. By the end of this track, you will build and deploy your own site (Turtlehead Tacos) for a fictional restaurant with locations in New York, NY.
The power of Pages is simple: as a developer, you can use the most up-to-date web dev technologies, while content managers can update data seamlessly through an intuitive UI.
Developing with Pages
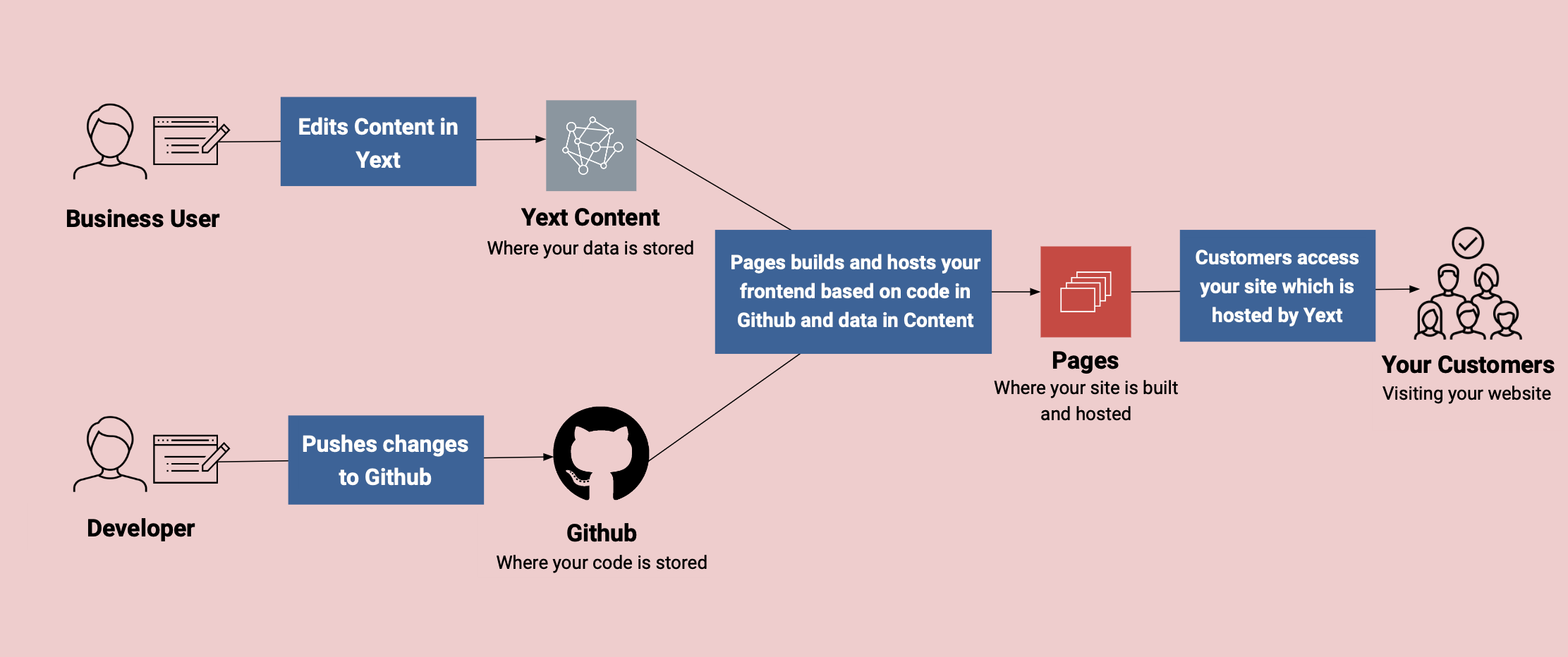
Before diving in, here is a high-level overview of the development process and Pages architecture.
Yext Pages is built on Yext Knowledge Graph , which is a database that lets you store structured information about your business.

Pages then integrates this data with your frontend code and transforms Knowledge Graph data into web pages using a Jamstack architecture. Your site is then generated by Yext through an automatic integration with Github, and served via global CDN .
Background & Additional Resources
Pages leverages many new and exciting ideas, so if you’re interested in learning more on the following topics, check out the following:
- Value of Pages - the modules on landing pages and SEO
- Overview of Pages Infrastructure & Process
- Types of Pages - this unit and this reference doc
- The Pages reference docs provides a bounty of resources!
What architecture is Pages built on?
A Hitchhiker in the making! 🔥

