Build and Deploy Your Directory Frontend | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will:
- Learn how your entity tree powers templates in your Pages repo
- Create a new home page using your Root entity
- Learn how to update your DM config, and re-run the DM to update your tree
- Update your templates to use the saved filters created by the DM
- Update your
location.tsxfile to power your Breadcrumbs component
Now that the Directory Manager is actively powering a tree in your Knowledge Graph, let’s update your Pages code to incorporate that data. By the end of this unit, you will have a full location directory website up and running.
Update Your Templates
Your root.tsx, state.tsx, city.tsx, and location.tsx templates have some code commented out that you will need to add back to add breadcrumbs and directory grids to your pages.
Take a look at city.tsx. Uncomment the code that is commented out in the TemplateConfig and transformProps. After you’re done, you code should look like this:
export const config: TemplateConfig = {
stream: {
$id: "city-stream",
filter: {
entityTypes: ["ce_city"],
},
fields: [
"id",
"uid",
"meta",
"name",
"description",
"slug",
"c_addressRegionDisplayName",
// These fields will be used in Module 5 of the Hitchhikers Pages Track: https://hitchhikers.yext.com/tracks/pages-development/pgs605-create-directory/01-yext-directory-manager/
"dm_directoryParents_us_directory.name",
"dm_directoryParents_us_directory.slug",
"dm_directoryParents_us_directory.meta",
"dm_directoryParents_us_directory.c_addressRegionDisplayName",
"dm_directoryChildren.name",
"dm_directoryChildren.address",
"dm_directoryChildren.mainPhone",
"dm_directoryChildren.slug",
],
localization: {
locales: ["en"],
},
},
};
// getPath, getRedirects, and getHeadConfig are excluded in this sample for brevity
// transformProps will be used in Module 5 of the Hitchhikers Pages Track: https://hitchhikers.yext.com/tracks/pages-development/pgs605-create-directory/01-yext-directory-manager/
export const transformProps: TransformProps<any> = async (data) => {
const { dm_directoryParents_us_directory, name } = data.document;
(dm_directoryParents_us_directory || []).push({ name: name, slug: "" });
return {
...data,
document: {
...data.document,
dm_directoryParents: dm_directoryParents_us_directory,
},
};
};Repeat this process for state.tsx, location.tsx, and root.tsx. Note that root.tsx does not have a transformProps function.
us-directory, per the instructions in the
previous unit
. If your DM ID differs, you will need to update the code snippet above accordingly to reference your specific dm_directoryParents_[dm_ID] field.
Preview Your Site Locally
Let’s take a look your site locally. Because the DM created a tree in your Knowledge Graph, there are now entities that meet the stream filter criteria in your root.tsx, state.tsx, and city.tsx templates.
Let’s see these templates in action. Navigate back to your code editor, and start up your local dev server by running:
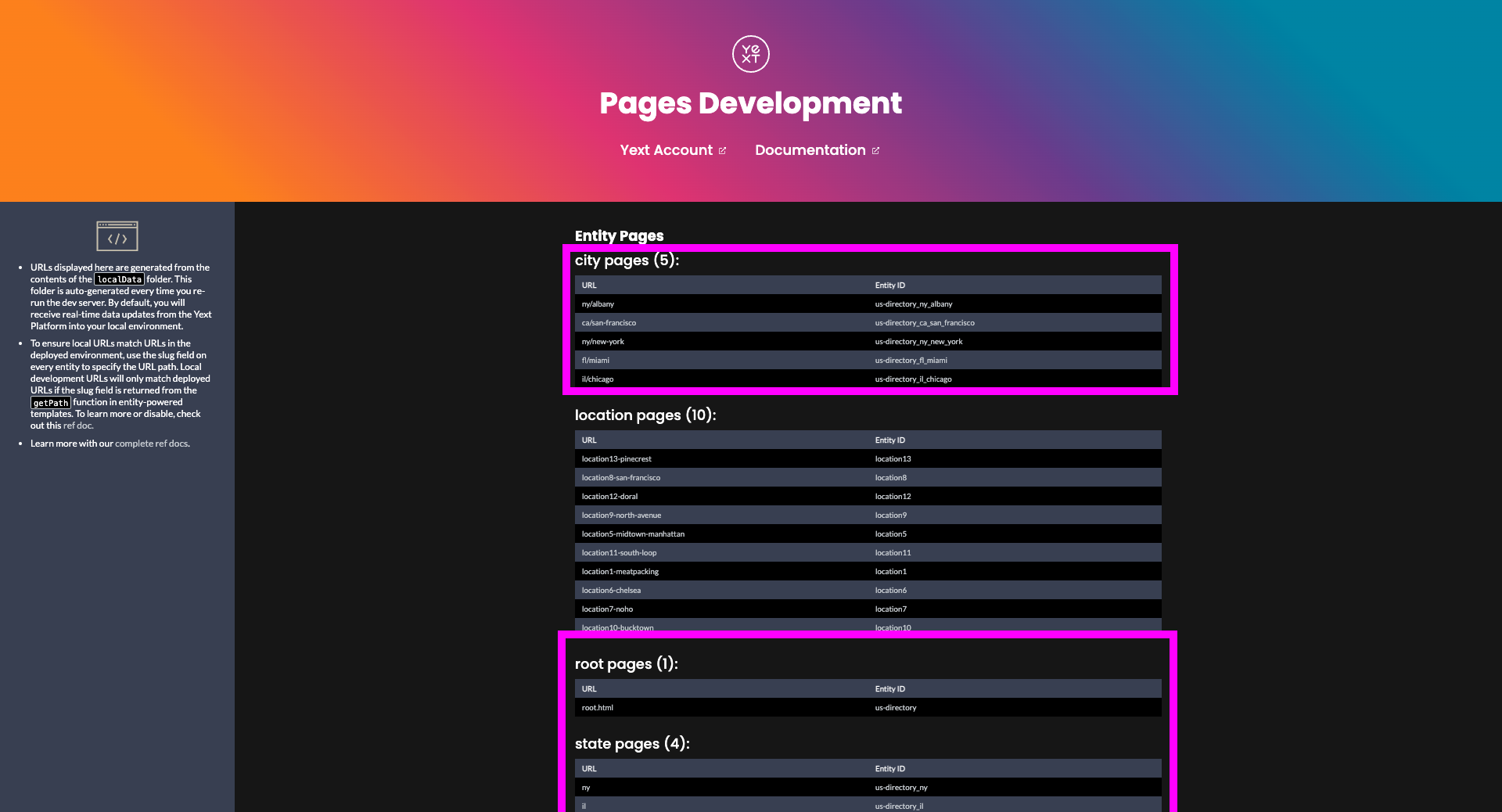
npm run devOnce the command is finished, Yext will spin up the Pages Development page in your browser. You will notice several new types of entity pages were generated for the root, state, and city entities. These pages were generated based on the new entities that exist in your Knowledge Graph.

Let’s navigate through your website and look at an example of each page.
- First, click on your Root page (http://localhost:5173/root.html). The information on this page comes directly from your Root entity in Knowledge Graph, displaying a full list of states within which there are Locations.
- This is powered by the
DirectoryRootGrid.tsxcomponent. - The data that powers this component comes from the following fields in your Root
TemplateConfig:dm_directoryChildren.namedm_directoryChildren.slugdm_directoryChildren.c_addressRegionDisplayNamedm_directoryChildren.dm_childEntityIds
- This is powered by the
- Next, click on New York. This will take you to a State page, which displays all the data from your New York (state) entity.
- This is powered by the
DirectoryStateGrid.tsxcomponent. - The data that powers this component comes from the following fields in your State
TemplateConfig:dm_directoryParents_us_directory.namedm_directoryParents_us_directory.slugdm_directoryChildren.namedm_directoryChildren.slugdm_directoryChildren.dm_childEntityIdsdm_childEntityIds
- You will also notice there are breadcrumbs on this page, providing easy navigation back to your root page. This is powered by the
Breadcrumbs.tsxcomponent.
- This is powered by the
- Next, click on New York (city). This will take you to a City page, which displays all Location entities that are based in that city.
- This is powered by the
DirectoryCityGrid.tsxcomponent. - The data that powers this component comes from the following fields in your City
TemplateConfig:dm_directoryParents_us_directory.namedm_directoryParents_us_directory.slugdm_directoryParents_us_directory.c_addressRegionDisplayNamedm_directoryChildren.namedm_directoryChildren.addressdm_directoryChildren.mainPhonedm_directoryChildren.slug
- This is powered by the
Let’s make a few updates to your code to ensure your directory site is production-ready!
Update Your Home Page
Currently, your index page (e.g. home page) is powered by static.tsx in your src/templates folder. Let’s replace our home page with our root page. To do that, we will replace static.tsx.
- First, delete the
static.tsxfile from your project. If you go back to http://localhost:5173/index.html. Your index page will 404 for now, but that is expected. - Next, you will need to update the
slugfor your Root entity fromroot.htmltoindex.html.- As outlined in our
Paths and Slugs
reference article, each of your templates exports a
getPath, which controls the URL paths at which your pages are accessible. As a best practice for Stream Templates, we recommend returning theslugfield to power this value. - In your Yext account, navigate back to Knowledge Graph > Entities, and locate your root entity. Update the
slugfield on your entity profile toindex.html.
- As outlined in our
Paths and Slugs
reference article, each of your templates exports a
- Viola! If you re-load http://localhost:5173/index.html, you’ll notice that your index page is now being powered by your root entity. Now you can navigate through your entire directory from your home page. In making this change, we’ve successfully improved the navigability from your home page significantly.
Update Your Saved Filters
Next, to ensure your Pages site accurately reflects your entity tree, we recommend powering your Stream templates using saved filters (as opposed to entity types).
As a reminder from the last unit , the Directory Manager automatically creates a saved filter for each level of your tree. These saved filters help to ensure that your frontend only generates pages for data based on your “US Directory” tree.
The reason we want to do this is because the stream.filter objects in your DM templates (root, state, and city) are currently based on entityTypes. It’s technically possible for your account to have multiple entity trees, with overlapping entity types at one time; therefore, the entityTypes filter is too general. Let’s go ahead and make this change.
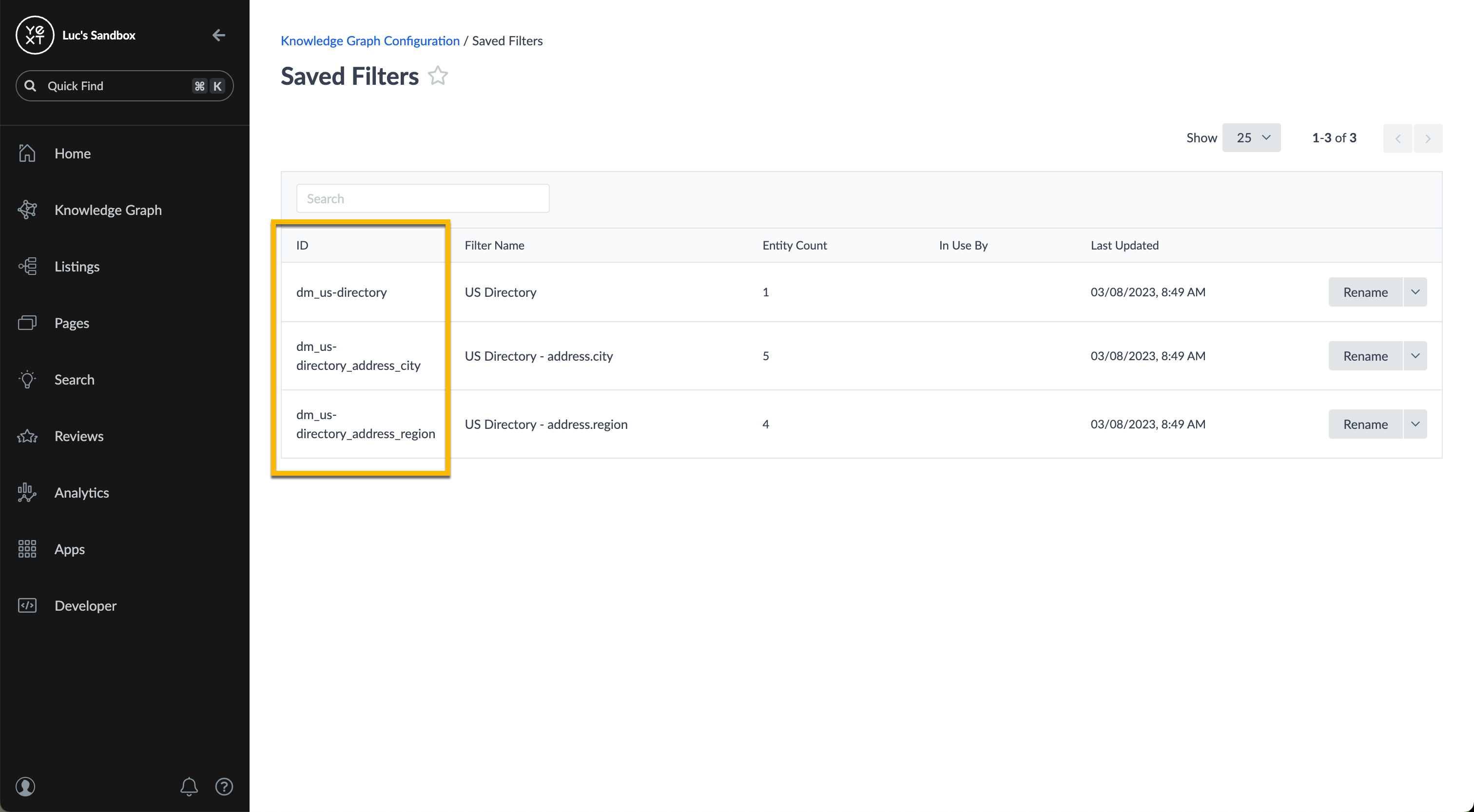
Open up your Yext Account in your browser, and navigate to the Knowledge Graph > Configuration > Saved Filters page. You should see three saved filters based on your US Directory.

Open up
root.tsxfile, update thefilterobject to the following, and save your changes:export const config: TemplateConfig = { stream: { $id: "root-stream", filter: { savedFilterIds: ["dm_us-directory"], // new }, ... // truncated for clarity }, };Open up
state.tsxfile, update thefilterobject to the following, and save your changes:export const config: TemplateConfig = { stream: { $id: "state-stream", filter: { savedFilterIds: ["dm_us-directory_address_region"], // new }, ... // truncated for clarity }, };Open up
city.tsxfile, update thefilterobject to the following, and save your changes:export const config: TemplateConfig = { stream: { $id: "city-stream", filter: { savedFilterIds: ["dm_us-directory_address_city"], // new }, ... // truncated for clarity }, };After making these changes, you will not notice any visual differences in the number of pages generated, or the pages themselves. However, this is a best practice to keep your entity tree and Pages frontend in lockstep!
Deploy to Yext
Now that your site looks good, let’s commit your changes to GitHub and publish these changes to your production site.
If you need help with deployment, refer to our deployment module for a refresher on that process.
Now that you are deployed, you have a powerful and attractive directory to help page viewers navigate your business offerings with ease!
Which of the following components are powered by directory manager fields?
Soon you'll be your brand's hero! 🎓

