What is HTML? | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- Basics about HTML
- Anatomy of an HTML Element
- Basic HTML Example
What is HTML?
HTML stands for Hyper Text Markup Language, and is the standard markup language for webpages on the internet. HTML is composed of HTML elements, represented by <> tags that include a start tag, end tag, and content in between.
HTML only specifies the content and structure of the page, not the design (CSS), or interactivity (JS).
Anatomy of an HTML Element
Before we dive into some examples of HTML structure, let’s first define the components of an HTML element.
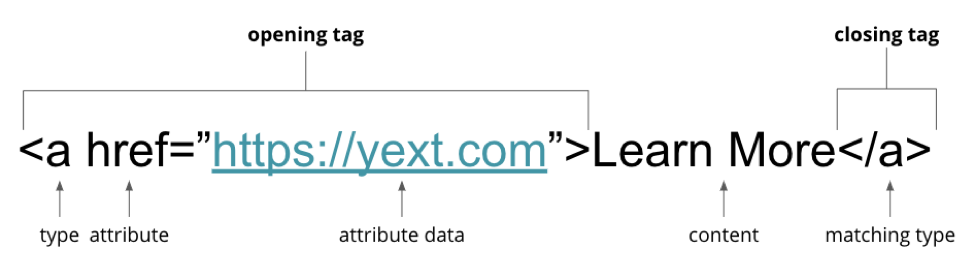
- An element is composed of an opening tag, content, and a closing tag.
- The type defines the kind of content that will be displayed on page.
- Attributes define features or metadata associated with the element, with their data contained within quotations.
- The content is what will be rendered on the webpage.

| Element | Used For… | Required Attributes? | Can Have Content? |
|---|---|---|---|
| a | links | href (stores the link) | yes |
| div | page structure | n/a | yes |
| p | paragraphs | n/a | yes |
| h1, h2, h3, h4, h5, h6 | header text | n/a | yes |
| img | images | src (stores the image link), alt (stores the image alternate text) | no |
| span | special words/phrases | n/a | yes |
| form | forms requiring user input | n/a | yes |
| input | user inputs in forms | type (defines the type of input) | yes |
| label | labels to input fields | n/a | yes |
Some elements will have required attributes that define the behavior of the tag - for example, the img src attribute defines the URL path where the image can be found. These will be more clear with the next example.
Simple HTML Example
We’ll start with a simple example - a heading, a description, an image, and a link.
Yext
Every day customers ask questions about your brand. Shouldn't the answers come from you? Deliver official answers with Yext.
Don’t worry, we’ll make it look prettier later. Remember, HTML is purely defining the content and order of the page.
On the page we see the following elements:
- An H1 tag as the title / headline of the page (
<h1>) - A body paragraph with a description (
<p>) - An image (
<img>) with the image url specified in thesrcattribute. - A link (
<a>) with a destination specified in thehrefattribute. - A span tag (
<span>) that will allow us to add special styling to this component later.
These all compose the section that you see above. These are the essential building blocks of any webpage - you’ll see that these elements compose almost all HTML you see!
Try using the code editor to do the following:
- Add another link “Get a Demo”
- Create another section with an
<h2>and a<p> - Add any image you want!
You’ll get more comfortable with HTML as you continue to work with Pages and Answers. If you want to learn even more about HTML, here are some great places to start:
What does the HTML of the page control?
What are required attributes of an img tag? (Select all that apply)
What are examples of HTML elements? (Select all that apply)
You're out of this world! 🌎

