Elements of SEO and How Yext Helps | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- A deeper dive on a few key elements of SEO
- How Yext helps optimize pages for specific SEO elements
Key Elements of SEO
In the previous unit we listed SEO practices to consider when building your site. Below we have taken a few key items from that list to provide additional detail. These are a combination of widely accepted best practices, great starting points, and elements that Google has highlighted the importance of over the years.
Citations and Backlinks
Search engines will take cues from other sites that reference your URLs, as well as the consistency of the information you’re providing across the Web to verify the validity and authority of your website.
Consistency in Citations
Making sure that your critical content (data like Name, Address, and Phone Number) is consistent across credible listings publishers (Google, Facebook, Apple, etc) helps influence your rank and domain authority. Search engines need to be sure that what they find is correct — or they risk returning the wrong information. Our Listings product focuses on this primarily, ensuring that content in the platform is accurately syndicated across Yext’s Knowledge Network.
Backlinks
The more credible sites that link out to your URLs (called backlinks), the more search engines will trust your content. Another critical part of your Listings strategy should be to syndicate your Yext Pages URLs across your citations as well, thereby increasing the number of backlinks to your hosted site.
We know search engines want to refer people to the best source of information for their question. Understanding the value of a site, through the number of connections it has — and the context around those connections — is one way of determining this.
On-Page SEO
The content of your site and the way that content is provided is a key component to search. At its core, search engines are trying to decide if your page is valuable to be returned to users. On-page SEO helps to make sure that the content and context of the page can be truly understood.
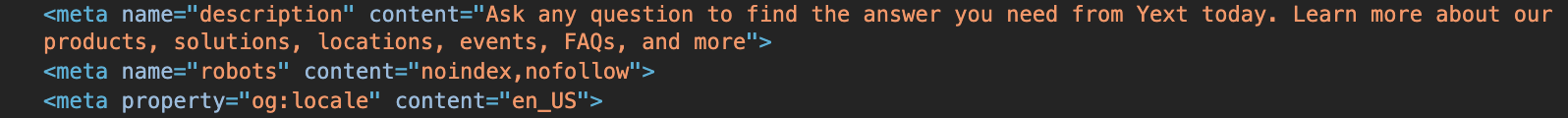
Meta information is content marked up in your site’s HTML. This content is used by search engines to understand the content and main intent of your pages. This not only helps search engines determine the relevance of your content, but also influences the titles and descriptions that appear on SERP.
Meta Information
The meta title should succinctly summarize the content of the page, as well as include location-specific content where relevant (i.e. the address of the location). This content should be around 50-60 characters. This title will appear in your user’s browser tab, and may appear as the title of the content in SERP.
The meta description adds additional context about the content of the page. We recommend you keep the description between 50-120 characters in length. This is an opportunity to insert keywords that you’d like your pages to rank for. These descriptions often appear as the description for the link on SERP.

Structured Data (Schema.org)
Structured data is becoming increasingly important in the world of search. It’s not a tactic or strategy, but a must-have component in helping search engines clearly understand the content on a page and to place the page in the context of that search engine’s content.
Structured data is a way to markup and define content on your page that allows search engines to easily understand the information you’re providing, and then surface that to users. Schema.org provides a catalog of these attributes you can add to your pages.
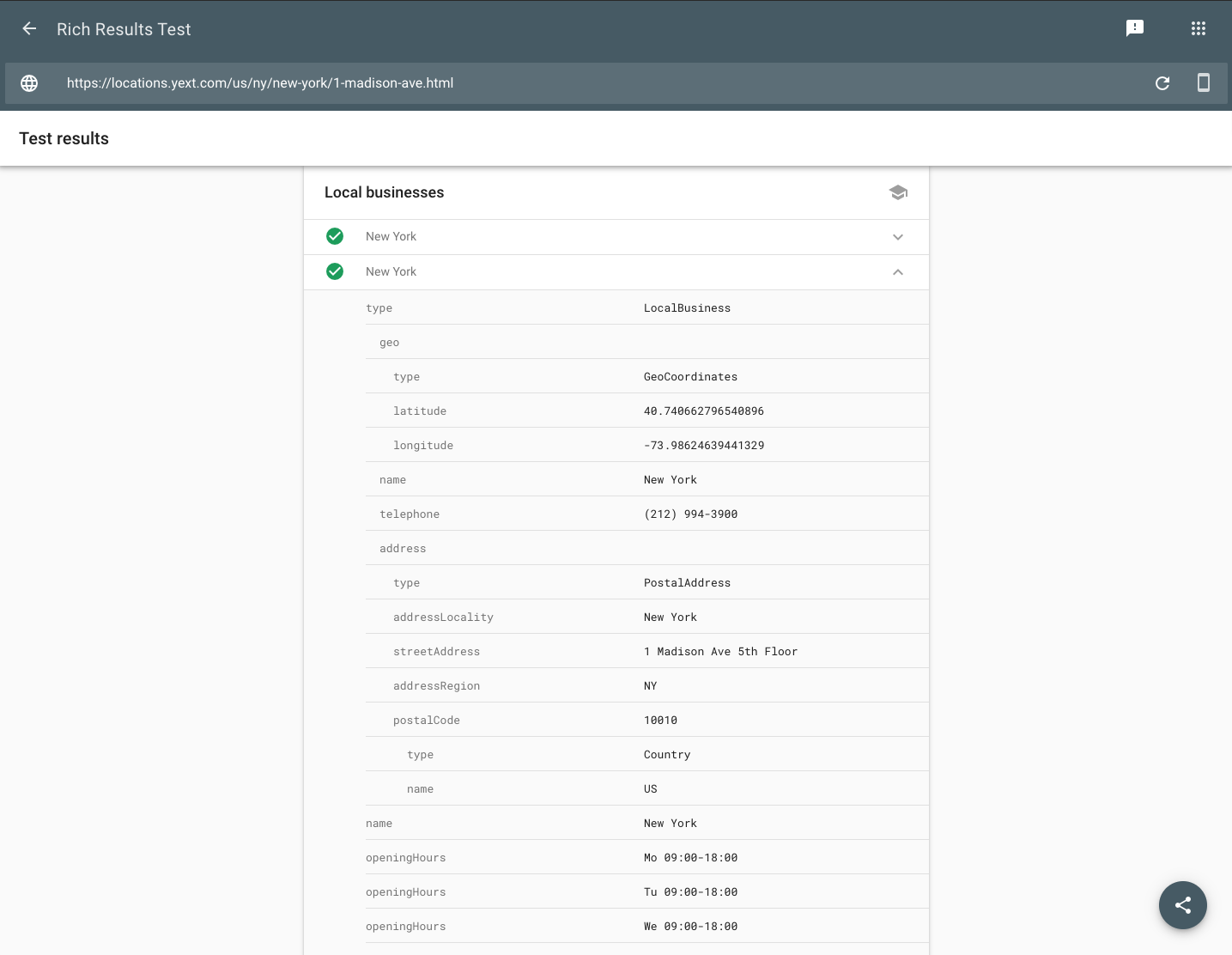
To test structured data on your pages, simply use Google’s Rich Results Test and enter your URL to test one of your webpages.

In the Yext example above, you can see that we’re able to identify this location with a schema type of ‘LocalBusiness’, and mark up additional attributes like the address, telephone number, and opening hours. This is just a sampling of the attributes Yext is tagging for webpages.
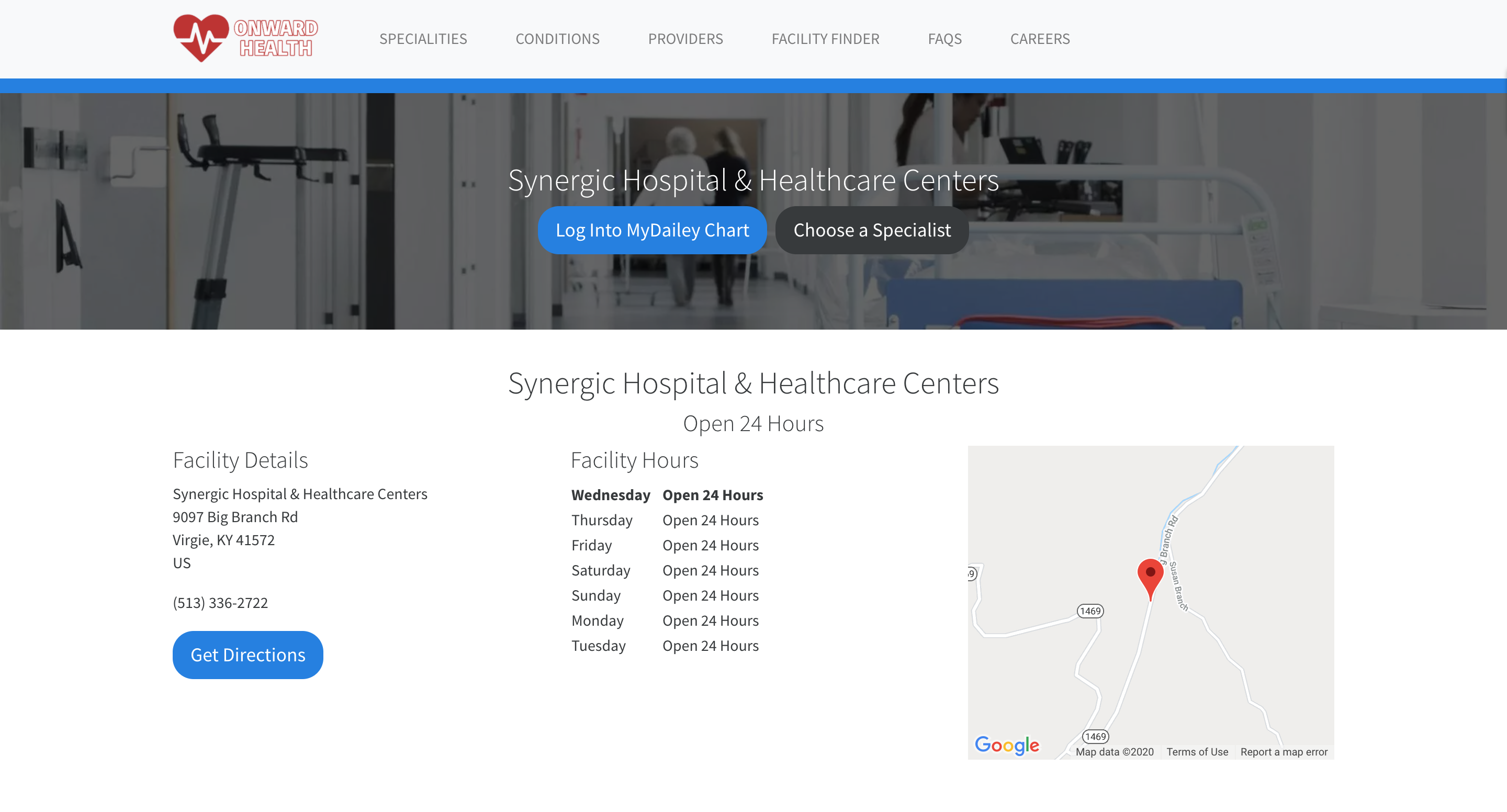
Page Design
Search engines and users alike will prioritize the content that is immediately visible on landing, referred to as above the fold content. As such, it’s critical that you place important information about the entity, as well as prominent calls-to-action above the fold. This not only helps the user get the information they need faster, but makes it easier to generate ever-important clicks on your key calls to action. You also should consider the mobile experience as well, as many users will be visiting your site from their phones.

Robots.txt & Sitemaps
Every site should have a robots.txt file (ex. https://brand.com/robots.txt). This file tells site crawlers what content they can (and can’t) explicitly crawl, as well as provides the sitemap to crawlers.
You can use it to block certain bots from your site (reducing server strain) and make sure in-journey or login site sections don’t appear in the search results.
The robots.txt file will look like the text below for most sites. This allows all URLs on that site to be crawled and indexed.
User-agent:*
Sitemap: https://domain.com/sitemap.xml
User-agent:*
Disallow: /folder
Sitemap: https://domain.com/sitemap.xmlSitemap files list out every URL that is on that domain. These provide an easy way for crawlers to understand all the URLs of a site, as well as when new URLs are added or old URLs are deprecated (or 404). Yext’s sitemaps dynamically update to reflect only pages that are currently live on your site.
You may see ‘disallow’ statements in robot.txt files, like the example above. This indicates that the content within that folder should not be crawled and indexed. This can be used if there are any pages on your site you do not want to surface in SERP.
Page Speed
Page speed has been cited by Google as being important in their ranking algorithms. Not only is it important for ranking, but slow page load speeds can increase user bounce rate and cause them to leave your site. Search engines care about providing a great experience to users — we see this in their own products and services — and if they return answers on sites that are slow, that can reflect badly on everyone involved.
Page speed is a documented part of the “ranking criteria” used to order the results in search — with faster sites often being looked on more favorably than slower sites (although, this varies by query and industry) — and a small difference can have a huge impact.
There are a number of elements you can consider to improve your page speed. You can use the Google PageSpeed Insights Tool to test the speed of your web pages on both mobile and desktop. Page speed considerations often need to be balanced with both the design of your page, as well as necessary functionality (ex. Analytics scripts) that may affect speed, but are required for other business goals. Ultimately, pageload speed is only one metric that needs to be balanced with other KPIs of site performance.
Yext Pages are designed to provide customers with effective landing pages that perform out-of-the-box.
Common culprits that decrease PageSpeed:
- Large images
- Excessive Scripts (Analytics)
- Widgets (e.g., Social Media Widgets) loaded dynamically
Page URLS
A subdomain is a domain that is part of the larger domain. For example:
- locations.yext.com
- news.google.com
Similar to main domains, subdomains are used to create easy to remember addresses for specific or unique content within a website.
A subdirectory is any folder that exists beneath a domain. For example:
- google.com/maps
- apple.com/iphone
Subdomains, Subdirectories, and SEO
Most studies and SEO specialists agree that subdomain vs. subdirectory has no impact on SEO. For the most part, URL structures are a vanity feature, but have little functional value. While there are pros and cons to each approach, at Yext, we recommend a subdomain approach to services pages for a variety of reasons:
Performance, Scalability, and Reliability
- Yext-hosted Pages are served from a global Content Delivery Network (CDN). This means that the most recent and up-to-date version of every local page is online and accessible from multiple points of presence across the globe. Additionally, because CDNs are part of a distributed network, there is no single point of failure or single site that can be hacked or hit with a denial of service attack.
Convenience
- As much as possible, we want Yext Pages clients to be able to successfully launch pages with minimal effort from their internal IT organization. In many cases, the effort required to set up a subdomain for Yext Pages requires little more than a few minutes of work. Whereas setting up a reverse proxy to serve pages from a subdirectory can be a more complicated process requiring significant work from IT.
More Opportunities to Rank in SERP
- Google’s index and algorithms understand the relationship between a root domain and a subdomain. From Google’s POV, domains and subdomains are contextually the same. Though URLs on a domain and URLs on a subdomain are indexed separately, they often appear interwoven together within SERP Rich Results. In other words, Google understands that subdomains are part of the “primary” domain and that URLs on either the primary domain or subdomain are all effectively part of the same website.
True or False: Yext pages are designed to provide performant pages out-of-the-box?
What tool can you use to test the schema on your page?
What are the risks of low page speed? (Select all that apply)
Way to go, you passed! 🏁

