Introduction to Yext Pages | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- Common terminology used within pages
- Example of Yext pages
Overview of Yext Pages
Yext Pages are static pages featuring dynamic content from the Knowledge Graph or data hardcoded directly on a template. Our technology is best-in-class and optimized for search and conversion. Pages generated by Yext can be about any type of entity – Locations, Events, Jobs, Doctors, ATMs, Promotions, and so on – or standalone pages with hardcoded content.
Structure of Yext Pages
Here’s how it works
At the top level, everything is hosted on a Domain.
The Domain determines where these pages will be hosted. Publishing these pages on your own domain is one of the best ways to maintain brand unity and ensure a seamless experience for your customers. Doing this means that the pages you create with Yext will live under the same domain as the rest of your website. For example, if your website domain is companyname.com, your restaurants will all live at restaurants.companyname.com. You can add your Domain at any point during the page building process.
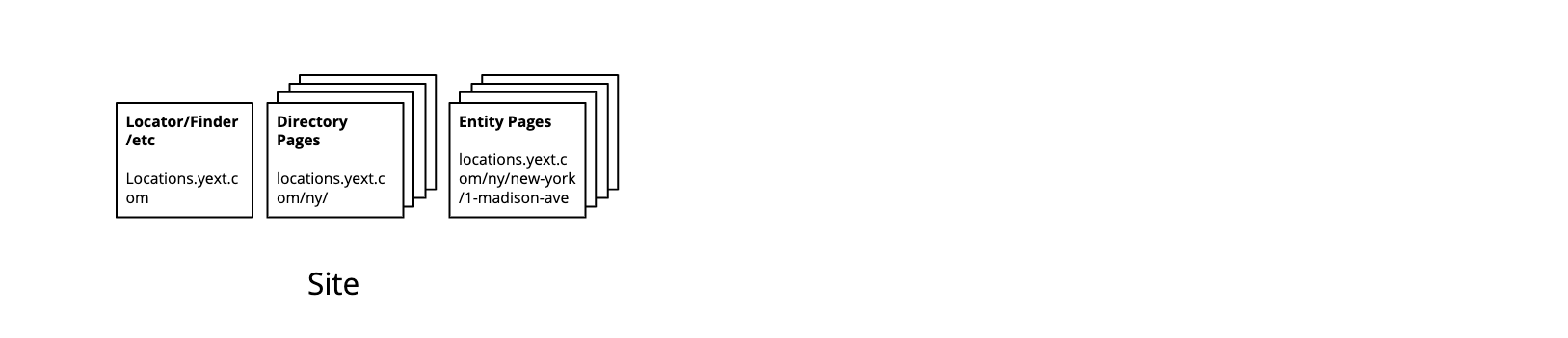
The first thing you need to do to start creating Pages is to create a Site.

A site is a collection of elements, like:
- Entity Webpages (Templates)
- Finders
- Directories
- Search experiences
- Knowledge Graph content (this display on the pages throughout the site)
Sites are associated with domains where the content is hosted.
For example, you could have a site called “Yext Locations” which contains features like Template for each location page, and a Locator page that lists all of your locations. All of this would then be hosted on the domain locations.yext.com.
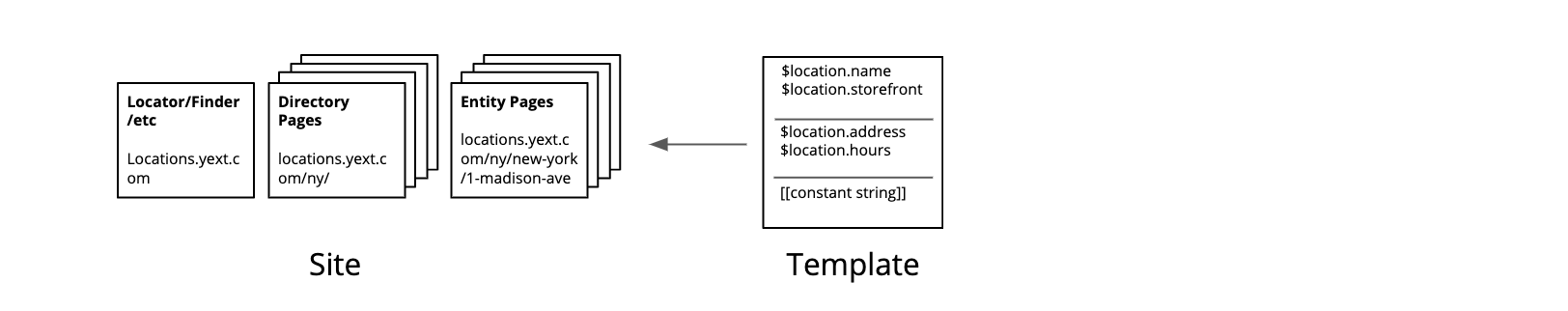
Each webpage has a template.

You can think of a template like a skeleton of a page with the structure and design. For single pages or finders, much of the template is static content, whereas with Entity Pages the template is made up of a number of variables or placeholders that will vary depending on the content on the entity. Templates are maintained in our database for Page Builder and in Github repositories.
Page Builder Templates are made of a set of modules, which represent a horizontal strip of a page.
Templates developed on Pages are made up of a set of components, and the objects within them are configured to construct the page.
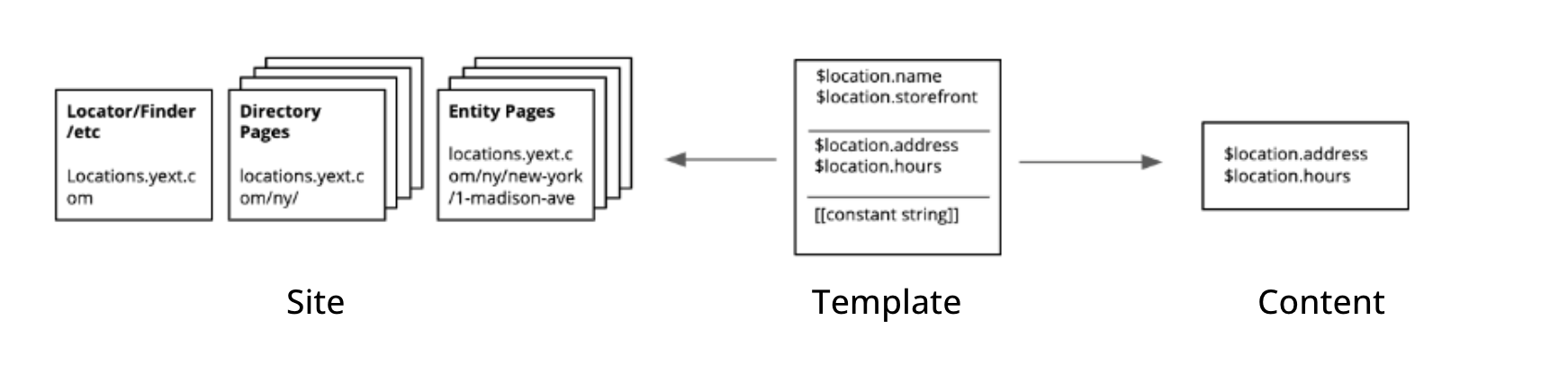
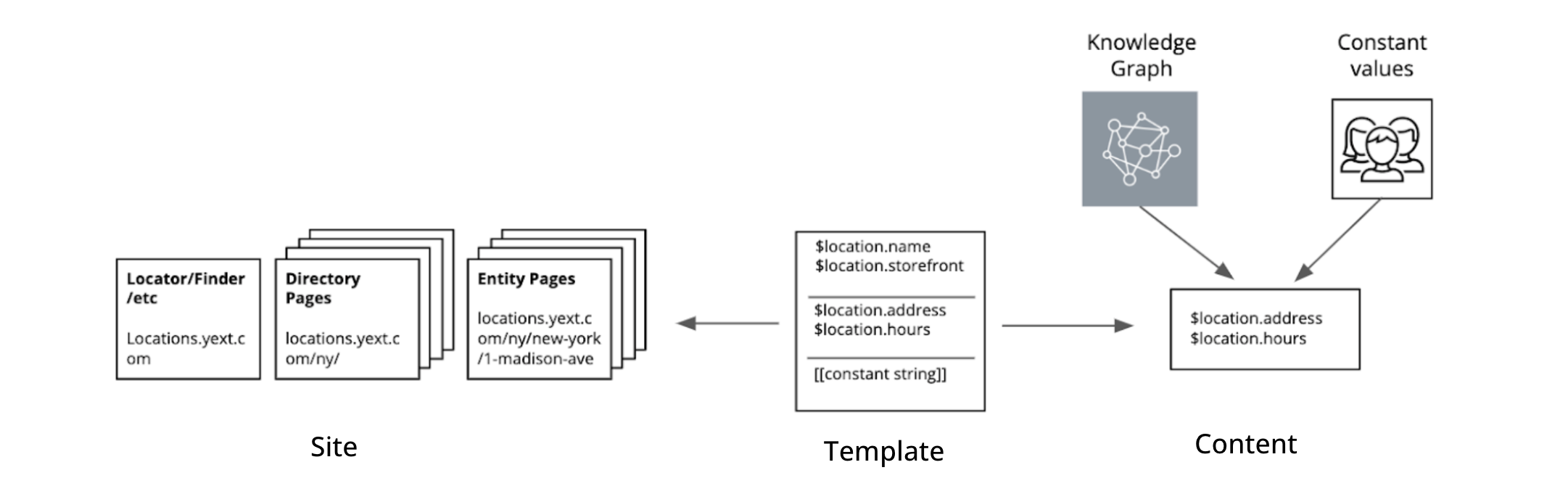
These components and module reference data from the Knowledge Graph to display content on your pages.

All pages that display entity data are based on a root entity (which can be of any built-in or custom type) and can contain any information from the entity, its related entities or hard coded content (“constant values”) you’d like.

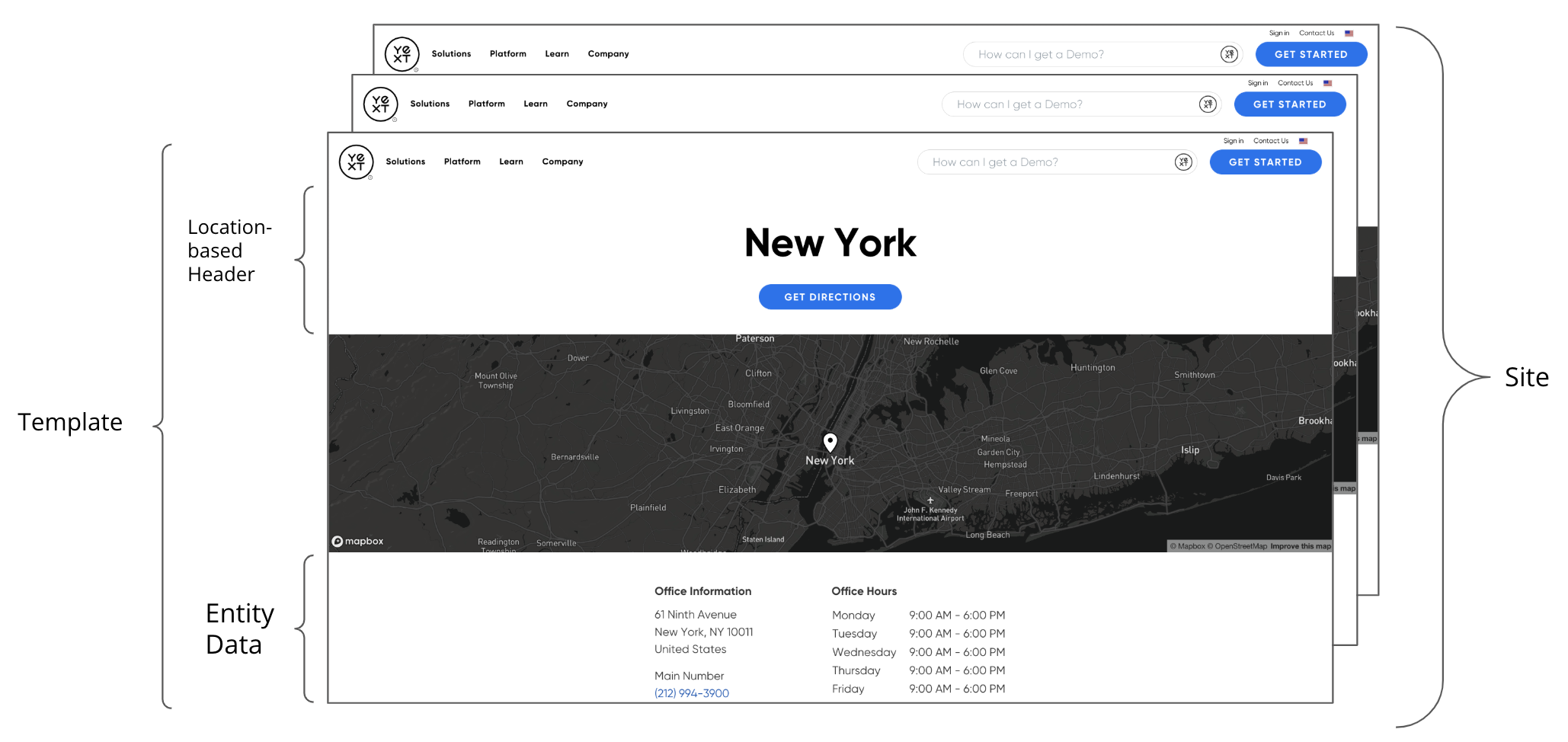
In the context of Yext’s locations page, here’s how it all comes together:
- The Site is called Yext Locations, and it is hosted on locations.yext.com.
- The Template is the overall structure of the location pages,
- The Page is made up of two components — the map header, and the location info.

Architecture of Yext Pages
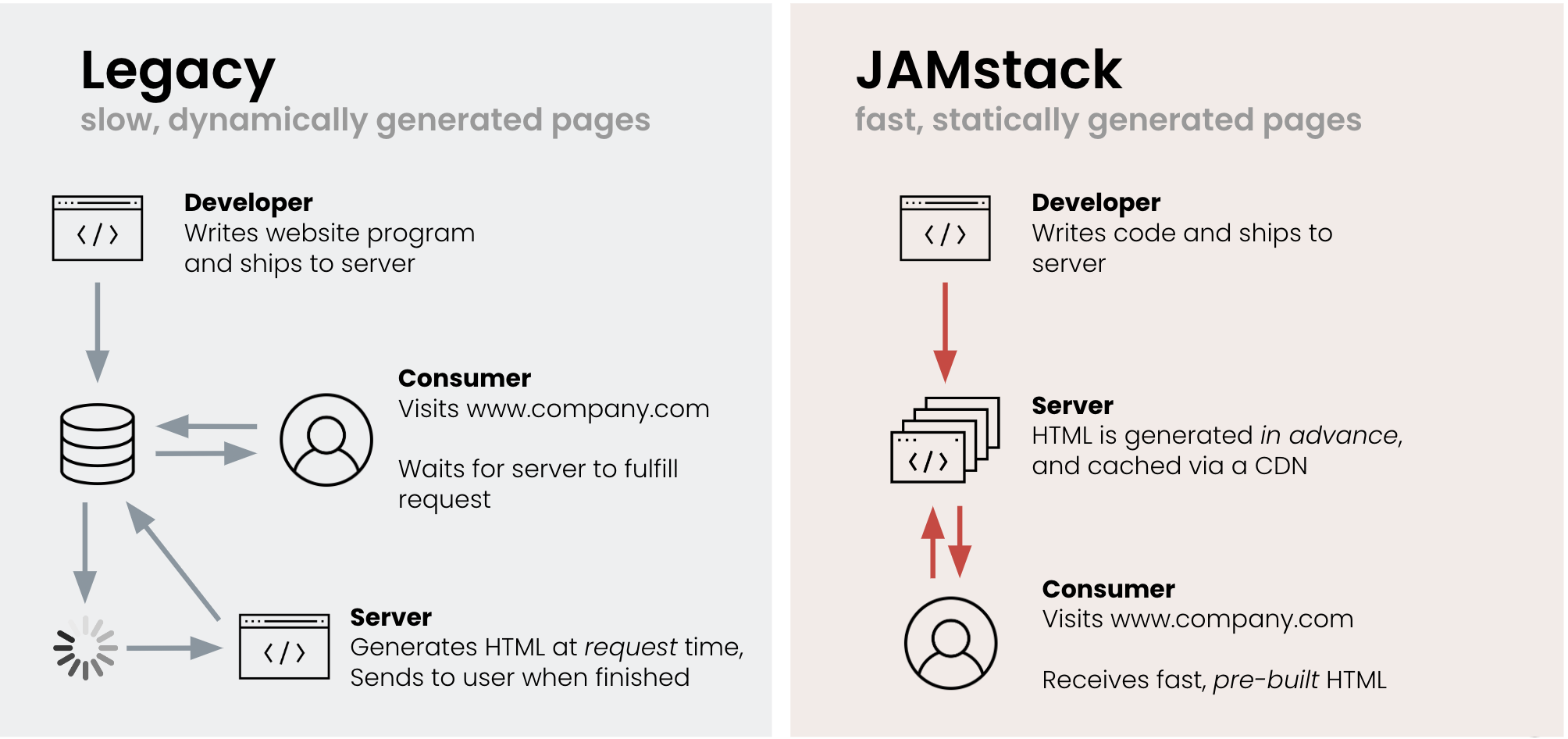
JAMstack Architecture
Yext Pages are built using JAMStack Architecture (https://jamstack.org/what-is-jamstack/), a modern web development architecture based on JavaScript, APIs, and Markup – which is also where it gets its name! In this section you will learn how JAMStack utilizes decoupling, pre-rendering, and CDNs to optimize the developer AND user experience.
Decoupling
Decoupling is a separation between services or systems that are needed to operate a site. In this case, JAMStack separates the tooling and workflows of the front-end interface from the backend databases. A static site generator is used to build the frontend and content is then delivered from the backend via APIs.
Pre-rendering
Markup is generated in advance and cached via a CDN, during a build, rather than needing to be performed for each user request.

Content Delivery Network (CDN)
The Content Delivery Network refers to a group of servers that are geographically distributed in strategic locations – points of presence (PoPs) – so that information can be cached and serviced to the user closest to their point of request. With multiple PoPs around the globe, there is no need to worry about a single point of failure.
Yext keeps your CDN loaded with the most up-to-date information which provides the added benefit of automatically performed site backups that occur overnight. These backups can be easily instituted in the case of an issue.
Benefits of JAMStack
- Greater website security - CDNs eliminate server and database vulnerabilities.
- Better user experience - Fast load times due to pre-built markup
- Improved developer experience - Quicker and more focused development with separate frontend and backend workflows
- Scalability - CDNs can handle greater traffic compared to a single server
- Reduced infrastructure costs - More servers reduce time (and therefore money) that it takes to transfer data from the web host to the end user. And since CDNs take bandwidth off of origin servers, there is less need to build overly complex and costly server configurations.
- Better discoverability via improved SEO
What is a template?
What kind of Pages can you create with Yext?
Way to go, you passed! 🏁

