Build Process for Pages | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- The recommended build process for Page Builder pages
- The standard build process for developing on Pages
You can create Page Builder pages, or develop on Pages at your own pace and follow your own processes, but we thought we’d share how our team likes to think about it.
Page Builder Development Process
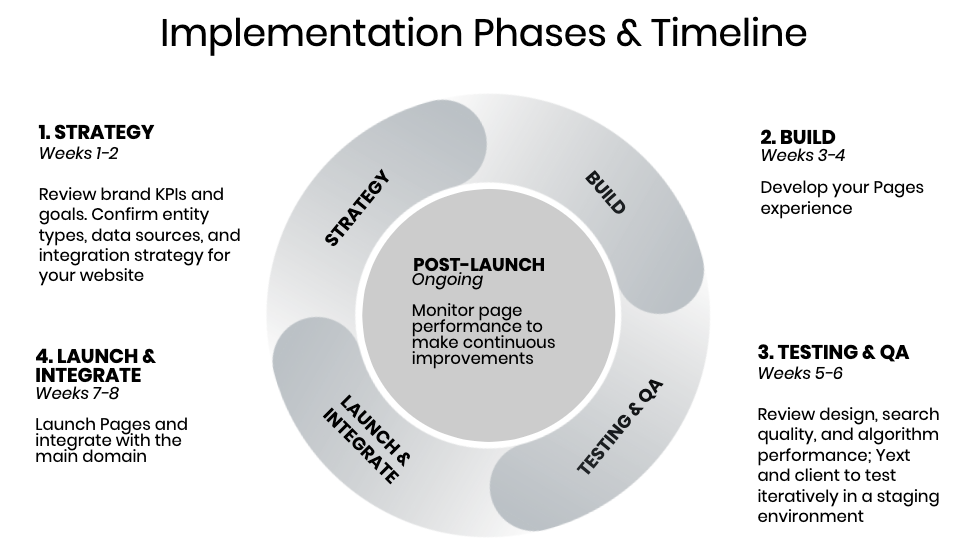
In general, we break up the build phase into 5 stages:
1. Strategy: Think about the goal of the project. What pages should be built? What are the key conversion points on the page? What are the KPIs of the project? What content should be featured? Where is that content coming from?
2. Build: Start to build the page. This includes:
- Creating the Page Builder template
- Adding modules to the template
- Customizing the template, including mapping fields, modifying CSS and HTML
- Updating Page settings like meta description
3. Testing & QA: Preview the pages and do full QA, making sure that the content renders as expected and we’ve filled out the content accurately in the Knowledge Graph. You’ll also want to make sure to connect to any custom analytics at this stage and make sure the integration is working as expected.
4. Launch & Integrate: In this phase, you will work to set up the subdomain and publish the page live.
5. Post-Launch Ongoing Optimization: It’s not over once the page is published. After that, we will continuously monitor pages and page performance to make optimizations to ultimately drive more conversions. This could also include recommending additional entities to build pages for or adding more templates.

You’ll go through this process in the Pages track as you build Page Builder pages in the challenges.
Development Process for Pages
If you are building Pages yourself using custom development, you can build and implement at your own pace following your own processes, but this is how our team likes to think about it.
Also, if you choose to have Yext Services develop Pages for you, a member of the Services team will partner with you through the whole process below.
Here’s a preview of what that will look like:
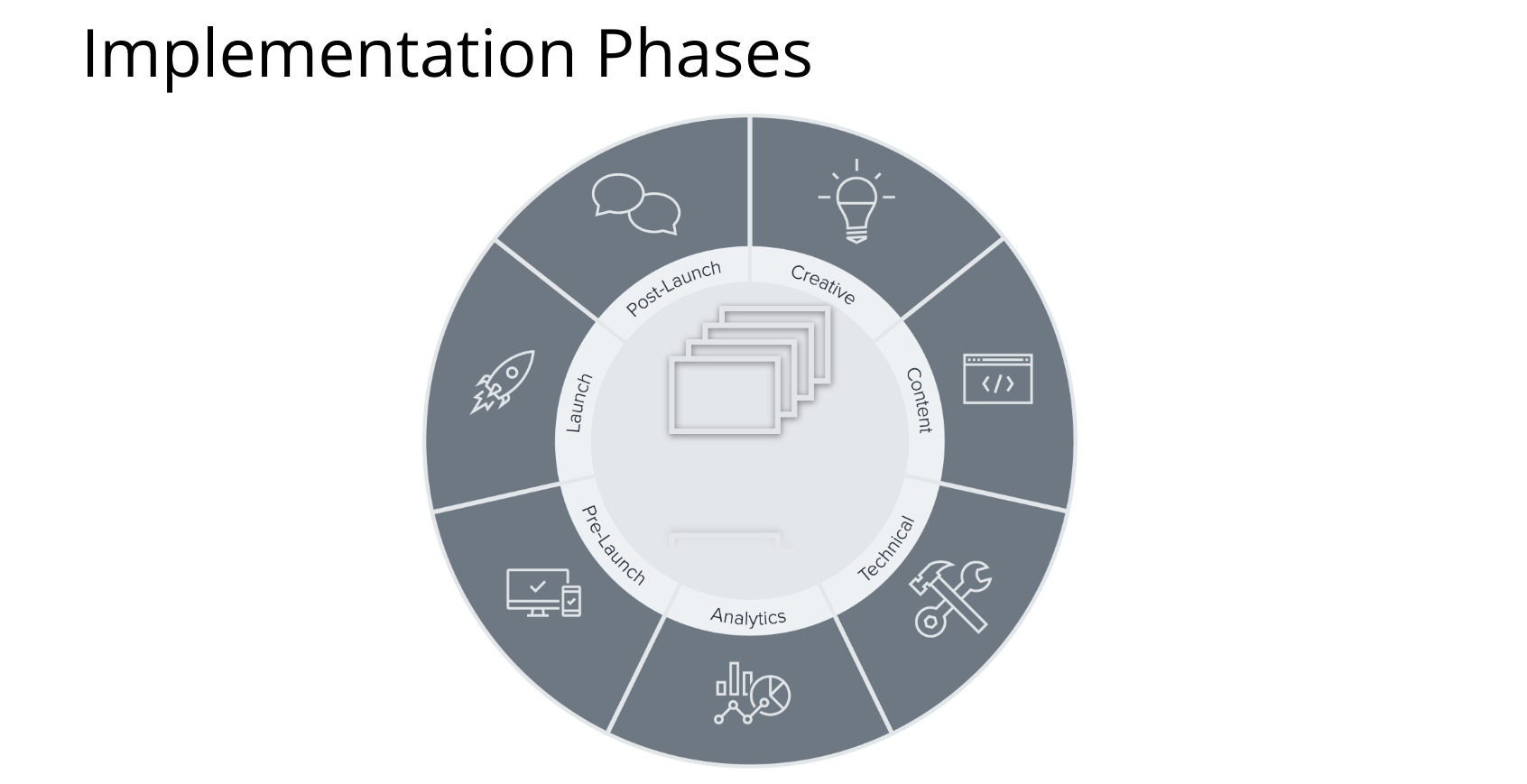
1. Creative: Working with your creative team, agency of record, or our design team to put together designs for the Pages. Our team will ensure that all designs abide by best practices and compliance.
2. Content: Based on the designs, we’ll work with your team to identify what content needs to be collected and how that can be updated on an ongoing basis.
3. Technical: In this phase, we’ll build and develop the Pages locally and work on all the technical integrations.
4. Analytics: We’ll work to integrate any analytics suite that you need and test that integration.
5. Pre-Launch: We’ll work through our Pre-Launch checklist with your team to make sure that all bases are covered from a design, content, and SEO perspective.
6. Launch: We’ll work with your team to set up the subdomain and publish the pages live.
7. Post Launch Ongoing Optimizations: It’s not over once the page is published. After that, we will continuously monitor pages and page performance to make optimizations to ultimately drive more conversions. This could also include recommending additional entities to build pages for or adding more templates.

True or false: Once you publish your Pages, you are done.
Climbing that leaderboard! 📈

