Types of Pages | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- The types of pages you can create with Yext Page Builder
- Use cases and examples of these page types
- An overview of how to navigate the Page Builder
Overview
There are three types of Pages you can create with the Page Builder. You can create a Page Template, a Finder, Calendar, Locator, or a Static Page.
A Page Template allows you to create individual pages for each type of entity, all with the same look and feel. For example, you can use these kinds of templates to generate pages for each of your restaurants or events.

A Finder, Calendar, or Locator allows you to create a single page with a list of all of your entities of that type. For example, a page with a list of all of your restaurants, or all of your events.

A Static Page allows you to create a one-off page that can be used to display any content.

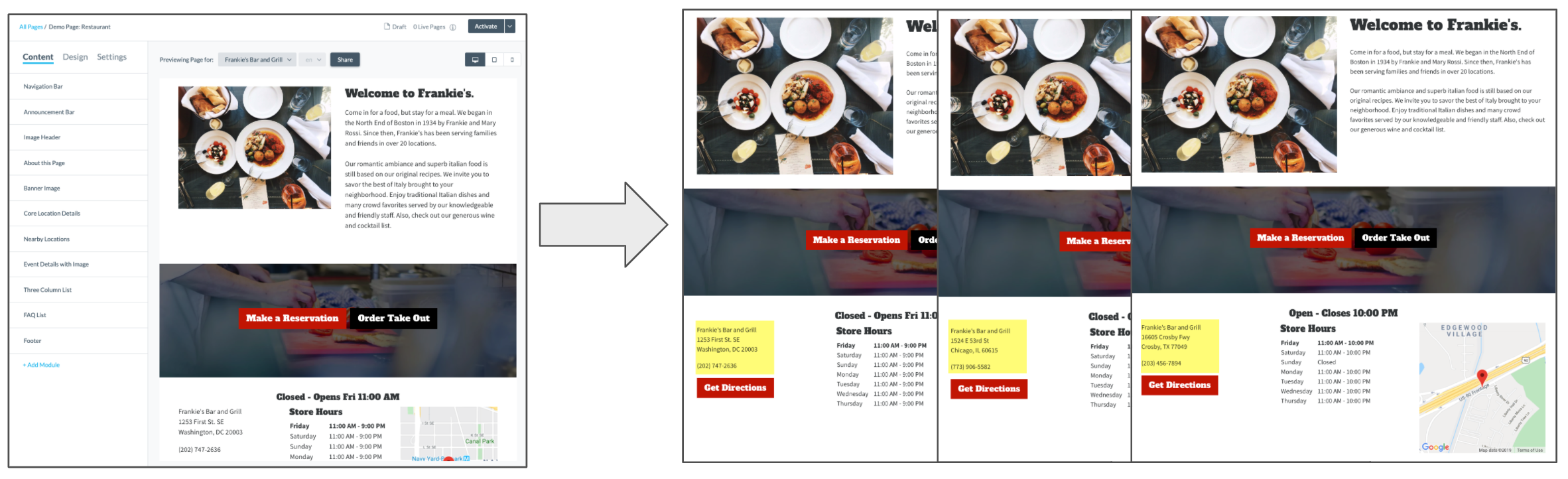
Page Template Details
Page Templates are used to generate similar looking pages for all entities of a specific type. Each of these pages will be unique to an entity, and display entity-specific information like address, start time, etc.
An important thing to remember is that when you are editing a page, you are previewing the template for one entity. However, you have the ability to view the preview for each entity to ensure that every page looks the way you want.
Each Page Template you create contains a theme with styling settings, modules that are the building blocks of a page, and content mapping logic that defines which Knowledge Graph fields appear on the page. All of these components will be applied to all pages using this page template.
Entity Page Sets Use Cases and Examples
Pages can be created for any entity, and are dedicated to a specific entity or topic, and all of the relevant details. For example:
- A location page for each restaurant
- A page for each loan officer
- A page for each open job
- A page showcasing a specific service offering
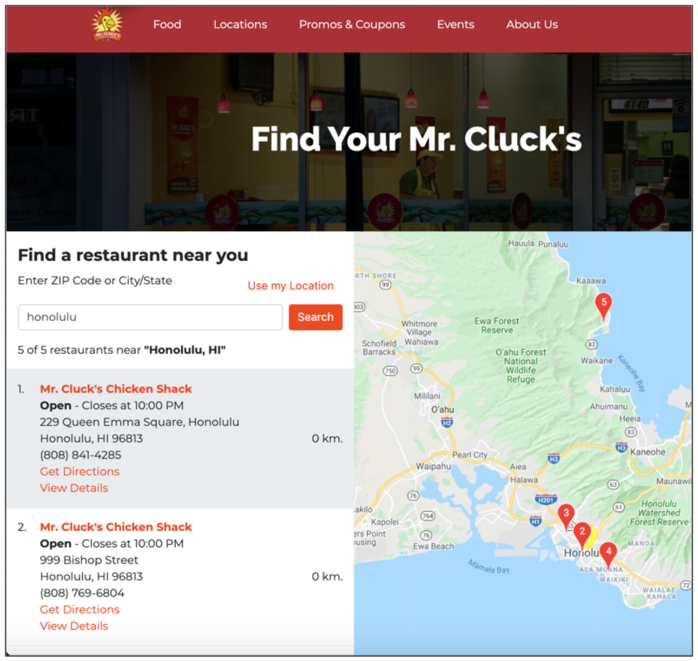
Finder Details
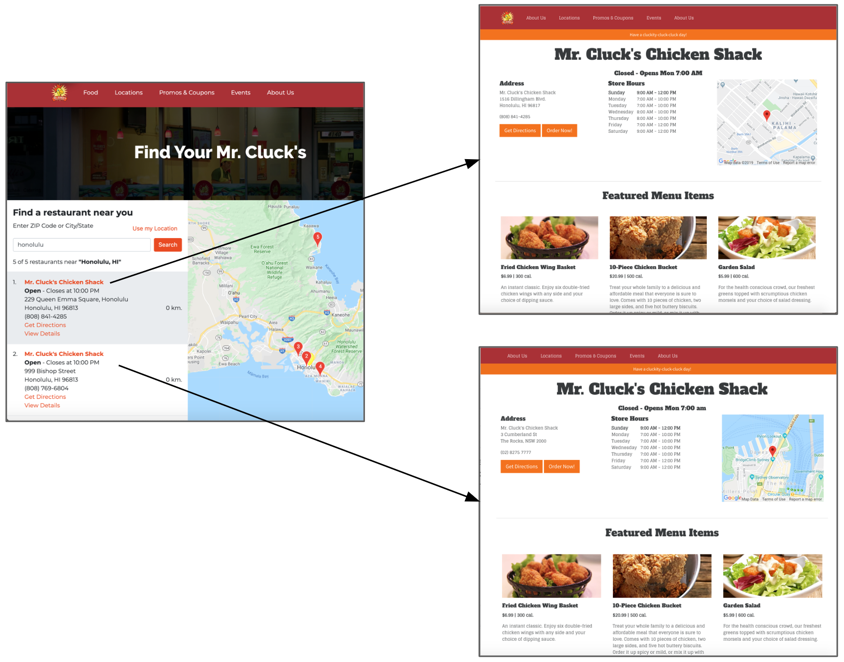
Finder pages are single pages with a list of all of your entities of the same type. From these pages, users can filter all of the entities on one screen, or click to access the individual entity pages. These pages will usually be created with a default Store Locator module, or Upcoming Events module to help you easily pull in your entities from the Knowledge Graph.
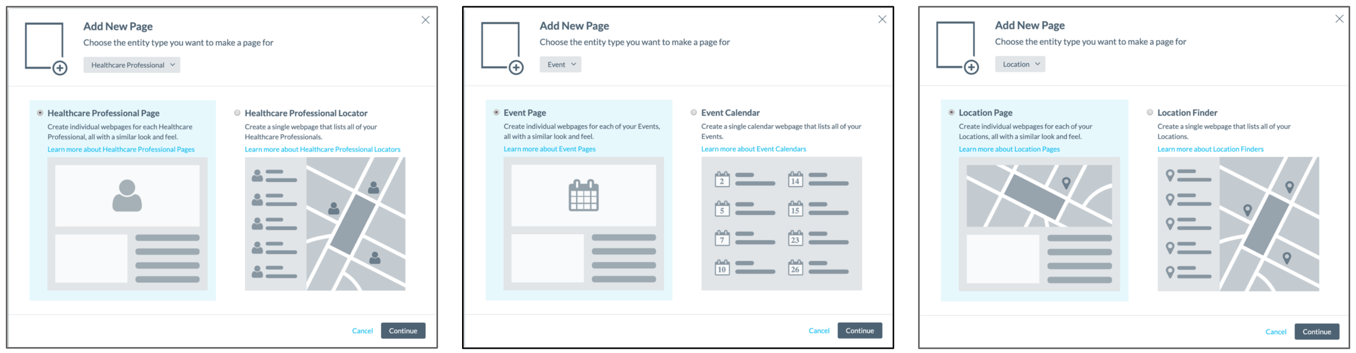
The terminology for finders vary slightly depending on the entity type. You can see a breakdown below:
| Entity Type | Entity Page Template Names | Finder Names |
|---|---|---|
| Location | Location Page | Location Finder |
| Healthcare Professional | Healthcare Professional Page | Healthcare Professional Locator |
| Healthcare Facility | Healthcare Facility Page | Healthcare Facility Locator |
| Event | Event Page | Event Calendar |
| ATM | ATM Page | ATM Locator |
| Restaurant | Restaurant Page | Restaurant Locator |
| FAQ | FAQ Page | FAQ Locator |
| Custom | [Custom Entity] Page | [Custom Entity] Locator |
These distinctions are important, because when you create an Entity Page Template or a Finder, you first select the entity type you want to create a page for, and then you select the type of page you would like to create.

Each Calendar, Finder, or Locator you create contains a theme for styling settings, modules which are the building blocks of a page, and content mapping logic, which defines which fields appear on the page.
Finder Use Cases and Examples
Finder, Calendar, and Locator pages are single pages with a list of all of your entities of that type. For example:
- Page with a list of locations (Restaurants, branches, hospitals, etc.)
- Page with a list of FAQs
- Page with a list of all job openings
- Page with a list of healthcare professionals
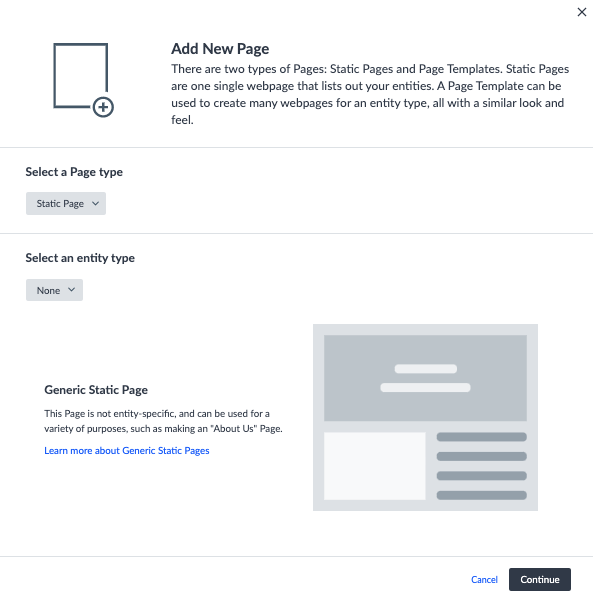
Static Page Details
A Static Page allows you to create a one-off landing page that can be used to display any content. Unlike the other two types of pages, when creating a Static Page, you do not select an entity type. This enables you to create a static page that can be used for a variety of purposes, and does not need to be tied to a specific entity.
Static Page Use Cases and Examples
Static Pages can be used to display any content you would like. For example:
- A campaign page for performance marketing
- A Contact Us page
- An About page
Page Templates, and Finders Work Together
An important thing to remember as you think about your webpages is that these two page types shouldn’t be thought about separately. They are all part of the overall website experience. Finder, Locator, and Calendar pages should link out to the individual pages for the corresponding entity.

How to Create a Page
As you learned in the previous modules, the first thing you will need to do is create a Site. Your Site will host the collection of all of your pages.
Step 1: Create a Site
- Navigate to Pages > All Sites.
- Click on the + Add New Site button.
- Since we want to create a Page Builder site and not a Pages site for development, in the popup modal, click to add a Classic site.
- Enter a name for your Site.
- Click Continue. This will drop you into the Sites page where you can see all of the features associated with your Site. Then, you will create a page.
Step 2: Create a Page Builder Template
Right now, you should already be in the Site. In the future, if you need to navigate back into your site, click Pages in the navigation bar, then click on All Sites. On this page you will see a list of your sites. Click Edit next to the site you would like to create pages under. You can also navigate to the site directly from the navigation bar by clicking on the relevant one under All Sites.
To create a new Page Builder Template:
- Click + Add New Template in the upper-right corner.
- Select the type of page you would like to create. Either Static Page or Page Template.
- Choose the entity type you would like to create a page for.
- To create a Generic Static Page, select None for the entity type.
- Click Continue and enter a name for your page.
- Note: Page names are internal, and are primarily used to help you differentiate between the different templates or single pages you have created, so feel free to name it whatever you want!
- Click Create. This will drop you into the Page Builder where you can start making adjustments to your page.
If you wanted to create a page for each loan officer, what type of page would you want to create?
How do Page Templates differ from Finders?
Wahoo - you did it! 🙌

