Question and Answer | Yext Hitchhikers Platform
Due to the deprecation of the Google Q&A API, Yext is also deprecating the first-party Q&A functionality available through the Search Hitchhikers Theme.
Starting November 3, 2025, new questions submitted through this Search component will not be pulled into the Yext platform, and questions previously pulled in cannot be answered within the platform. The Q&A page will transition to a read-only state.
We strongly recommend you remove Q&A from all search results pages where it is used. Reverse the instructions below.
What You’ll Learn
By the end of this unit, you will be able to:
- Define the purpose and importance of the Q&A component
- List and complete the three steps to implement the Q&A component in the Theme
- Navigate to the Q&A submissions and answer a question
Overview
As part of the user journey of Search, we want to make sure consumers get answers to the question – even if it’s not in the search experience yet! The purpose of the Q&A component is to allow users to submit specific inquiries or questions directly to the business. The brand can then reply directly to that user – and also update their Knowledge Graph or Search configuration to make sure the next user can find the answer easily on their own.
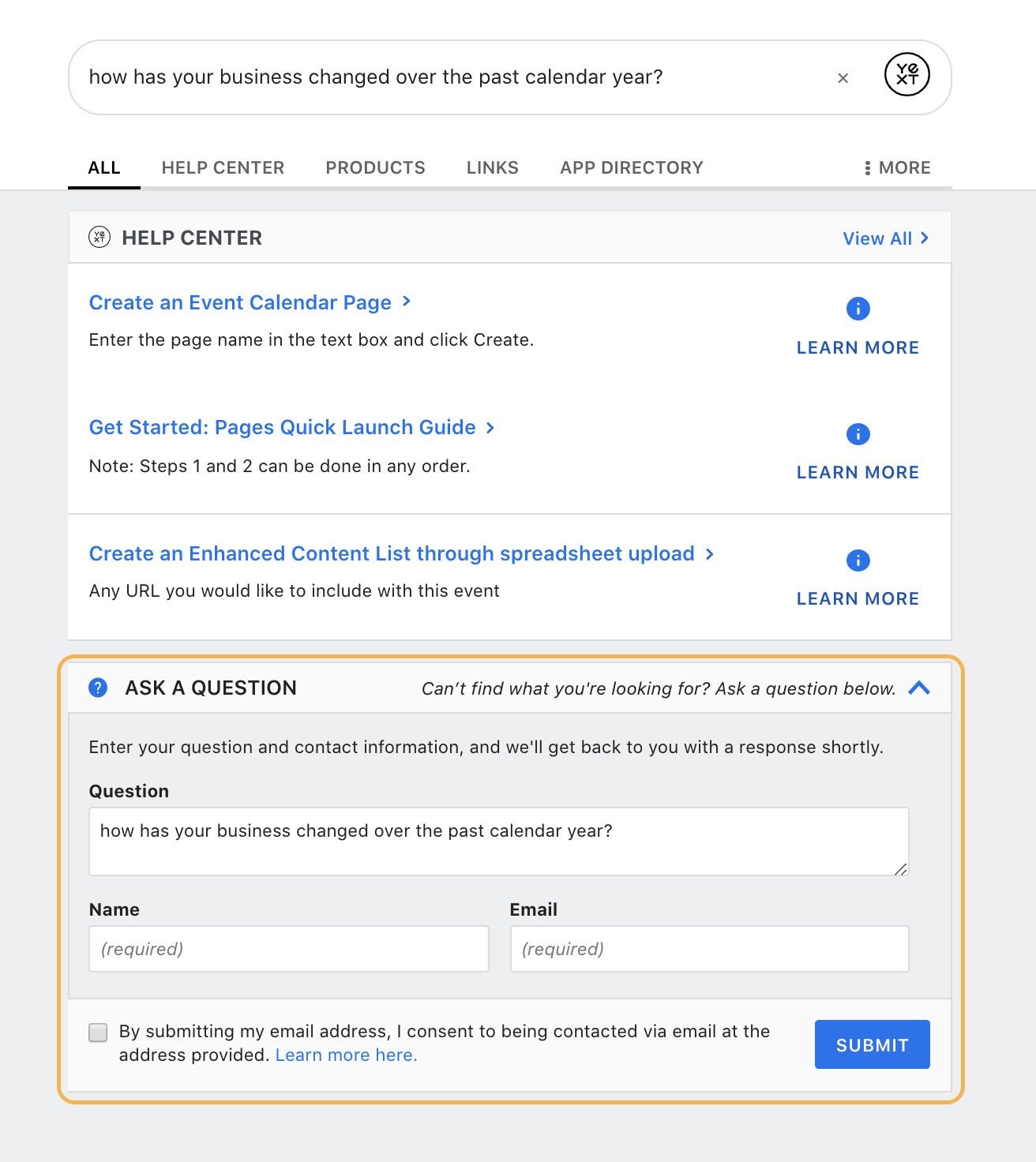
The Q&A component is a form that allows a user to submit a question, along with their name and email. When the component is added to a search results page, either universal search or vertical search, it will by default (via the Theme) appear below the search results. The idea is that if a user is scrolling through and doesn’t find their answer, they can submit their question at the bottom.
The component will automatically populate the user’s query into the “Question” section of the module, allowing a user to quickly submit their question, though they can update this if desired. There are three other fields that the user will then fill out:
- Name (required)
- Email (required)
- Contact consent (required check-box)

Viewing Q&A Submissions
The Q&A inputs will flow into the Reviews > Q&A section within the platform, creating an instance of first party Q&A within Yext. (Why in the Reviews section you might ask? Q&A is a feature that is also used with our third-party integrations, like Google. The screen contains questions asked on both third-party platforms and first-party platforms, like Yext Search.)
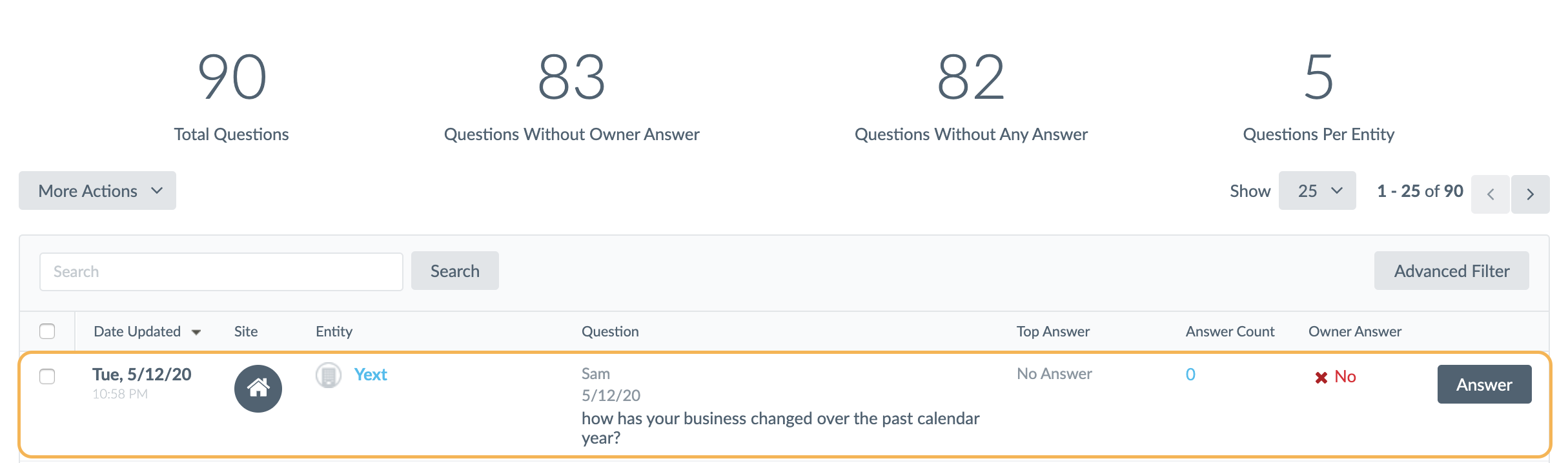
The Q&A screen allows you to quickly see an overview of count of total questions and count of total questions needing a response.

The brand can answer questions via the platform as seen above. The answer is sent to the end user’s email (inputted when they submitted the question).
Using the Q&A Component to Inform Content
The Q&A component provides a great source of incoming questions about the brand. You can monitor the Q&A screen in order to identify gaps in content to help strategize what content to add to the platform to answer common questions for your customer.
For example, if you are getting questions about your return policy and you don’t have any content about that appearing in Search, you can add FAQ entities about your return policy to the platform. This will help answer any further questions that might come up pertaining to that topic without your team having to answer directly via the Q&A screen.
Implementing the Q&A Module
At a high level, the steps to implement the Q&A module are the following:
- Enable the Organization entity type.
- Add an Organization entity for your brand.
- Add the Q&A feature pack to this entity.
- Add the Q&A component to the frontend on each page you want it to display.
You can view this help article for more details on each of these steps.
Add Q&A Component to the Theme
Update the
pages > [[pageName]].html.hbsfile to include the markup and script for theQASubmissioncomponent.{{> templates/vertical-standard/script/qasubmission}} {{> templates/vertical-standard/markup/qasubmission}}Update the
config > [[pageName]].jsonfile to include theQASubmissionobject inComponentSettings. You must specify the entity ID of the Organization entity you want to use on that page. The URL to your privacy policy is optional and will be linked with “Learn more here” text if provided."QASubmission": { "entityId": "", // Set the ID of the entity to use for Q&A submissions, must be of entity type "Organization" "privacyPolicyUrl": "" // The fully qualified URL to the privacy policy },
Customizing Q&A
If you want to customize the component further, you can do so in a few different ways.
- Customize the
QASubmissionobject incomponentSettingsin yourconfig > [[pageName]].jsonfile. You can do things like change the various text strings or set whether the accordion behavior is expanded or collapsed by default. Check the Question & Answer reference doc to see what settings are built into the library. - Modify the styling by adding CSS to the
static > scss > answers.scssfile. - Modify the placement of the component in the
pages > [[pageName]].html.hbsfile.
Where does the Q&A component appear in the search results?
In order to implement Q&A, which entity type do you enable and build within your Knowledge Graph?
Which of the following is NOT a step in implementing the Q&A component?
Where in the platform can you see all Q&A submissions?
Climbing that leaderboard! 📈

