Question & Answer | Yext Hitchhikers Platform
Due to the deprecation of the Google Q&A API, Yext is also deprecating the first-party Q&A functionality available through the Search Hitchhikers Theme.
Starting November 3, 2025, new questions submitted through this Search component will not be pulled into the Yext platform, and questions previously pulled in cannot be answered within the platform. The Q&A page will transition to a read-only state.
We strongly recommend you remove Q&A from all search results pages where it is used. Reverse the instructions below.
To fully set up this module, we recommend going through this training and help article , which covers how to add an organization entity and enable the Q&A feature.
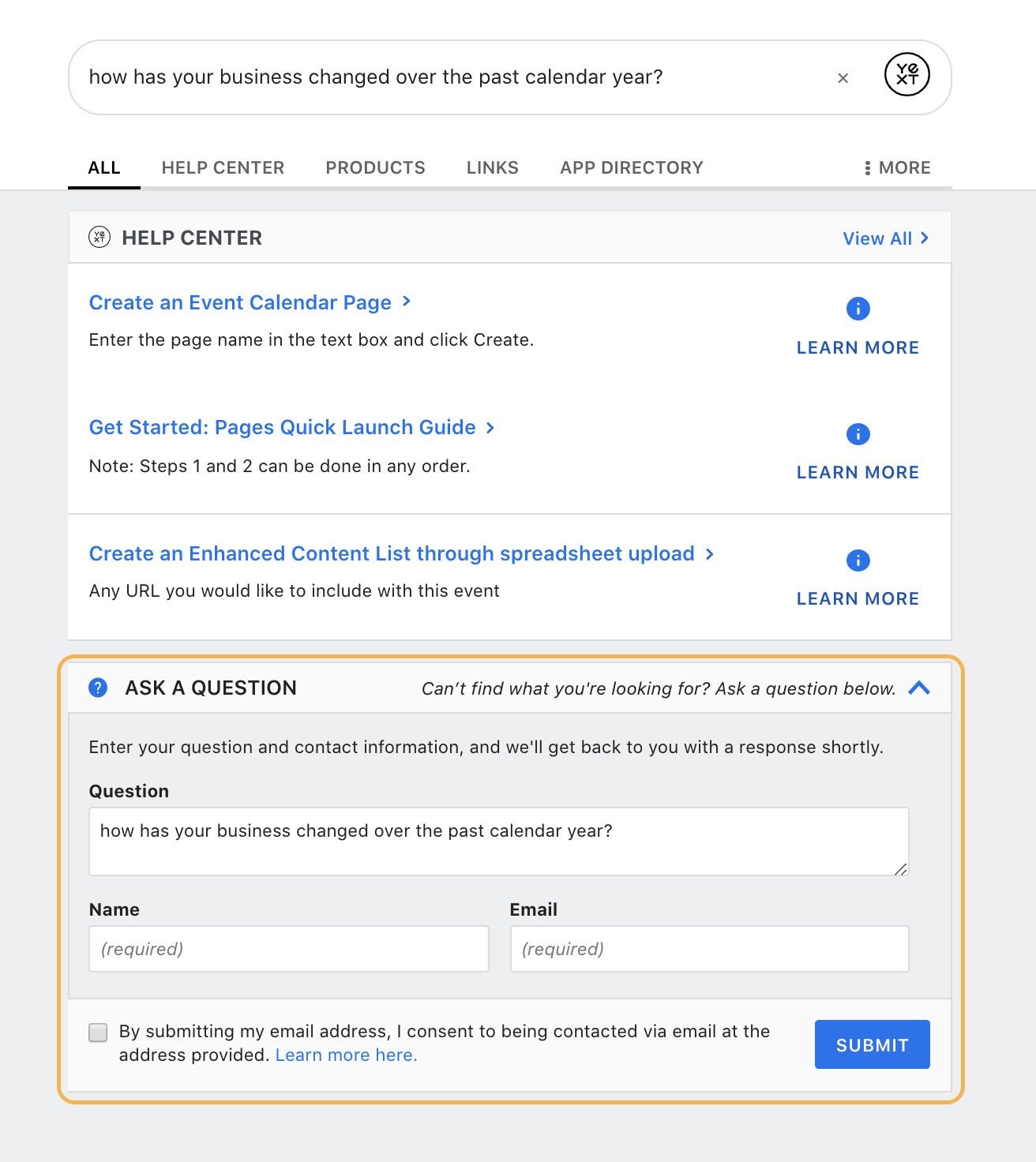
The Q&A component is a form that appears at the bottom of the universal search page or vertical search page.
The component will automatically populate the user’s query into the “Question” section of the module, allowing a user to quickly submit their question. There are three other fields that the user will then fill out:
- Name (required)
- Email (required)
- Contact Consent (require check-box)
The purpose of the Q&A component is to allow users to submit specific inquiries or questions directly to the business if a user is unable to find the information that they looking for.
When a user submits a question, it creates an instance of first party Q&A within Yext. This is available in Reviews > Q&A for you to answer questions which will then be sent to the end user’s email.

Configuration
There are only two required attributes to add QASubmission – a privacyPolicyUrl and an entityId for the corresponding organization entityId.
"componentSettings": {
"QASubmission": {
"entityId": "organization-1",
"privacyPolicyUrl": "https://www.turtleheadtacos.com/privacy",
"formSelector": ".js-form", // Optional, defaults to native form node within container
"nameLabel": "Name", // Optional, label for name input
"emailLabel": "Email", // Optional, label for email input
"questionLabel": "Question", // Optional, label for question input
"sectionTitle": "Ask a question", // Optional, title displayed for the form
"teaser": "Can't find what you’re looking for? Ask a question below.", // Optional, teaser displayed for the form, next to the title
"description": "Enter your question and contact information, and we'll get back to you with a response shortly." // Optional, description for the form
"privacyPolicyText": "By submitting my email address, I consent to being contacted via email at the address provided.", // Optional, text before the privacy policy line
"privacyPolicyUrlLabel": "Learn more here.", // Optional, label for the privacy policy url
"privacyPolicyErrorText": "* You must agree to the privacy policy to submit feedback.", // Optional, error message displayed when the privacy policy is not selected
"emailFormatErrorText": "* Please enter a valid email address." // Optional, error message displayed when an invalid email is not submitted
"requiredInputPlaceholder": "(required)", // Optional, placeholder displayed in all required fields
"questionSubmissionConfirmationText": "Thank you for your question!", // Optional, confirmation displayed once a question is submitted
"buttonLabel": "Submit", // Optional, label displayed on the button to submit a question
"expanded": true, // Optional, set this to whether or not the form is expanded by default when a user arrives on the page
"networkErrorText": "We're sorry, an error occurred." // Optional, error message displayed when there is an issue with the QA Submission request
},
