Change Page Structure | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Identify which portion of the Handlebars file you can customize HTML within
- Add custom HTML to add new features to a page
- Rearrange existing components on a page
Overview
As you’ve learned through the previous trainings, whenever you add a new page, it generates two files: a config > [[pageName]].json file and a pages > [[pageName]].html.hbs file. The Handlebars file is what controls the layout of the page, and is where you should look if you want to modify the structure (HTML) of the page.
For a refresher about this file, refer back to the
Overview of Results Pages
unit. Here, we learned that the {{/script/core }} partial contains the scripts of the components, while the following portion with the {{/markup/core}} partial contains the markup. Because we’re focused on the layout of the page, we’ll be focusing on the markup portion.
You’ve actually already edited the page layouts in your training - every time you modify the Handlebars file to comment in a component (like facets) or remove one, you’re updating the page layout.
Adding Custom HTML
You can add custom HTML directly to the Handlebars file if you want to add additional features to the page. As you may recall, components within the Handlebars file are listed in the order they visually appear within the experience (e.g., sorting is located above facests).
When adding custom HTML, you can use the the existing components to determine where you want it to live on the page.
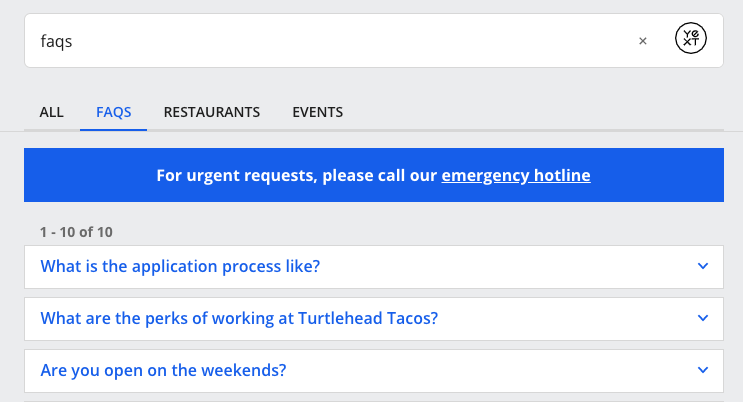
Let’s say we want to add custom HTML to the page. For example, add a custom banner on the FAQs vertical page (pages > faqs.html.hbs file) that directs emergency questions to a hotline.
First decide where you want this to display. In this case, we’d like to show this banner anytime results are displayed, so you’d place it at the top of the Answers-resultsWrapper div. This will have it appear prominently above the vertical results.
Here, we’ve added the following HTML to add that banner:
<div class="Answers-alertBanner">For urgent requests, please call our <a href="tel:999-999-9999">emergency hotline</a></div>The markup section of the FAQs Handlebars file would then look like:
<div class="Answers-container Answers-resultsWrapper">
{{> templates/vertical-standard/markup/spellcheck }}
<div class="Answers-alertBanner">For urgent requests, please call our <a href="tel:999-999-9999">emergency hotline</a></div>
<div class="Answers-filtersAndResults">
{{!-- <div class="Answers-filtersWrapper"> --}}
{{!-- {{> templates/vertical-standard/markup/sortoptions }} --}}
{{!-- {{> templates/vertical-standard/markup/filterbox }} --}}
{{!-- {{> templates/vertical-standard/markup/facets }} --}}
{{!-- </div> --}}
{{> templates/vertical-standard/markup/verticalresults }}
</div>
{{> templates/vertical-standard/markup/pagination }}
{{!-- {{> templates/vertical-standard/markup/qasubmission }} --}}
</div>The resulting vertical search would look like:

Changing the Order of Components
Another use case for updating page structure would be changing the order of the existing components.
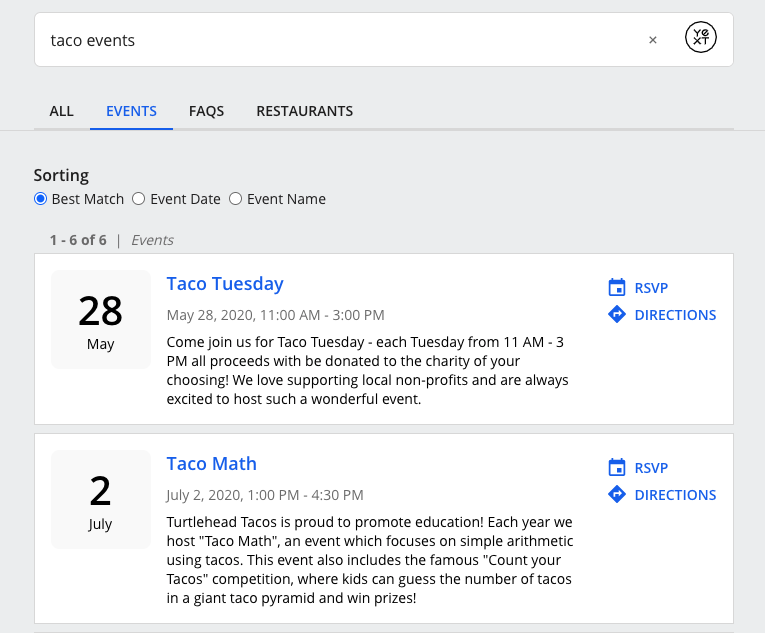
For example, if we wanted the sort options to be above the search results, we would move the sort options component line {{> templates/vertical-standard/markup/sortoptions }} below the spell check component.
<div class="Answers-container Answers-resultsWrapper">
{{> templates/vertical-standard/markup/spellcheck }}
{{> templates/vertical-standard/markup/sortoptions }}
<div class="Answers-filtersAndResults">
<div class="Answers-filtersWrapper">
{{!-- {{> templates/vertical-standard/markup/filterbox }} --}}
{{!-- {{> templates/vertical-standard/markup/facets }} --}}
</div>
{{> templates/vertical-standard/markup/verticalresults }}
</div>
{{> templates/vertical-standard/markup/pagination }}
{{!-- {{> templates/vertical-standard/markup/qasubmission }} --}}
</div>With some additional CSS styling, we’ll be able to display sort options above the results in a row.

Whenever you are adding custom HTML to a page, you will need to then add custom styling with CSS to those components. Since you are adding custom code, our libraries don’t have default styling set up.
You can see more examples of page customizations in the Results Page (Code Snippets) reference doc.
What portion of the file controls the HTML layout of the body of the page?
True or False: Adding custom HTML typically only requires changing the page's Handlebars file.
True or False: You cannot change the order of Search components on a page.
A Hitchhiker in the making! 🔥

