Custom Results Page Code Examples | Yext Hitchhikers Platform
Alert Banner
If you want to show a banner any time results are displayed, add the following to the handlebars file of the vertical of your choosing (e.g. faqs.html.hbs) within the Answers-resultsWrapper div:
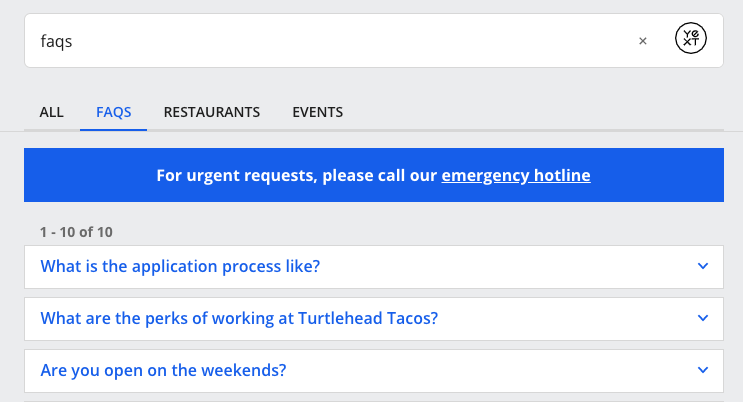
<div class="Answers-alertBanner">For urgent requests, please call our <a href="tel:999-999-9999">emergency hotline</a></div>It should look something like this:
<div class="Answers-container Answers-resultsWrapper">
{{> templates/vertical-standard/markup/spellcheck }}
<div class="Answers-alertBanner">For urgent requests, please call our <a href="tel:999-999-9999">emergency hotline</a></div>
<div class="Answers-filtersAndResults">
{{!-- <div class="Answers-filtersWrapper"> --}}
{{!-- {{> templates/vertical-standard/markup/sortoptions }} --}}
{{!-- {{> templates/vertical-standard/markup/filterbox }} --}}
{{!-- {{> templates/vertical-standard/markup/facets }} --}}
{{!-- </div> --}}
{{> templates/vertical-standard/markup/verticalresults }}
</div>
{{> templates/vertical-standard/markup/pagination }}
{{!-- {{> templates/vertical-standard/markup/qasubmission }} --}}
</div>We can also add the below CSS for the .Answers-alertBanner class in our answers.scss file.
.Answers-alertBanner {
width: 100%;
text-align: center;
background: var(--yxt-color-brand-primary);
padding: 1rem;
margin-bottom: 1rem;
color: white;
font-weight: bold;
a {
text-decoration: underline;
&:hover {
text-decoration: none;
}
}
}
Changing Chevron Image on Universal View All to an SVG
You’ll want to use the file path of the image you saved in the assets/images folder. In this example we will use "static/assets/images/double-echelon.svg" .
![]()
Depending on what theme you are on, the structure of your files may be different. With theme 1.28, the view more partial in the universalsectiontemplates looks like this:
![]()
Rather than calling the icon name directly here, the template calls an icon partial instead. This is to help consolidate and make sure all places that use this icon are now referencing the same icon. Once you override this theme file, you can replace the icon div with this div :
<div data-component="IconComponent"
data-opts='{"iconUrl": "static/assets/images/double-echelon.svg"}'
data-prop="icon">It should look something like this in the Code Editor:
![]()
Note that you will need to override all universalsectiontemplates you’re using, such as standard and grid-three-columns.
Infinite Scroll with Search UI React
You may want to fetch search results when scrolling to the bottom of a page, rather than using a pagination component. This method is commonly referred to as infinite scroll. I put together this Code Sandbox that demonstrates how to accomplish infinite scroll with Search UI React.
I want to highlight a few key points about this implementation:
- Rather than use the
VerticalResultscomponent that is tightly coupled with the Search Headless vertical results, I am mapping over results stored in the component state. - When you set a function as an event listener using
addEventListener, the function will use the state and props that were present at the time it was created. Therefore, to ensure that the event listener function has access to the latest state and props, I am using a technique called “closing over” the state and props using theuseCallbackhook. searchLoadingneeds to be added to theuseCallbackdependency array to ensure that the same page of results are not fetched twice

