Module Assessment | Yext Hitchhikers Platform
Background
Now that you have the basic setup of the Search experience complete, it’s time to ensure that the Turtlehead Tacos branding is present. They’ve given you their home page as a reference to pull in styling from there. It has been requested for you to update the following:
- Brand colors
- Map and map pin styling
- Fonts
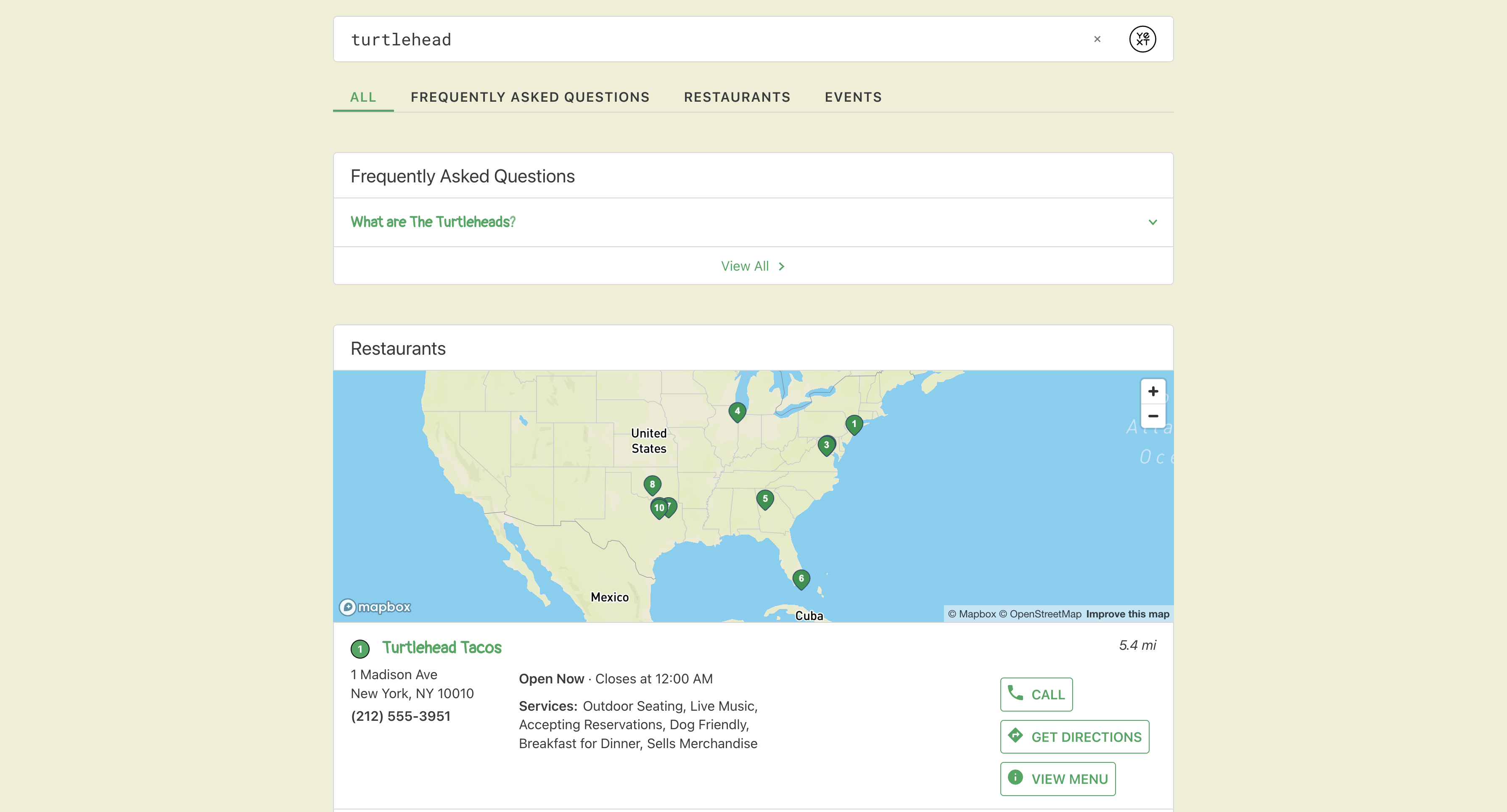
In the end, this is what you want your experience to look like:

Your Challenge
Step 1: Update Brand Colors
Navigate to Pages > Brand Search > Deploys, go to the Code Editor, and click into the master branch. You should expect this to take a couple minutes to load – in the background, it’s starting up a container for your development.
Click “View Live Preview” to open your preview in a new tab.
Run a search for “turtlehead” – this is what it looks like now. Note to yourself how off-brand it is!
Navigate to
static > scss > answers-variables.scss. Change the color of the text (-yxt-color-text-primary) to match the color of the paragraph text in the Save the Turtles section at the bottom of the home page . (Hint: hex code is #373a3c).Check Live Preview to make sure the change was applied correctly. (Remember to click out of the code editor to trigger an update, open the Tools > Console to make sure the build completes successfully, and then hard refresh your preview page).
Change the background color (
-hh-answers-background-color) to the light green that is the background of the Save the Turtles section of the home page . (Hint: hex code is #efefd4).In
answers.scss, update the CTAs to have borders. You want the border to be solid with the primary brand color, some padding and some margin. Add the following code to theanswers.scssfile inside of the.Answersobject:.HitchhikerCTA { border: 1px solid var(--yxt-color-brand-primary); padding: 8px; margin: 0px 8px; }Preview the change to make sure it looks how you want.
Click commit and enter a commit message to describe what you’re doing.
Click “Back to Code Editor”.
Step 2: Update Map and Map Pins
Open the Live Preview and search for “restaurants” to see how your map appears now on both universal and vertical search.
Navigate to the
config > restaurants.jsonfile.In the
verticalsToConfigobject, update themapConfigobject to include the following:- Make sure the Map Provider is MapBox.
- Uncomment the
enablePinClusteringproperty in themapConfigobject and set the value totrue.
Update the pin background colors to the brand green (#009347) for the
defaultcolor and light green (#efefd4) for thehoveredcolor. Thepinobject will look like the below:"pin": { "default": { // The pin in its normal state "backgroundColor": "#009347", // Enter a hex value or color for the pin background "strokeColor": "#2a446b", "labelColor": "white" }, "hovered": { // The pin when it is hovered "backgroundColor": "#efefd4", "strokeColor": "#172638", "labelColor": "white" }, "selected": { // The pin when it is selected by mouse click or through a card click "backgroundColor": "#2f4d71", "strokeColor": "#172638", "labelColor": "white" } }Preview the change to make sure it looks how you want.
Click commit and enter a commit message describing what you’re doing.
Click “Back to Code Editor”.
Step 3: Update Fonts
In a new tab, get the embed code from Pangolin for font-weight 400 and Roboto Mono for font-weights 400 and 700. Hint: They should look like this:
<link href="https://fonts.googleapis.com/css2?family=Pangolin&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@400;700&display=swap" rel="stylesheet">Open your preview in a new tab and run a search for “Turtlehead” - those fonts are so boring!
Open up the
layouts > headincludes.hbsfile.Add the embed codes from Step 1 in the
layouts > headincludes.hbsfile.Navigate to
static > scss > answers.scssto use the font by adding in under your answers class. You want to add Pangolin for most of the search experience, but the Roboto Mono for the search bar. As a best practice, you’ll want to include ‘Open Sans’ and sans-serif as back-up fonts for both in cases where a browser can’t support your new fonts. For the classes below, addPangolin, 'Open Sans', sans-seriffor font-family:.yxt-Card, .HitchhikerFaqAccordion-title, .HitchhikerLocationStandard-title, .yxt-Results-title, .yxt-Results-viewAllLink, .yxt-Results-changeFilters, .yxt-Results-filterValue { font-family: <INSERT FONT FAMILY NAMES HERE>; }For the classes below, add
'Roboto Mono', 'Open Sans', sans-seriffor font-family:.yxt-AutoComplete-option--item, .yxt-SearchBar-input { font-family: <INSERT FONT FAMILY NAMES HERE>; }Use Live Preview to verify the font is working correctly.
Commit your changes.
Monitor the build and review your staging experience.
- Make sure that each rule ends with a semicolon (
;). - Check that brackets (
{ }) are closed, and any nested CSS is properly contained within its parent container. - Check that you’re targetting the right class. Inspect your preview link to determine what class you should target
- Ensure that your rule is not being overriden by a more specific rule elsewhere in the CSS
For a refresher on CSS basics, review the Introduction to CSS module.

