Map Pins | Yext Hitchhikers Platform
Map pins are incredibly useful to show a user where a result appears on a map. In Vertical search, they also allow a user to match up the results shown in a list by selecting each pin.

Map Pin Configuration
The pin object in the mapConfig defines the attributes of a map pin. For the vertical-full-page-map layout, you’ll be able to hover over and select these pins. There are three states you can configure for the pin styling: default, selected and hovered.
"mapConfig": {
"mapProvider": "MapBox", // The name of the provider (e.g. Mapbox, Google)
"noResults": {
"displayAllResults": false
},
"pin": {
"default": { // The pin in its normal state
"backgroundColor": "#5387d7", // Enter a hex value or color for the pin background
"strokeColor": "#2a446b",
"labelColor": "white"
},
"hovered": { // The pin when it is hovered
"backgroundColor": "#2f4d71",
"strokeColor": "#172638",
"labelColor": "white"
},
"selected": { // The pin when it is selected by mouse click or through a card click
"backgroundColor": "#2f4d71",
"strokeColor": "#172638",
"labelColor": "white"
}
}
}default refers to the styling of the pins in their normal state (i.e., when the page loads), hovered refers to the styling when you hover over the map pin and selected when you click on each pin. Each one has the following attributes that you can define:
backgroundColorThis will set the color of the pin. You can use a hex value or a color name .labelColorThis sets the color of the number on your pin. If yourbackgroundColoris dark, we recommend setting this to white. If it is lighter, then use a blacklabelColor. You can use a hex value or a color name .strokeColorThis controls the border of the pin. You can use a hex value or a color name .
By default, the universal map pins will also inherit the color styling of the default.backgroundColor, default.labelColor, and default.strokeColor. To adjust the map pins in universal search to be different from vertical search, define the attributes for your verticalKey in the universal (typically index.json) verticalsToConfig object.
Add an Ordinal to Vertical Search
Ordinal numbers are not included by default on vertical search because the pins and result cards are interactive (clicking a pin will scroll to the corresponding result card and darken it, and clicking a result card will highlight the corresponding pin). We especially don’t recommend adding an ordinal when pin clustering has been enabled, as the two sets of numbers could confuse users.
However, if you would like to add ordinals to your vertical search, you can do so by overriding the theme and forking the static/js/theme-map/PinImages.js file. To add an ordinal, there are two main steps:
1) Adding the ordinal numbers to the maps pins
For the first step, update the various calls to the generatePin function to include the index:
getDefaultPin (index, profile) {
return this.generatePin({
backgroundColor: this.defaultPinConfig.backgroundColor,
strokeColor: this.defaultPinConfig.strokeColor,
labelColor: this.defaultPinConfig.labelColor,
width: '24',
height: '28',
index: index, //default is index:'', update to index: index
profile: profile
});
}
getHoveredPin (index, profile) {
return this.generatePin({
backgroundColor: this.hoveredPinConfig.backgroundColor,
strokeColor: this.hoveredPinConfig.strokeColor,
labelColor: this.hoveredPinConfig.labelColor,
width: '24',
height: '34',
index: index, //default is index:'', update to index: index
profile: profile
});
}
getSelectedPin (index, profile) {
return this.generatePin({
backgroundColor: this.selectedPinConfig.backgroundColor,
strokeColor: this.selectedPinConfig.strokeColor,
labelColor: this.selectedPinConfig.labelColor,
width: '24',
height: '34',
index: index, //default is index: '', update to index: index
profile: profile
});
}As needed, you can also adjust the font-family, font-size and font-weight for the ordinal within the SVG when you override the PinImages.js file.
2) Adding the ordinal numbers to the results cards
For the second step, you will want to update the result card to include an ordinal in the svg. To do this, add the following to your answers.scss:
.VerticalFullPageMap .HitchhikerLocationCard-ordinal {
display: flex;
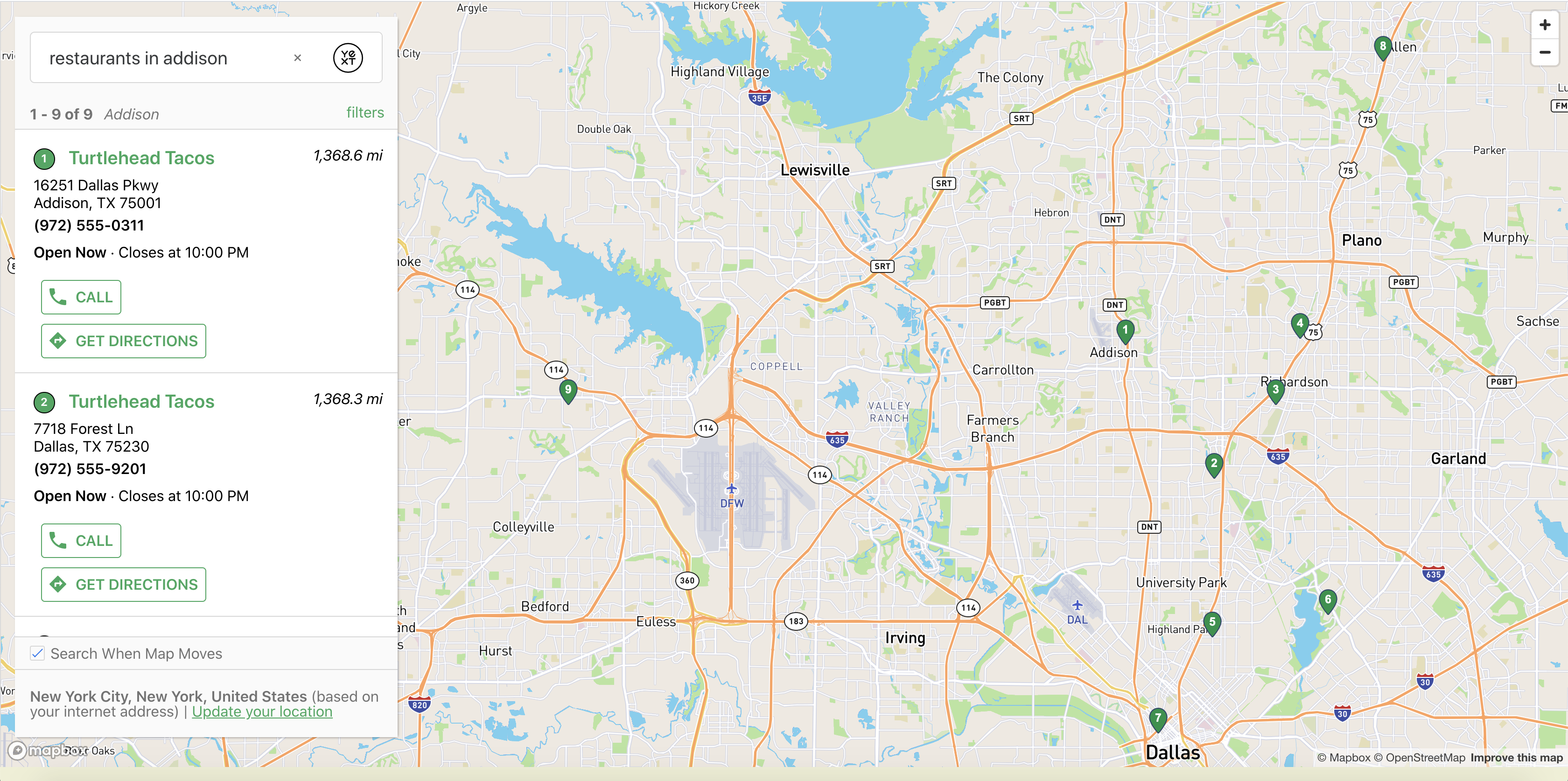
}Your final result may look as follows:

Further Customize Pins
To further customize the pin (for example, set a pin height/width or use a new pin entirely), update the following files:
- Vertical Search Pins :
static/js/theme-map/PinImages.js - Vertical Search Clustered Pins :
static/js/theme-map/ClusterPinImages.js - Universal Search Pins:
templates/universal-standard/script/map-pin.hbs

