Step 3: Add a Map to your Calendar
To add a map to your calendar, provide your Google Maps API key in the initialization script below, and declare a map element.
To obtain a Google Maps API key, follow steps outlined in the Google Maps API documentation .
<script>
EventCalendar.Initialize({
apiKey: '3662421a932a9bf10491994d9eb27044',
resultsTemplate: '#result-template',
resultsElement: '#results',
googleMapsApiKey: 'YOUR-API-KEY-HERE',
map: '#map'
filters: [
EventCalendar.Filters.Date({
startDateElement: '.start-date',
endDateElement: '.end-date'
}),
EventCalendar.Filters.Location({
element: '.location-filter'
}),
EventCalendar.Filters.LiveApiFilter({
element: '.name-filter',
query: function(value) {
return {
name: {
contains: [value]
}
}
}
})
]
});
</script>Then, place the following HTML element where you want the map to appear on your page.
<!-- Any other HTML on your page -->
<div id="map"> </div>
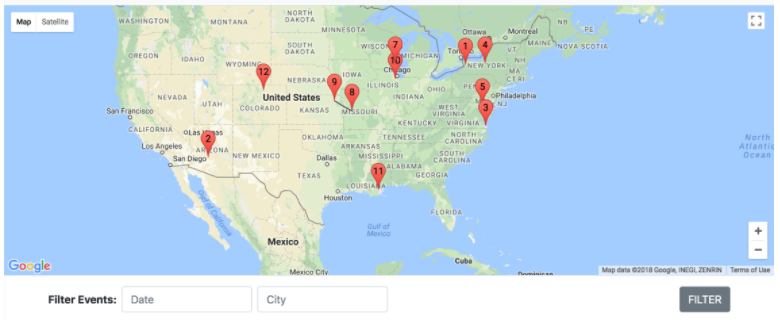
<!-- Any other HTML on your page -->The locations where your events are being held will be automatically shown on the map.

<% elem.innerText %>

