Step 5: (Optional) Search Snippet Generator
To make the process quick and seamless for adding a search bar, you can use the Search snippet generator to the Yext platform that will automatically populate the fields below with the variables from your account. The snippets provided in the Yext platform will include all three steps of initializing the library, placing, and styling the search bar. This is currently only available for the static search bar, and not the overlay option. The platform snippet generator will also provide snippets for creating the search results page using the JS Snippet integration option.
Follow the steps below to use the Search snippet generator.
Navigate to Search > [[Your Experience]] > Integrations and select “Embed Code”.

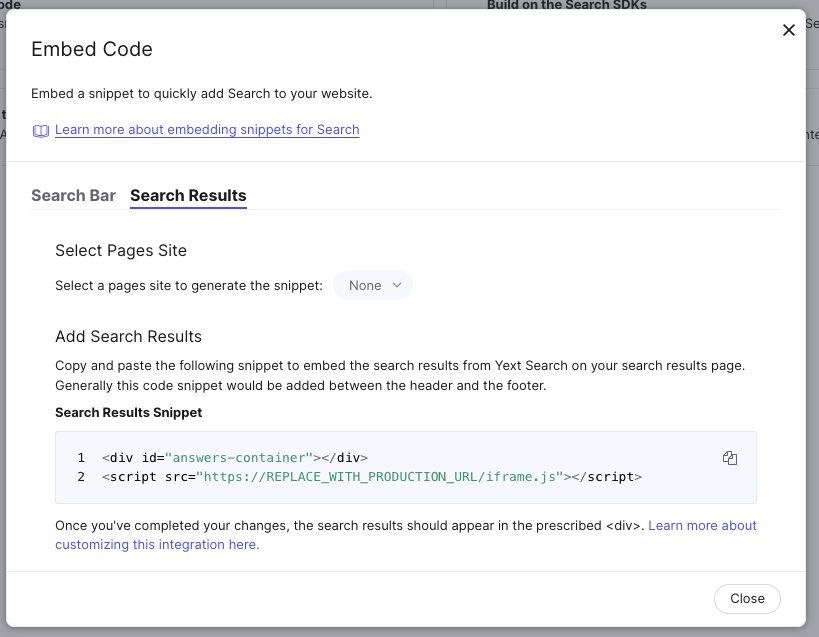
In the modal, click the tab for Search Results. Select your site and copy the code snippet to embed your search results. For standing up the results page, you will only need code for the JS Snippet option.

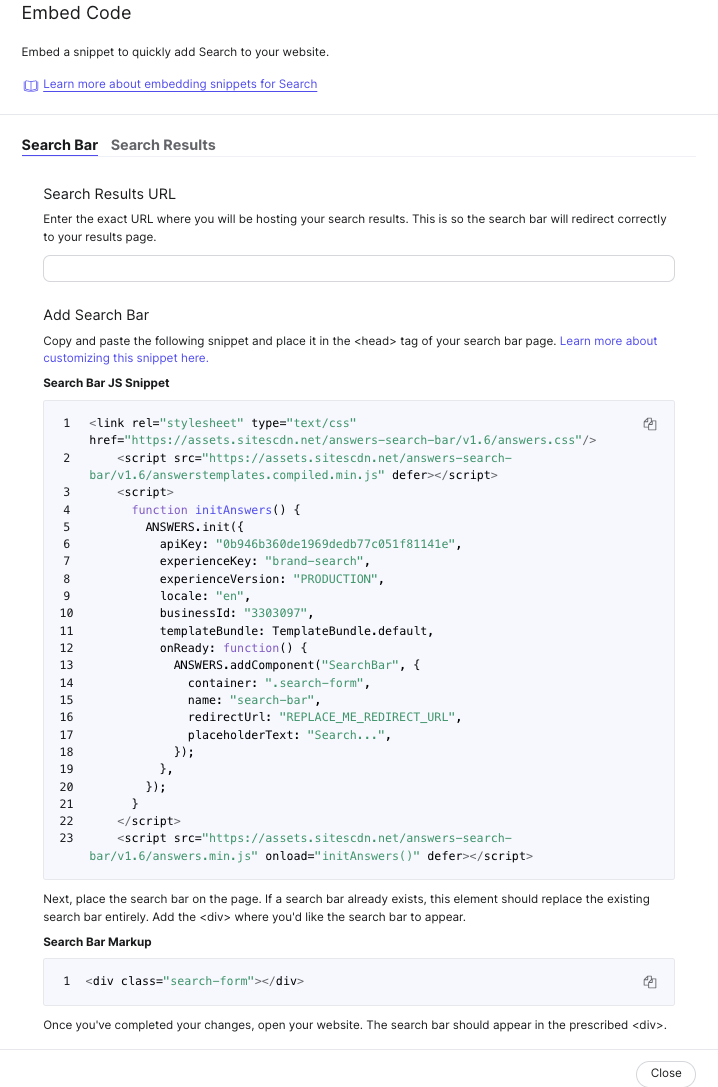
Next, click on the tab for Search Bar. This code snippet automatically populates the required variables from your account. Fill in the search results URL to fill in the last variable. The snippet provided in the Yext platform will also include all three steps of initializing the library, placing, and styling the search bar. This is currently only available for the static search bar, and not the overlay option which you will read more about later on in this unit.

Note that the Search snippet generator will not include optional properties by default. If you want to use any optional properties specified in the Appendix, such as the querySource property, you should add it in manually.

