Introduction | Yext Hitchhikers Platform
Overview
Configuration as Code (CaC) provides an interface to configure a Yext account programmatically. The Configuration API offers a REST API for managing these configuration resources.
Prior to CaC, we needed to build out dedicated REST APIs for each task. Now, we have a built-in REST API that can manage any configuration resource.
Field Configuration is an example where we built out a dedicated API. We are focused on ensuring that fields, like any other configuration resource, have full support in CaC. Thus, there is no reason to also maintain a dedicated API, as the CaC API provides the REST interface for managing fields.
Thus, to consolidate the developer experience and ensure that there is only one mechanism to programmatically manage field configuration, we are deprecating the Custom Fields API and encouraging developers to move to the CaC API.
Using Configuration as Code
Configuration as Code is a means of storing files that are a representation of how a web application is configured. When you send requests via the Resource Configuration API, we aren’t transforming your request to match the schema we maintain, you’re editing your configuration directly.
The Configuration as Code Hitchhikers module linked above is a good resource if you want to learn how to think about and use these API beyond just custom fields.
We try to specify some of the field definitions in this guide, but the active schema can always be referenced with the
static link
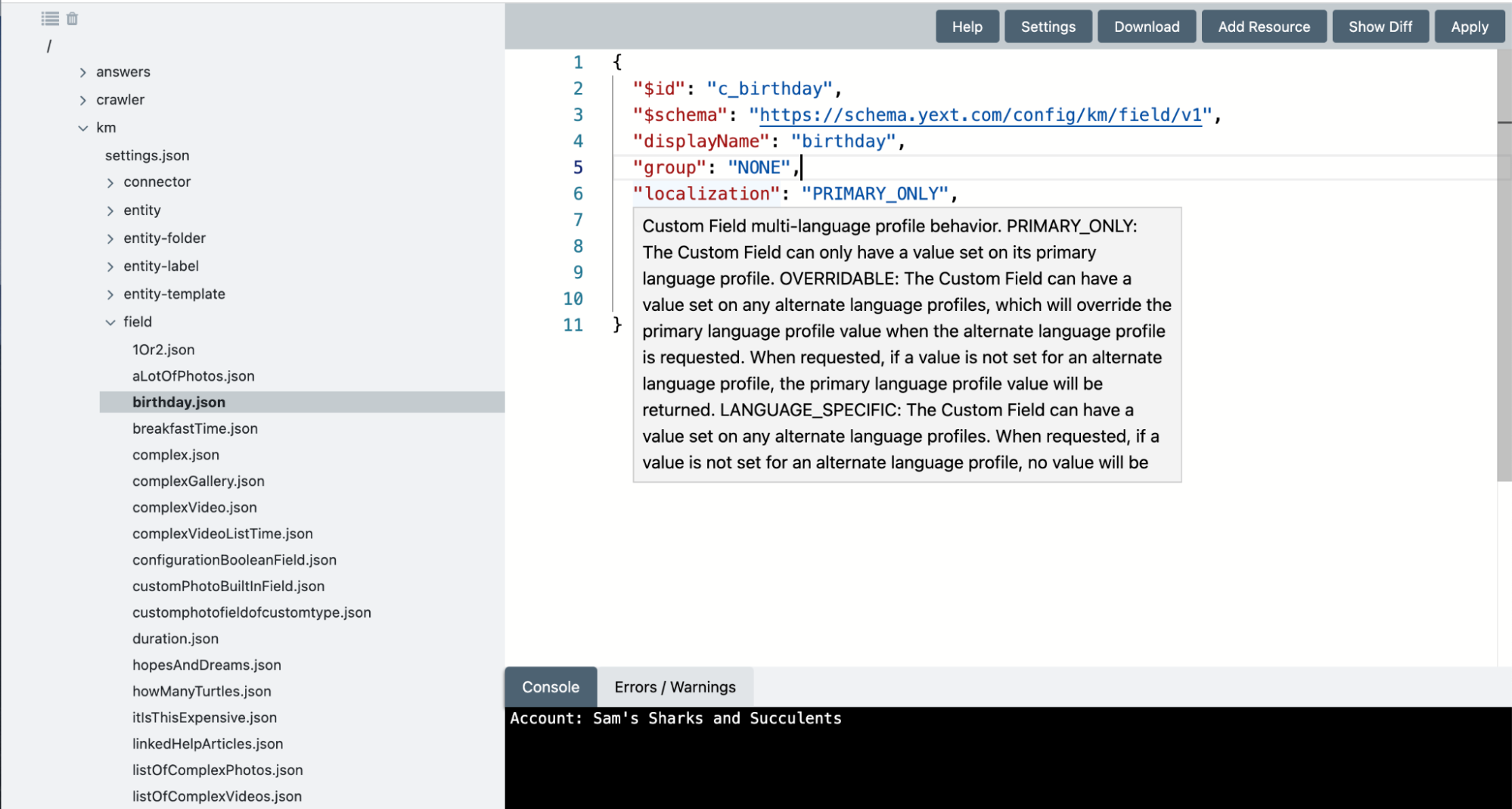
stored in the $schema field. For example, if you wanted to add a Field Permission group to your custom field, but didn’t know what valid inputs the group field takes, you could search for ‘group’ in the linked schema, and see that field expects a string like “NONE” or “GROUP1”.
Migration Process
This migration guide is intended to be a document you can follow along with to migrate Custom Fields API Endpoints to the associated Configuration API Endpoints. This means some parameters in this guide will appear static, but are so for the purposes of this migration.
Following Along
If you’re migrating from the Custom Fields API to the Configuration API, chances are there are already some custom fields in your account. If you want to see how the configuration of your fields exist in your account currently, you can follow along by navigating to the Admin Console section under the Developer tab in your Yext account.
In this UI, hovering over a given property will expose the field’s description. This way you won’t have to look it up in the schema directly.

We’ll be focusing specifically on listing, adding, and updating from the km/fields section, but the rest of this screen can be configured by the Configuration API as well.
Limitations
There is no supported mechanism to delete Custom Fields at this time via the Resource Configuration API Endpoints. There has been zero usage of this endpoint in the last year; we do plan to add support for deletion in the near future, but given the nonexistent usage, we do not believe this addition will be required for a successful migration. If your integration requires deletion support, please reach out to your account manager and they can connect you with the product team.

