Introduction | Yext Hitchhikers Platform
Overview
The Healthcare Taxonomy Solution contains a standard set of interrelated medical specialties and terms. You can implement this solution via a Yext App, enabling patients to find the healthcare professionals and facilities that provide the care they’re looking for.
The taxonomy is a set of entities whose fields and labels build a web of linked information. There are five entity types included in the Healthcare Taxonomy solution: 1. Specialty 2. Subspecialty 3. Procedure 4. Condition Treated 5. Reason for Visit
The taxonomy also includes over 6,000 entities across these types, and hundreds of synonyms within the entities themselves, to augment your organization’s data and deliver optimal results based on any user’s search.
You can also edit the taxonomy as you see fit. Keep in mind, however, that if you make changes, it may be more difficult to accommodate updates to the taxonomy as they are released. Implementing taxonomy updates will always be a choice, and your data will never be overwritten without your knowledge.
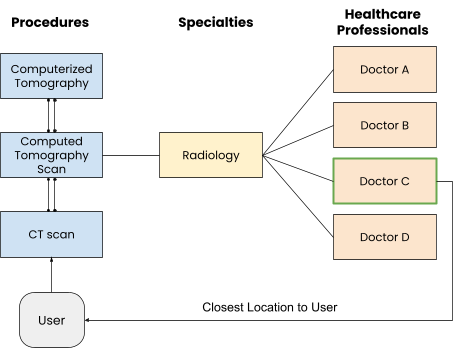
So, how exactly does this bundled information help your healthcare organization? Let’s say your organization uses Yext Search to power your website’s Find a Doctor (FAD) experience. If a user searches “schedule CT scan near me”, and the Healthcare Taxonomy Solution is installed in your Yext account, our Search algorithm would use the taxonomy to recognize “CT scan” as a synonym of “Computed Tomography Scan”, which is a procedure related to the “radiology” specialty. The Search algorithm will then return a list of radiologists ranked by proximity to the user.

In the diagram above each rectangle represents an entity in the Knowledge Graph. Doctor C has no direct affiliation with “CT scan”. However, using the Healthcare Taxonomy Solution, the Yext Search algorithm relates Doctor C to Radiology to Computed Tomography Scan to “ct scan”. In this way, the taxonomy delivers optimal information to users, no matter how they ask their questions.
With all of these entities stored in your account, you can edit the taxonomy as you see fit! You’re welcome to upload your own terms, create additional links between doctors and terms, or add synonyms for any term. The out-of-the-box taxonomy offers a comprehensive base that you can tailor to fit your organization’s custom terminology and relationships.
Use Cases
While the Healthcare Taxonomy Solution was primarily designed to improve FAD search experiences, there are a number of use cases across Yext products.
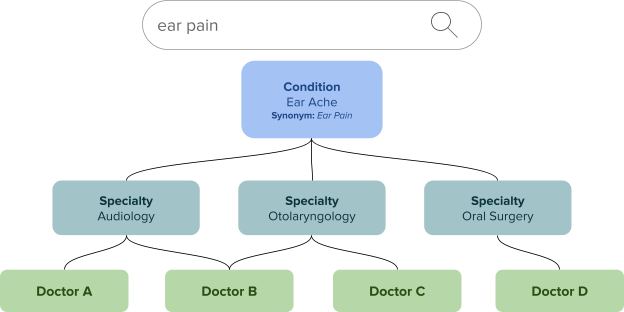
If you use Search, the Healthcare Taxonomy Solution will help our algorithms determine which doctors to show when a user searches for something like “ear pain”. The user shouldn’t have to know that he’s really looking for an otolaryngologist. This solves the problem that layman’s health vocabulary is very different from formal healthcare terminology.

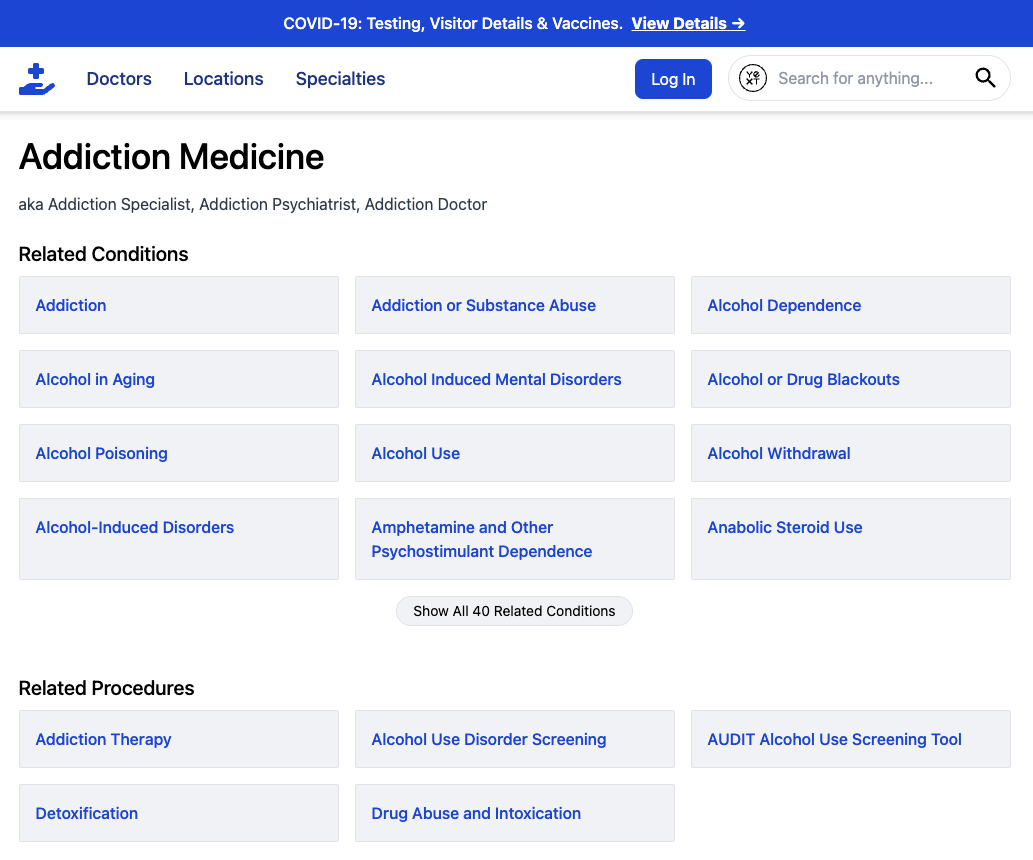
If you use Yext Pages, you can publish a page for a subset of (or all) entities in the taxonomy. You may want to create pages for each condition with a list of doctors that treat it, each specialty with a list of related conditions and relevant doctors, etc. You can see an example of pages using the taxonomy below.

Finally, you can even create or install an app or integration with your own system to push and pull taxonomy data as needed. For example, you may wish to export your doctors and their related specialties to a third-party analytics platform, where you can extract data-based insights on the most commonly searched procedures.

