How to Publish Generated Reviews | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How to add reviews to your website using a widget
- How to add reviews to your website using a custom integration
How to add reviews to your website using a widget
As mentioned in the previous unit one of the ways to add first-party reviews to your website is through Yext’s widget. The steps below will show you how to easily add a widget to your site.
- To do this you navigate to Knowledge Graph > Widgets.
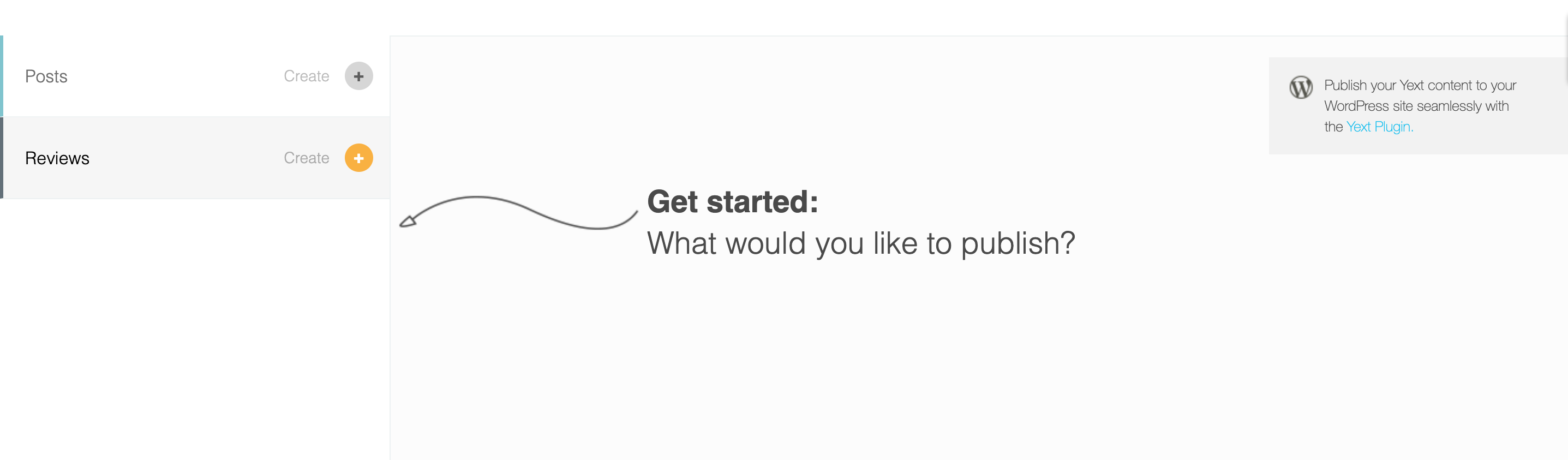
- Go to Reviews in the sidebar on the left and click Create.

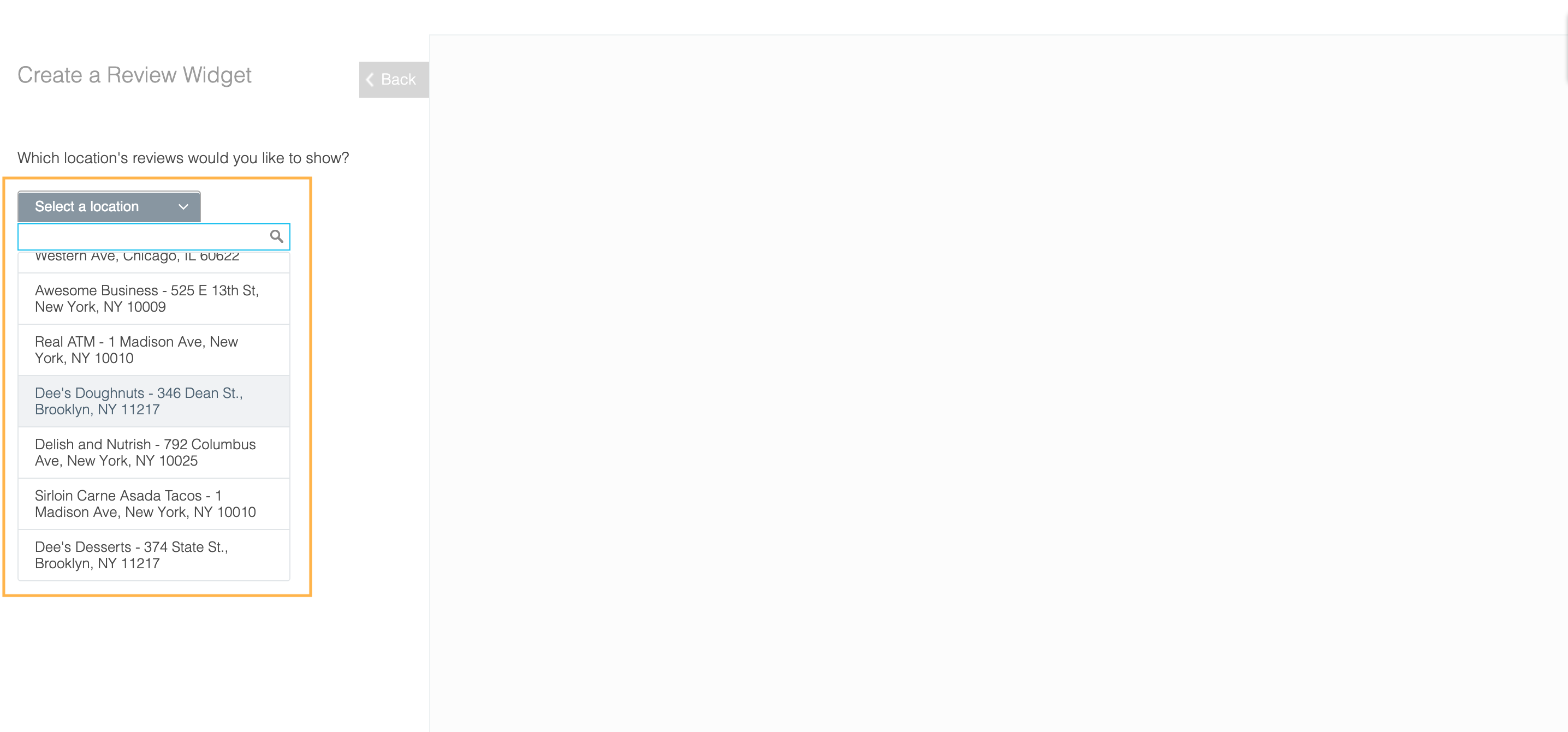
- Select an entity to build a widget for. This preview will be visible on the right of the screen as you make changes.

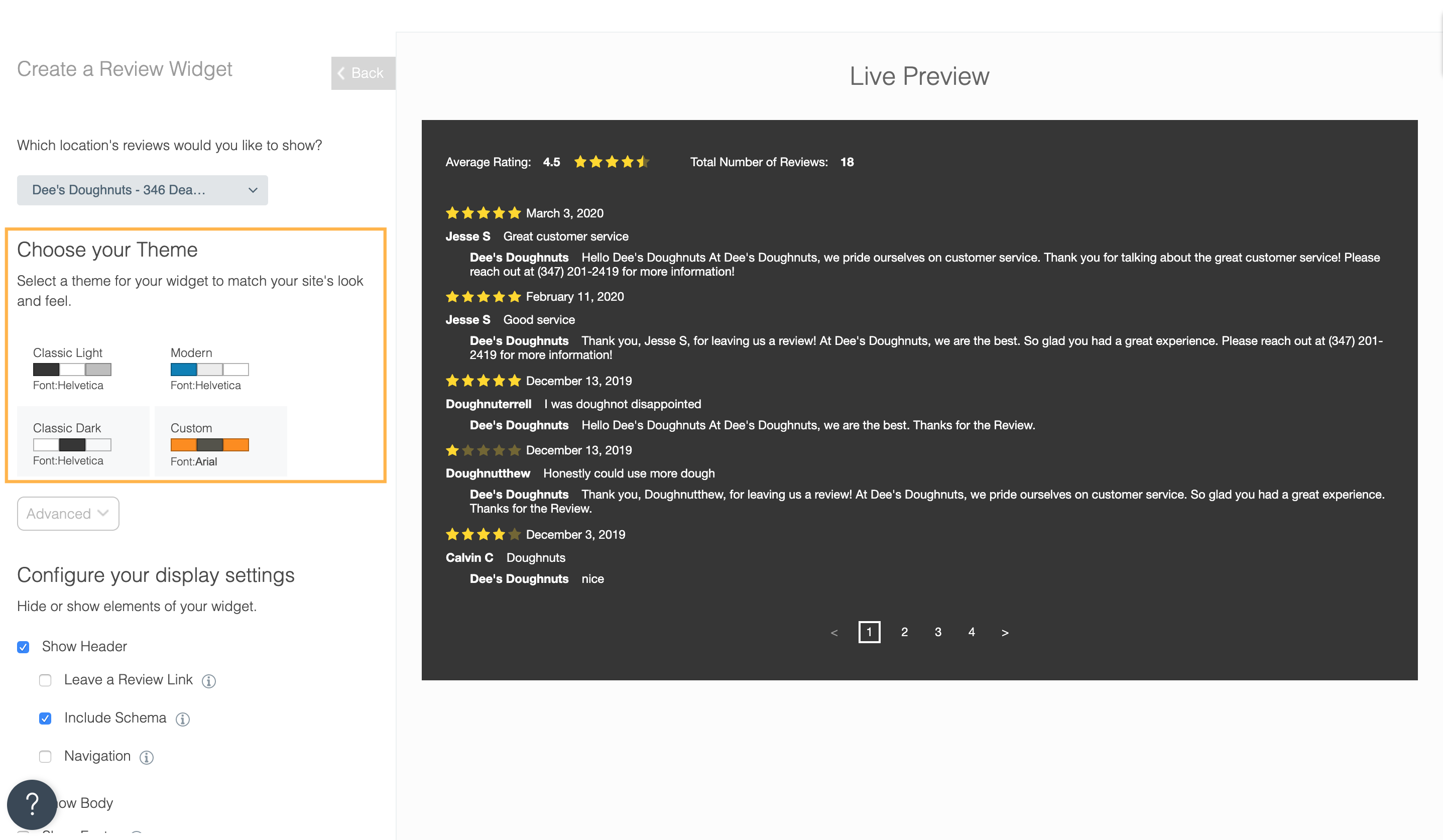
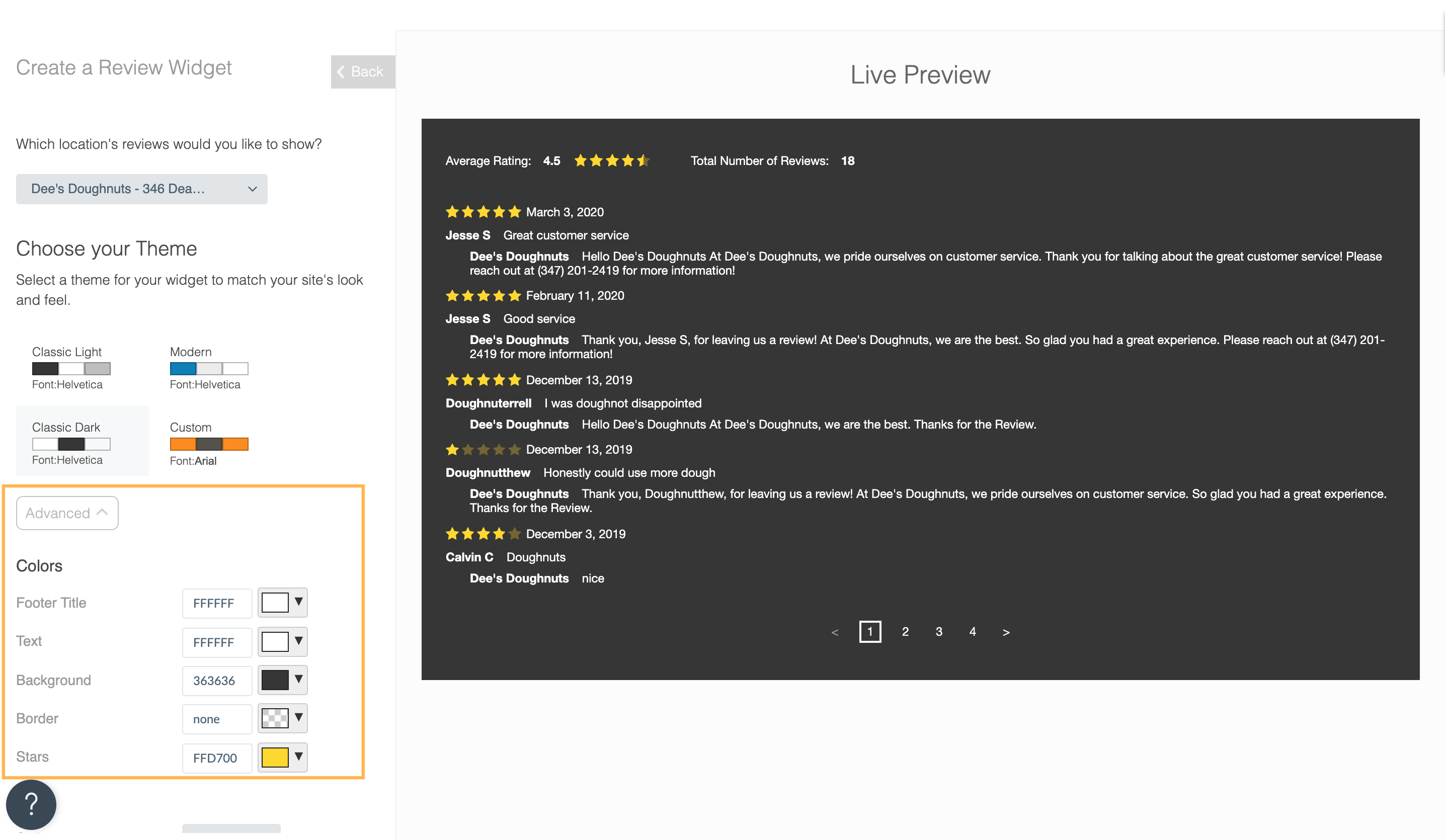
- Next you will configure your theme. There are 4 pre-built themes to choose from, or if you click Advanced you can customize colors, font, and sizing.


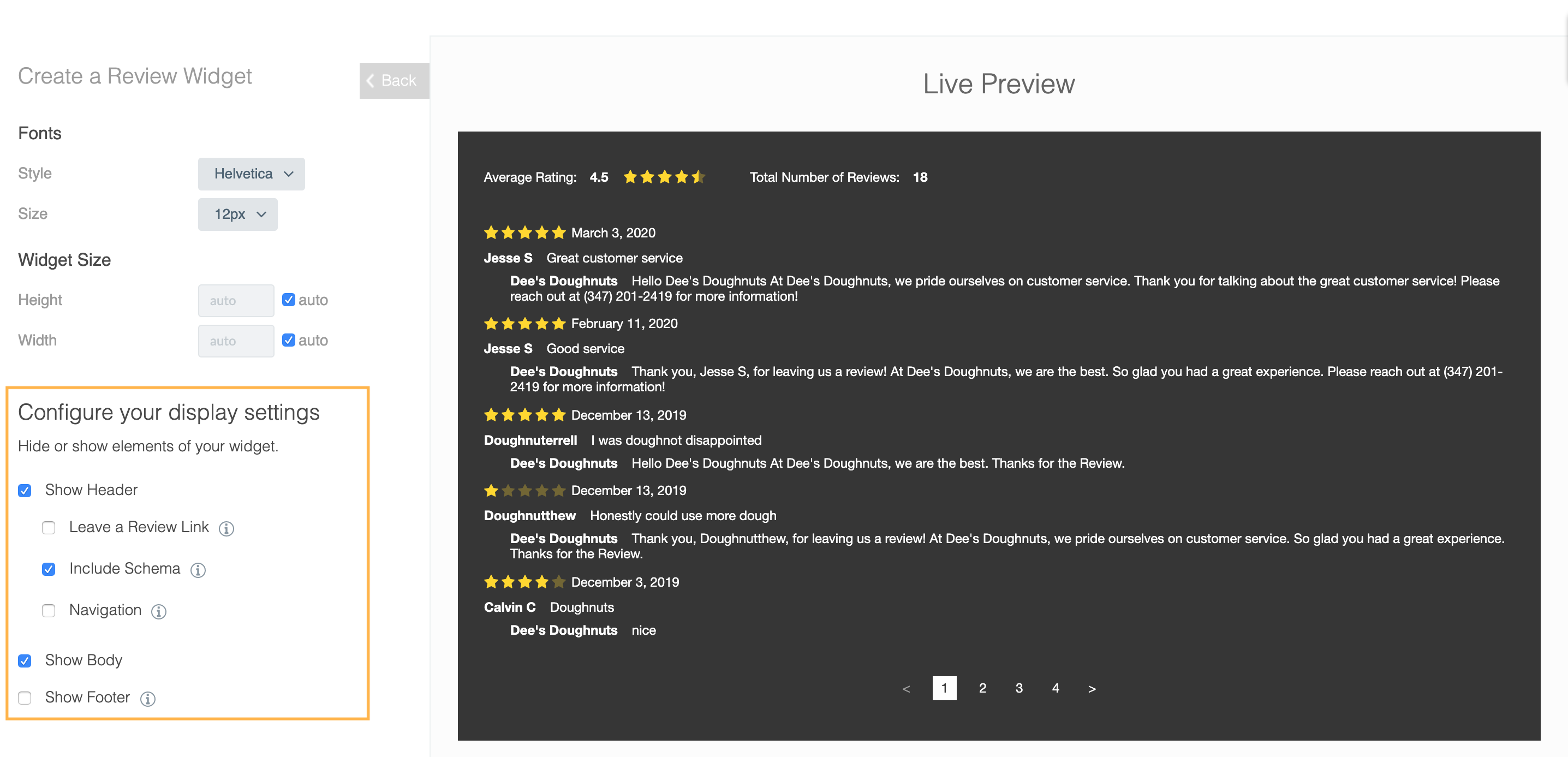
- Next you will configure your display settings for the header by selecting checkboxes. This includes options for displaying your rating and quantity of first-party reviews, adding Schema.org markup (to the average rating and review count), and navigation for the widget. Please refer to the information icon in the platform for additional information on each option.

- Choose whether or not you want to include individual first-party reviews in the widget by selecting or deselecting Show Body.
- If you would like to show other third-party reviews you can select the Show Footer option. Note: Once you click the Show Footer option you can also select up to 3 specific publishers to showcase. These will only show the average rating and not individual reviews.
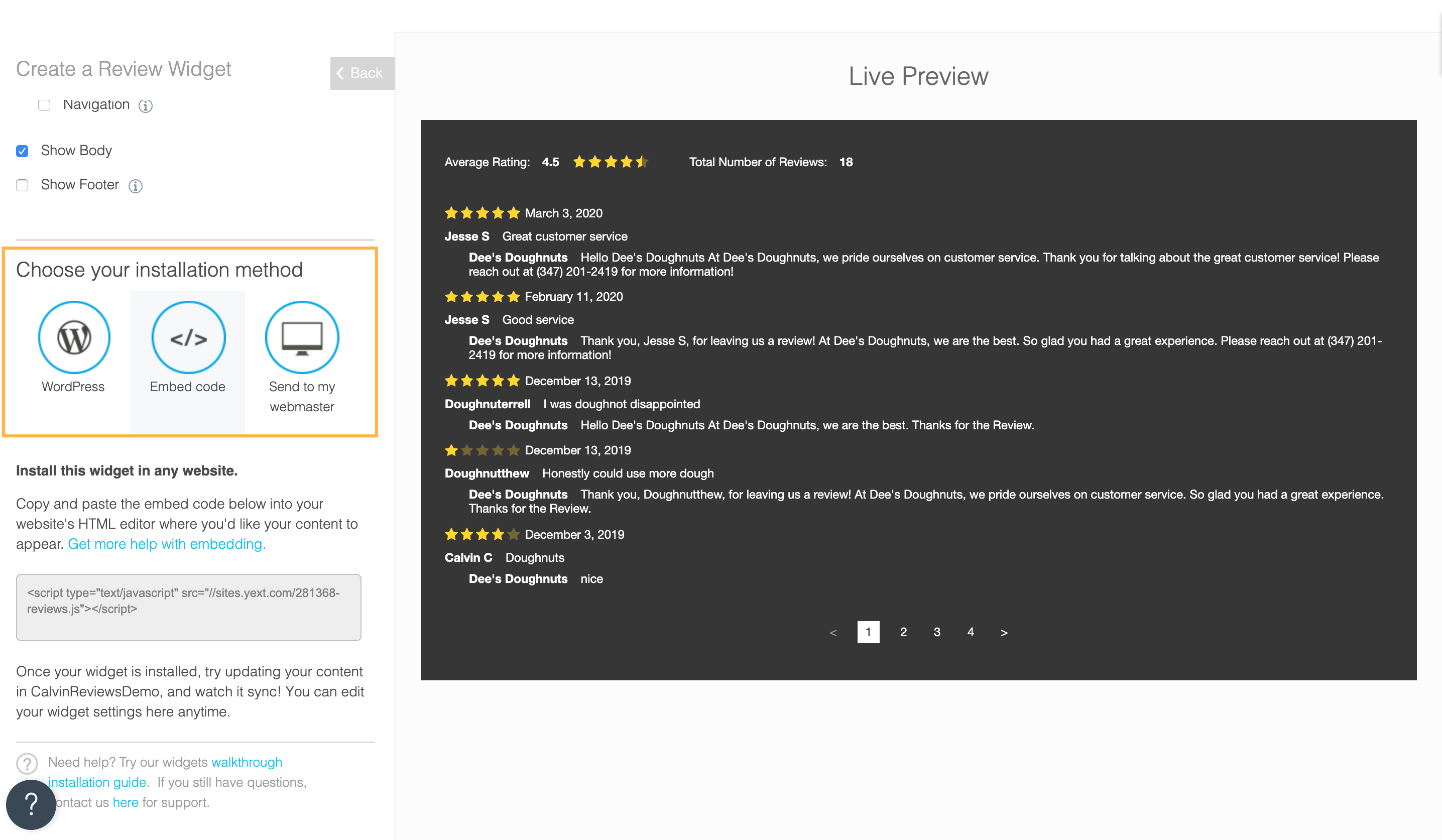
- Finally choose your installation method. Options include a Wordpress integration, an embed code to add to your website’s HTML editor, and pre-written instructions to send to your webmaster.

While the Reviews widgets are unique per location in order to only surface reviews tied to a given location, you can build one widget, then you can add the bolded part in the example below to specify location. When your team embeds the widget, you will pull the unique identifier your team uses for each page (Store ID) into the widget in place of “STORECODEHERE”. This will allow the widget to only display reviews tied to that location.
Example code: <script type="text/javascript" src="//sites.yext.com/194152-reviews.js?storeCode=STORECODEHERE"></script>
How to add reviews to your website using a custom integration
For a more custom approach to adding reviews to your website there are a few options:
Pull Reviews via API: Using Yext’s Management API you can pull in both first-party and third-party reviews and create a more custom publishing options. Visit Yext’s Reviews developer documentation for additional information.
Work with Yext Professional Services: Partner with Yext’s Professional Services team to build completely custom pages that can showcase your reviews, are optimized for SEO, and use Schema.org best practices. Please reach out to your Yext account team if you are interested in working with Yext’s Professional Services team.
To build a Reviews Widget, which page should you navigate to?
True or False: There is no customization of colors on the widget, you must use one of the pre-built themes.
High five! ✋

