Variables, Common CSS Rules and Intro to SASS | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will learn:
- How to change color via CSS
- How to manipulate spacing via CSS
CSS Colors
There are some pre-built color options that you can specify for any property that has a color (ex. background-color, color, border, etc). For example, in the previous unit we set the color to white, but we can also define the color using hex values.
Instead of background-color: red, we could have written background-color: #ff0000 to achieve the same result.
An easy way to explore different hex colors is to use an online color picker tool, for example HTML Color Picker .
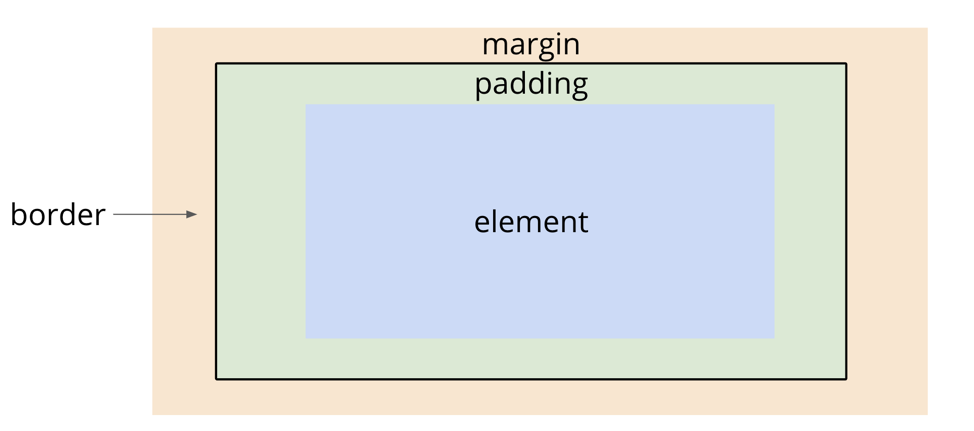
Box Model
HTML elements have three options for spacing - padding, border, and margin. Padding and margin are both invisible. Border has the option to be invisible, but is typically used to apply stylized borders to elements.

The most common use cases for these three spacing elements are below. The last column, Affects Element Size, indicates whether or not the pixels associated with that style add to the overall size of the element. Padding and border increase the size of the targeted element, while margin increases the distance between the targeted element and its surroundings.
| Component | Use Cases | Affects Element Size? |
|---|---|---|
| padding | Want to increase spacing between element and border | yes |
| border | Want to add border to element | yes |
| margin | Want to increase spacing between neighbor elements and border | no |
If I add the following three rules to my a tag - padding, border, and margin -
You’ll see that the link is spaced further away from the sides of the output container, there is more spacing around the ‘learn more’ and the border, and there is an orange border around the link.
Intro to SASS and SASS Variables
SASS stands for Syntactically Awesome Stylesheets. SASS gives us the power of a programming language within CSS, which allows us more flexibility in how we structure our CSS and CSS Selectors. SASS gets compiled into the CSS you see upon inspecting the element during the build step. Without this compilation in the build process, the actual variables don’t do anything. This means you wouldn’t be able to edit the SASS variables in Inspect Element in your browser, for example.
One benefit of SASS is that it allows you to structure or ‘nest’ your CSS for easier readability. By using the & notation, you can nest style rules underneath a parent class. We’ll walk through an example.
Let’s say we have a parent class called Button, and sample HTML below:
<a class="Button">Regular Button</a>
<a class="Button Button-small">Small Button</a>
<a class="Button Button-large">Large Button</a>If we write the below in SASS:
.Button
{
color: white;
background-color: black;
&-large {
font-size: 24px;
}
&-small {
font-size: 12px
}
&:hover {
text-decoration: underline;
}
}It will be compiled to the below CSS, and & will be replaced by the parent class (button).
.Button
{
color: white;
background-color: black;
}
.Button-large {
font-size: 24px;
}
.Button-small {
font-size: 12px
}
.Button:hover {
text-decoration: underline;
}Another important feature is that it allows you to use variables to define a value for a style rule once, to be used in several places.
Common use cases for SASS variables:
- Setting a global brand color to be used for fonts and background-colors
- Setting global font sizes for small, medium, and large text
- Setting standard margins to space out components
You can define these using a $ ahead of the variable name.
$standard-background-color: gray;And you can then use that wherever you want to use that variable.
div
{
background-color: $standard-background-color;
}
a
{
background-color: $standard-background-color;
}When you change the variable in your definition, it will update every place that references that variable.
You’ll see these in both Page Builder styling. You can input normal CSS alongside SASS and it will compile fine!
Learn more about SASS here: https://sass-lang.com/.
Intro to CSS Custom Properties (CSS Variables)
You can also define variables using CSS. You’ll be using this method primarily in your Search builds through Jambo. These allow you to define properties that can be used across multiple style rules. One benefit of CSS variables is that these don’t require a ‘build’ step - this means you can edit and refer to them while inspecting your CSS.
Take the examples we listed above. To refer to these as CSS variables, the syntax changes slightly, with -- prefixing the variable instead of $:
--standard-background-color: gray;To use these variables, you’ll use the format var(--variable-name):
div
{
background-color: var(--standard-background-color);
}
a
{
background-color: var(--standard-background-color);
}What are the different ways you can define color? (Select all that apply)
Which spacing would you use to increase the space between neighbor elements?
True or False: You can only define variables using SASS.
You're out of this world! 🌎

