View Data Updates | Yext Hitchhikers Platform
What You’ll Learn
In this section, you will:
- View data updates pushed to your deploys
- Learn how data updates are streamed to deploys
Overview
Whenever Knowledge Graph data changes – whether from content edits in the UI or through API integrations – Yext will automatically push data updates to Pages, updating the relevant web pages in your deploys. Data updates in Pages are extremely performant and highly scalable. An individual update can be processed in seconds and the system can handle hundreds of thousands of concurrent updates.
In this unit, we’ll walk through what happens in the Pages UI once data has been updated.
Viewing Entity Edits in your Deploys
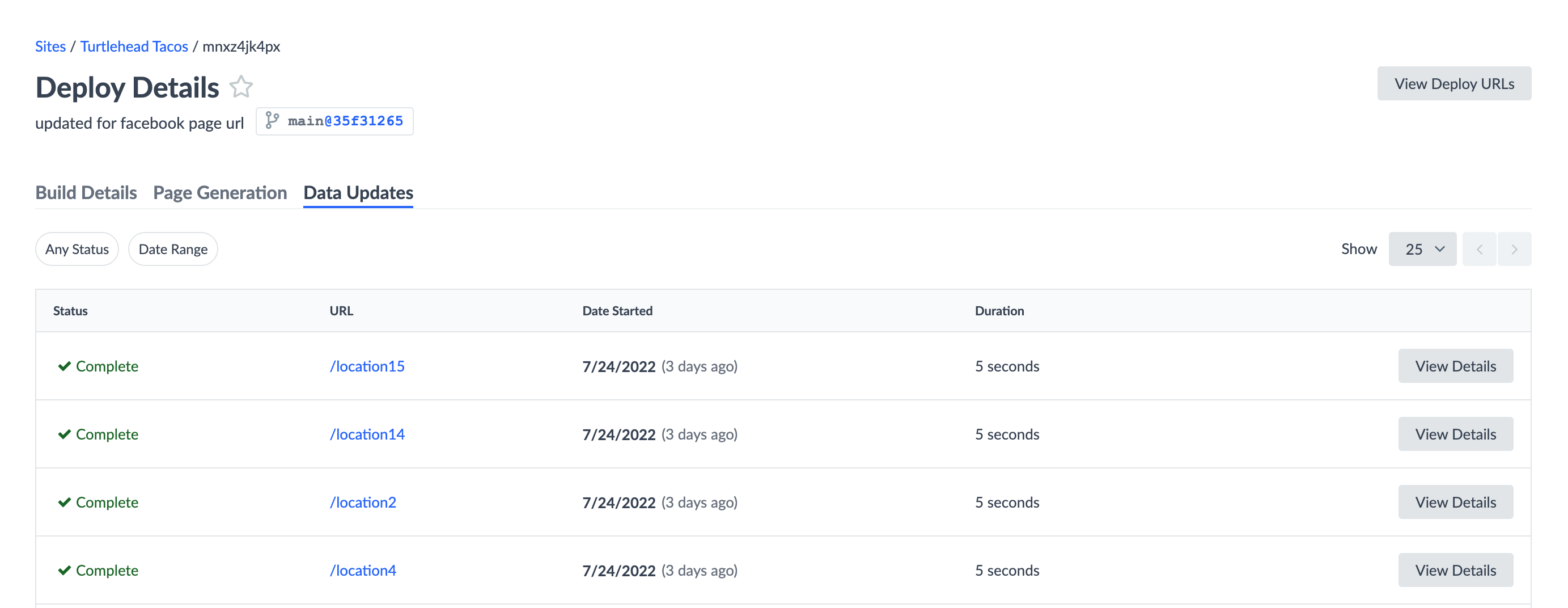
As mentioned in the previous unit, the Data Updates tab of the Deploy Details screen displays pages in your deploy that were re-rendered as a result of data updates from your Knowledge Graph. This tab will be empty if you haven’t edited an entity since your last deploy was completed.
After you have made an update to an entity in your Knowledge Graph, return to the relevant site and click into the Data Updates section of your deploy. Here you should see a data update entry in the table representing your edit.

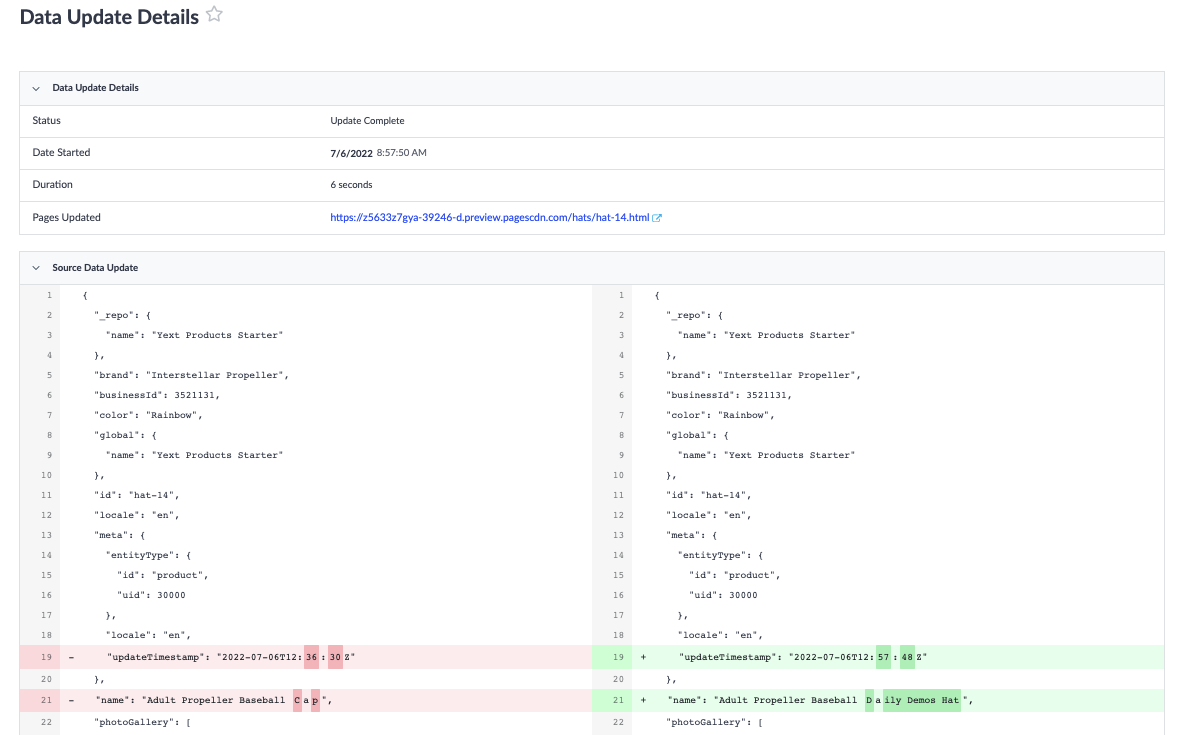
If you click View Details on the far right, you should see a diff view that shows the data before and after your change.

How Data Updates are Streamed to Deploys
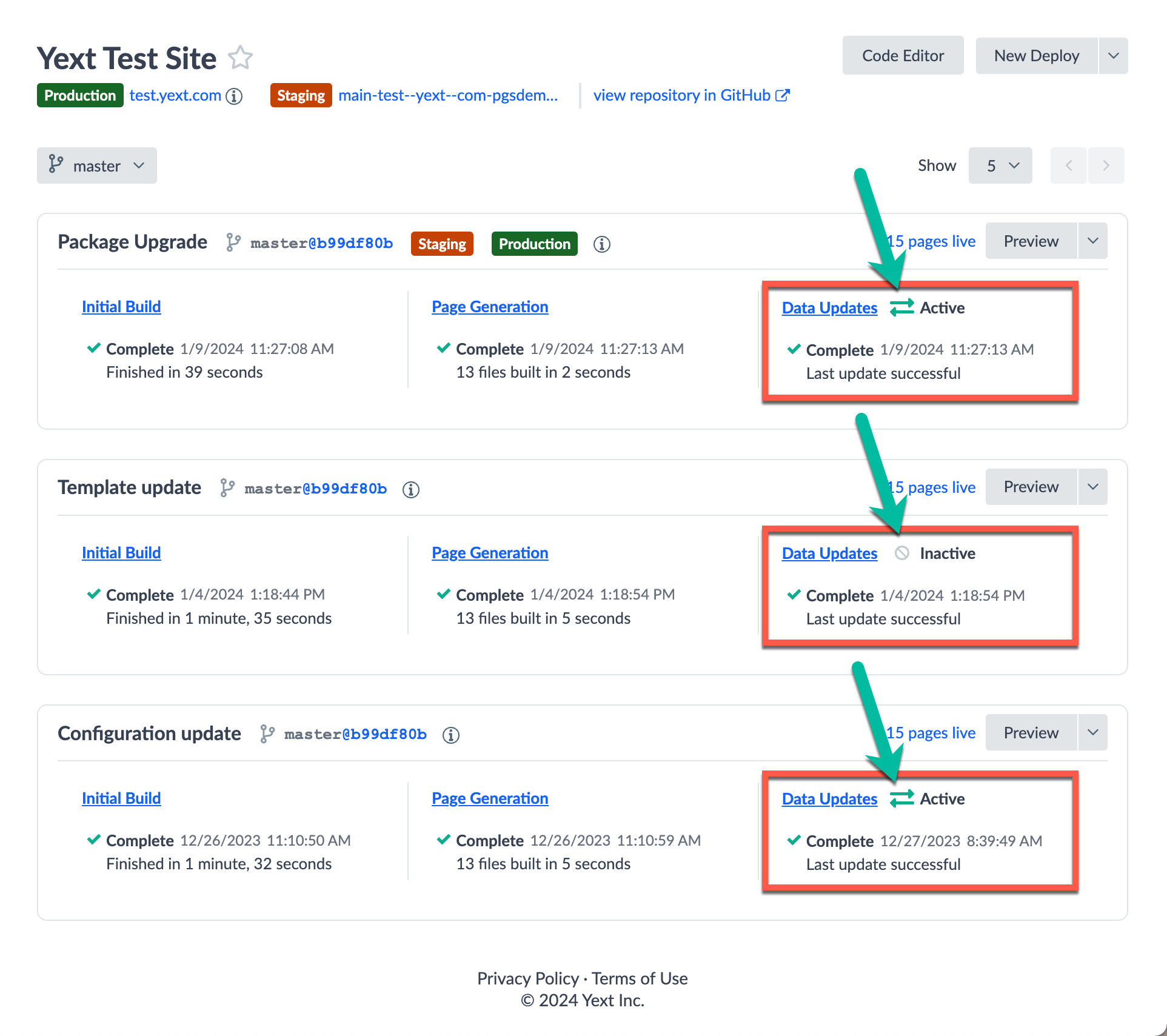
By default, data updates are streamed to several of your deployments to ensure that multiple instances of your site are up to date with the entity data in Knowledge Graph. These are known as Active Deployments .

Having multiple active deployments is useful in scenarios where you may want to roll back changes to your site, as you can easily deploy, stage, or publish a previous commit of your site, with confidence that the data on the pages is not stale.
By default, Yext guarantees that the following deployments on your production branch are always active:
- Production deployment - the deployment currently published to your production environment
- Staging deployment - the deployment currently published to the staging environment (note, staging deployments on non-production branches are
inactive) - Head deployment - the most recent deployment
- Previous Production deployment - the previous deployment that was published to your production environment
As you create new deployments, any applicable previous deployments will become inactive automatically. Read our full
Active Deployments
reference article for best practices regarding active deployment management.
Data Update Errors
You can monitor any data update errors encountered throughout the lifecycle of your deployments directly in the UI. Data update errors occur when entity data is updated in such a way that it causes a generation error in the Pages system (typically due to how your template and components interact with the data). This information is visible in the Data Updates portion of the deployment card.

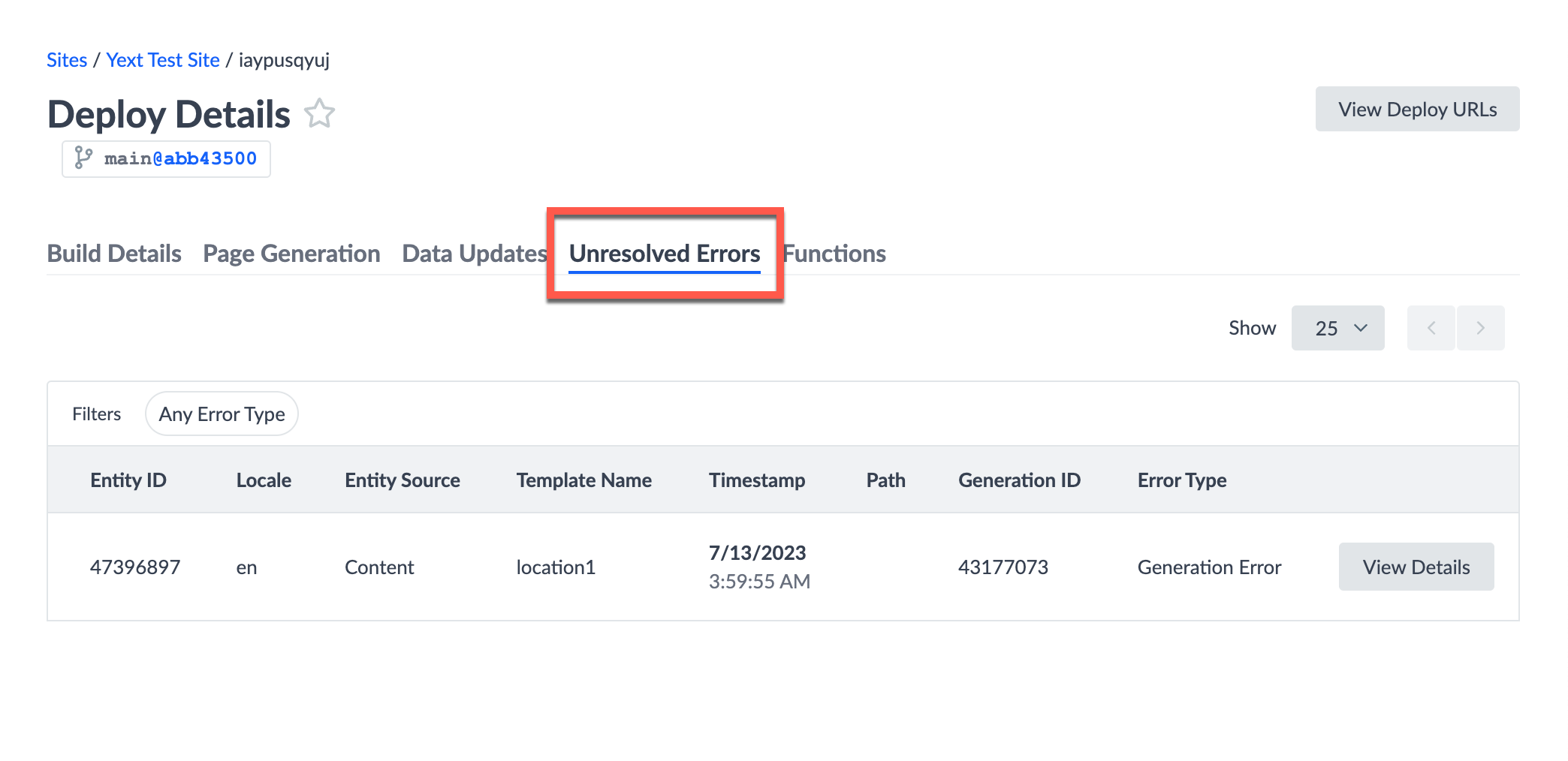
To action on these errors, you can navigate to the Deployment Details > Unresolved Errors tab. The platform will show you each page in your website that is “stale” due to data update errors, along with relevant generation error messaging. Once you fix the underlying issue, the relevant page will be removed from this table.

Automated Alerts
You can set up automated alerts for your data update errors by configuring webhooks. This feature allows you to send webhooks any time a Stream Update Failure event occurs in your system.
The Data Updates screen shows pages that have been re-generated due to what kind of data updates?
True or False: Data updates are streamed to all active deploys
A Hitchhiker in the making! 🔥

