Active Deployments | Yext Hitchhikers Platform
Overview
Yext offers a powerful architecture for static site generation (SSG) , allowing you to pre-render thousands of web pages using data from the Knowledge Graph.
Yext takes SSG a step further by ensuring that:
- Your site is always up-to-date (has the freshest entity data)
- Your site is always pre-rendered (loads quickly)
- Only certain pages are regenerated when content is updated (no need for unnecessary full-site rebuilds)
This is known as our Streaming Static Generation architecture, and is made available for your production deployments right out-of-the-box.
Active Deployments
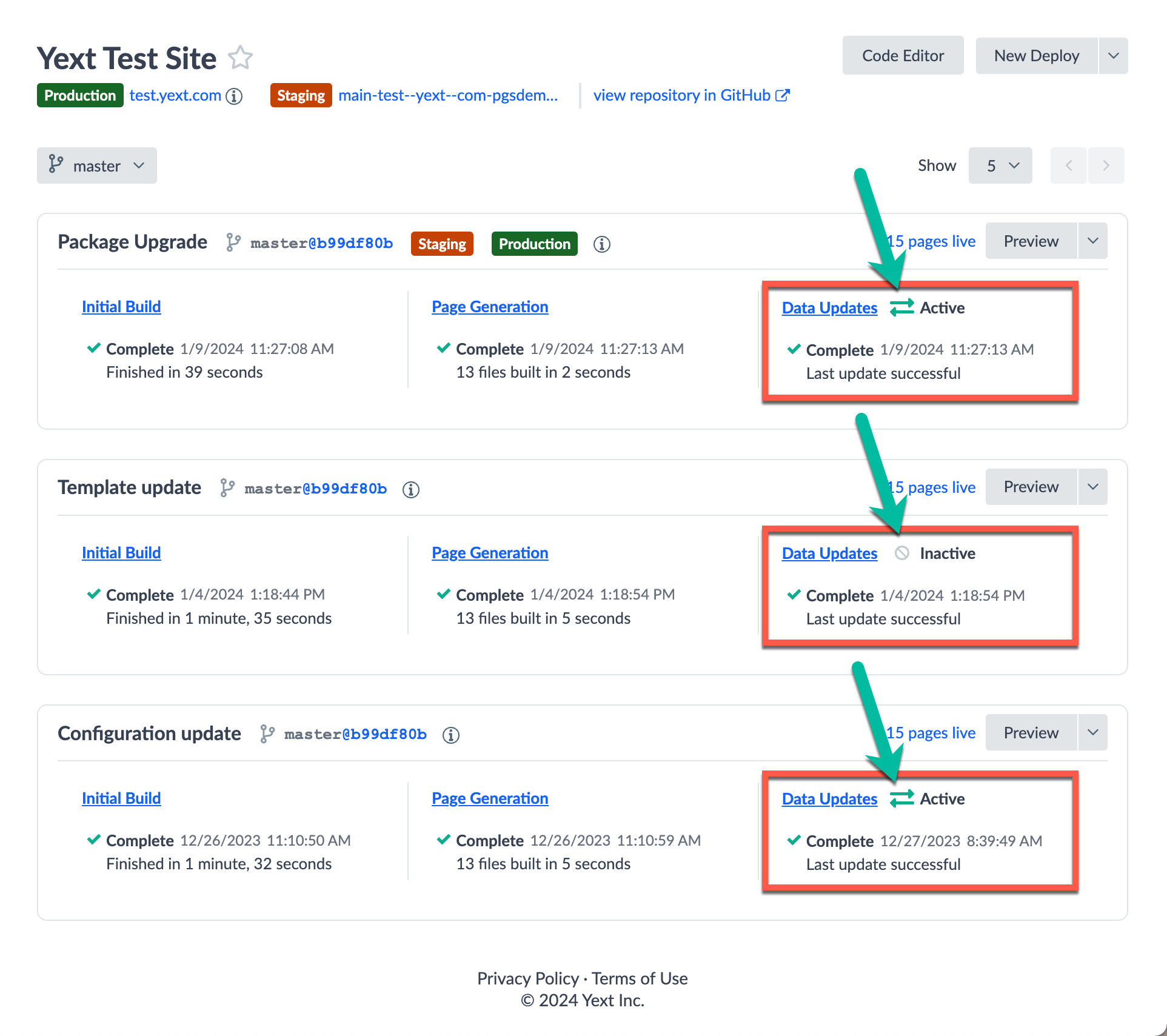
An “active” deployment indicates that pages in your deployment are actively regenerated in response to Knowledge Graph updates.
In the Pages UI, you can identify which deployments are active based on the status in the “Data Updates” section. Each time an entity within your site’s scope is updated, you should expect to see a corresponding data update activity.

By default, Yext guarantees that the following deployments on your production branch are always active:
- Production deployment - the deployment currently published to your production environment
- Staging deployment - the deployment currently published to the staging environment (note, staging deployments on non-production branches are
inactive) - Head deployment - the most recent deployment
- Previous Production deployment - the previous deployment that was published to your production environment
Inactive Deployments
An “inactive” status indicates that the pages in a particular deployment are not actively regenerated when the Knowledge Graph is updated.
When viewing pages from an inactive deployment, it is possible to see outdated entity content on any pre-rendered entity pages.
It is possible to publish an inactive deployment to production; however, that deployment will remain inactive. This means that some page content in this deployment could be stale.
To reliably ensure an old deployment is fully updated, we recommend redeploying that specific deployment, and then publishing the new one to production instead.
Branch Settings
By default, only deployments from the production branch can be active; deployments from any other branch are always inactive.
If you ever need to switch your production branch, Yext automatically ensures that whatever deployment is currently published to production remains active until a deployment from the new production branch is published.
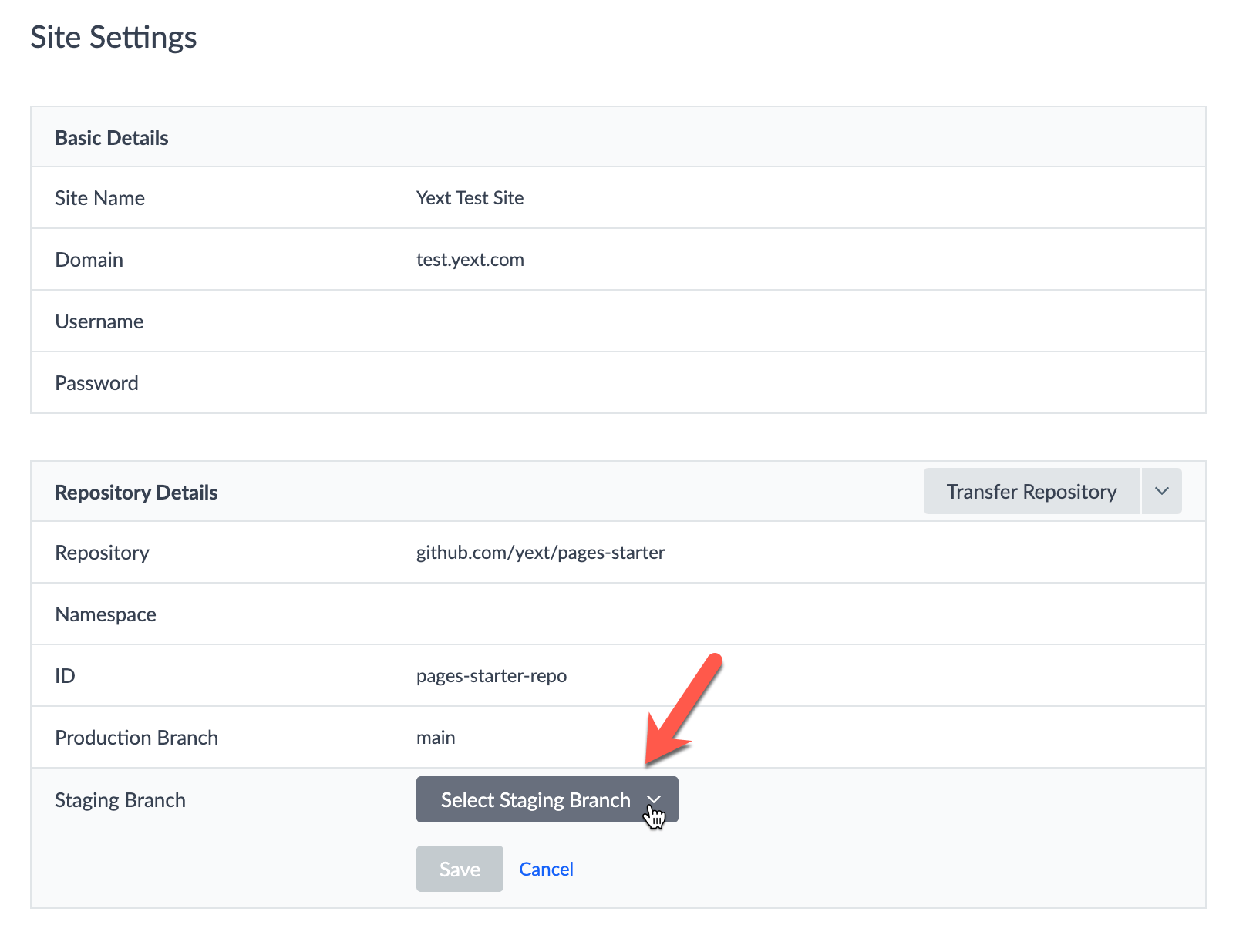
Staging Branch
Yext also allows you to specify a “Staging Branch”, for which, the following deployments will be kept active automatically by Yext:
- Staging deployment - the deployment currently published to the staging environment
- Head deployment - the most recent deployment
This can be configured within Site Settings > Repository Details.

Data Update Error Monitoring
You can monitor any data update errors encountered throughout the lifecycle of your deployments directly in the UI. Data update errors occur when entity data is updated in such a way that it causes a generation error in the Pages system (typically due to how your template and components interact with the data). This information is visible in the Data Updates portion of the deployment card.

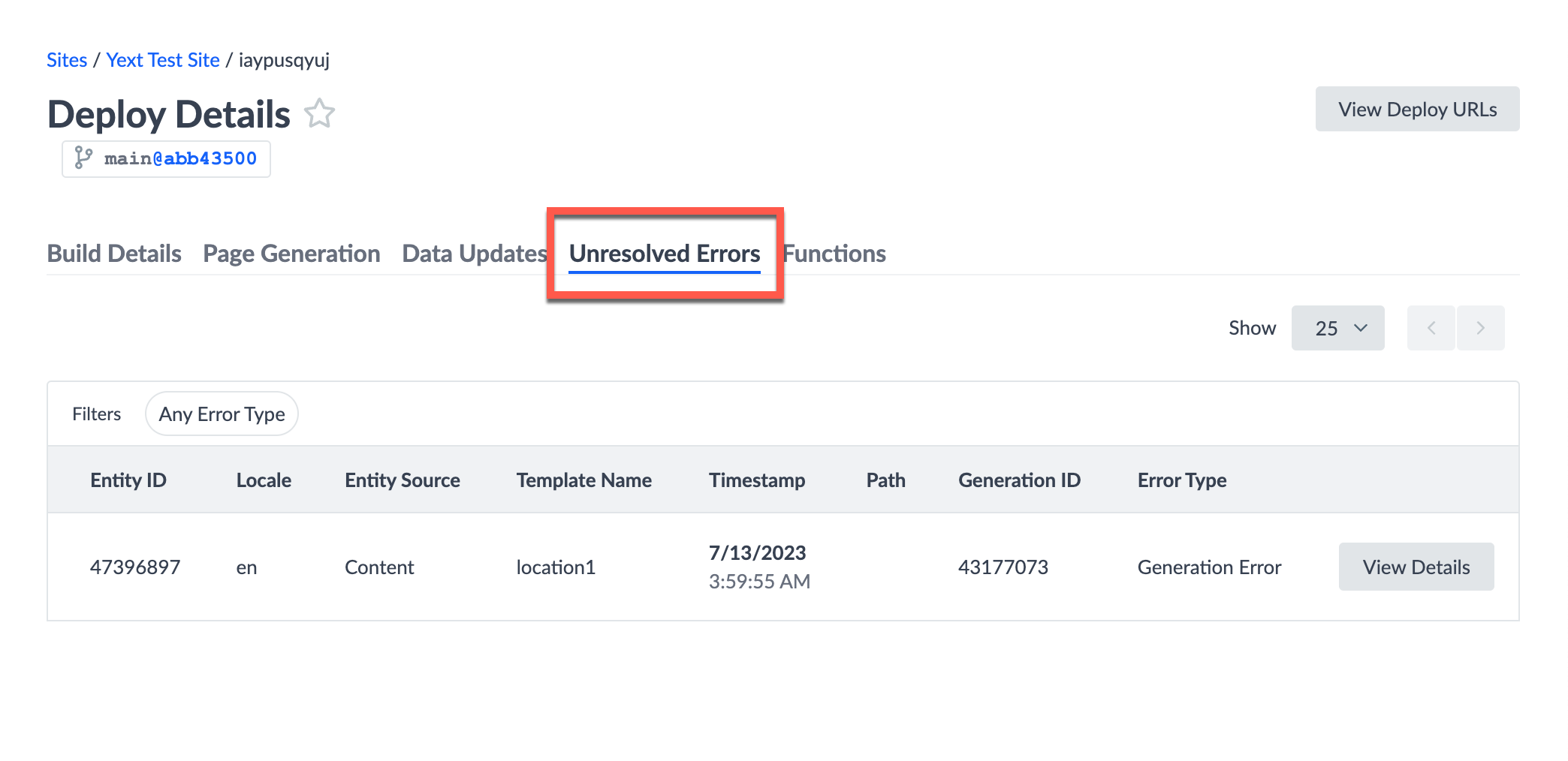
To action on these errors, you can navigate to the Deployment Details > Unresolved Errors tab. The platform will show you each page in your website that is “stale” due to data update errors, along with relevant generation error messaging. Once you fix the underlying issue, the relevant page will be removed from this table.

Automated Alerts
You can set up automated alerts for your data update errors by configuring webhooks . This feature allows you to send webhooks any time a Stream Update Failure event occurs in your system.

