Test Search | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- Define Test Search and describe why it is useful
- Navigate to the screens where Test Search lives
- List the key features of Test Search and what they allow you to see
- Run a test search and toggle between search tabs and configuration labels
Overview
Test Search allows you to run search queries and preview how results are returned based on your Search configuration. This is a great way to test changes you make to your configuration to make sure the results are what you intended without having to switch over to your frontend experience.
Note that Test Search is not a preview of your actual Search frontend build. It shows the results returned by the backend that will be passed to the frontend via the Search API. You’ll still need to build a separate frontend to actually display the results, where you can add branding and styling.
Navigate to Test Search
Test Search can be found in the Search section of the platform. Once you select the specific experience you want to manage, there are several places you can find Test Search:
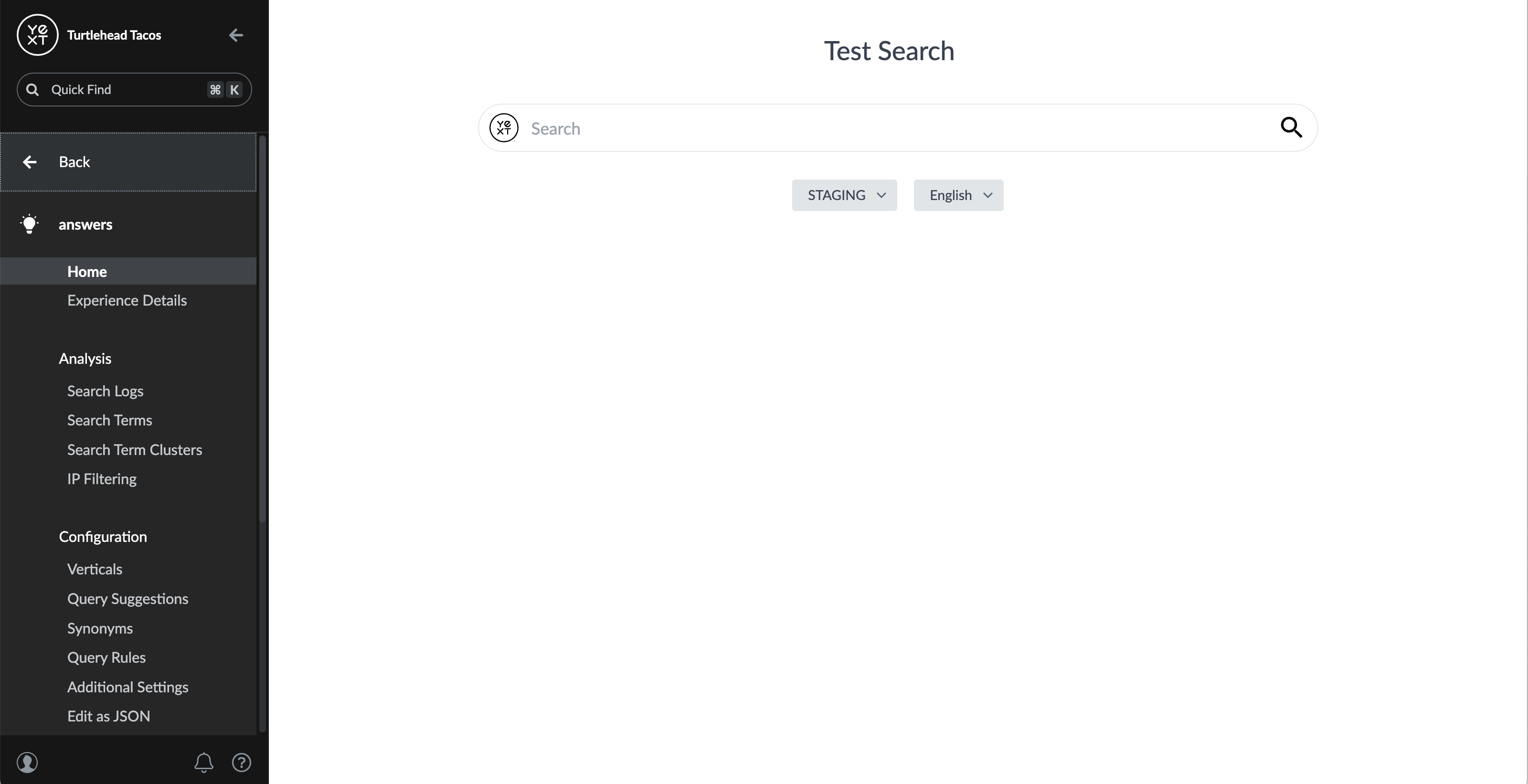
Test Search: The Test Search screen will land you directly on a full screen Test Search.

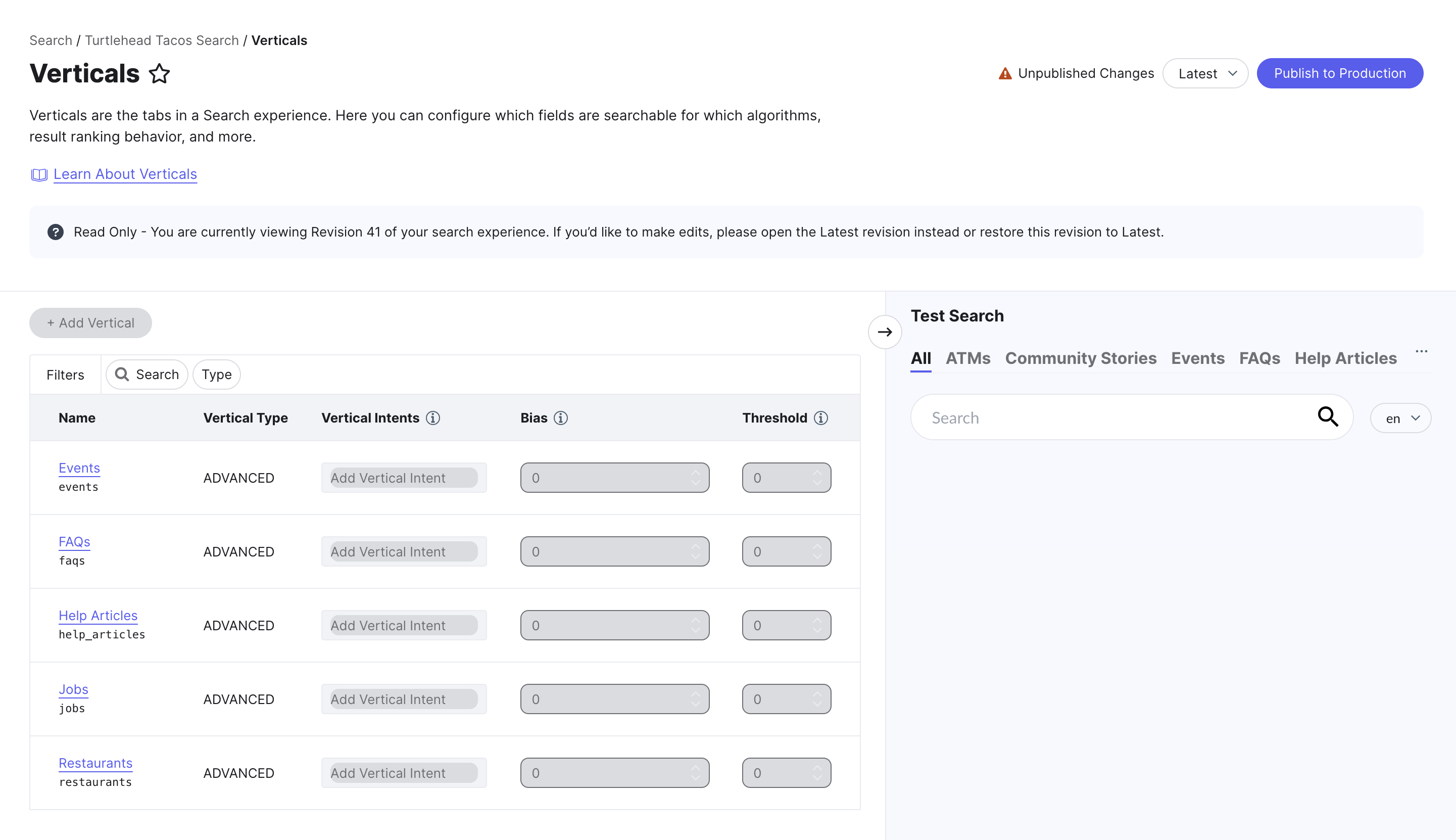
Configuration: All the screens under the Configuration section of your experience will show Test Search on the right panel, except for the IP Filtering screen.

Key Features of Test Search
Test Search gives you greater visibility into your search configuration’s output, beyond just the order in which results are returned. Once you run a test search, you’ll be presented with many features, including:
- Results returned (in universal and vertical search, including direct answers and featured snippets)
- Configurations applied to the search results (version/labels, inferred filters, facets)
- User-simulated search (free-form search vs. filter search, setting a location to search from, passing a context object)
- Tools to help you debug search queries (search logs, API response)
Let’s walk through each of these in more depth.
- Test Search is collapsible: For the configuration screens where Test Search is a side panel, collapse it when you want more space for your configuration UI by clicking the arrow.
View Results Returned

Vertical Tabs: For a given query, you can toggle between universal search and vertical search tabs to better visualize how an end-user may see results for a given query. Learn more about universal and vertical search in the What is a Search Experience unit.
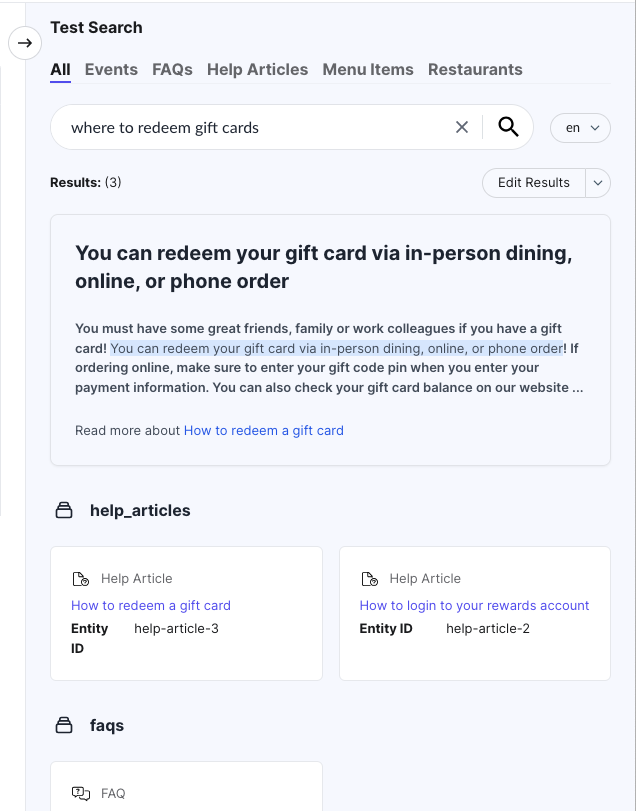
Direct Answers and Featured Snippets: Direct answers and featured snippets are returned in Test Search, making it easier to test and debug queries. Learn more about direct answers in the Direct Answers unit.
See Configurations Applied

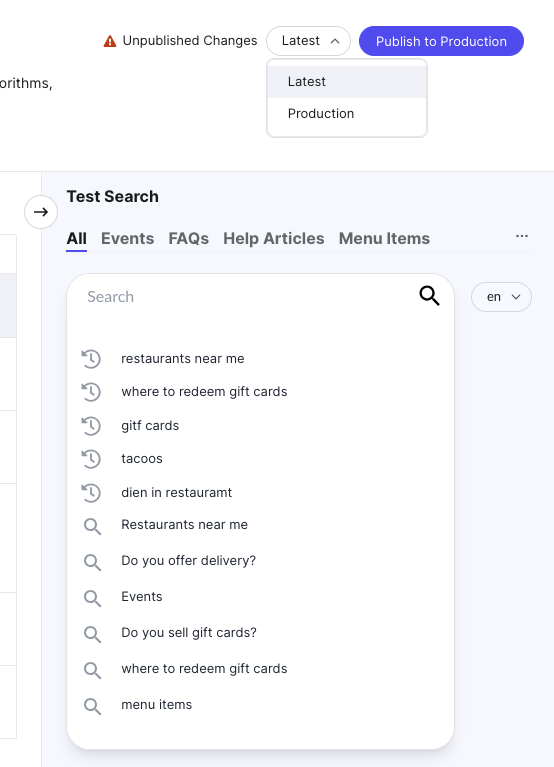
Testing Versions: Test Search allows you to run and compare queries by configuration label (Latest or Production). Simply use the drop down within Test Search to select a Search configuration label and then run your search. Learn more about configuration labels in the Create and Edit the Search Config unit.
Prompts and Popular Queries: When you click into the search bar, Test Search shows the prompts configured. When you start typing, it’ll continue to show prompts and add popular queries. Learn more in the Query Suggestions unit.
Inferred Filters: Test Search displays which inferred filters have been applied to a given query. Hover over the tooltip description to see what field and value filters were applied. Learn more about searchable fields and inferred filters in the Searchable and Display Fields unit.
Facets: Test Search supports facets in vertical search. This will allow you to see applicable facets as well as apply them to the search results in order to gauge their impact. Note that this is only available in the full screen Test Search on the Home screen. Learn more about facets in the Facets and Filters (Backend) unit.
Simulate User Search
You can configure additional settings to better simulate user behavior, including:
- Free-form search vs. filter search: You can toggle between the two types of search to better simulate the user experience. Filter search, a key feature for locators built on static filters.
- Setting a search location: Change your Test Search location to simulate location-based queries (e.g., “locations near me”), simplifying debugging for administrators not in the brand’s primary service area.
- Passing a context object: Pass a context object to simulate targeted search results and debug query rules. This client-side context labels users with specific attributes, allowing you to use query rules to adjust results accordingly.
To configure these settings, navigate to the Test Search screen of a Search experience and click the settings icon. Note that this functionality is only available in the dedicated Test Search screen.
Edit and Debug Results
View Search Logs: After you run a test search, you can see it immediately in the search logs. Click the dropdown next to the Edit Results button and select “Debug Query” to view that particular query’s search log page, where you can see search factors and more to debug the query. Learn more about search logs in the Debug the Backend unit.
View API Responses: You can view the raw API responses directly from any query. Click the dropdown and select “View Code” to view the API request and response information to debug the query. Learn more about API responses in the Debug the Backend unit.
Edit Results: Edit the results of that particular search query by clicking the “Edit Results” button. This will open up the Search Merchandiser, allowing you to reorder entities, reorder verticals, and change featured snippets. Learn more about editing results in the Search Merchandiser unit.
In which of these scenarios would it be useful to run a test search?
Where can you find Test Search (select all that apply)?
You run a search for 'open jobs' in Test Search on the Verticals screen. Which of these features could appear in the results?
Way to go, you passed! 🏁

