Step 4: Add Search to Your Ticket Form
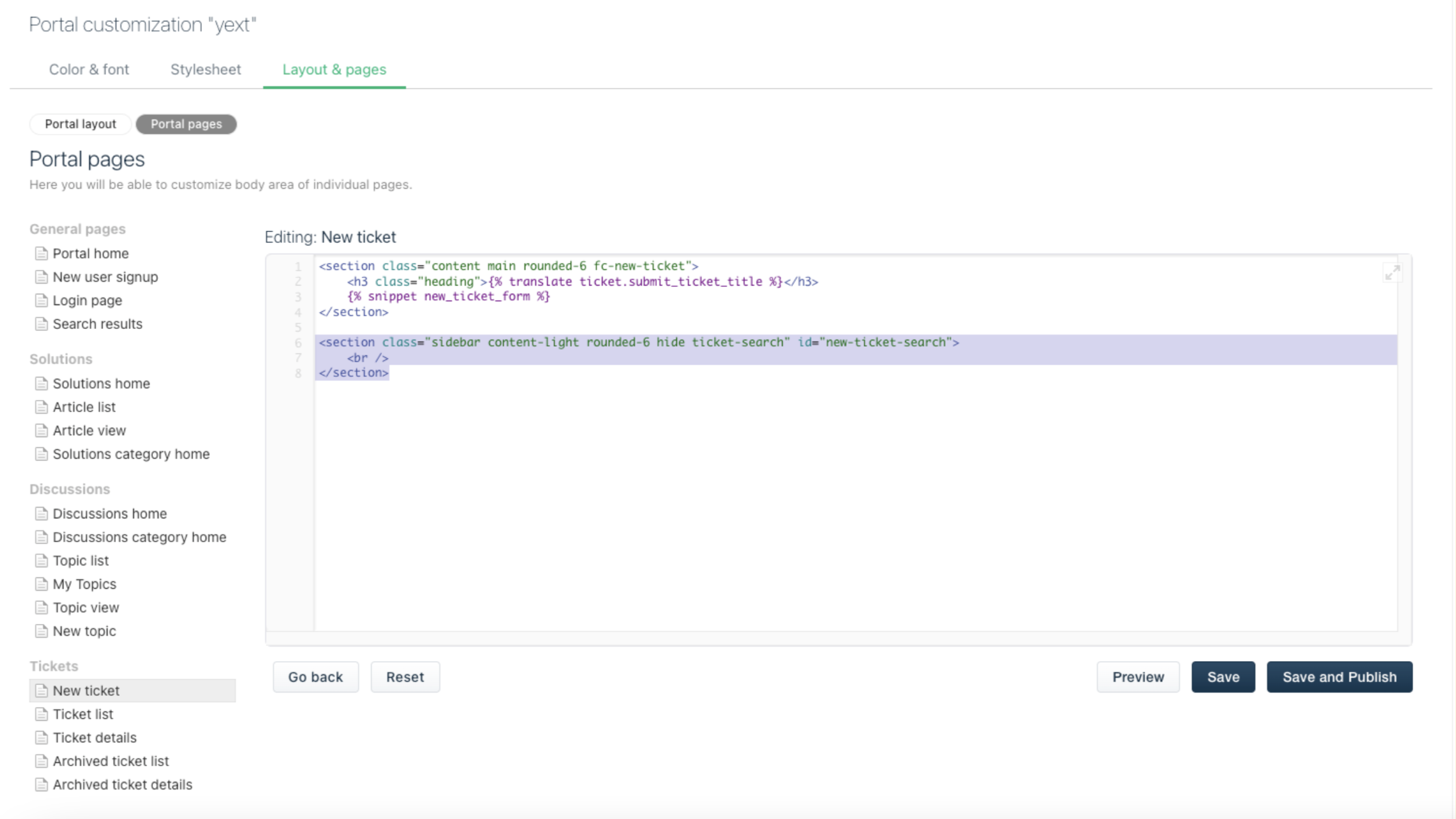
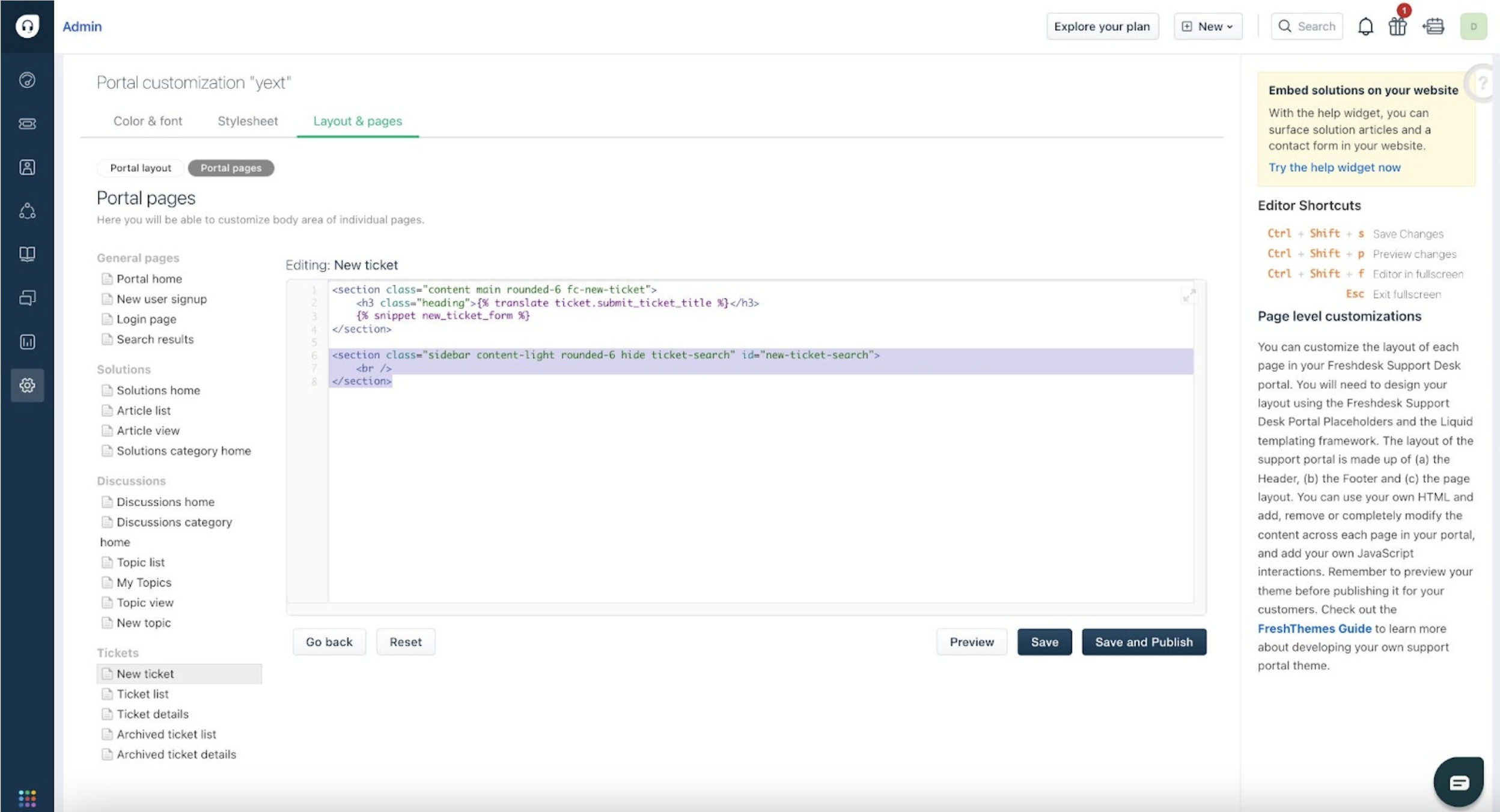
- Navigate to the new ticket page within Portal Customization. This can be found under Admin > Portals > Customize Portal > Layout & Pages > Portal Pages > New ticket.
To insert your search experience in the right-hand pane replace the current search with the below code:
Make sure to replace the variables

<section class="sidebar rounded-6 answers-container" id="answers-container"> <script src="https://[[businessId]].supportembed.com.pagescdn.com/iframe.js"></script> <script> let queryId = ""; let businessId="REPLACE_ME_BUSINESS_ID"; let experienceKey="answers-help-site" window.addEventListener("message", function(event) { if (event.data && event.data.includes("queryId") && event.data.includes("message")) { let msg = event.data; msg = msg.substring(msg.indexOf("message") + "message".length + 2, msg.length - 1).replaceAll("\\", ""); msg = JSON.parse(msg).queryId; if (queryId === "") { const response = fetch('https://realtimeanalytics.yext.com/realtimeanalytics/data/answers/'+businessId, { method: 'POST', body: '{"data":{"eventType":"CASE_START","verticalKey":"","searcher":"UNIVERSAL","entityId":"","experienceKey":"' + experienceKey + '","experienceVersion":"","queryId":"' + msg + '"}}', headers: { 'Content-Type': 'application/json' } }); } queryId = msg; } }); let answersQuery = ""; window.addEventListener('DOMContentLoaded', (event) => { AnswersExperienceFrame.runtimeConfig.set('querySource', 'CASE_DEFLECTION'); {% if portal.user.email %} const visitor = { id: '{{portal.user.email}}', idMethod: "Portal_User_Email" }; AnswersExperienceFrame.runtimeConfig.set("visitor", visitor); {% endif %} AnswersExperienceFrame.init({}); function callback(mutationList, observer) { mutationList.forEach((mutation) => { if (mutation.target.value !== "") { let newQuery = mutation.target.value; let msg = JSON.stringify({ "action": "setQuery", "value": newQuery }); let frameEl = document.getElementById("answers-frame"); frameEl.contentWindow.postMessage(msg, "*"); answersQuery = newQuery; } }); } const observerOptions = { attributes: true, attributeFilter: ["aria-invalid"] } const observer = new MutationObserver(callback); const targetNode = document.querySelector("#helpdesk_ticket_subject"); observer.observe(targetNode, observerOptions); let submitBtn = document.getElementsByName("commit")[0]; submitBtn.onclick = function(event) { const response = fetch('https://realtimeanalytics.yext.com/realtimeanalytics/data/answers/'+businessId, { method: 'POST', body: '{"data":{"eventType":"CASE_SUBMITTED","verticalKey":"","searcher":"UNIVERSAL","entityId":"","experienceKey":"' + experienceKey + '","experienceVersion":"","queryId":"' + queryId + '"}}', headers: { 'Content-Type': 'application/json' } }); } }); </script> <br /> </section>

Save your work.
Add Styling
With everything in place, you can add the below code to put the finishing touches on your new ticket page!
Navigate to your stylesheet (customize portal > stylesheet) and copy the below code in.
Note: The below code is our suggested styling to optimize Search within a blank Freshdesk portal. Depending on your existing portal configuration you may want to make some changes.
/* new ticket pages */
.new_ticket_page {
height: 680px;
display: flex;
}
section#answers-container {
flex: 1;
overflow-y: scroll;
background-color: white;
}
section.content.main.rounded-6.fc-new-ticket {
flex: 2;
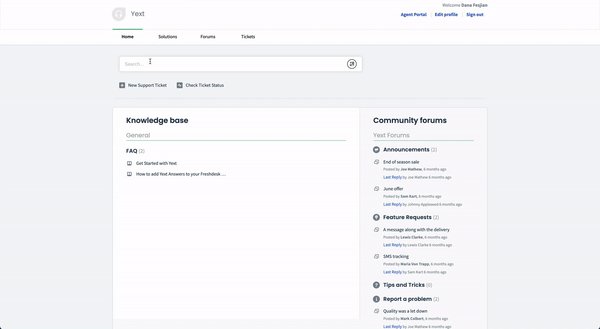
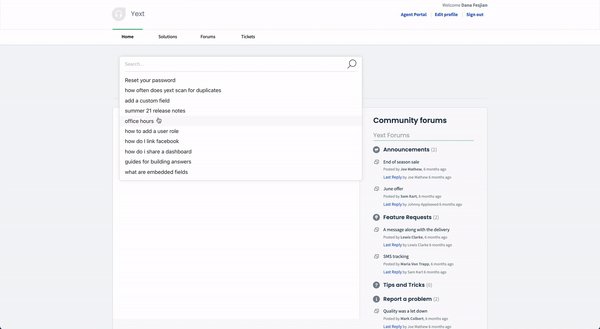
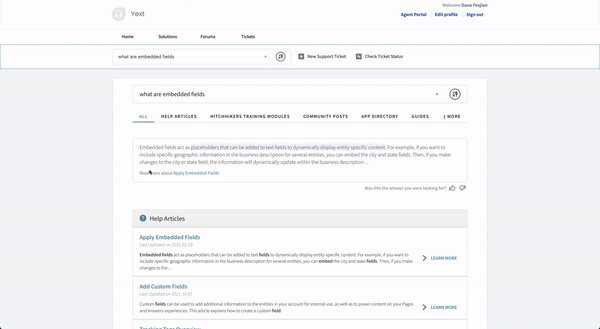
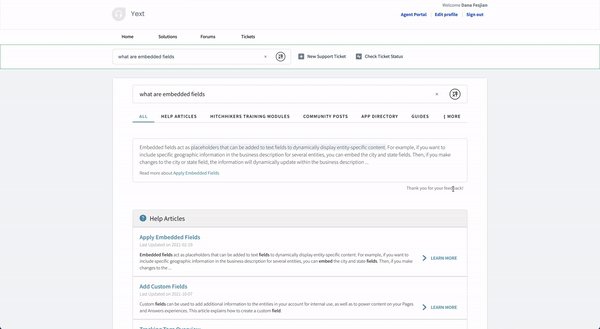
}Congratulations! You have successfully completed the steps to add Yext Search to your Freshdesk portal. The final result could look as follows:

<% elem.innerText %>

