Step 3: Configure Yext Search for Salesforce
Once you download the Yext package from the Salesforce App Exchange you’ll need to configure the components. Because you can configure unique search experiences for each component (as opposed to a singular search experience for all instances), each component (Help Site, Case Deflection, Agent Desktop, Custom Tab) has one or more of the following settings to configure:
Package Permissions
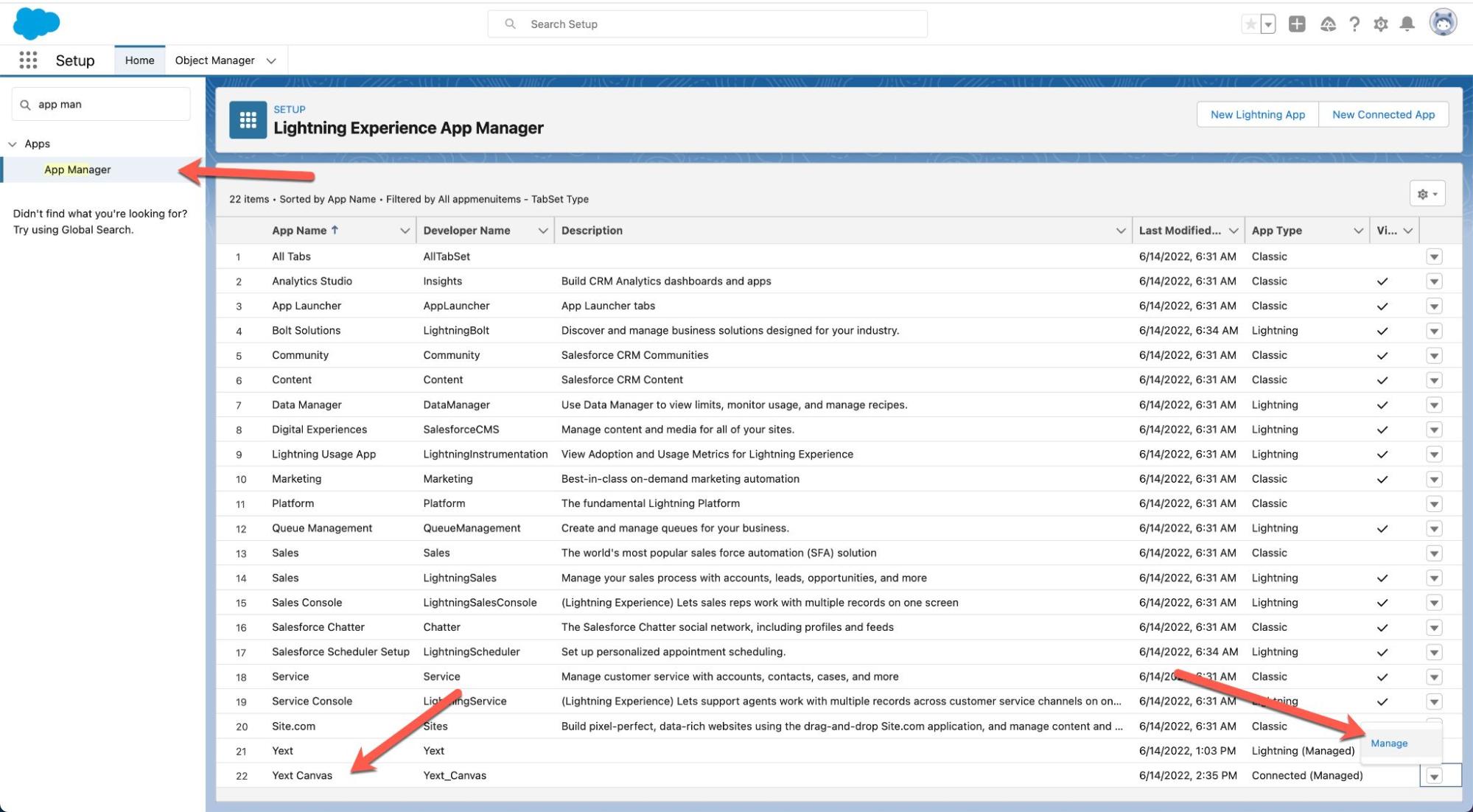
Afer downloading the Yext package from the Salesforce App Exchange you’ll first need to provide your internal users permissions to the Yext connected app. Within Setup, navigate to App Manager > Yext Canvas > Manage.

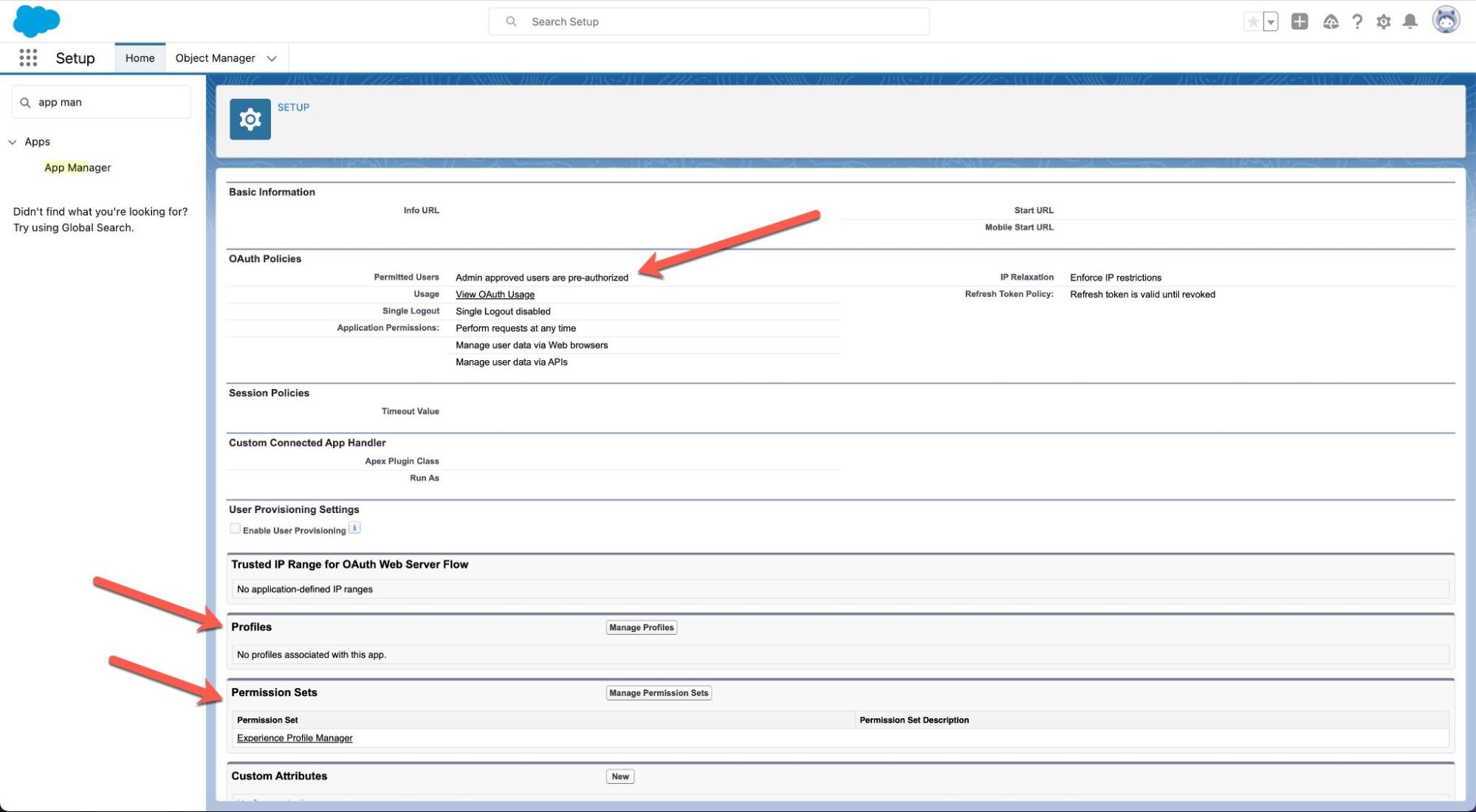
Click Edit Policies and within OAuth Policies change Permitted Users to ‘Admin approved users are pre-authorized’. After saving you’ll see the ‘Profiles’ and ‘Permission Sets’ sections appear.

In these sections you’ll define which users can access the Yext components. We suggest provisioning all permission sets and profiles, although there may be reasons you want to provision only a subset.
Once you’ve configured the package permissions, you’re ready to add your search experience to your Yext components! Because you can configure unique search experiences for each component (as opposed to a singular search experience for all instances), each component (Help Site, Case Deflection, Agent Desktop, Custom Tab) has one or more of the following settings to configure:
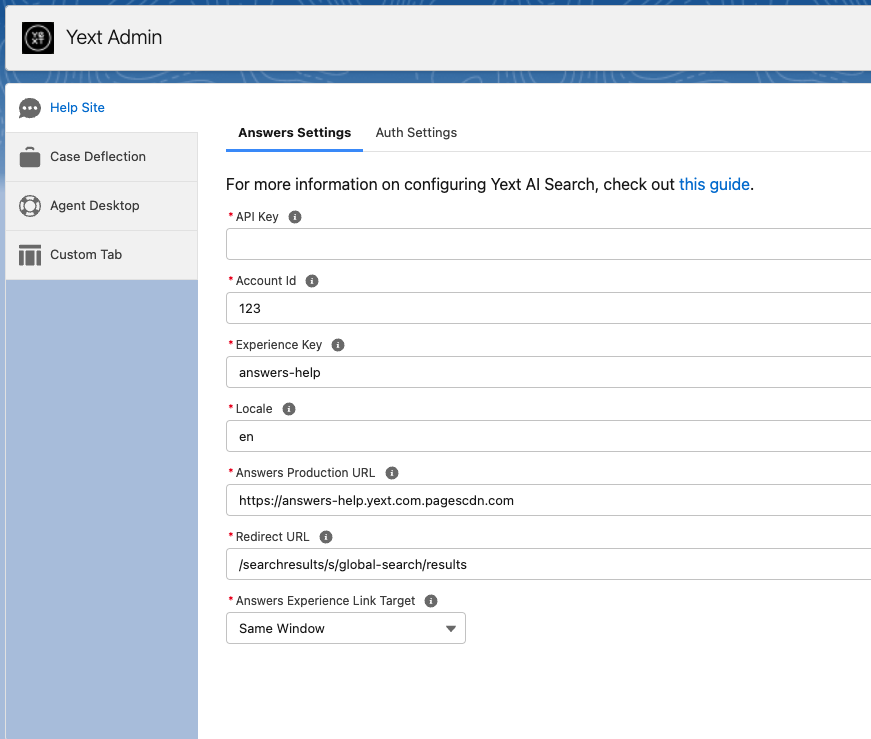
Search Settings
This tells your component which search experience to render.
Depending on the sub-solution you will be asked for the following details:
- API Key: Input the API Key for your Search experience. You can find this in the Yext platform, under Search > All Search Experiences.
- Account ID: Input the Yext Account ID for the Search experience. You can find this in the Yext platform, under Account Settings > Account ID (to find Account Settings, hover over your username in the top right section the Yext platform).
- Experience Key: Input the Experience Key for your Search experience. You can find this in the Yext platform, under Search > All Search Experiences.
- Search Production URL: You can find this in the Yext platform. Head to the Pages > Sites tab. Your Production URL will be in the URL field in the box on the right that says
Production Environment. Make sure to include “https://” in the production URL. - Redirect URL: The path to your Salesforce site that hosts your search results (e.g.
/s/global-search/results). - Link Target: This determines whether the links in the Search Results should be opened in a new tab or in the same window. The default is
New Tabso that the user can easily go back to the Search experience and search again if they need to.

Authorized Search Settings
Yext Search supports authenticated and authorized search. This means you can secure your production URL so it is only accessible in Salesforce, and even curate available results for permission groups.
To use Authorized Search, you’ll need to make the appropriate configuration updated in your Yext platform. You can review the consumer authorization guide for further details. At a minimum you’ll need to create an app in the Yext developer console.
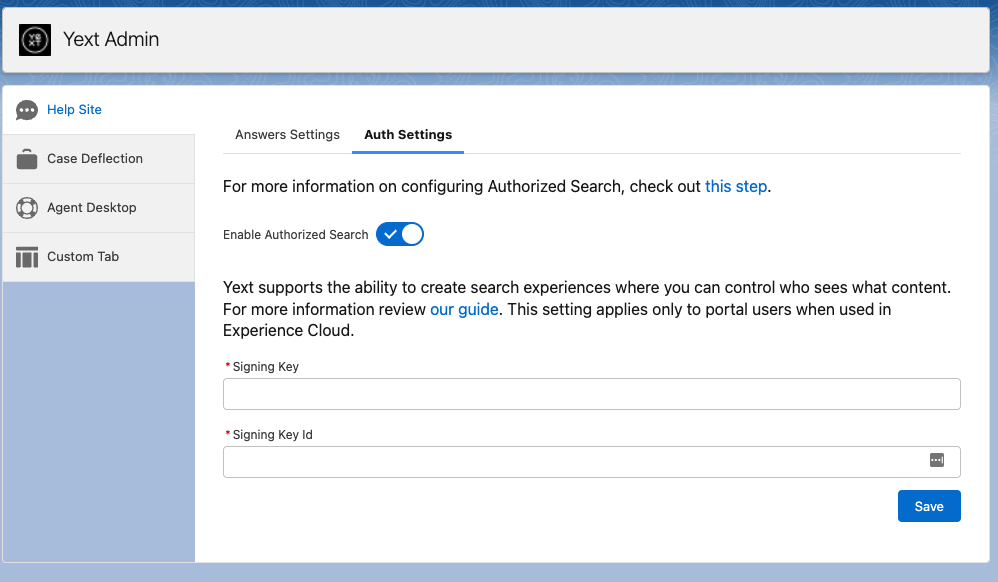
To enable these features simply in Salesforce simply toggle “Enable Authorized Search” and provide the signing key and signing key ID that you generated in the Yext platform.

Enabling Authorized Search will pass users’ username, profile, role, and permission sets if available as the identity property in the JWT. The source property in the JWT will always be “Salesforce”.
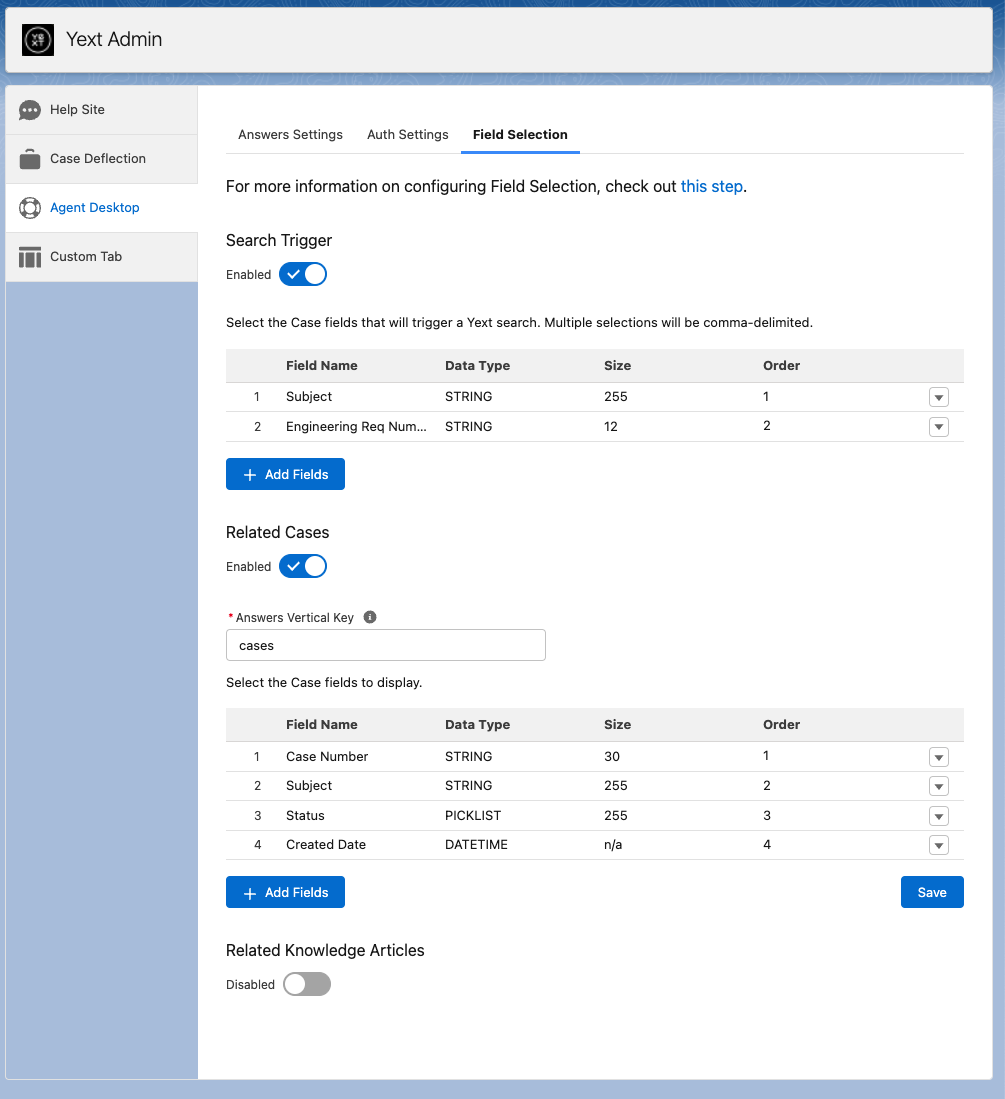
Field Selection (Agent Desktop Only)
Search Trigger
Within Field Selection you can toggle if you would like Yext to auto-search every time an agent opens a ticket, and if so which fields to search against. Simply enable “Search Trigger” and select which fields you would like to pass to the search component (including related cases and related knowledge). Multiple fields will be comma-delimited.
If you do not enable search trigger agents can still interact with the search bar manually.
Related Cases and Related Knowledge
Related cases and Related Knowledge tabs within the Agent Desktop component allow agents to view Salesforce objects that are included in your search experience, in a native salesforce view. To reiterate, these objects must be added to your experience’s search configuration to be visible in this view.
To configure this view, simply enable each component and add the appropriate vertical key. Vertical keys can be found in the vertical configuration of your Search experience within the Yext platform.
You can also configure which fields on the object you would like to display on the frontend for each result. There is a limit of four fields.
Now that you’ve configured your Yext Search components your ready to add them to your Salesforce products!