Step 5: Add Search to your Case Form Page
The screenshots in the steps below show the Help Site template, but the steps will be the same if you have a Contact Support page on your site.
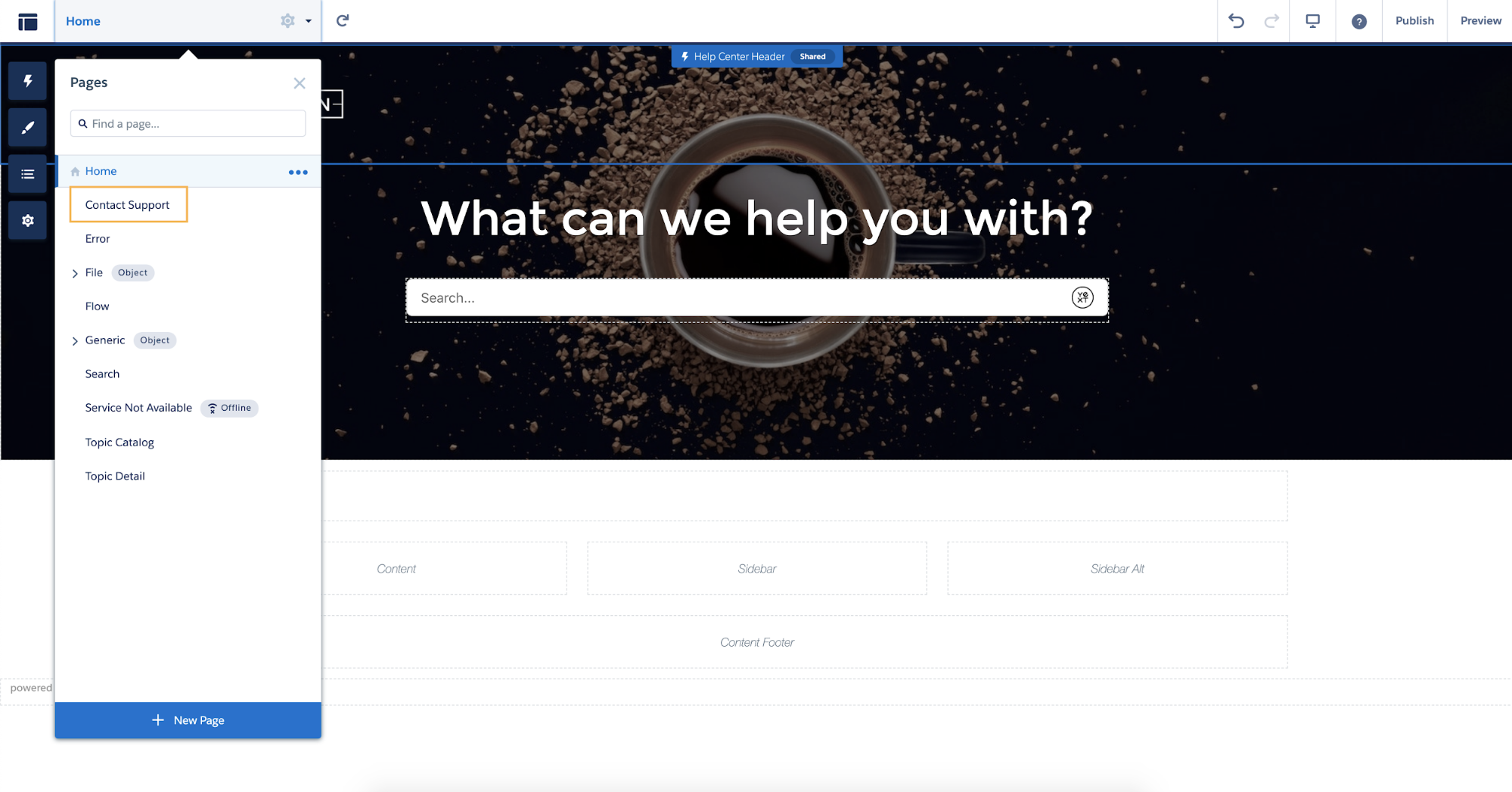
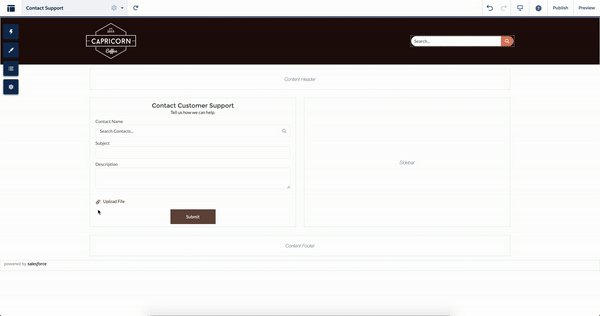
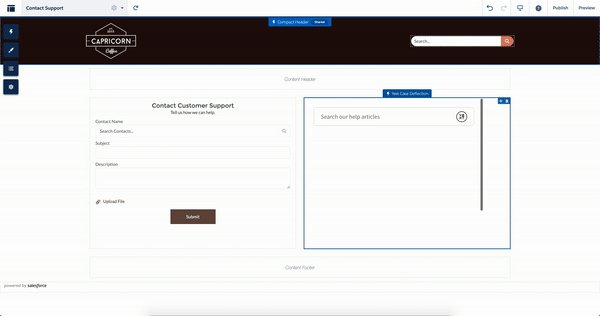
- Navigate to your “Contact Support” preview within page builder.
- Note: if you are using a custom site, the name of your contact support page may differ.
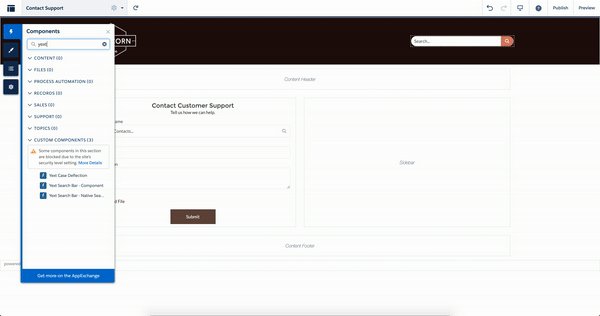
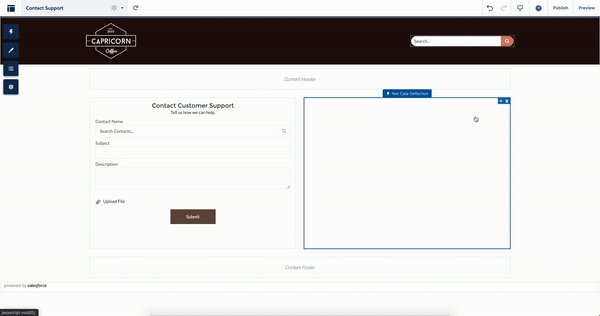
 2. Select the Lightning Icon, and find the Yext Case Deflection component under custom components. Drag the component onto your page. Modify the dimensions to suit your page.
* We recommend having the support form and Yext Case Deflection Lightning component side by side.
2. Select the Lightning Icon, and find the Yext Case Deflection component under custom components. Drag the component onto your page. Modify the dimensions to suit your page.
* We recommend having the support form and Yext Case Deflection Lightning component side by side.
 3. Click Publish!
3. Click Publish!
Congratulations! If you are using the default Salesforce Support form, there will be interaction set up between the Subject field and the search bar within the Case Deflection component. Test it out!
Note
If your case deflection component isn’t picking up the subject line from the case form, make sure that you’ve added the event listener script to your
headincludes.hbs file in the
Yext Code Editor
. If you have a custom support form component, refer to the
Custom Support Form
section on how to create interactivity.
<% elem.innerText %>

