Step 6: Quick Reference — Updating Search Bars Across the Help Center
At this point, we’ve revamped our search results page and added a Yext Search Bar to the homepage of your Help Center.
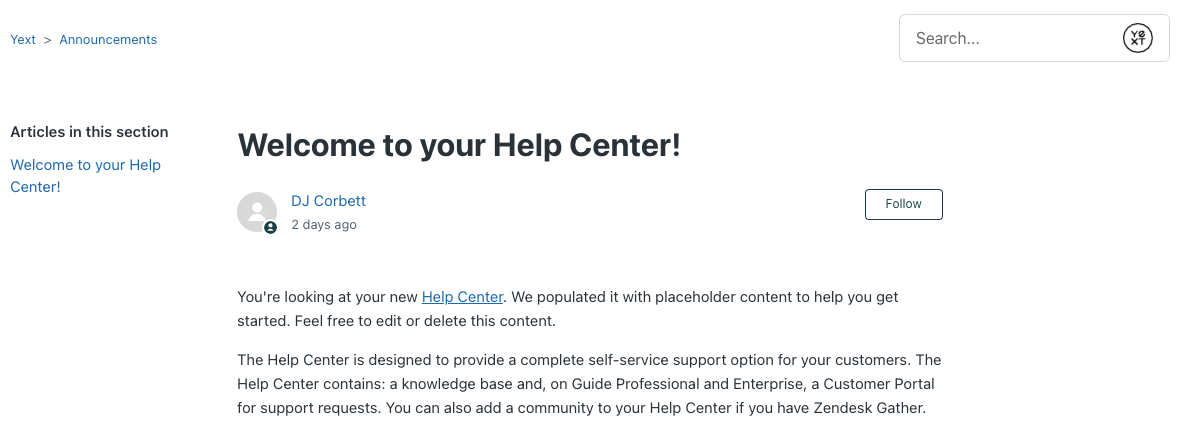
As seen on the search results page, most of the pages included in the default Copenhagen theme include a Zendesk search bar in the top right corner of the page. To ensure a consistent and optimized search experience across the Help Center, we recommend replacing this with a Yext Search Bar on each page.
To do so, navigate back to Guide > Guide Admin > Customize design. Then click Customize > Edit Code.
Next, choose the template you’d like to make edits to. As an example, we’ll navigate to article_page.hbs.
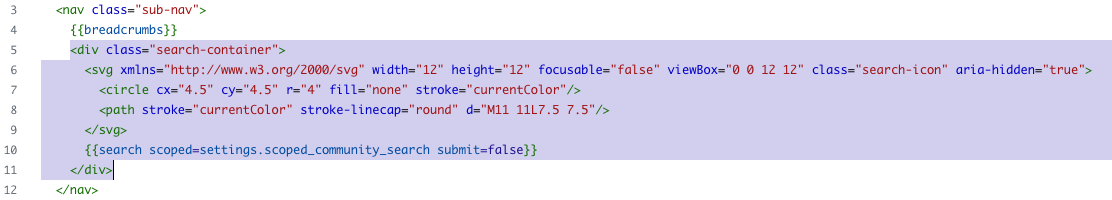
In the default Copenhagen theme, each of these templates will have a “search-container” div which we will be removing. The below screenshot highlights the code you’ll need to delete.

After deleting the highlighted code, simply put the following in its place:
<div class="search_form answers"></div>Now if you open the Preview and navigate to the page template you just updated, you’ll notice the default search bar in the upper right has been replaced with a Yext Search Bar! Similar to the homepage, this will redirect to the search results page you created earlier in the guide.