Step 4: Customize Content
Now it’s time to customize your template! Let’s start by mapping some of your Knowledge Graph to the built in template modules.
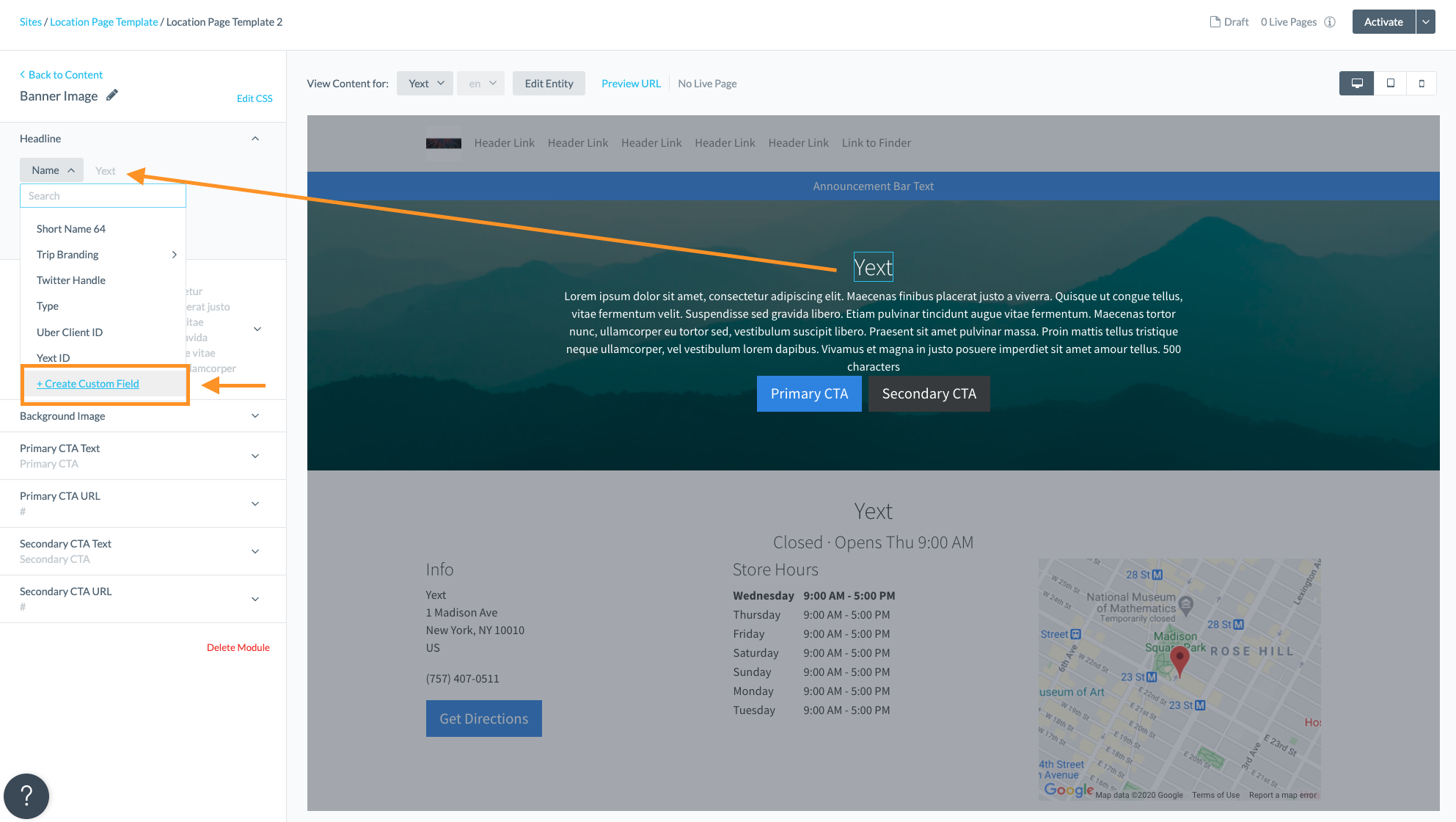
Right away, it’s clear that the information within the “Banner Image” module could use some tweaks. It contains a generic “Yext” headline and a placeholder description.
If we click into the module itself, we see that the fields are mapped to a location field, meaning that the content will dynamically render on the page for each entity in the template. Therefore, this content will be sourced from an entity in the Knowledge Graph.
So, how should we go about updating the title and description for this module? You guessed it! Within the Knowledge Graph.
Let’s add a custom field to populate the “Banner Image” module headline.
- Navigate to the “Banner Image” module in the left menu of your template.
- Click into the “Headline” section and click into the field mapping selector. Right now, it is mapped to the
Nameentity field. - Instead click into the field mapping selector and scroll all the way to the bottom.
- Click ”+ Create Custom Field”.
- Name the field
Page Titleand set it as a Single Line Text field.

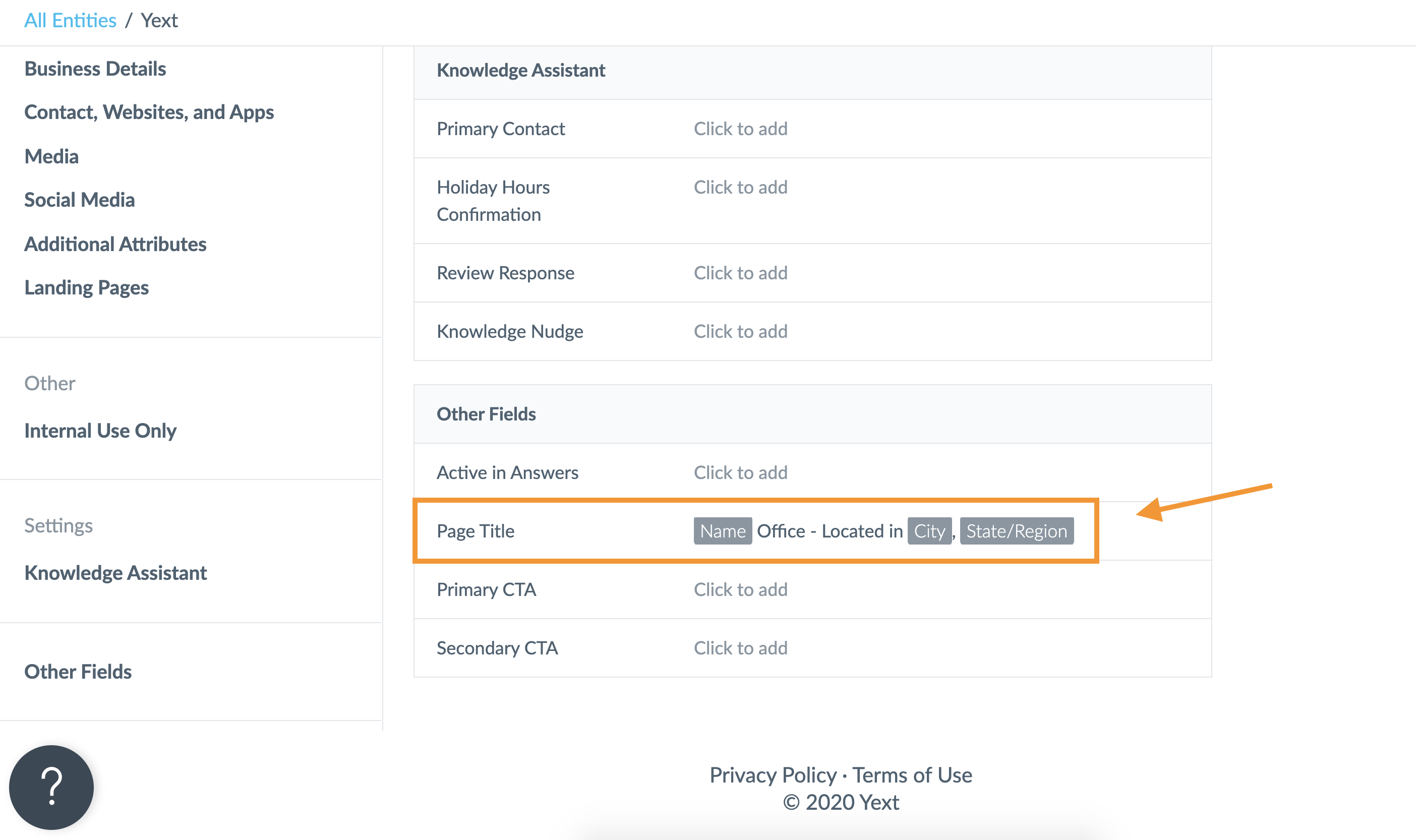
Navigate to your location entity in the Knowledge Graph and scroll to the Other Fields section. Let’s use embedded fields to create a more descriptive headline on the module into our new field:
[[name]] Office - Located in [[address.city]], [[address.region]]
Let’s also create a more compelling description for the module - a description that more accurately describes the office entity within our page template. Edit your location entity
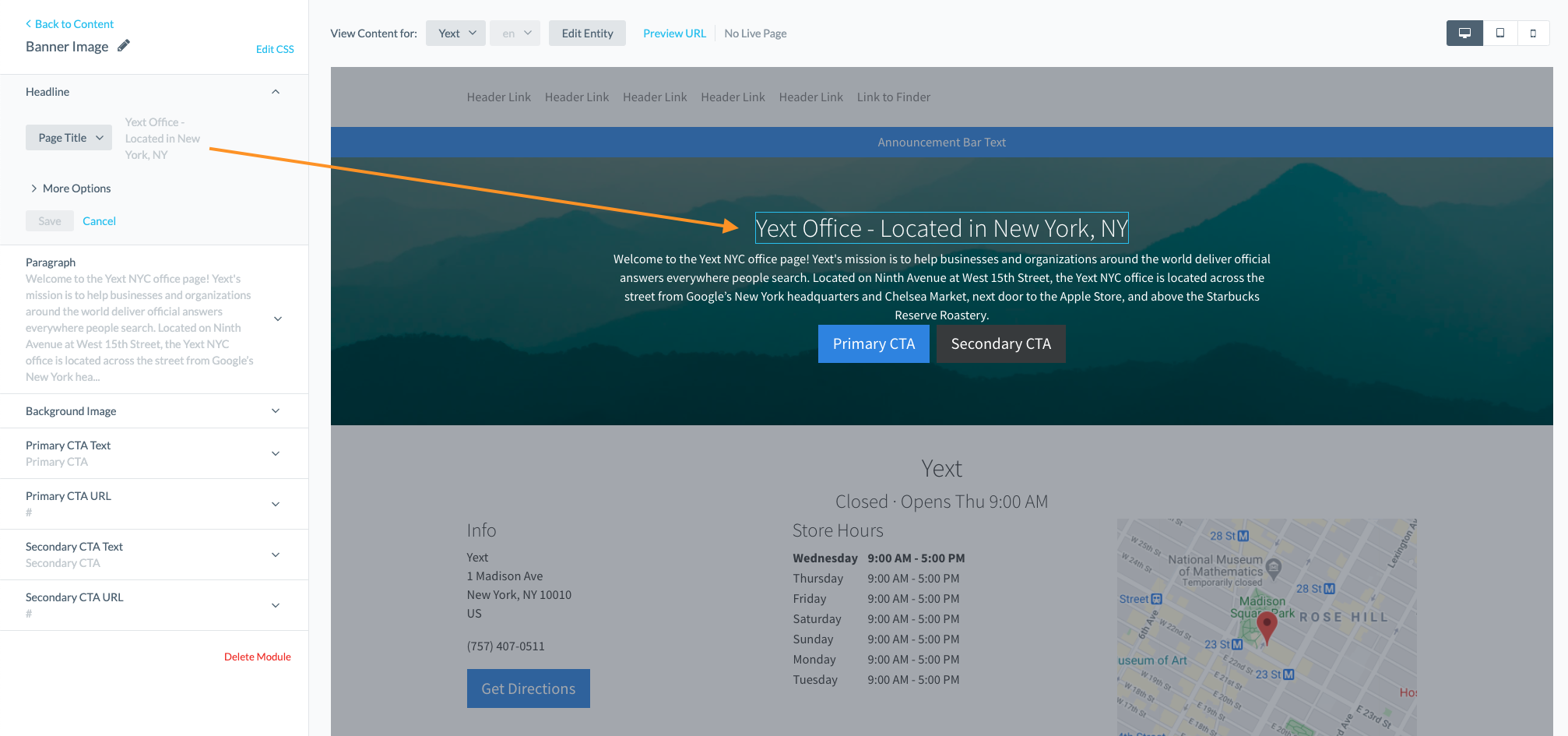
descriptionfield to the following:Welcome to the [[name]] office page! Our mission at [[name]] is to help businesses and organizations around the world deliver official Answers everywhere people search. Located on Ninth Avenue at West 15th Street, the [[name]] office is located across the street from Google’s New York headquarters and Chelsea Market, next door to the Apple Store, and above the Starbucks Reserve Roastery.There we go! Now that the content is updated in the platform, let’s make sure the correct fields are mapped within the page template. Navigate back to the Page Template and click into the Banner Image module. Notice the Headline field is updated to our new, custom “Page Title” field. The description should already be mapped, by default, to the entity description field.

[[name]] Restaurant - Located in [[address.city]], [[address.region]]
Your Banner Image module should then read, for example, Turtlehead Tacos Restaurant - Located in Fort Collins, CO

