Step 6: Page Settings & Meta Data
In this step, we’ll configure a additional global settings for our Pages template.
Set the Page Settings & Meta Data
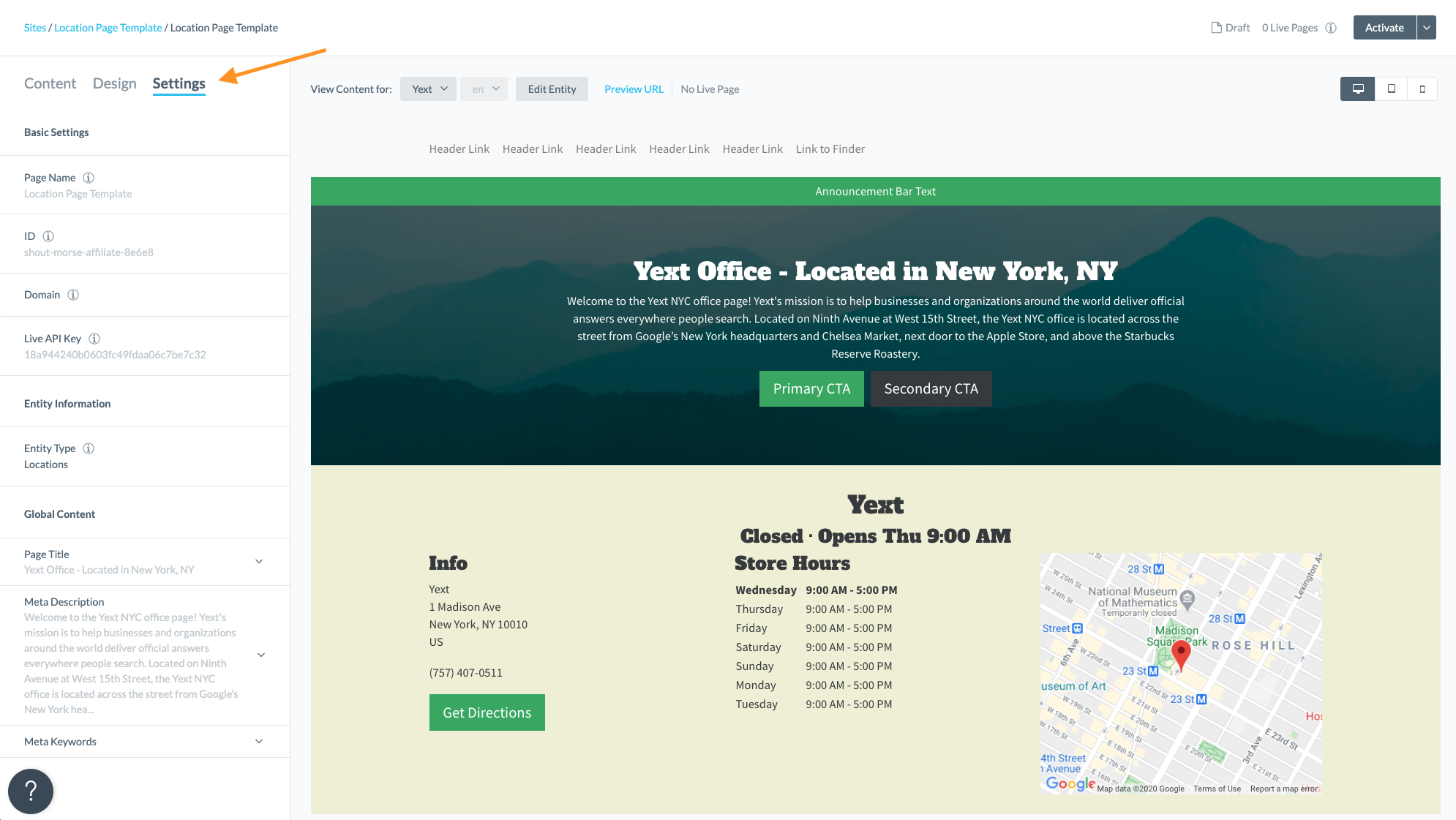
Once you’ve added your page modules, mapped them to the KG, and branded them to fit in with your website, it’s time to review some final settings! Simply click into the Settings tab to see a full list of options:

You will see various global settings for the template, such as your template name, associated domain, and entity types, which are populated automatically through the Pages system. Within the Global Content section, we recommend paying specific attention to the Page Title and Meta Description, as these two properties are important from an SEO perspective. Let’s review Page Title and Page Description and make a quick update for each one.
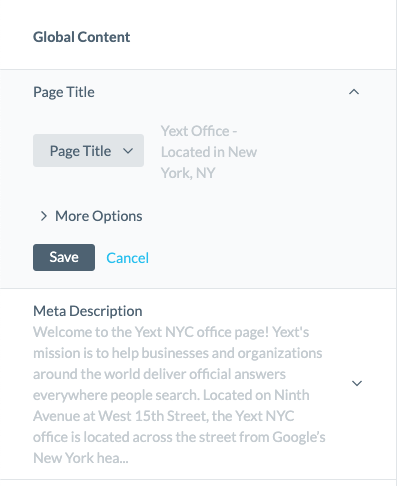
Page Title
Titles are critical to giving users a quick insight into the content of a page and why it’s relevant to them. It’s often the primary piece of information used to decide which result to click on in a search results page, so it’s important to use high-quality titles on your web pages. As an SEO best practice, avoid having multiple pages with the same title.
- Since we already created a descriptive page title for the Banner Module, let’s go ahead and use that same field for the Page Title mapping:

Meta Descriptions
The description attribute within the <meta> tag is a good way to provide a concise, human-readable summary of each page’s content. Google will sometimes use the meta description of a page in search results snippets, if they think it gives users a more accurate description than would be possible purely from the on-page content. Accurate meta descriptions can help improve click-thru-rates for local pages! Since we already updated our description, which is mapped by default in the setting, let’s leave it as is! If you want to make additional changes, you can simply do so directly from the Yext Knowledge Graph.
Vanity URL
As a default, our system automatically uses the Name field to construct Page Builder URLs (e.g. - domain.com/[name]-#######).
With the September Release, you now have the ability to a field of their choice from the Knowledge Graph to use in place of the name.
This gives you more control and flexibility over how your URL is generated instead of needing to use an auto-generated URL. Having a custom URL structure allows you to better align your website and your brand.
You can set a custom URL path in the Page Builder > Settings > Path section. Try using a different text field instead of the Name for your custom vanity URL (e.g. - domain.com/[c_customField]-#######).
Custom Schema
By default, Pages created for built-in entity types will already have schema.org markup based on the entity type to help ensure that your pages are optimized to appear in search. Your location template uses the built-in location entity type, so you do not have to manually set up custom schema for your page.
However, because custom entities don’t have a set of predefined fields, you will need to manually configure the schema.org markup on these pages to ensure that your pages are eligible for rich search results. If you intend to use a custom entity for you page template, be sure to read through our Customizing Schema.Org Markup Unit .
For more information on our SEO best practices, check out our Intro to SEO module .

