Step 5: QA Your Search Site
Now that you’ve actually upgraded the theme, it’s time to check that everything looks and works as expected. This is a great opportunity to make sure all changes you made are good and that you’ve reconciled everything you need to.
Test Live Preview Thoroughly
Follow the steps outlined in the Debug and QA module. Since your changes were only on the frontend, you can skip the search quality QA and focus primarily on browser and feature QA, as well as user interface QA. Some common things to check for are:
- Run through queries that surface results for each vertical and compare side by side with your staging or production link. Make sure to check a) all verticals searches and universal search, and b) both mobile & desktop views.
- If you added any custom CSS, it’s possible there may be some impact to your styling after upgrading your theme as HTML class names or structures may have changed.
- Any other custom work added to the experience.
- If there are any visual theme upgrade changes that are automatically applied to all experiences, make sure you see the changes in your experience.
- For example,
Theme v1.25 fixed a styling regression
where the variable
--yxt-color-text-primarydid not change the paragraph font color on cards. Once you upgrade, check that the paragraph font color is using this variable.
- For example,
Theme v1.25 fixed a styling regression
where the variable
Note: You might be wondering why you need to go through such a thorough QA process again. It’s important to recognize that sometimes upgrades may also include breaking changes or regressions. Our Product team will make note of any breaking changes or regressions that they’re aware of in the release post. Take a look at the Theme version 1.29 to see an example of what this might look like! However, it’s critical that you thoroughly QA your experience to confirm that it’s functioning as you’d expect and that there are no regressions or breaking changes that the Yext team is unaware of.
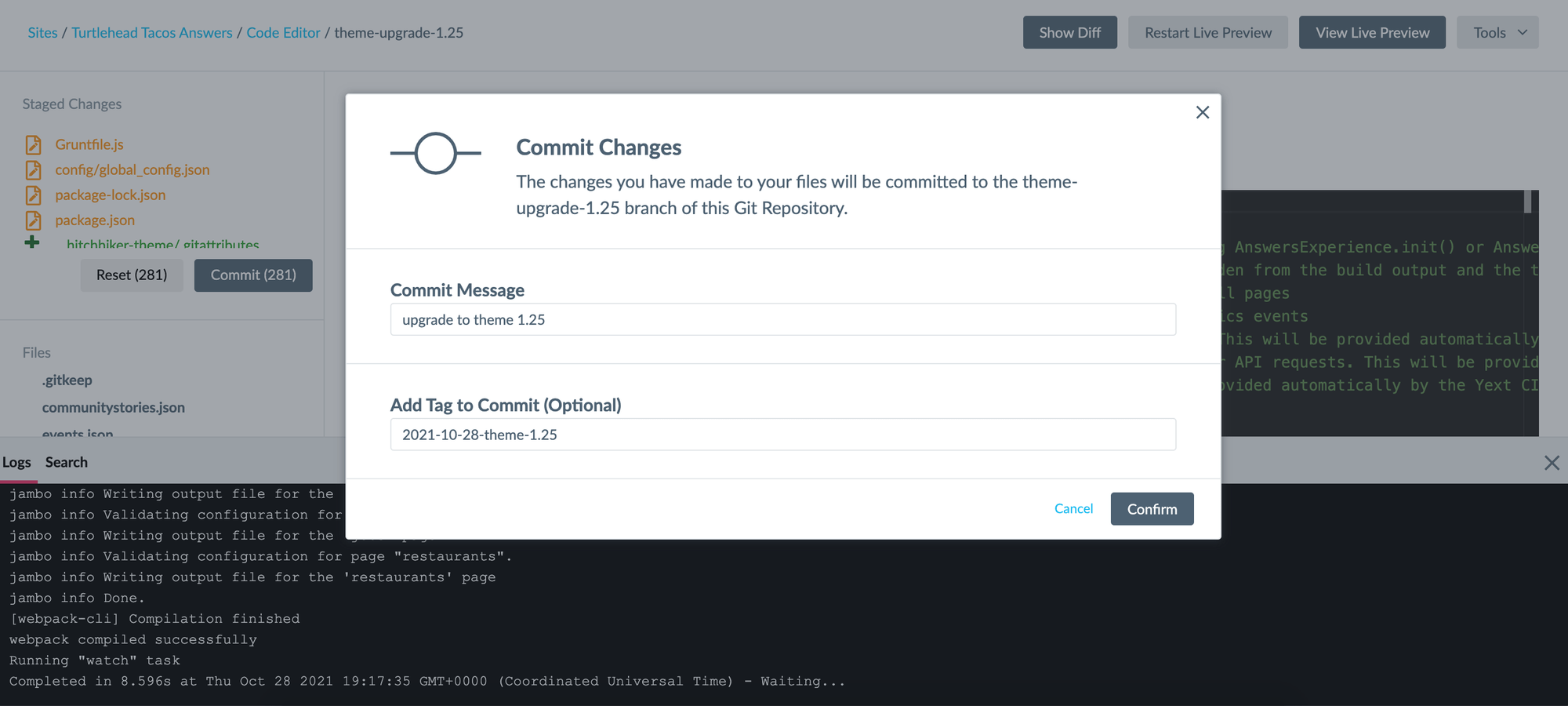
Commit Changes Once Live Preview Looks Good
Make sure to add a commit tag. Monitor the deploy on the Deploys screen to make sure it goes through successfully.