Step 2: Choose Filter Search or Free-Form Search
Why this step matters: For Healthcare, Filter Search generally offers more predictable results and a higher-quality search experience for end-users than Free-Form Search. The abundance of overlapping terms in healthcare taxonomies (e.g., “cardiologist” and “pediatric cardiologist”) makes inferring filters with Inferred challenging. Free-Form Search will be a preferred option if you are building a universal search bar where users can search for entities beyond Providers & Facilities all within a single search bar.
Choose Your Method
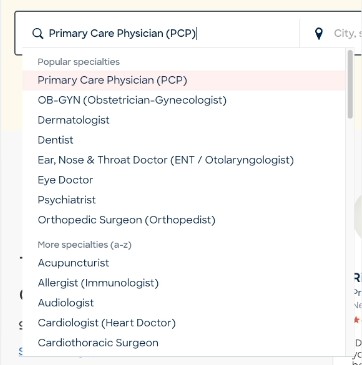
1. Filter Search (Only available for Search experiences with front-ends built in React)
- Users must pick a filter value from a list of options (i.e., they are not allowed to search with free-form text!)
- Prompts are directly powered by field values in the Yext Knowledge Graph (i.e., (you get to decide which fields are used for the search bar; you can use one or multiple))
- Users don’t apply keyword search, semantic search, Inferred Filter, synonyms, etc. to searchable fields
- Search results are directly filtered based on the selections made in the filter search bar

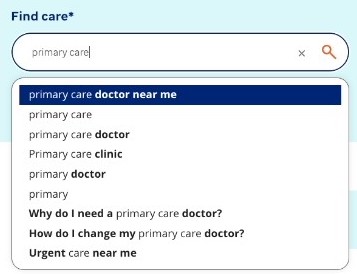
2. Free-Form Search
- Users can search using any free-form text query
- Prompts can be hardcoded, “madlib” from certain fields in the Yext Knowledge Graph, or popular queries
- Results are returned using the full combination of search algorithms (depending on how you’ve set up your search configuration)
- Filters are inferred from the query using Inferred Filter (when applicable)

Setup - Filter Search
React
- Add the Filter Search React Component which enables your users to search from a list of values coming directly from the Knowledge Graph, and filter only to the results that fit the selected criteria.
Setup - Free-Form Search
Search Configuration
- Configure fields with the Inferred Filter search that have a finite number of shared variations across all providers and are structured as list or option fields (e.g., use Inferred Filter on an “Insurances Accepted” field that lists out the different insurance options).
- Define an inferred filter order to prioritize the order in which Inferred Filters should trigger.
- Configure fields that use Inferred Filter search to also have Facets to allow the user to reject the Inferred Filter for a more expansive result set on their own.
Common Mistakes - Free-Form Search
- Configuring Inferred Filter on any people name fields to avoid results that are too exclusionary.
- Configuring Inferred Filter on fields that contain long tail text (4-6 words or longer).
- Configuring
Inferred Filter
on fields that have a low completion rate (~<90% completion rate is a good rule of thumb) as that could cause providers to be filtered out inadvertently (e.g., if only 50% of providers have a “Secondary Specialty” field filled out due to missing data, providers may inadvertently be filtered out when an Inferred Filter is triggered on this field. Consider using Phrase Match in this situation). To derive completion rate:
- Identify the total number of entities within a vertical or entity type using the Yext Knowledge Graph Advanced Filters functionality.
- Identify the number of entities with the field filled out by applying the “Field Has Data” filter on the Field in question.
- Divide the number of entities that have the field filled out by the total number of entities in the Advanced Filter.
- Configuring Inferred Filter on multiple fields that may have overlapping information (e.g., if a field “Keywords” and a field “Conditions Treated” includes overlapping information, it is not recommended to configure both with Inferred Filters).
- For the Yext Configurable Healthcare Taxonomy, do not enable Inferred Filter on anything other than specialty fields.
<% elem.innerText %>

