Overview of Results Pages for Search | Yext Hitchhikers Platform
What You’ll Learn
By the end of this unit, you will be able to:
- List differences between universal and vertical search
- Add universal and vertical pages to create a multi-vertical experience
- Explain what JSON and Handlebars files are and how they work together
Overview
Before you begin building, it’s important that you understand how the different pieces of the frontend come together to build consumer-facing webpages.
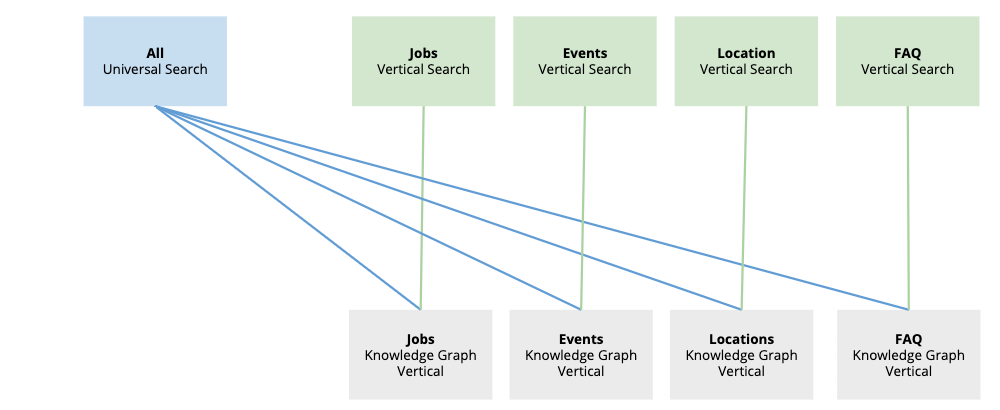
As you learned in the Search Config Overview unit, Search can have a number of verticals on the backend.
On the frontend, these verticals can be displayed together on search results pages. Pages are made up of various components (e.g., search bar, navigation, and result cards) and act as the framework of your Search experience.
Universal & Vertical Search
Universal search and vertical search are just pages that use a different combination of components from the Search SDK and display entity results in the form of cards.

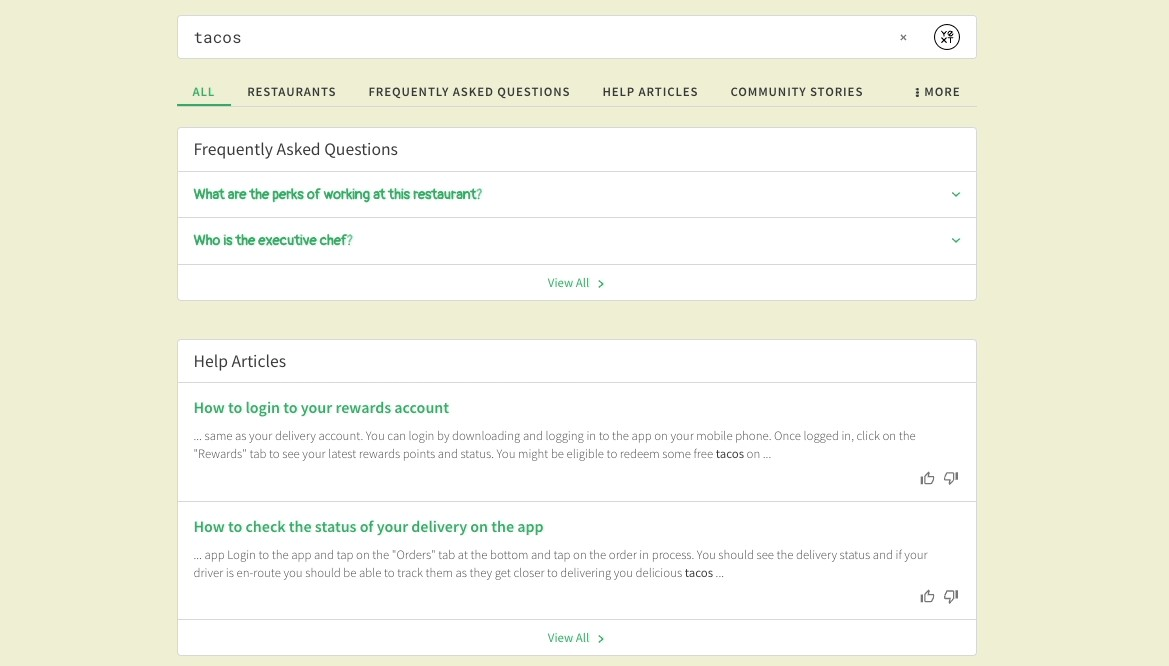
Universal search is the first page you see in an experience. It contains relevant results across all relevant verticals. For example, if we search “tacos” the universal page returns Help Articles and FAQs since the data in both of those entity types (or verticals) contains the term “taco” or “tacos”.

Vertical search result pages allow you to only see results for a specific vertical. These pages also have components like facets and sorting to help further refine search results.
Multi-Vertical vs. Single Vertical Search
When you run a search on a Search experience, you’re on a webpage. The universal search and each vertical search are individual webpages.
When building the Search frontend, the first thing you need to do is start adding pages to outline the type of content (or verticals) you want to surface. This will differ based on how many verticals you want to display.
If you are creating a multi-vertical experience, you’ll want to create:
- A universal search results page
- A vertical search page for each vertical
Let’s say you have an experience with universal search, jobs search, and locations search. In this case, you’d have three pages: a universal search page, a jobs vertical search page, and a locations vertical search page.

If you’re just creating a single vertical search experience, like a Restaurant Locator or a Job Finder, you only need to create one vertical search page. Learn more about how to set this up in the Create a Single Vertical Search Experience help article.
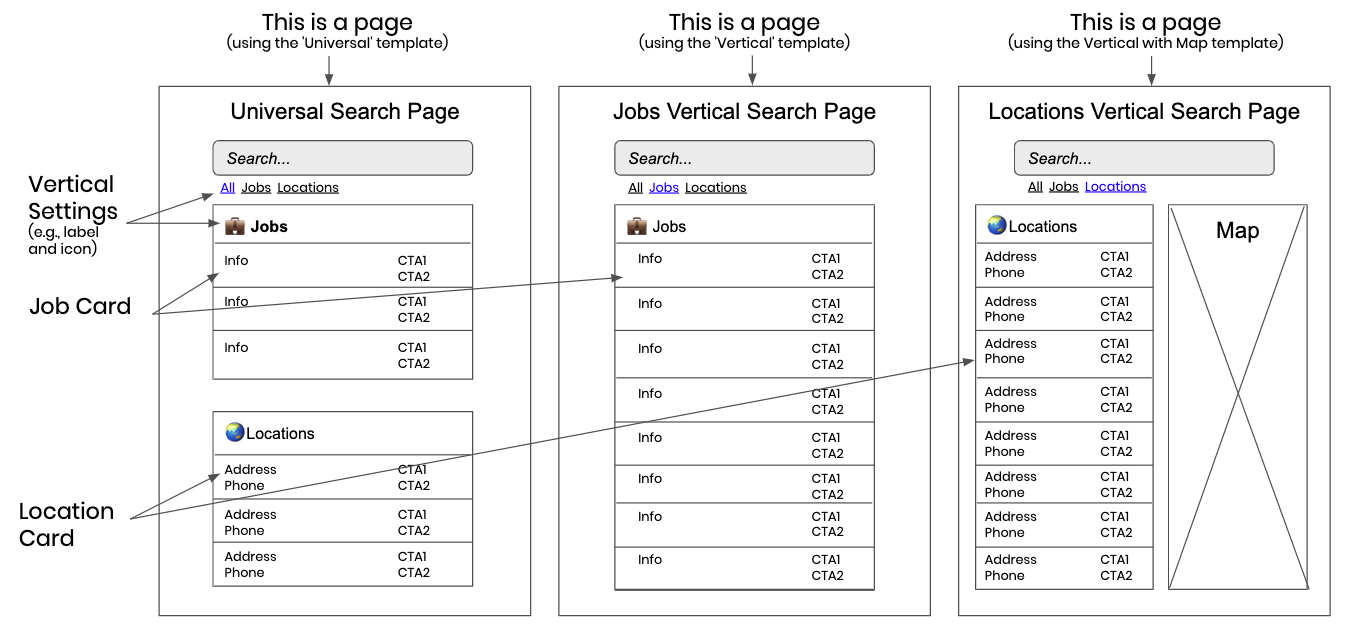
Page Layouts
We have a number of built-in page templates in the Theme for you to easily add to your experience. Page templates organize the page differently based on the type of information you want to display.
Some built-in template options available in Search are:
- Universal Standard – universal page with our standard layout
- Vertical Standard – vertical page with our standard layout
- Vertical Full Page Map – vertical page optimized for a map
- Vertical Grid - vertical page with multiple columns of results in each row
You should choose the page template to use based on how you want to display the results. You can specify the type of template you want to use when you add a page, which you will learn about below.
For example, if you have a locations vertical that only displays restaurants, you should choose a page that shows a map. On the other hand, if you want a vertical to show menu items with prominent images, you may want to use a grid template that displays multiple cards in a single row of results.
To learn more about page layouts, see the Page Templates reference doc.
Adding Pages to Search
When adding either universal or vertical pages, you will follow the general steps below. However, the settings you input will vary as you go through the setup.
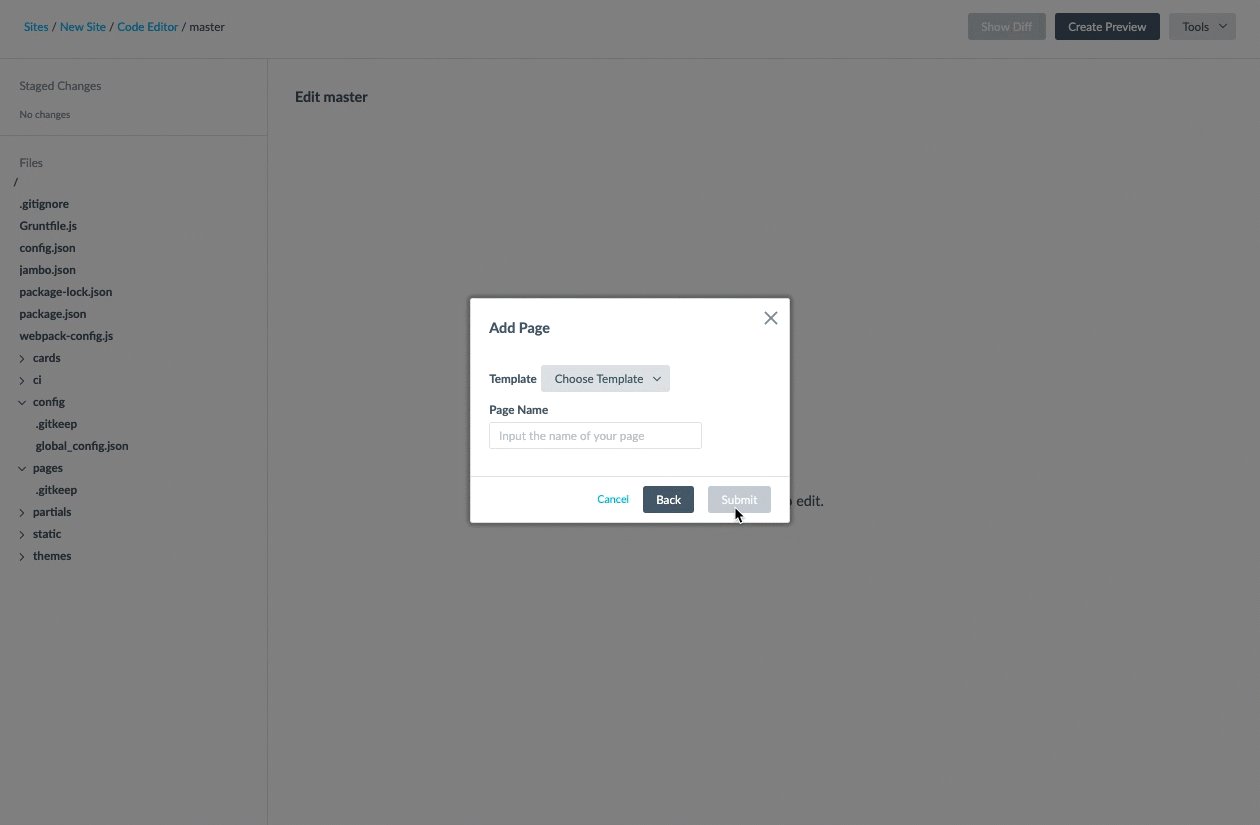
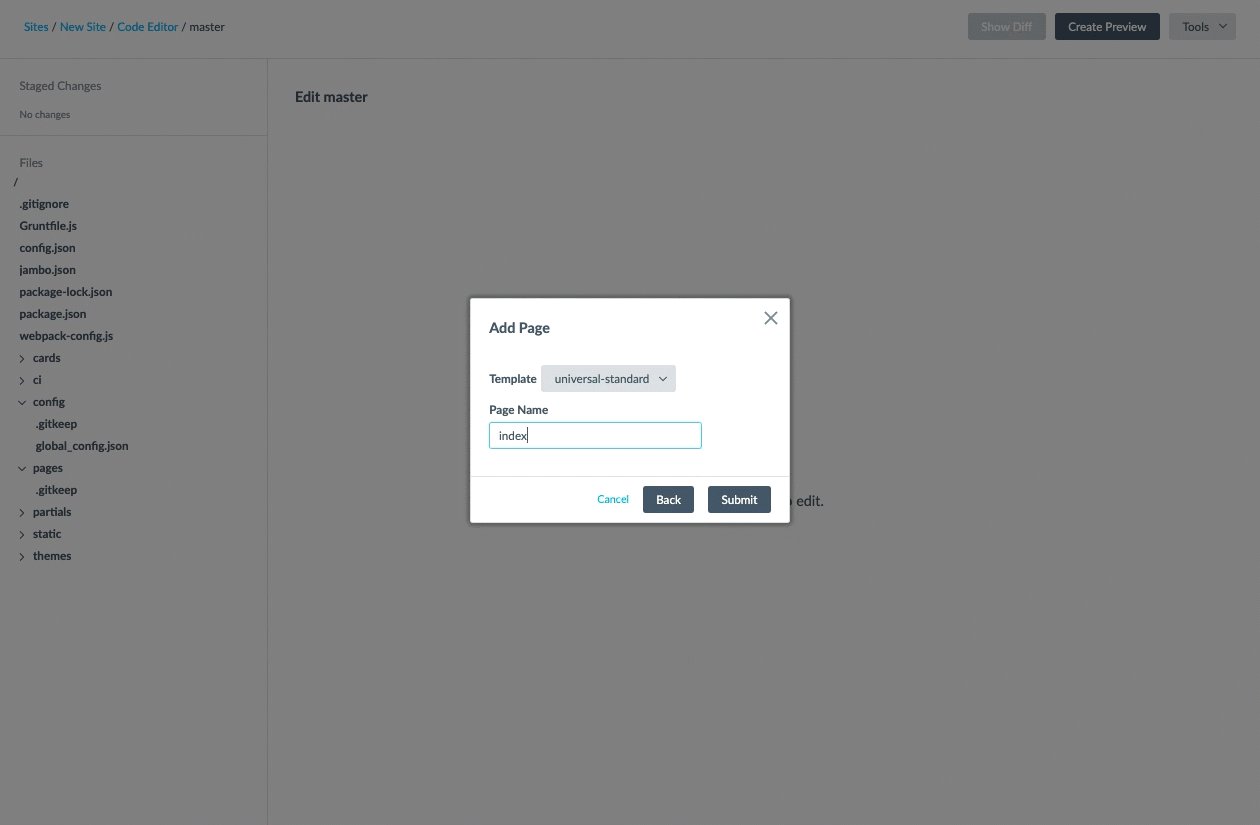
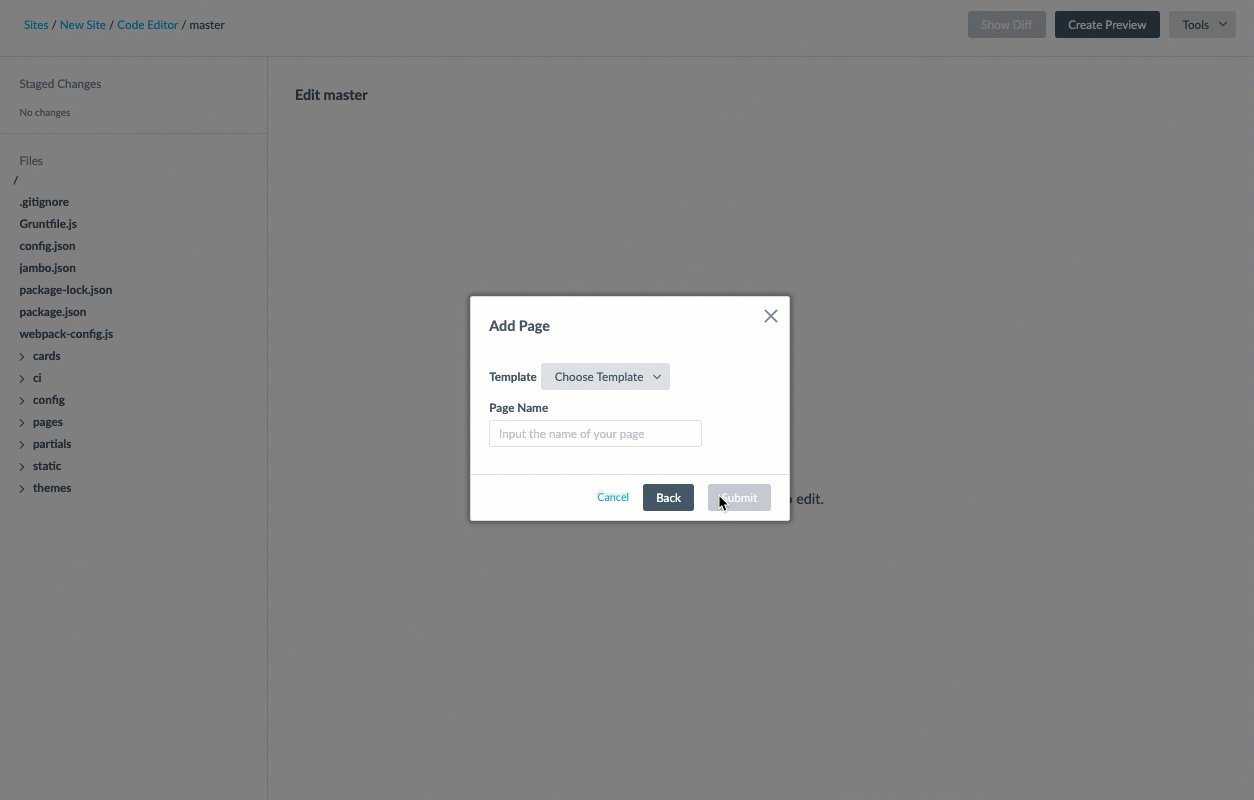
To add a page, click Tools > Jambo Commands, then select to Add Page. This will open the Add Page modal where you will specify:
- Page Template - The page template to create the page from. This determines the layout of your page.
- Page Name - The name of the files that will be added for the page. This determines the URL path for that page, so choose something that is user-friendly.
Creating Universal Search Pages

For universal pages you will always select the universal template option.
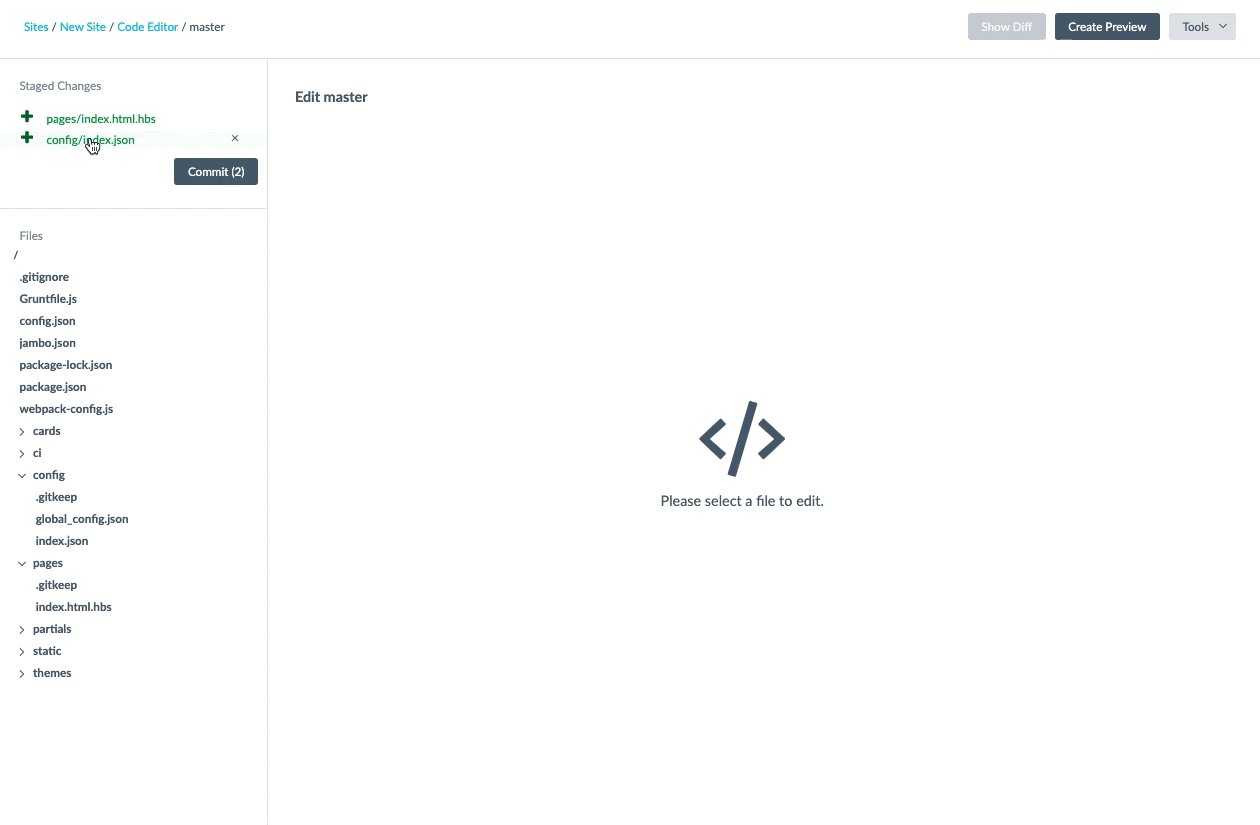
Name your universal page “index” and thus your universal search files named pages > index.html.hbs and config > index.json.
In web development, index.html is the root page recognized almost universally by browsers and applications. This means that when a user visits the domain you provide, like search.yourbranddomain.com, it is equivalent to visiting the /index.html page, or search.yourbranddomain.com/index.html. To read more about how index.html works, we recommend reading
this article
which gives a well-rounded tutorial.
By adding this page, you will ensure that the universal search is the first page users will land on when inputting a query.
Creating Vertical Search Pages

If you want to have multiple verticals remember that you’ll need to create a different page for each vertical search.
When the modal opens, select one of the vertical templates. We recommend you name the vertical pages a user-friendly name, like “faqs”, “locations”, “doctors”, or “branches”. You will need to go to the pages JSON file and ensure that you properly specify the vertical key in order to see Search results!
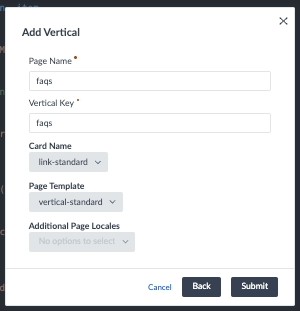
However, when adding a vertical page, we recommend you use the Add Vertical Jambo command instead, which allows you to specify the vertical key and card type, in addition to the page name and page template, during the initial setup. You can use this command when adding a vertical page but not when adding a universal page.

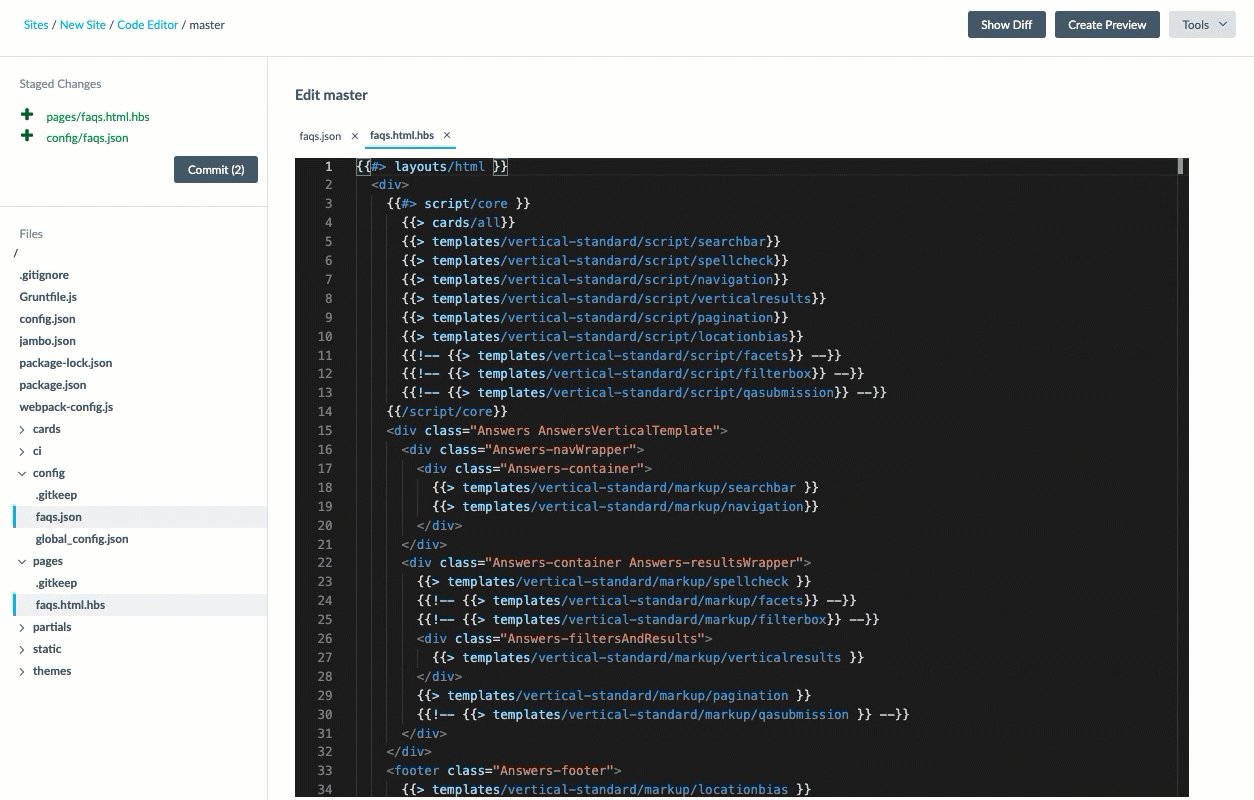
Pages File Structure
Upon creating your pages, notice that each page (whether universal or vertical) is defined with two files:
- A
pages > [pageName].html.hbsHandlebars file that defines the layout of that page - A
config > [pageName].jsonJSON file that defines the settings of the page
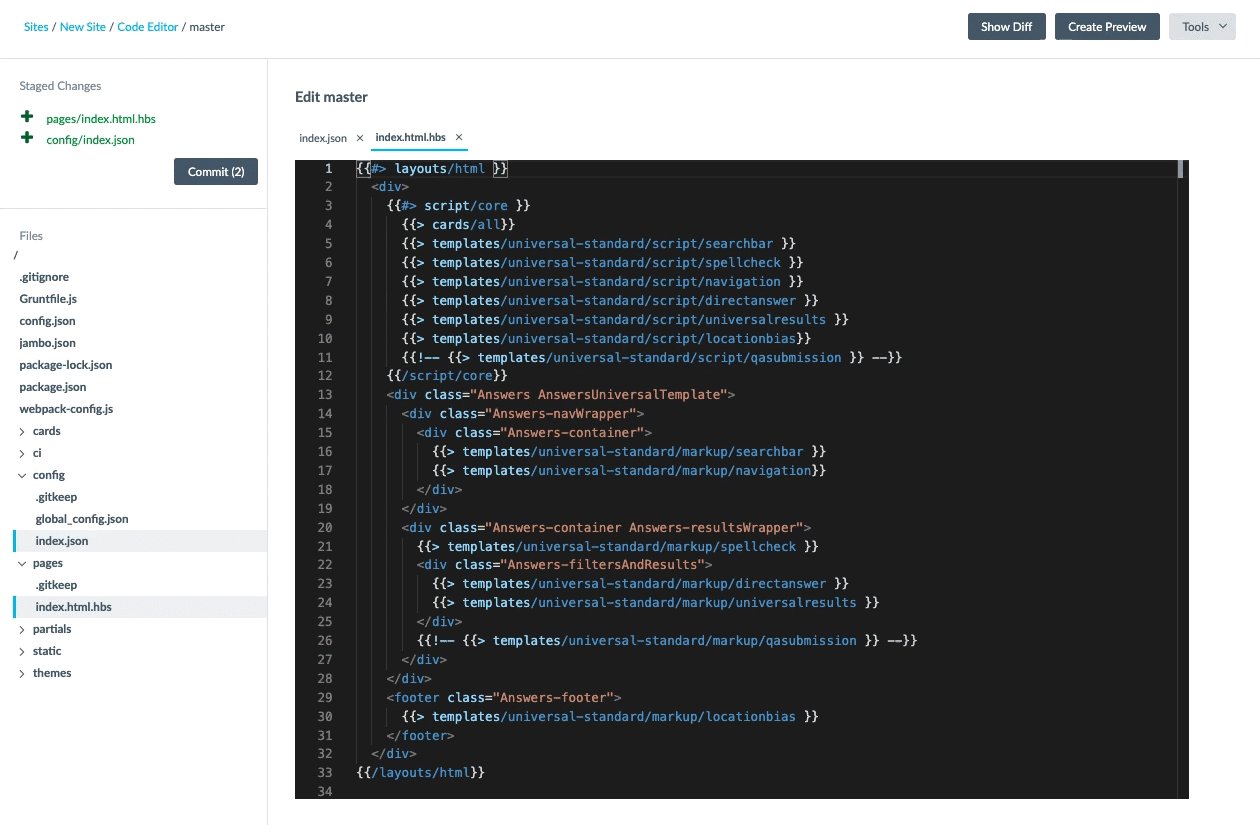
Pages - Handlebars File
Handlebars is a templating language used by Jambo to make it easy and fast to build and deploy page layouts. The Pages Handlebars file in the Answers Hitchhiker Theme may look something like this:
{{#> layouts/html }}
{{#> script/core }}
{{> cards/all}}
{{> templates/universal/script/searchbar }}
{{> templates/universal/script/spellcheck }}
{{> templates/universal/script/navigation }}
{{> templates/universal/script/directanswer }}
{{> templates/universal/script/universalresults }}
{{> templates/universal/script/locationbias}}
{{!-- {{> templates/universal/script/qasubmission }} --}}
{{/script/core}}
<div class="Answers AnswersUniversalStandard">
<div class="Answers-navWrapper">
<div class="Answers-container">
{{> templates/universal/markup/searchbar }}
{{> templates/universal/markup/navigation}}
</div>
</div>
{{> layouts/overlay-suggestions }}
<div class="Answers-container Answers-resultsWrapper">
{{> templates/universal/markup/spellcheck }}
{{> templates/universal/markup/directanswer }}
<div class="Answers-filtersAndResults">
{{> templates/universal/markup/universalresults }}
</div>
{{!-- {{> templates/universal/markup/qasubmission }} --}}
</div>
</div>
<div class="Answers-footer">
{{> layouts/yext-logo }}
{{> templates/universal-standard/markup/locationbias }}
</div>
{{/layouts/html}}You’ll see that this is really just a collection of the different components from the Search SDK, with some HTML notations to define where the components should go on the page.
The top half of the template is creating the script tags needed to add the various SDK components at run-time. Here, the components are specified by /script/:
{{> templates/universal/script/searchbar }}
{{> templates/universal/script/spellcheck }}
{{> templates/universal/script/navigation }}Below that, you’ll see the markup associated with each of these components to describe where these should go in HTML. The components are listed in order of how they appear on the page. Therefore, in this code block, the search bar is located above the navigation, which is then above the spellcheck, and so on.
<div class="Answers-navWrapper">
<div class="Answers-container">
{{> templates/universal/markup/searchbar }}
{{> templates/universal/markup/navigation}}
</div>
</div>
<div class="Answers-container Answers-resultsWrapper">
{{> templates/universal/markup/spellcheck }}
</div>Notice after templates/ is the name of the page template (in this case universal). This will be filled in with whichever template the page you’re looking at is using.
You’ll learn more about Handlebars and how to modify these pages in the Updating Results Page Components and Updating Results Page Structure unit.
Pages - JSON File
The JSON file for each vertical page controls the settings for that vertical. By default, most of the settings you specify for the vertical, including the card type, will carry over into the universal search page as well. This is to help make sure you don’t have to specify the same configuration multiple times.
The JSON file for the universal page controls settings for that page, as well as any overrides for a vertical on universal search, e.g., if you want the vertical to look different on universal search compared to vertical search. But, more on that later.
The vertical JSON file for a vertical with map page may look like this:
{
"verticalKey": "restaurants",
"pageTitle": "Restaurant Search",
"componentSettings": {
"Map": {
"mapProvider": "MapBox",
"apiKey": "pk.eyJ1IjoieWV4dCIsImEiOiJqNzVybUhnIn0.hTOO5A1yqfpN42-_z_GuLw"
}
},
"verticalsToConfig": {
"restaurants": {
"cardType": "LocationCard"
}
},
"metaDescription": "",
"canonicalUrl": "",
"keywords": ""
}Note: The actual files have additional properties commented out for your convenience to make it easier for you. There are also descriptions of the properties, in case you need a reminder after this training!
True or False: You need to create a page for each tab in the Search experience navigation you're building, including universal.
What does the Handlebars file for each page do?
What should you name the main page in your experience (the universal search page for a full search experience or the single vertical in a vertical-only experience)?
To create a single vertical experience (e.g., a restaurant locator), you need to add:
High five! ✋

