Results Page Templates | Yext Hitchhikers Platform
When adding a page with Jambo, you must select a page template. Page templates determine the layout of your universal or vertical page. This reference doc will walk you through what each template option looks like.
Universal Section Template
universalSectionTemplate is an optional property you can include in your verticalsToConfig object. This property will modify the layout of your result cards on universal search and is typically required when using the vertical grid page template.
| Page Template | Property | Universal Section Templates |
|---|---|---|
| Universal Standard | universal-standard |
|
| Vertical Standard | vertical-standard |
standard |
| Vertical Grid | vertical-grid |
grid-two-columns, grid-three-columns, grid-four-columns |
| Vertical Full Page Map | vertical-full-page-map |
standard |
| Vertical Map | vertical-map |
standard |
In many cases, you’ll want to stick with the standard stacked layout, like for location or FAQ verticals. However, for verticals like products, menu items, or services, you may want to try one of the additional options. Keep in mind that the standard card variations provide opportunity to display more content due to the horizontal real estate of the card.
If you want to use the grid layout on universal search and the standard stacked layout on vertical search, no problem! You’ll just want to make sure that you override the vertical in verticalsToConfig which you can read more about
here
.
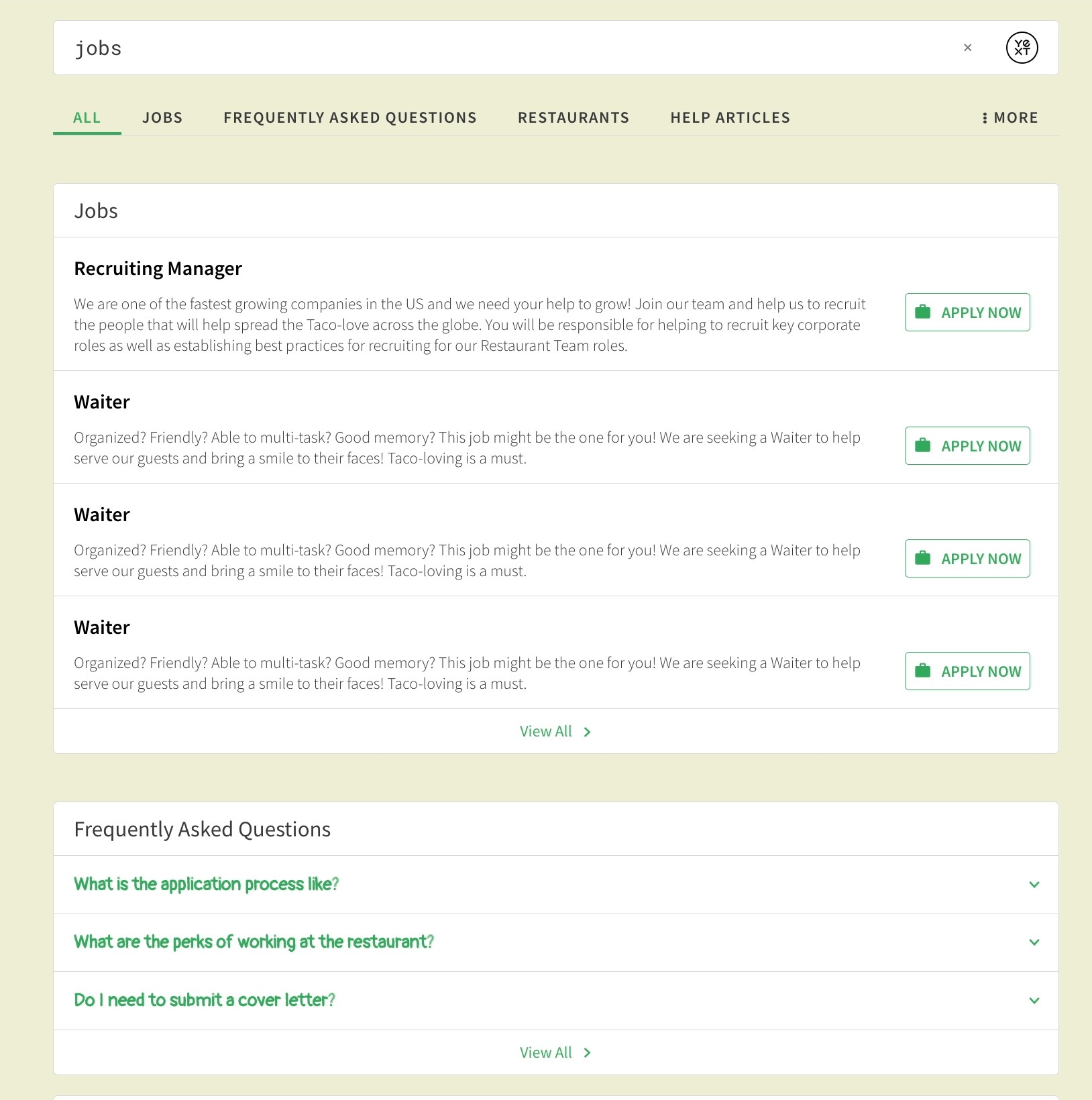
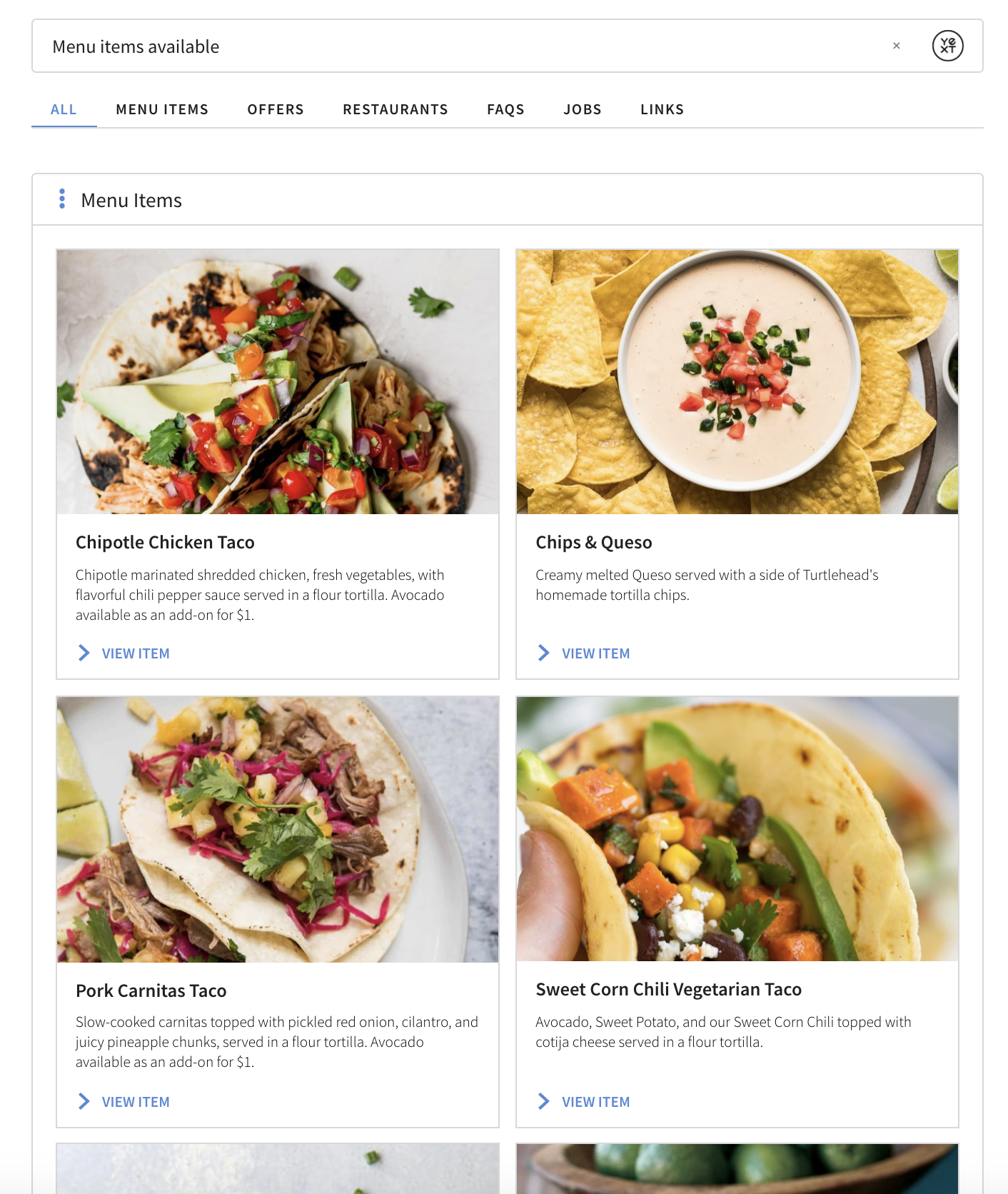
Universal Standard

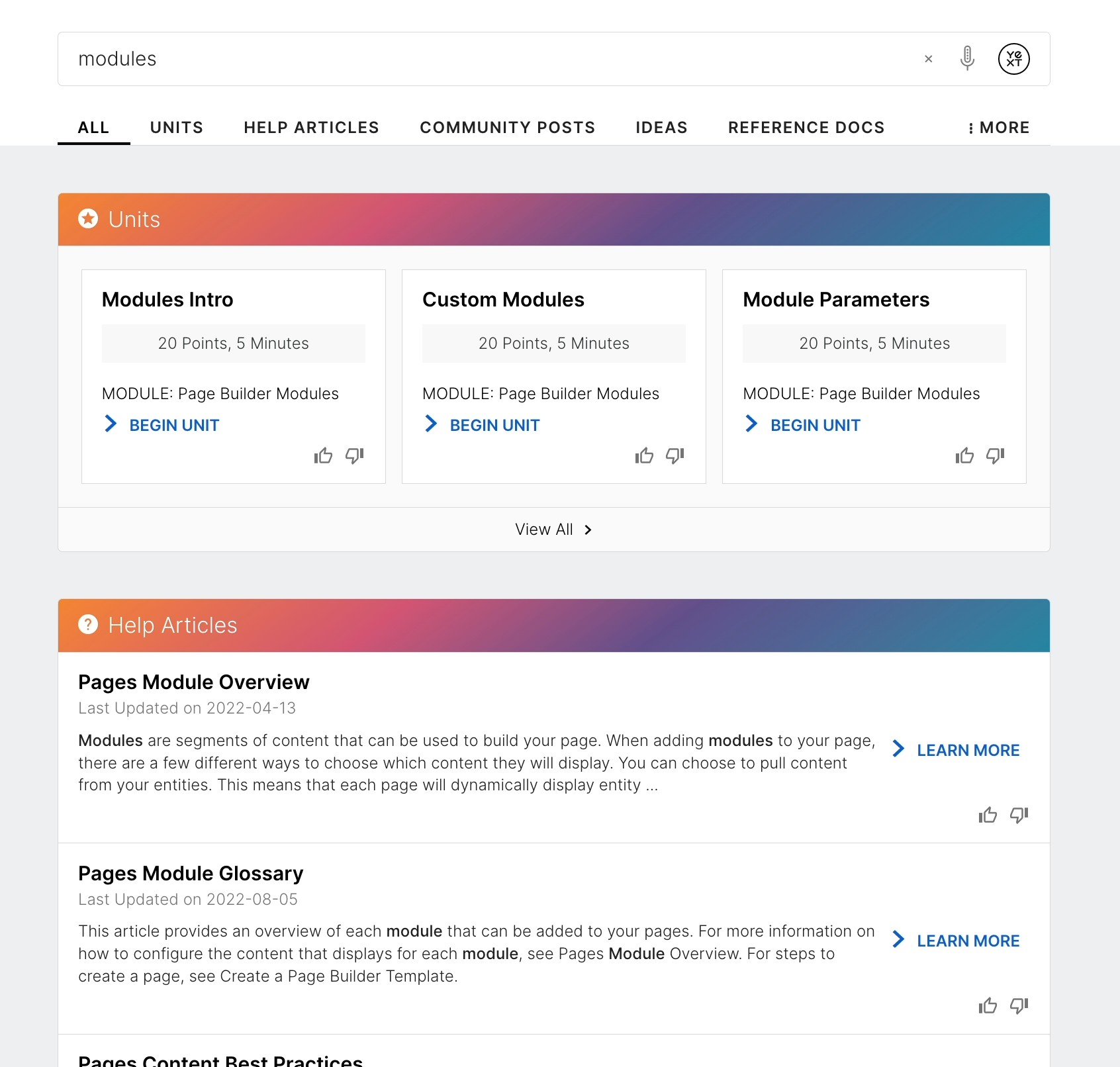
Universal Grid
This can either be 2, 3, of 4 columns by utilizing the universalSectionTemplate property in a pages JSON file. See examples in the vertical grid section.

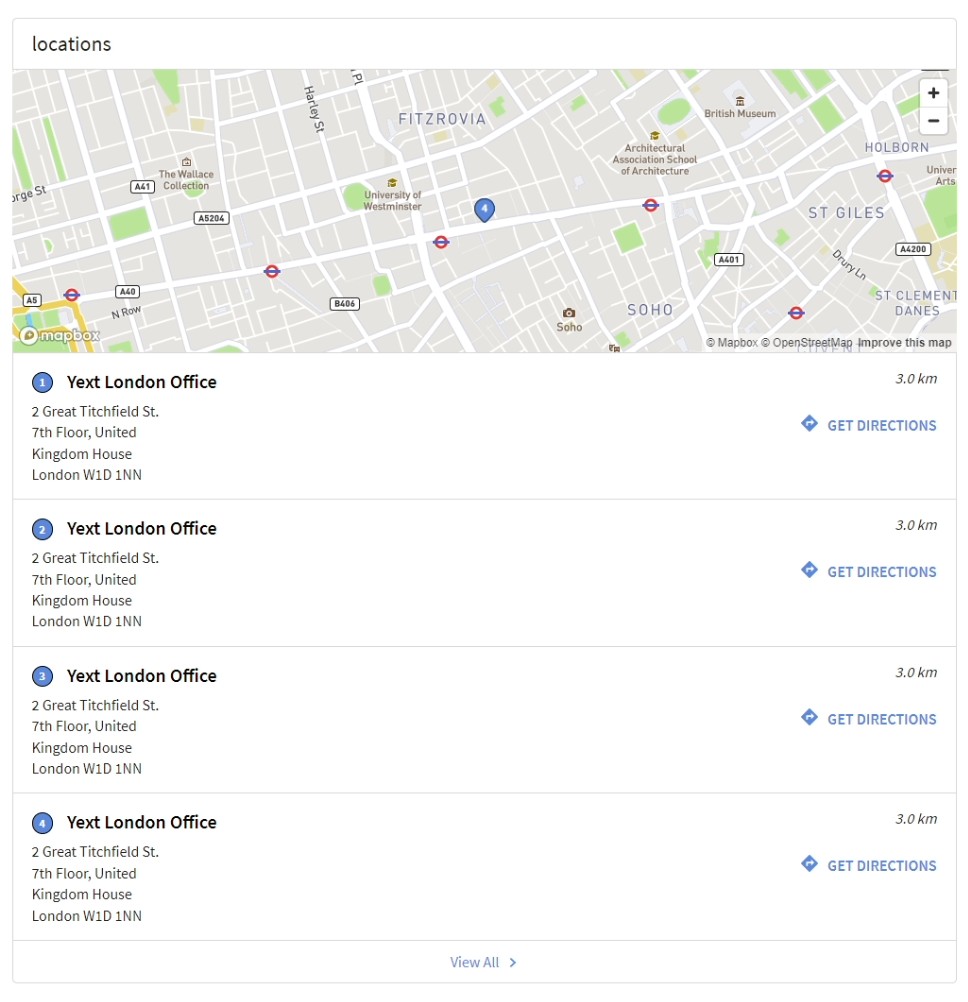
Universal Standard Map

Vertical Grid
The vertical-grid page layout and the grid section template are both paired well with the product-prominentimage and product-prominentimage-clickable cards.
2 Column Grid
Recommended to be paired with the product-prominentimage card
- Pages handlebars:
<div class="Answers-container Answers-resultsWrapper Hitchhiker-2-columns"> - Universal section template:
grid-two-columns

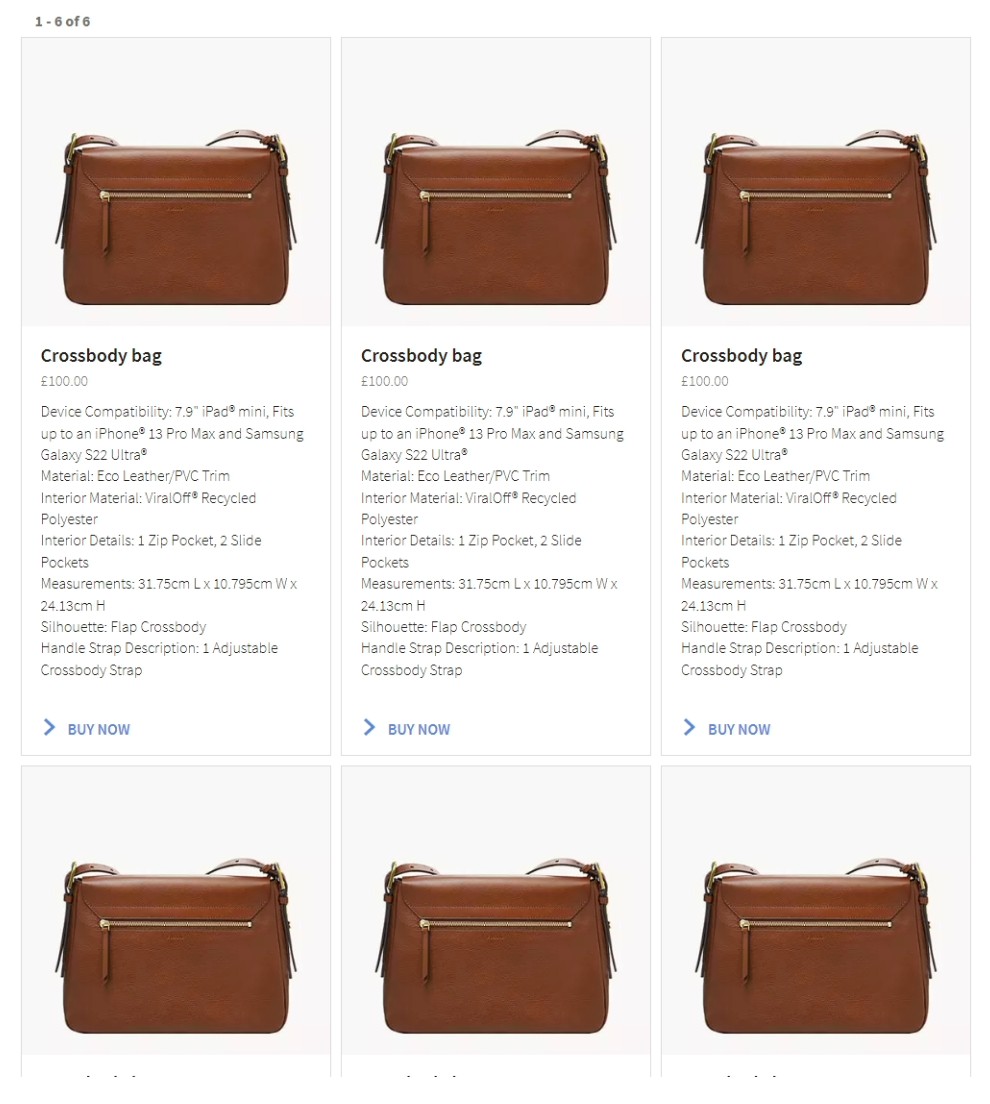
3 Column Grid
Recommended to be paired with the product-prominentimage card
- Pages handlebars:
<div class="Answers-container Answers-resultsWrapper Hitchhiker-3-columns"> - Universal section template:
grid-three-columns

4 Column Grid
Recommended to be paired with the product-prominentimage card
- Pages handlebars:
<div class="Answers-container Answers-resultsWrapper Hitchhiker-4-columns"> - Universal section template:
grid-four-columns

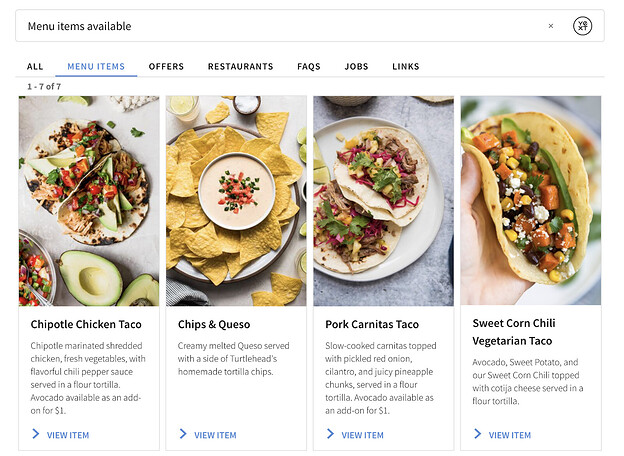
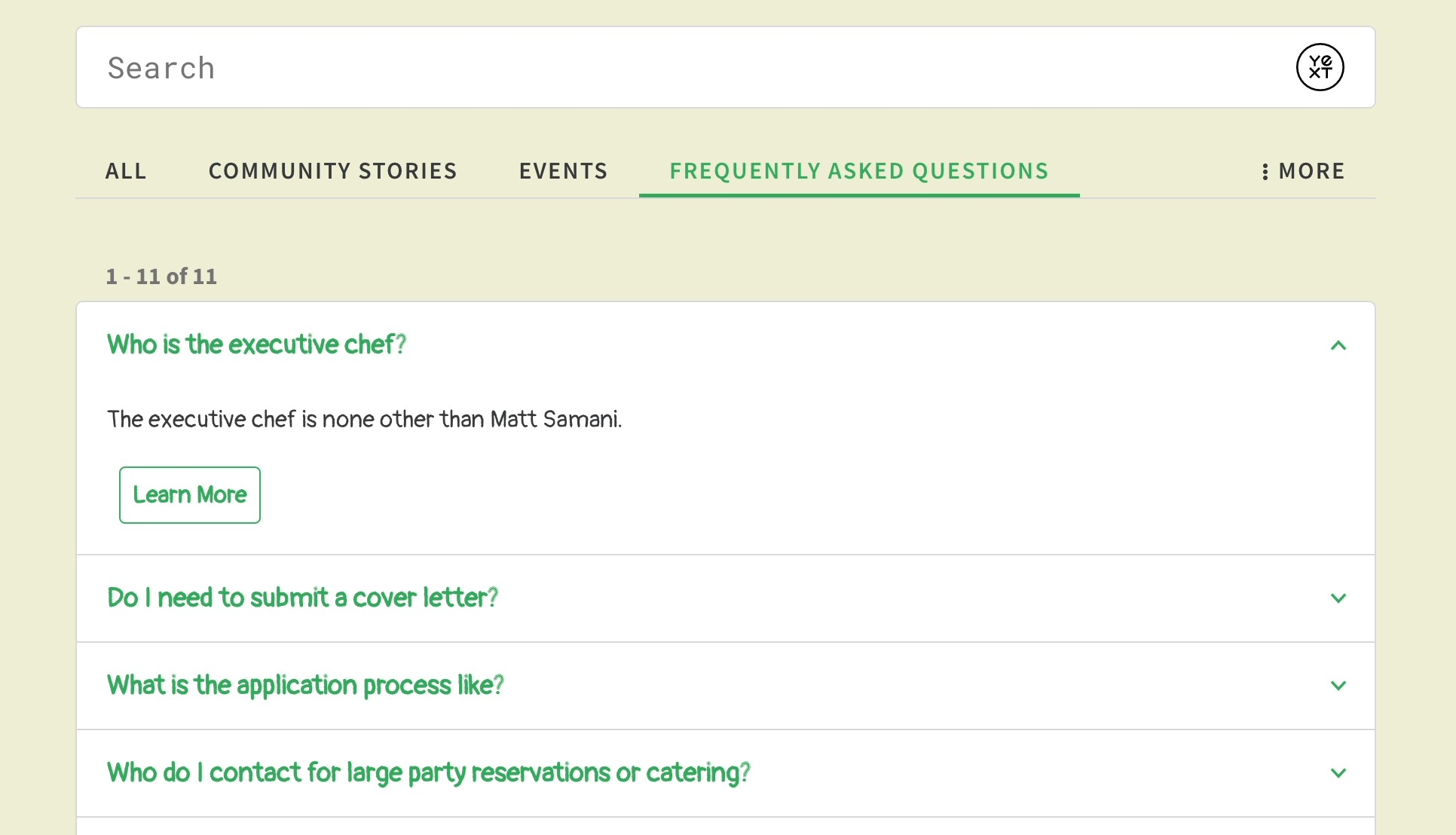
Vertical Standard

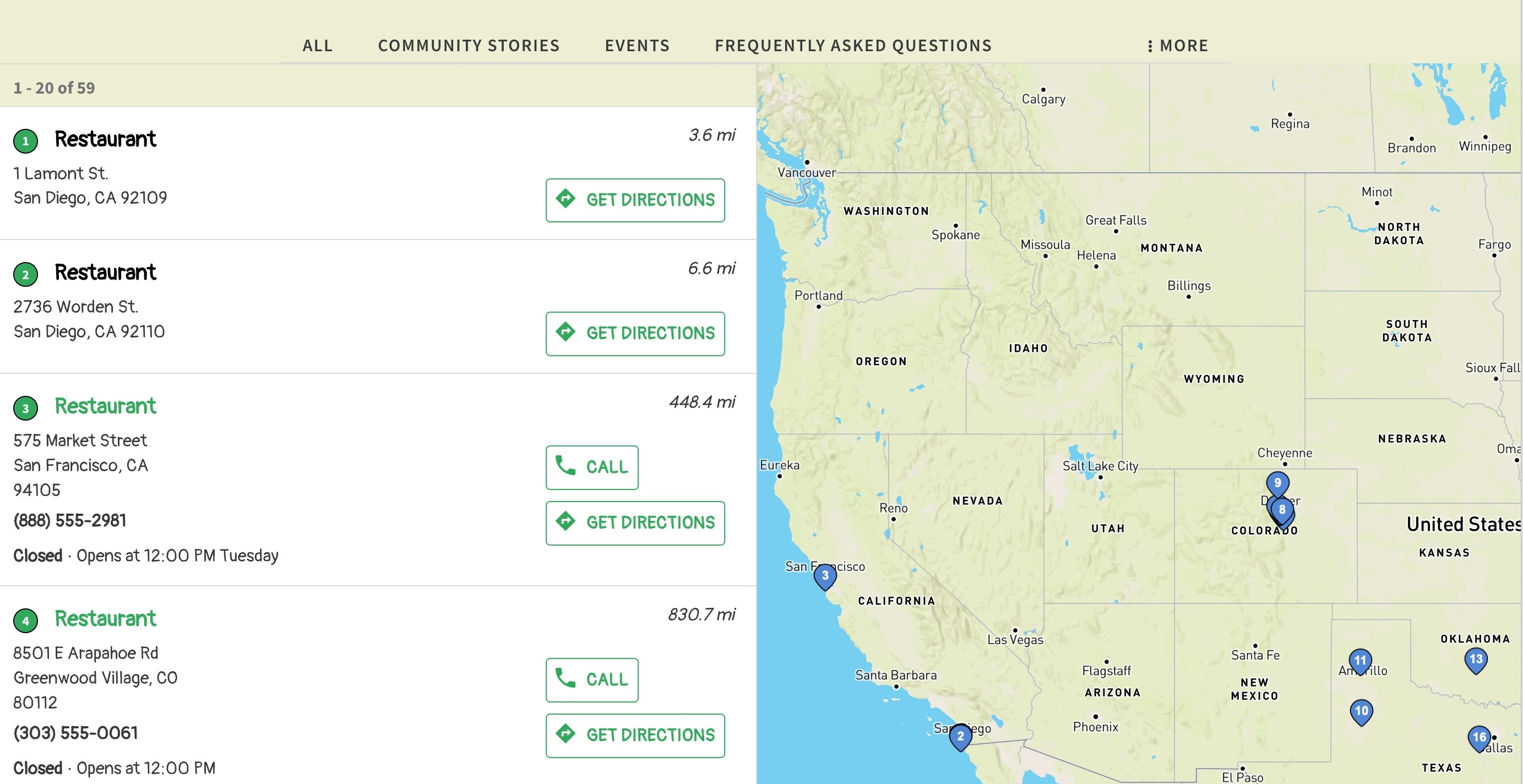
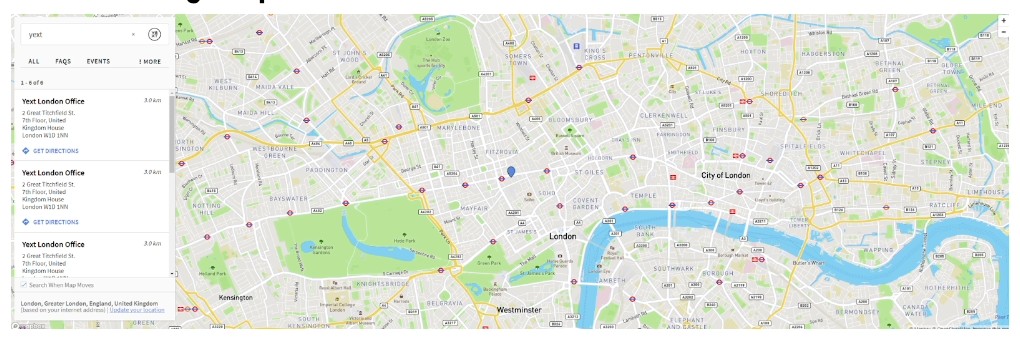
Vertical Full Page Map
You must be on Theme v1.20 or above to use the vertical full page map.

Vertical Map