Page URL Writebacks | Yext Hitchhikers Platform
Overview
For users that power Listings website URLs using Pages , Yext offers a first-class feature that keeps your Pages URLs in lockstep with your entities! This ensures that any time your Pages URLs are updated, the entities (and therefore Listings) are updated in real-time automatically.

Keeping this information in lockstep is crucial to ensure end-users always see consistent and brand-verified information.
The URL Writeback
This functionality is made possible by the “URL Writeback” system.
Whenever a page is published or updated, Yext can be configured to automatically “write” that URL back to its corresponding entity profile.
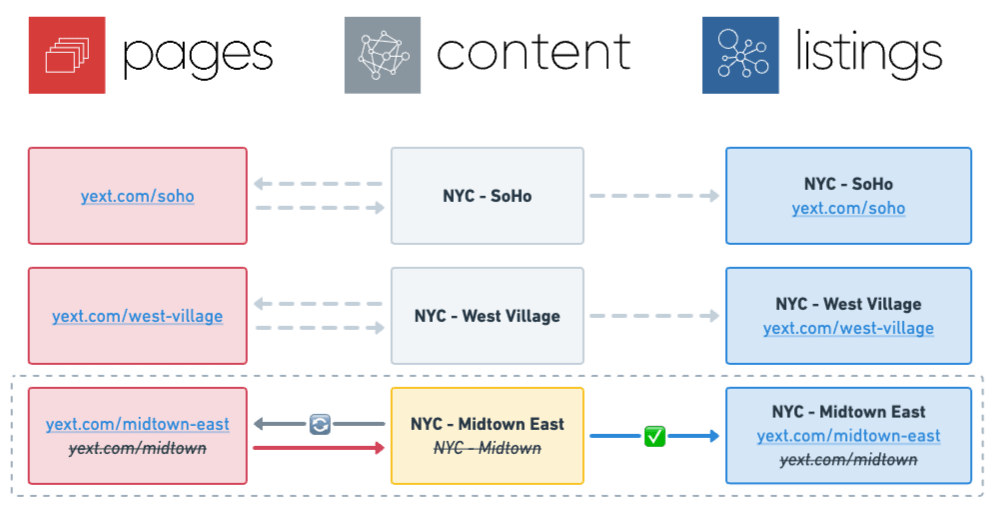
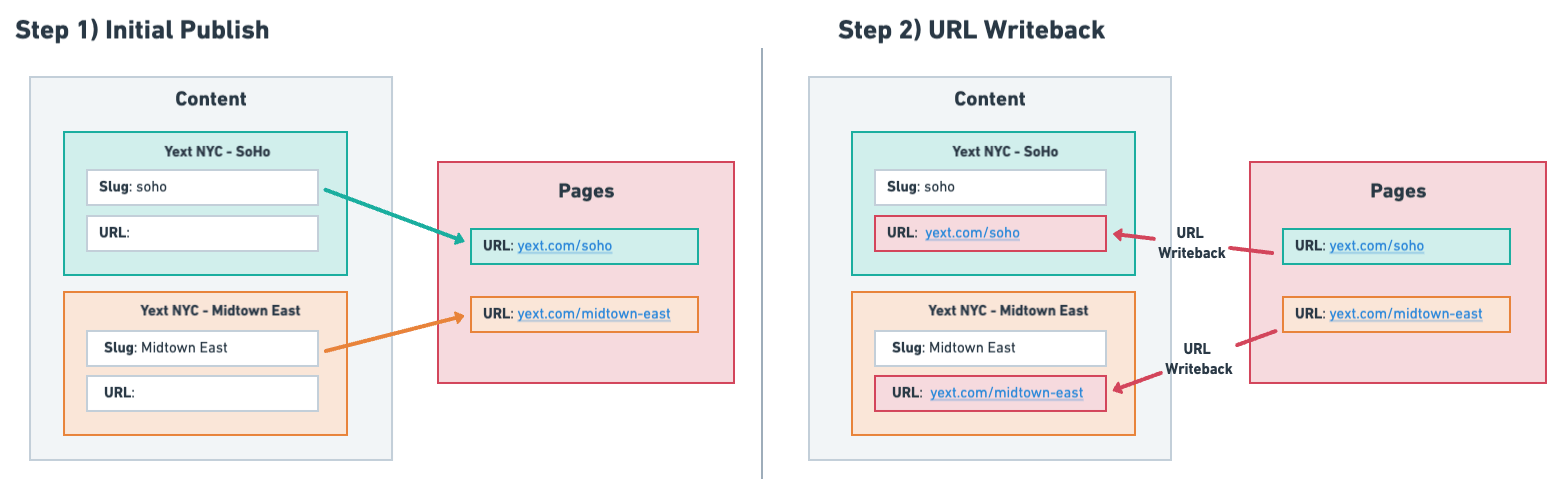
Refer to the image below:

- In the left section of the diagram, the data from two entities are used to create pages.
- In the right section, once the Pages are published to the web, each URL is written to its corresponding entity profile. From there, you are free to map that data to the
websiteUrlfield for Listings.
URL Writeback Triggers
There are several scenarios where writebacks are triggered:
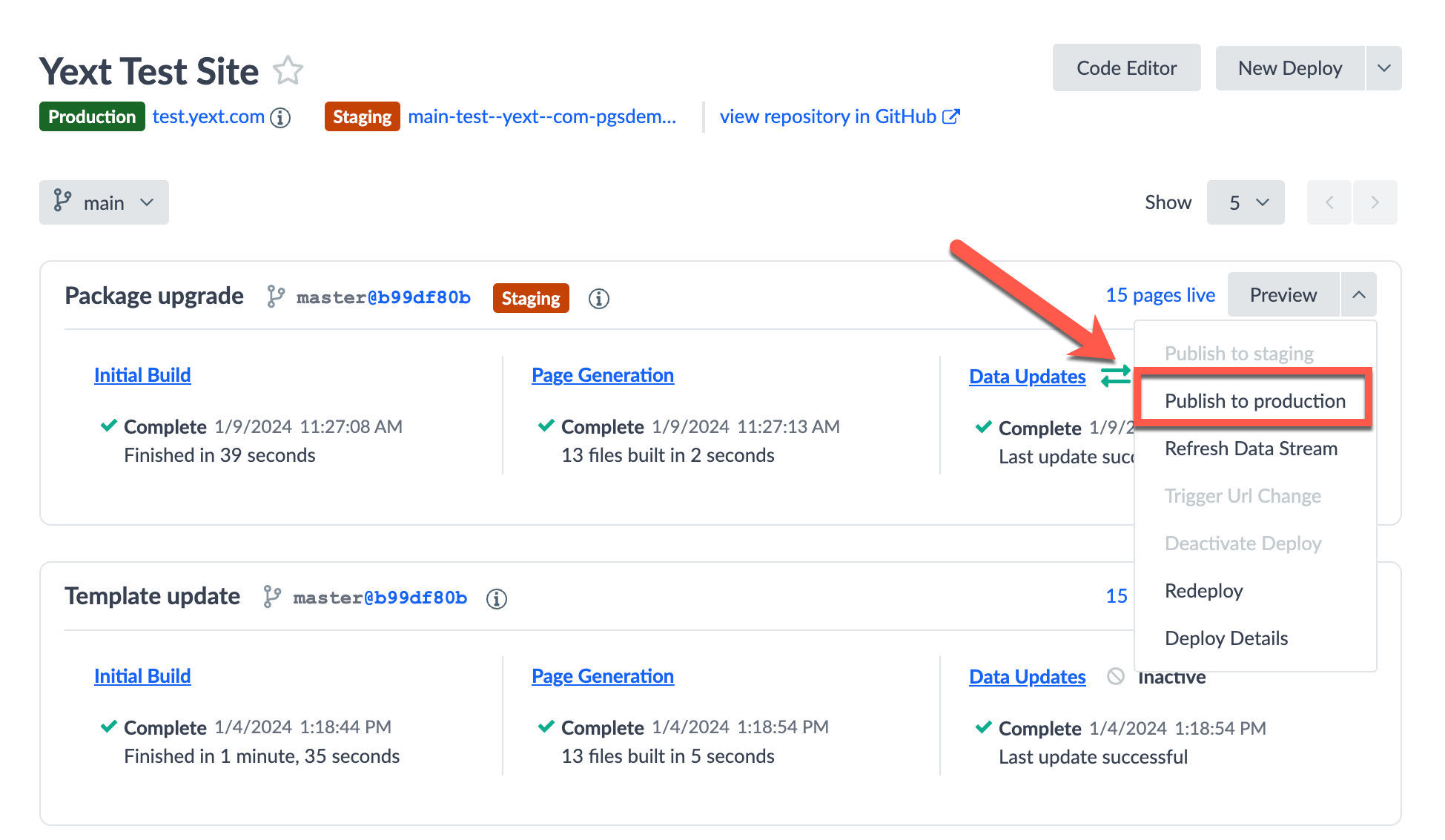
Deployment Publish to Production: Occurs when you publish a deployment to production

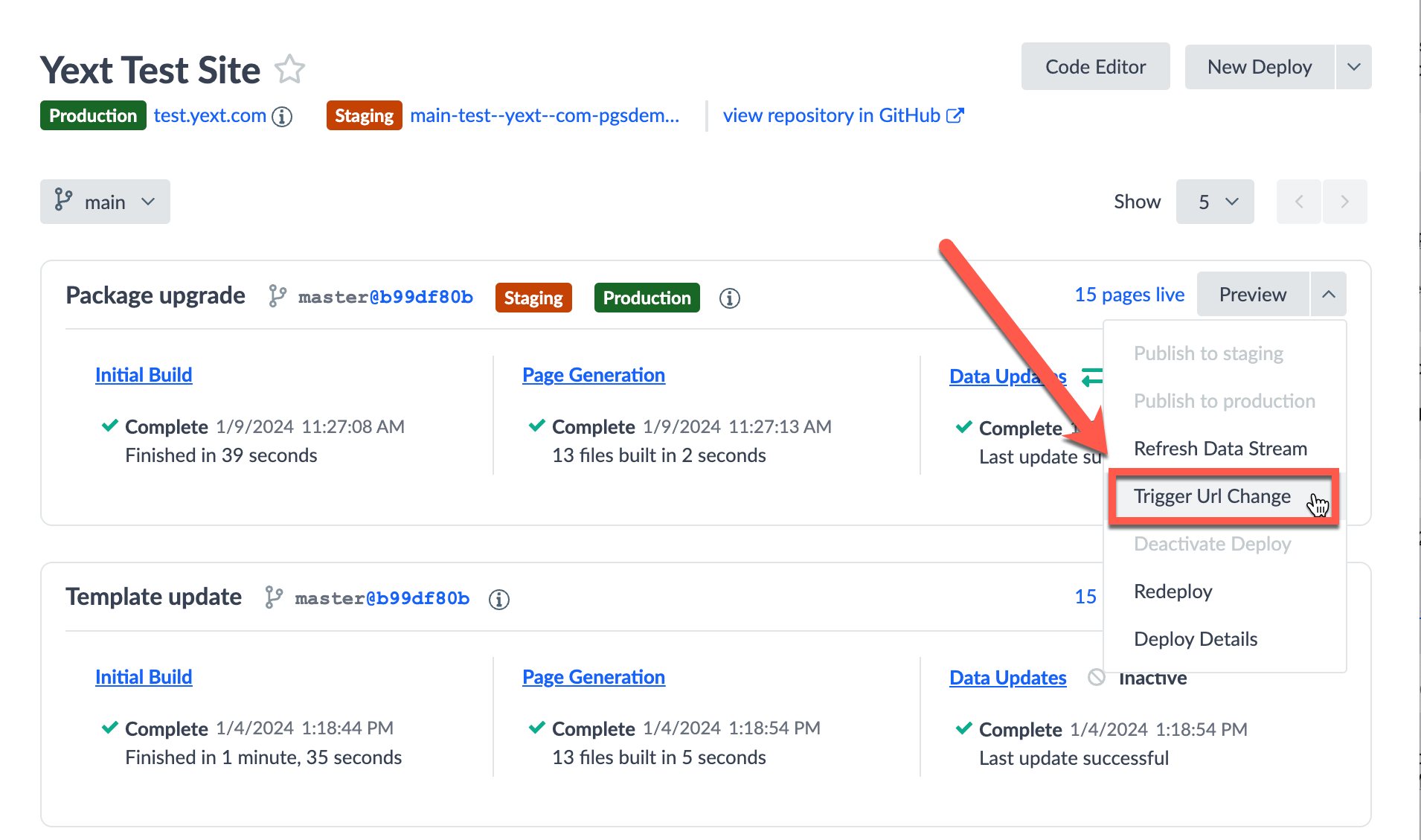
Trigger Url Change: Occurs when the “Trigger Url Change” option is selected from your deployment.

Domain Reassignment: Occurs when you reassign a different domain to your site. If a deployment is currently published to production, Yext will invoke a writeback for each entity page in your site.
Data Update: Occurs when a page is regenerated in response to an entity data update
- Each time a page in your production deployment is regenerated, Yext will invoke the URL writeback in the event the URL for the page that is updated.

- Each time a page in your production deployment is regenerated, Yext will invoke the URL writeback in the event the URL for the page that is updated.
Configuration
To configure URL writebacks, you can use the pageUrlField property within the config export of each
Stream template
. For each page generated using a template, Yext will publish each page URL to the provided field on each corresponding entity.
For example, based on the snippet below, the URL of each page based on the location.tsx template will be published to the c_pagesUrl field on each corresponding location entity.
// src/templates/location.tsx
export const config: TemplateConfig = {
stream: {
$id: "locations",
filter: {
entityTypes: ["location"],
},
fields: [
"id",
"name",
"address",
"mainPhone",
"description",
"slug",
],
localization: {
locales: ["en"]
}
},
pageUrlField: "c_pagesUrl"
};Validation Logic
Deployment Validation
If your repository has writebacks configured, Yext will perform a validation check at deployment time to help ensure your pageUrlField values are set up correctly. For each configured pageUrlField value, the validation checks that:
- The field is defined in your account.
- The field is enabled for each entity type used by the corresponding template.
- The field must be a string or URL type field and the max length of the field must be 1024 or greater.
- The field’s alternate language behavior is set to Overridable or Language Specific (applicable only if your template includes multiple language profiles).
- The field is not in use across multiple templates that write to overlapping sets of language profiles. This validation protects users from “writeback thrashing” (see below). You can think of each configured writeback as the key/value pair:
<pageUrlField, [locales]>. For example:- Say
template-a.tsx(locales:en,es) has writebacks to thec_pageUrlfield. - Then
template-b.tsx(locales:en,es) cannot also writeback toc_pageUrl(because<c_pageUrl, [en, es]>conflicts with<c_pageUrl, [en, es]>). - If
template-b.tsxwas only mapped tofrlanguage profiles, then it could be configured to also writeback toc_pageUrl. This is because<c_pageUrl, [en, es]>and<c_pageUrl, [fr]>have mutually exclusive language profiles.
- Say
If any of these conditions are not met, the deployment will fail.
“Thrashing” Validation
If you have multiple templates with overlapping entity “scopes” (i.e. they both publish to the same entity profile field), this can cause a writeback “thrashing” scenario. This is essentially an infinite feedback loop, wherein a URL writeback from one site causes a URL writeback for the other site; and then the process repeats.
To ensure your sites cannot enter this state, Pages will fail your deployment if you have the same pageUrlField configured for multiple templates that share the same underlying entity scope.
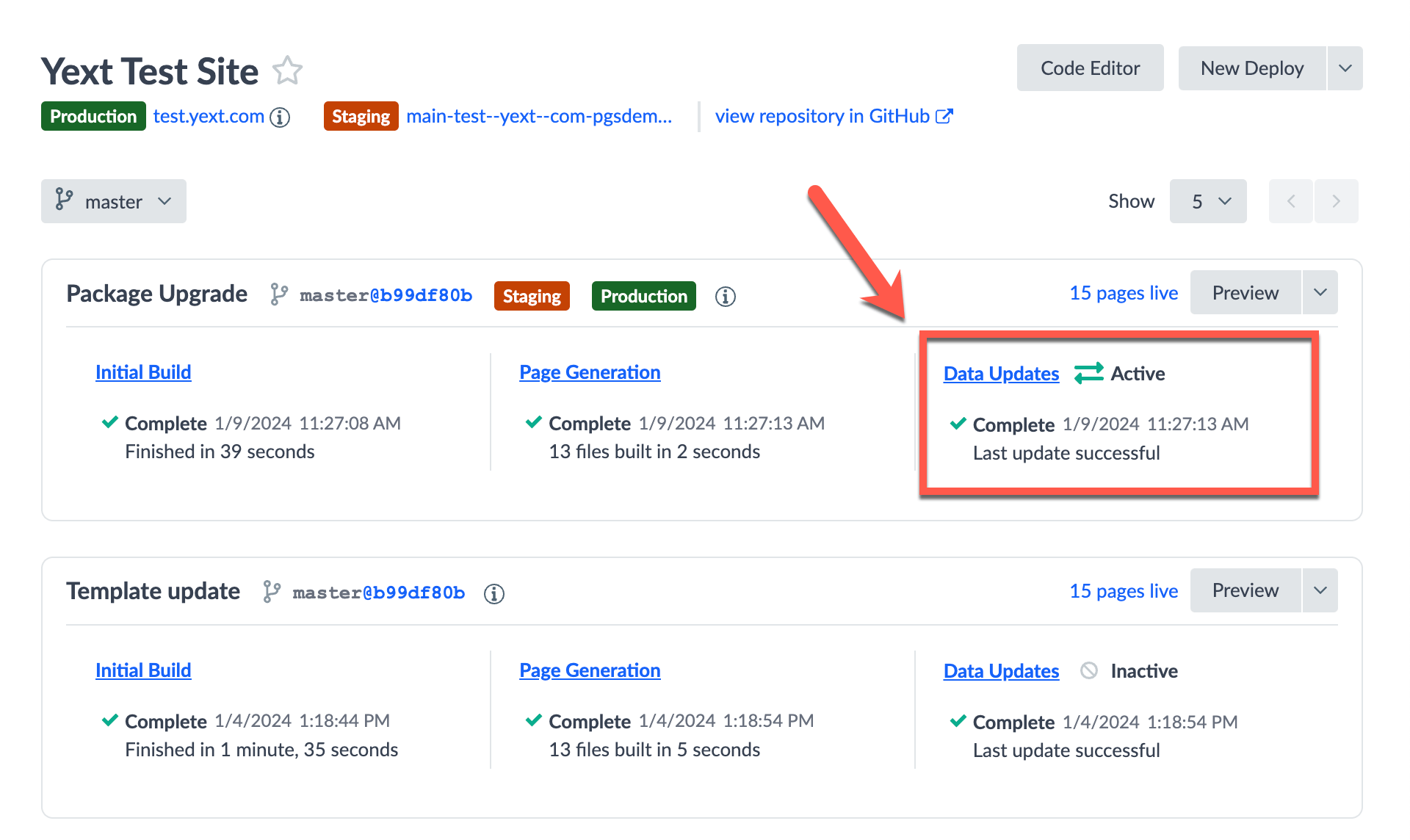
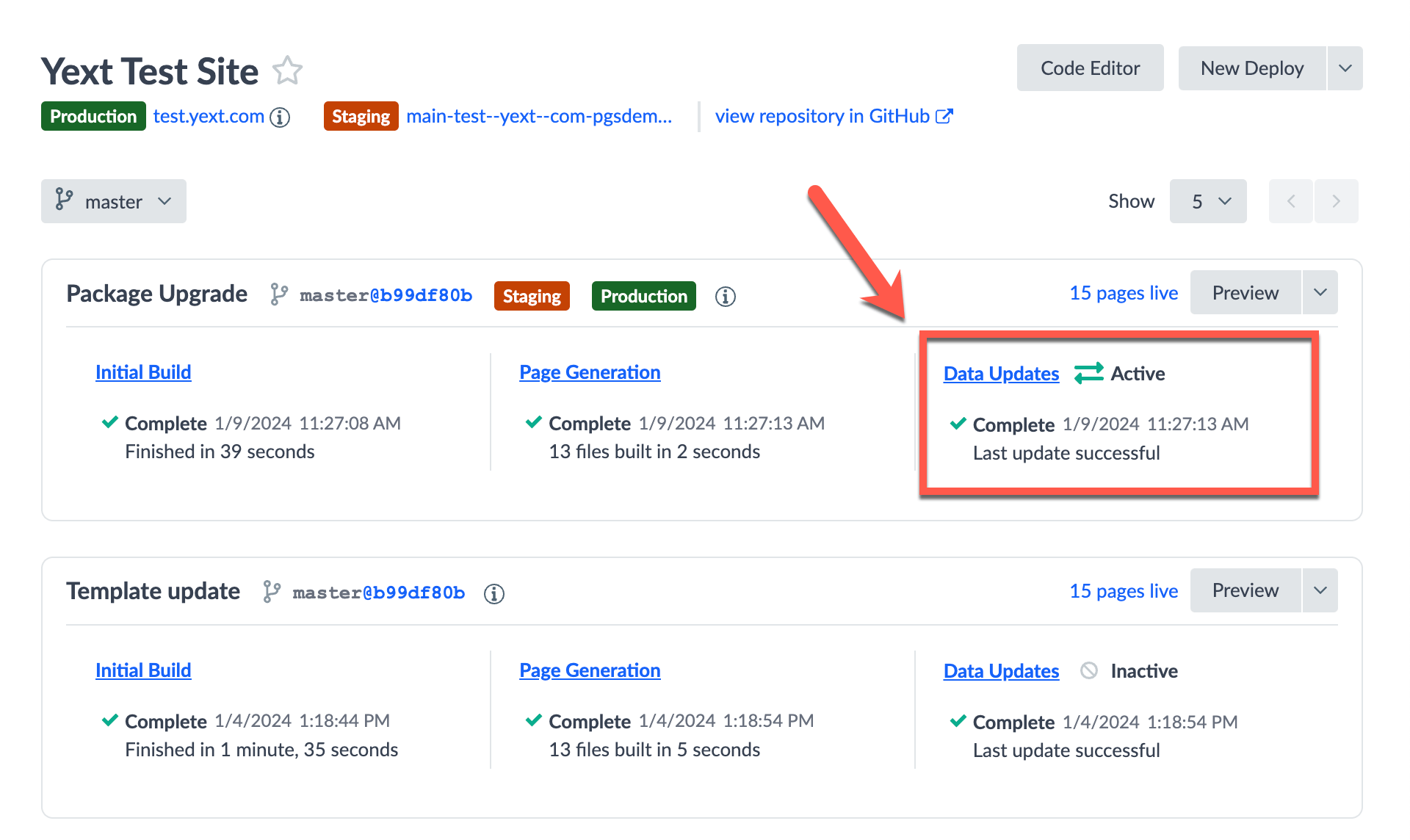
Activity & Error Monitoring
You can monitor your writeback activities via the “Data Updates” page.

In the event of writeback failures, Pages will automatically list each activity that requires attention, and provide error helpful messaging.

