Previewing Content Updates | Yext Hitchhikers Platform
Overview
Often you will want to make a change to data in your Knowledge Graph, but preview how it will impact your site before you officially make the update. This is where Pages Preview comes in.
Pages Preview allows you to preview “draft” content updates against your live production site! This is powered by a combination of Pages server-side rendering and the Knowledge Graph Suggestions system (refer to our Suggestions module to learn more).

Terminology
Refer to the list of terms below, which will be used throughout the article:
Suggestion - A Knowledge Graph feature that allows you to “suggest” a value for a field on an entity (refer to our Suggestions module to learn more).
Pages Preview - A page generated by Yext that contains “suggestion” data, instead of the “live” entity field data. These are generated based on the production version of your GitHub template code. Synonymous with page preview.
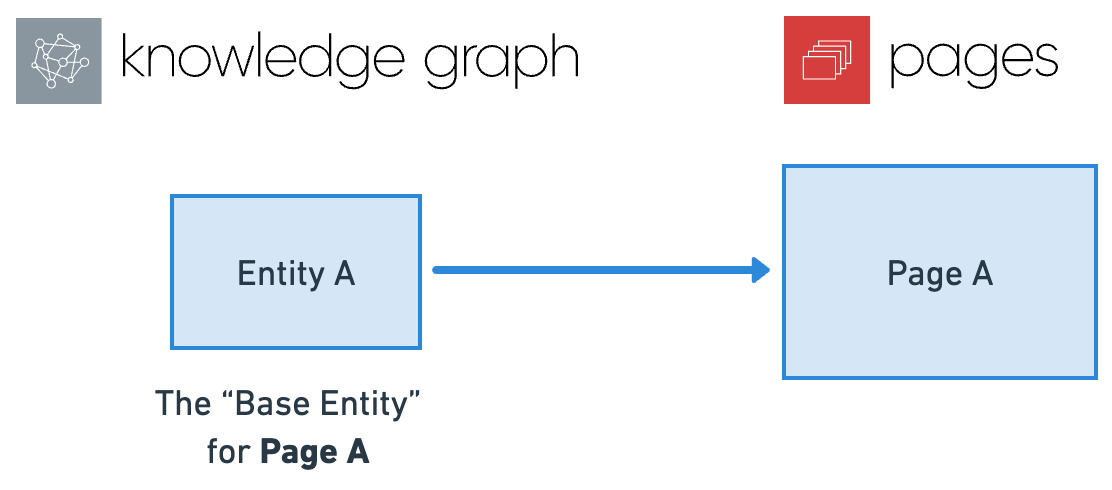
Base Entity - The “base entity” is the entity that powers a specific page.
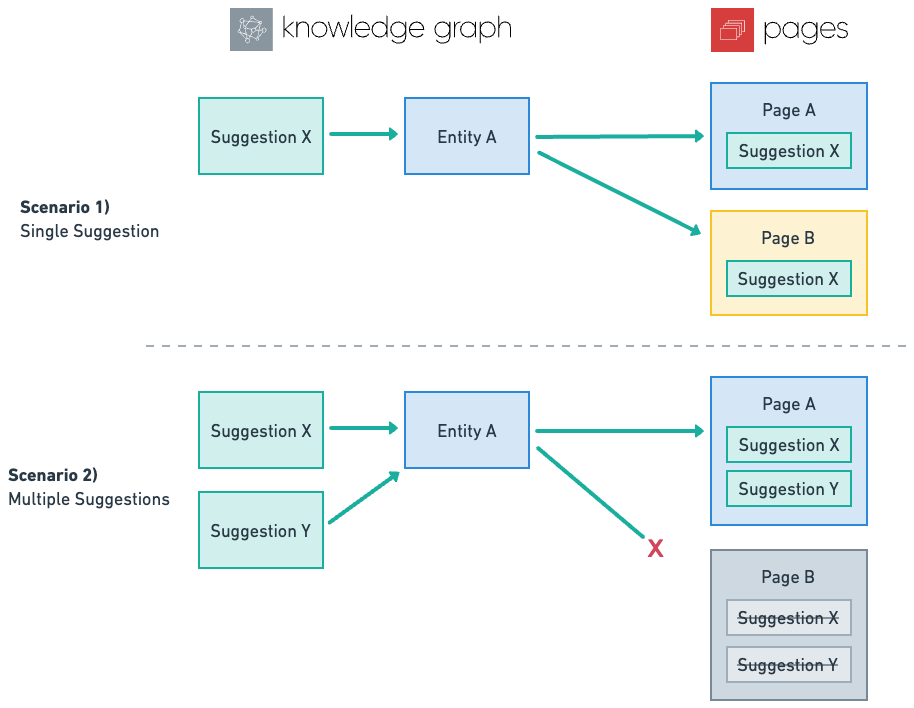
- In the example below, Entity A is the “base entity” for Page A. Page A is the “base entity page” for Entity A.

- In the example below, Entity A is the “base entity” for Page A. Page A is the “base entity page” for Entity A.
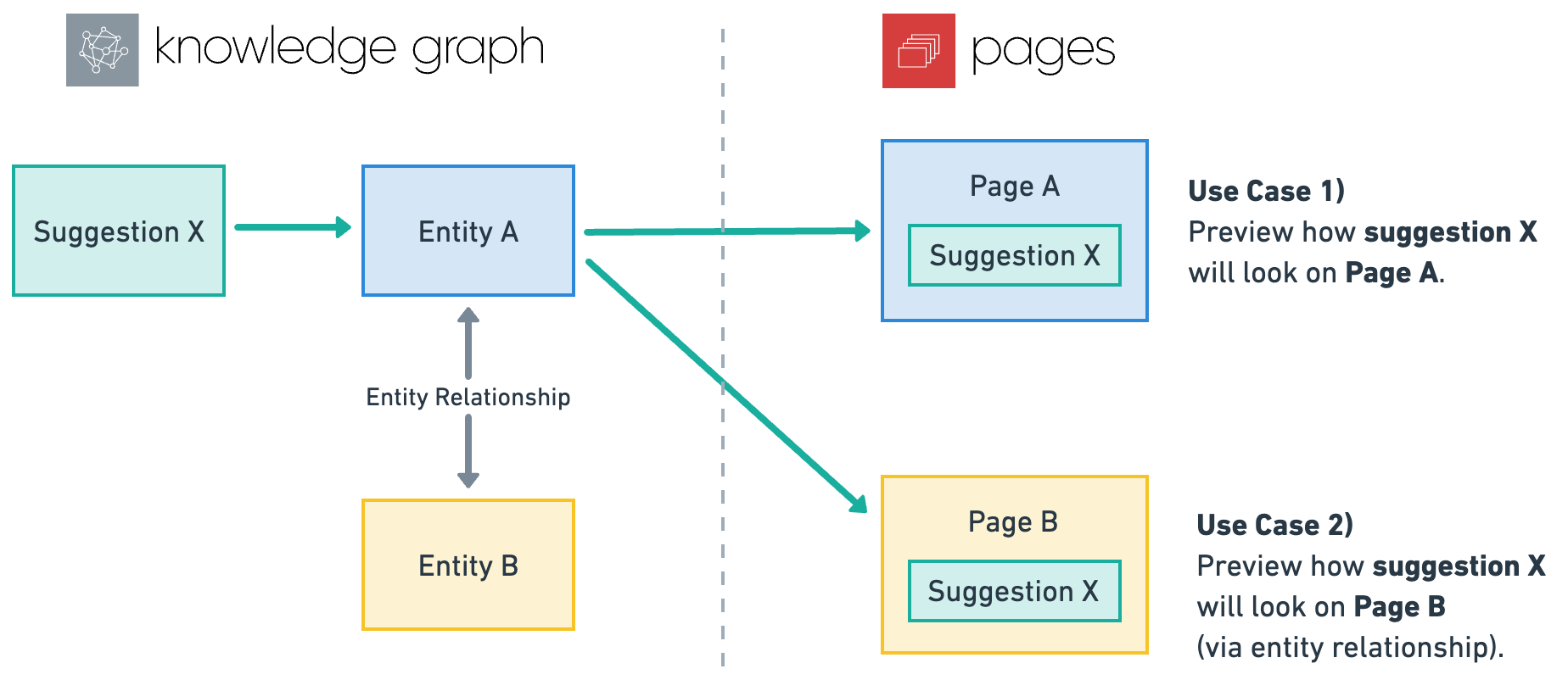
Entity Relationship - A feature in the Knowledge Graph that allows you to relate multiple entities together. For each page, this allows you to fetch data from related entities (in addition to the base entity) for server-side rendering. If you make a suggestion to an entity that is referenced by another page, you can preview how that suggestion will look across both pages.
- In the example below, Suggestion X made to Entity A can be seen on both Page A and Page B since there is an entity relationship between Entity A and Entity B.

- In the example below, Suggestion X made to Entity A can be seen on both Page A and Page B since there is an entity relationship between Entity A and Entity B.
Non-Base Entity Page - A page that references a suggestion from an entity that is not the base entity the suggestion was made on, via entity relationship.
- In the above example, Page B is a non-base entity page for Entity A and Suggestion X.
User Workflow
Previewing content updates is easy, and can be accomplished from two areas in the UI:
- Suggestions Edit
- Entity Edit
Let’s walk through both:
Suggestions Edit
Using the Suggestions Edit workflow allows you to preview one suggestion at a time and compare it to the live production page. Using the Suggestions workflow comes in handy if you want to quickly preview any content before approving a suggestion.
- You can preview each suggestion on your pages from the Suggestions workflow screen. In the navigation bar, click Knowledge Graph and then Suggestions. You will see a list of all suggested edits in your Knowledge Graph.
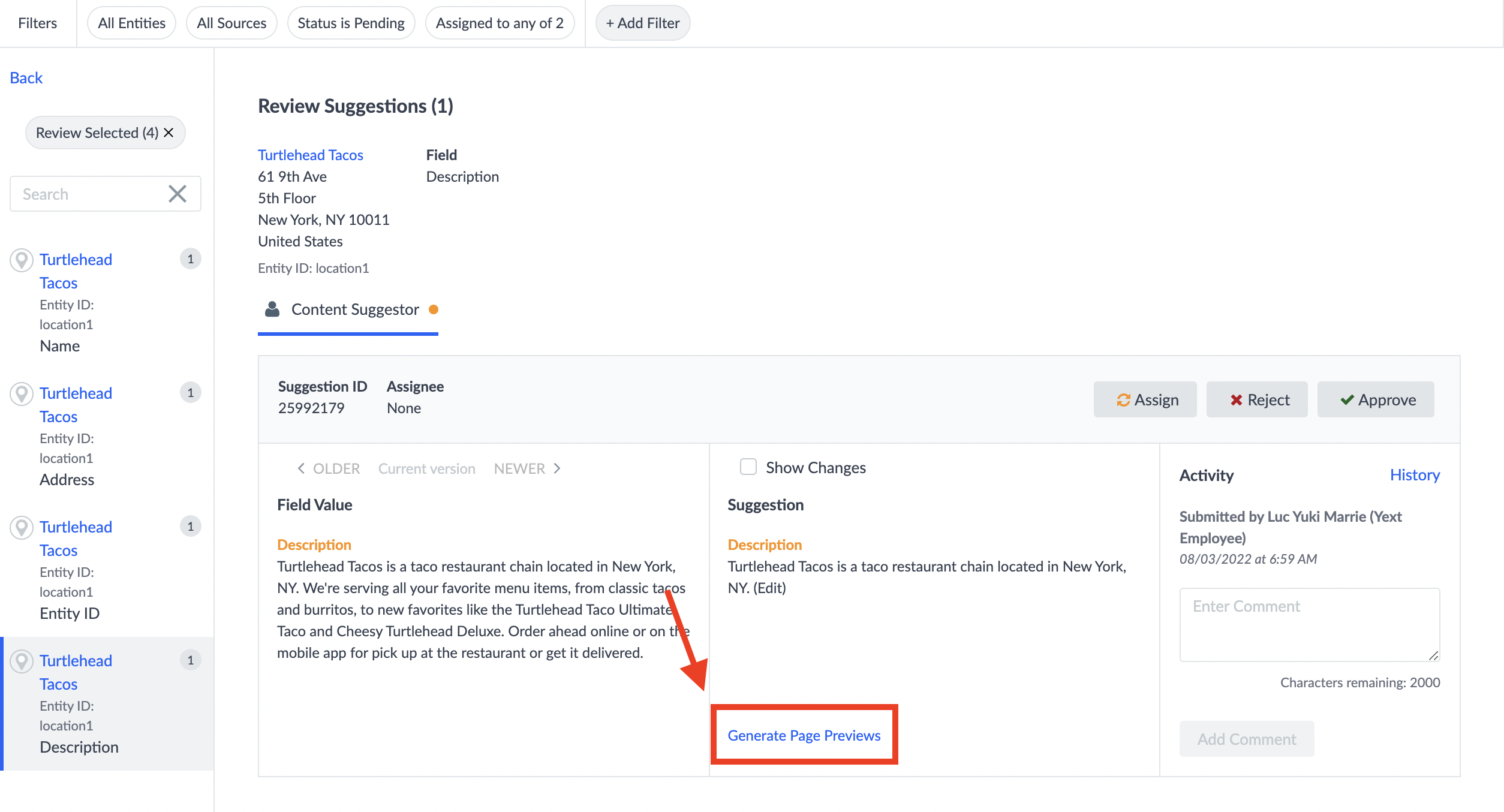
When you click into each suggested edit, you will see a side-by-side comparison of the current field value vs. the suggested edit. You can generate a page preview per suggested edit by clicking the “Generate Pages Preview” link. Refer to the screenshot below:

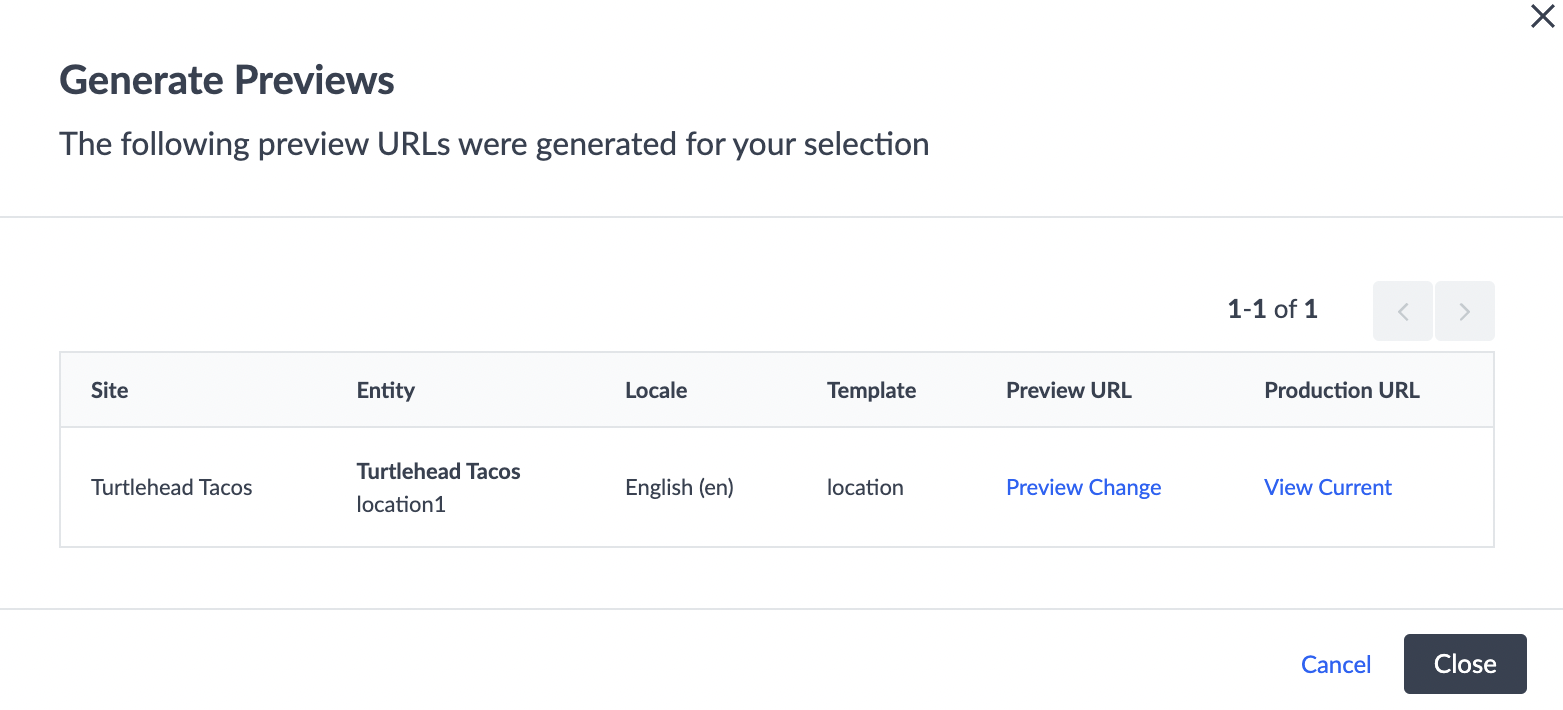
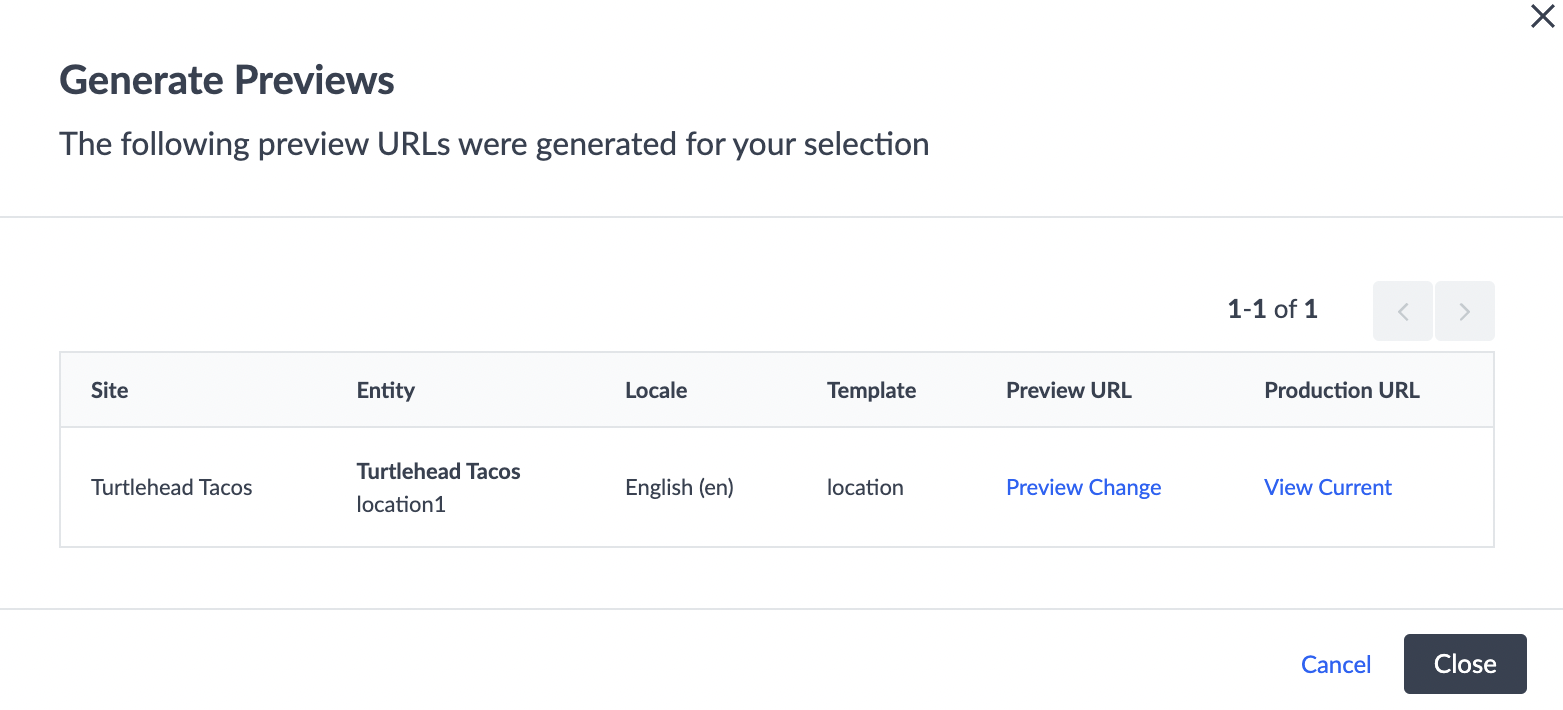
From there, select which sites you want to preview. The Pages system will generate the preview URLs and return them to you. The system will also return the current live production page, so you can compare the differences side-by-side!

Entity Edit
You can preview all requested edits for a given entity from the “Entity Edit” screen and compare it to the live production page.
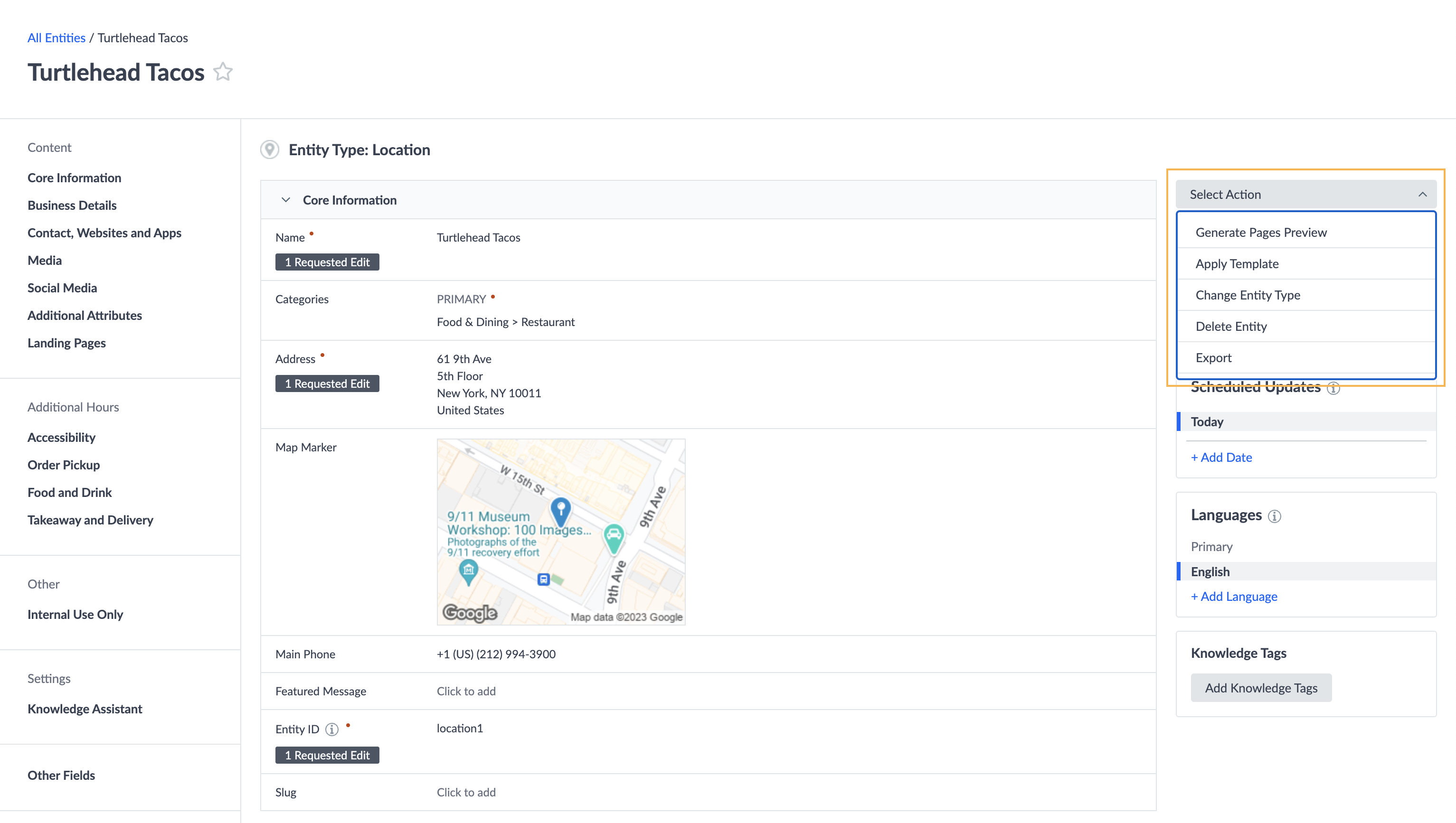
Once you have requested one or more edits on an entity, click the Select Action dropdown in the top right and select Generate Pages Preview to preview how they will look on your pages.

From there, select which sites you want to preview. The Pages system will generate the preview URLs and return them to you. The system will also return the current live production page, so you can compare the differences side-by-side!

Page Preview Limitations
Keep the following limitations in mind when using this feature:
Site Entity
Previews for the site entity are not currently supported (refer to Global Data reference doc for more information on the site entity).
Previewing Suggestions via Relationships
It is only possible to preview a suggestion on non-base entity pages for a single suggestion at a time. This caveat only impacts the “Entity Edit” workflow, from which it is possible to request a page preview based on multiple suggestions, and means that:
- Scenario 1: If you are previewing a single suggestion, the system will return all page previews - for the base entity and any related entity pages.
- Scenario 2: If the base entity has multiple suggestions, the system will only return one page preview for the base entity page; you will not be able to see previews of related entity pages.

Non-Base Entity Suggestions
Page Previews only include suggestions related to the base entity the preview was generated from; previews will not include any suggestions made to other entities, even if they are base entities for the related pages returned by the system.
Refer to the screenshot and example below:

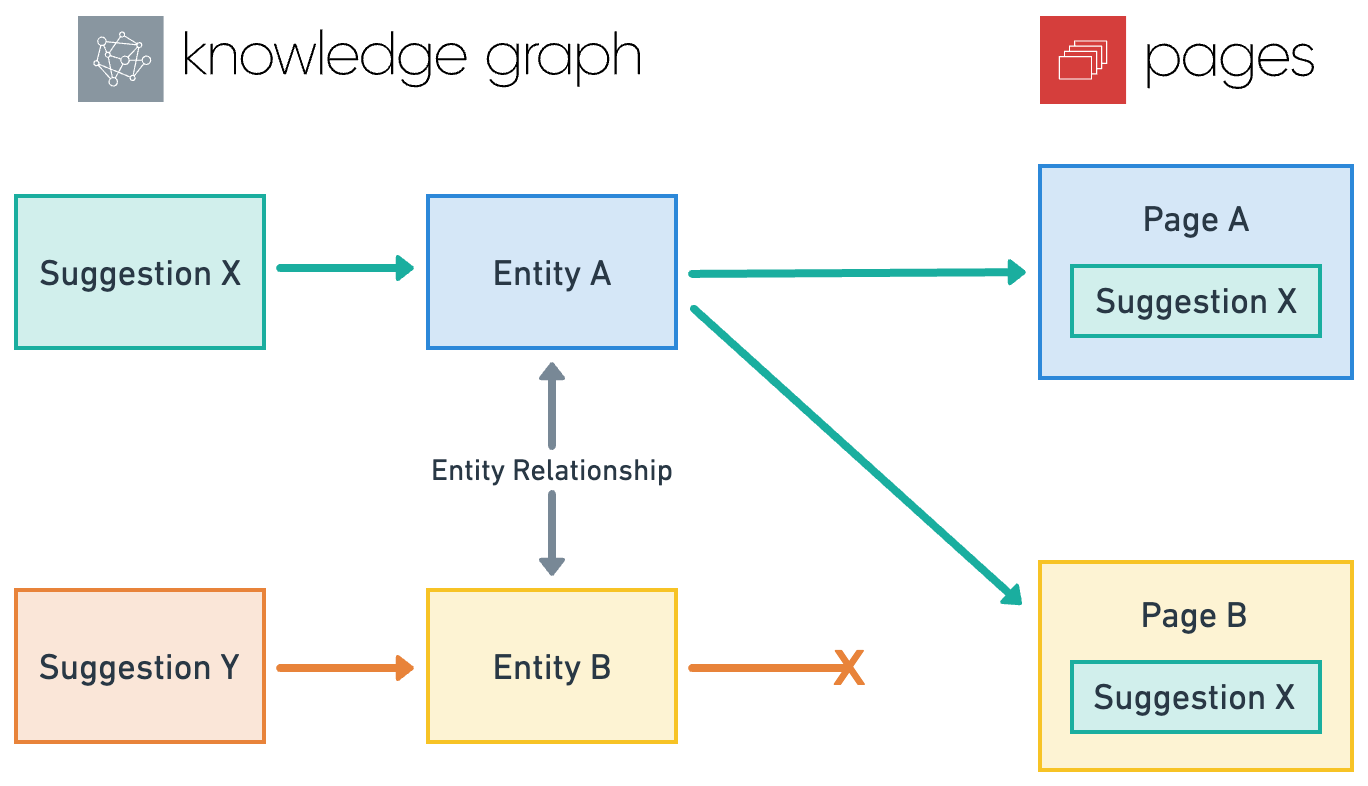
- Assume you are using the Pages Preview feature for Suggestion X (through the Suggestions Edit workflow) or on Entity A (through the Entity Edit workflow):
- Suggestion X was made to Entity A, which is the base entity for Page A.
- Suggestion Y was made to Entity B, which is the base entity for Page B.
- Assume Page B references the field on Entity A that Suggestion X is for; as such, it is possible to preview Suggestion X on Page B. Page B is a non-base entity page for Entity A and Suggestion X
- Even though Page B is in scope for the page previews generated from Entity A and Suggestion X (depending on the workflow you use), Page B will not include data from Suggestion Y; only suggestions made to the base entity the preview was generated from (Entity A) are in scope.

