Domain Configuration | Yext Hitchhikers Platform
You can deploy Pages to your domain of choice by configuring your external DNS to point to Yext.
Domain Types
Yext allows you to host content from any of the following domain structures:
- Subdomain - Subdivision of your top-level domain; e.g.
locations.brand.com - Apex domain - Top-level domain; e.g.
brand.com - Subdirectory - A folder somewhere in your domain hierarchy; e.g.
www.brand.com/locations/(requires a reverse proxy set-up) - Wildcard Subdomain - Any subdivision of your top-level domain; e.g.
*.brand.com
Domain Setup
Prior to deployment, your domain must be configured for use via the Domains page.
For assistance with adding domains, refer to our full step-by-step Add a Domain guide.
Each domain you have configured in your account will be visible in the domains table, along with the following information:
- DNS Status - Indicates whether or not Yext detects the necessary DNS configuration required for your domain is set up properly (per the
DNS configuration section
)
- If this status is
Inactive, you may need to wait for your DNS configuration to fully propagate (which can take 24-48 hours).
- If this status is
- SSL Status - Indicates whether or not Yext has generated an SSL certificate for your domain; Yext will not serve content unless this status is
Active.- This can only occur after the DNS status is
Active. - If your SSL status is
Inactive, you can force Pages to re-try the SSL certificate procurement process by clicking “Refresh Setup” under the Options dropdown.
- This can only occur after the DNS status is
- Bridge Domain (Subdomain Only) - A bridge domain provided by Yext, which you must use to set up your CNAME record.
- While this is not shown in the Domains table, you can click the Options dropdown and select Copy Bridge Domain.
- Note: Any mistakes in the bridge domain in the DNS setup, e.g
locations.yext.com->locations.yext.pagescdn.com(missing the.com), will cause the domain to fall back to Classic Pages and block SSL issuance.
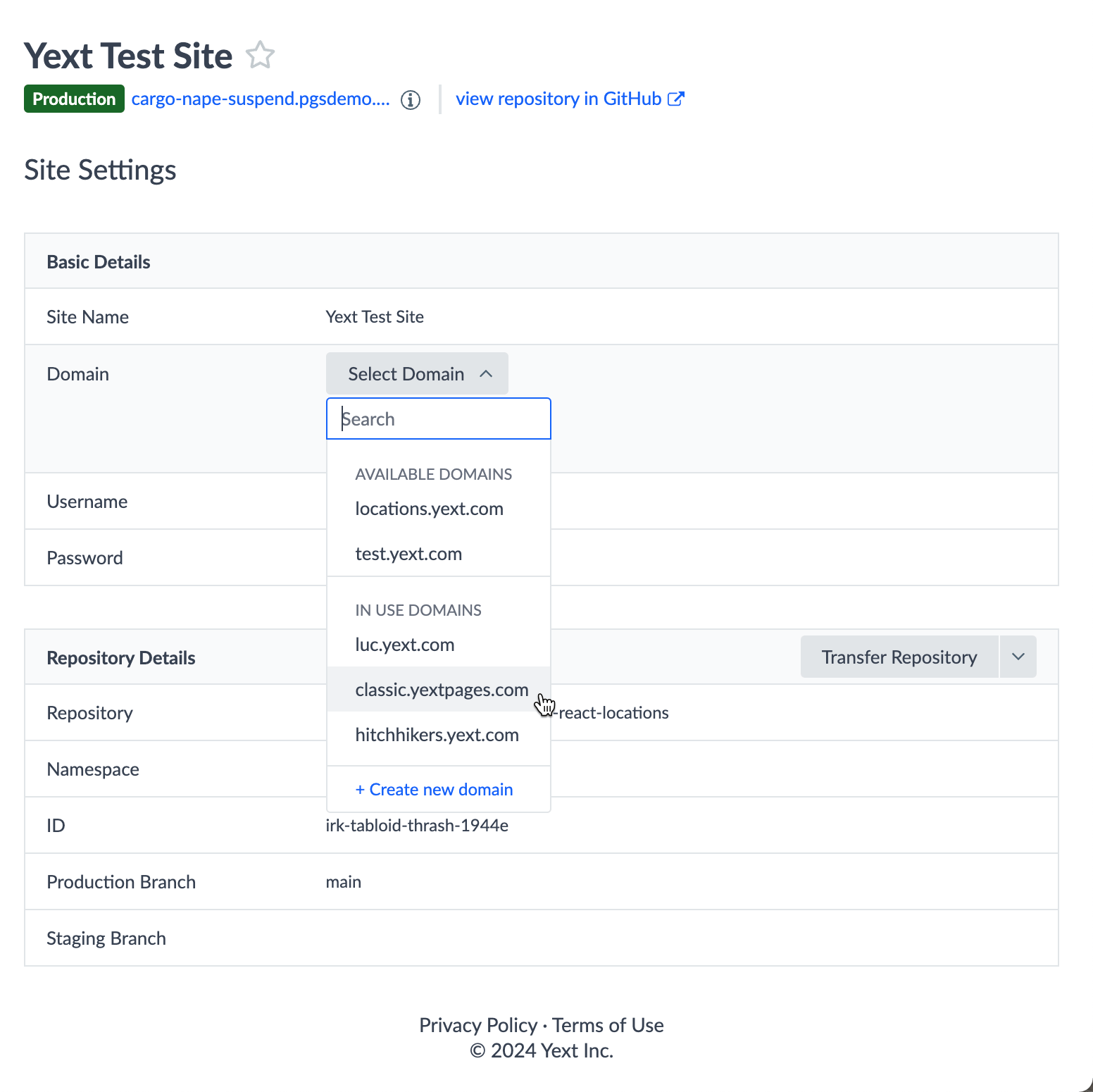
Domain Assignment
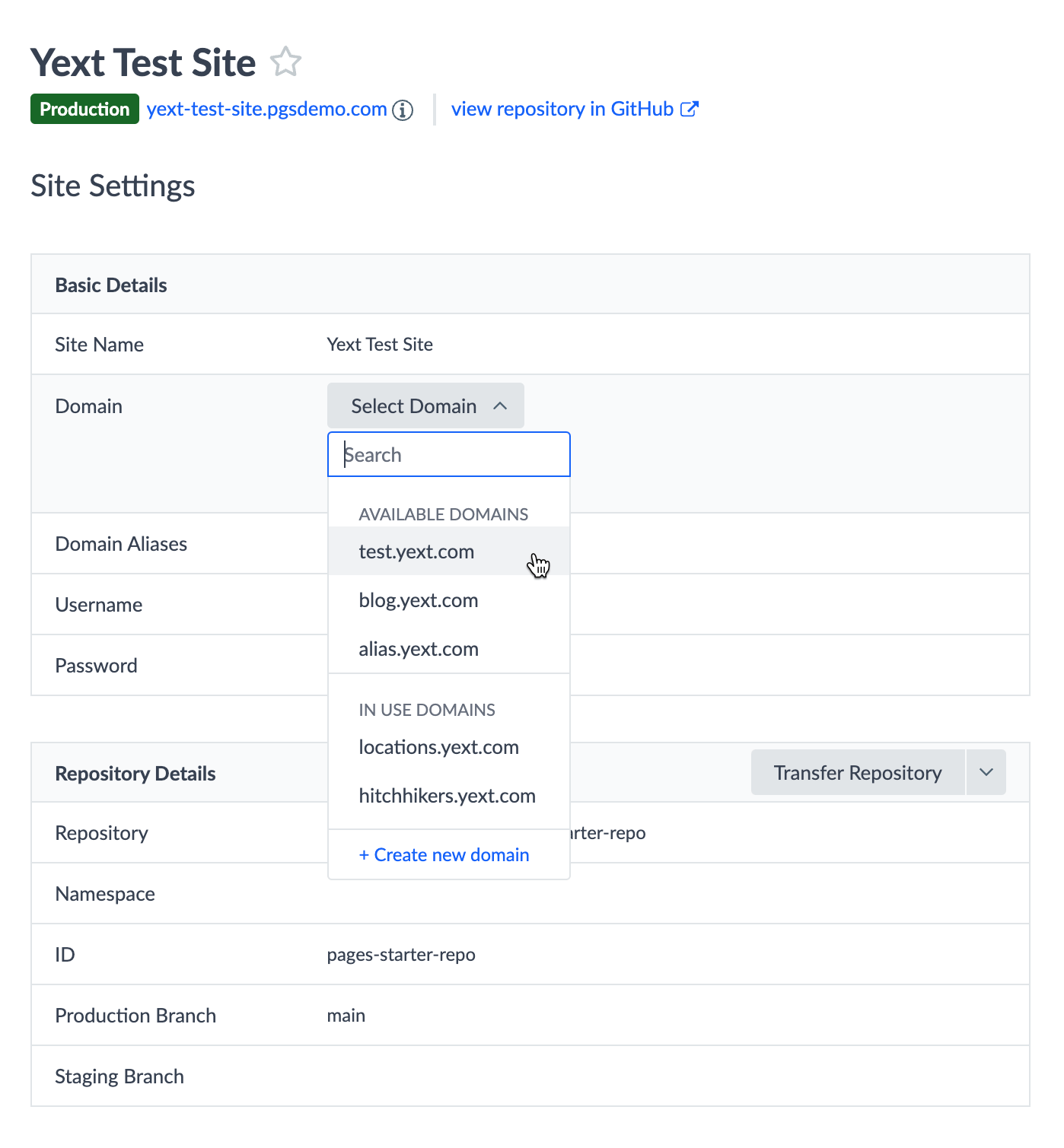
Once you have added a domain to Yext, you can “assign” it to your desired site via Site Settings . Each domain configured in your account will be available in the Domain dropdown.
To select a domain, simply click on one of the options. This step is necessary before updating your DNS configuration. A successful deployment must be published to production in order to assign a domain.

Placeholder Domain Configuration
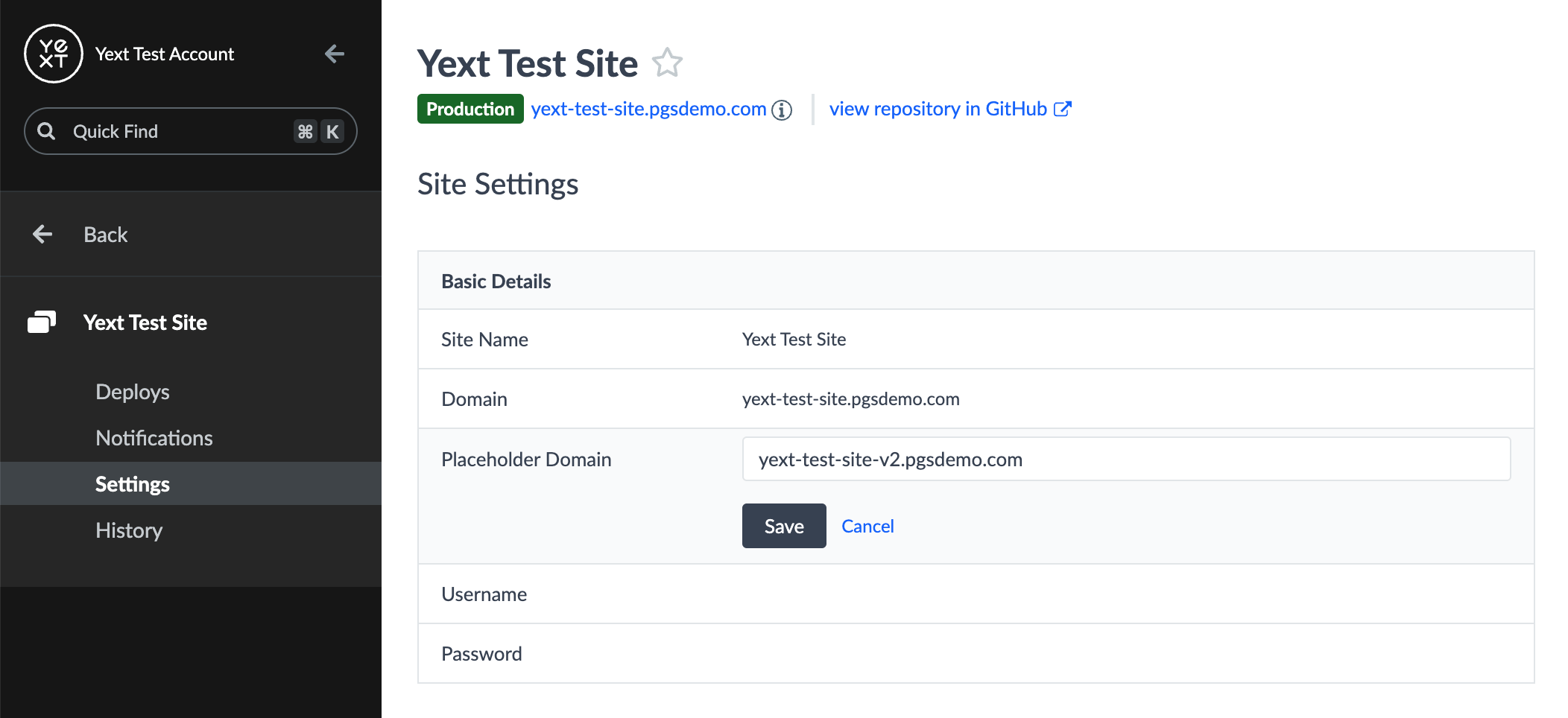
When you deploy a website using Yext, by default, we provision you with a “placeholder” production domain. This is a Yext-provisioned URL at [example].pgsdemo.com. This convenience allows you to immediately view your deployed content and share it with your team and stakeholders.
You can customize your placeholder domain at any time directly in Site Settings > Basic Details > Placeholder Domain as necessary to tailor it to your organization’s requirements. This customization is particularly useful for denoting if a website is purely for QA or testing purposes.

It’s important to note the requirements for the placeholder domain configuration:
- The maximum character length limit is 62 characters
- It needs to live off of the
.pgsdemo.comwildcard
Additionally, each branch staging URL is derived from a combination of the production placeholder URL and the name of the branch itself. Due to this combination, it’s possible to encounter a staging URL that exceeds the allowed length, resulting in a “This site can’t be reached” error. If you encounter this issue, try shortening the length of your placeholder domain.
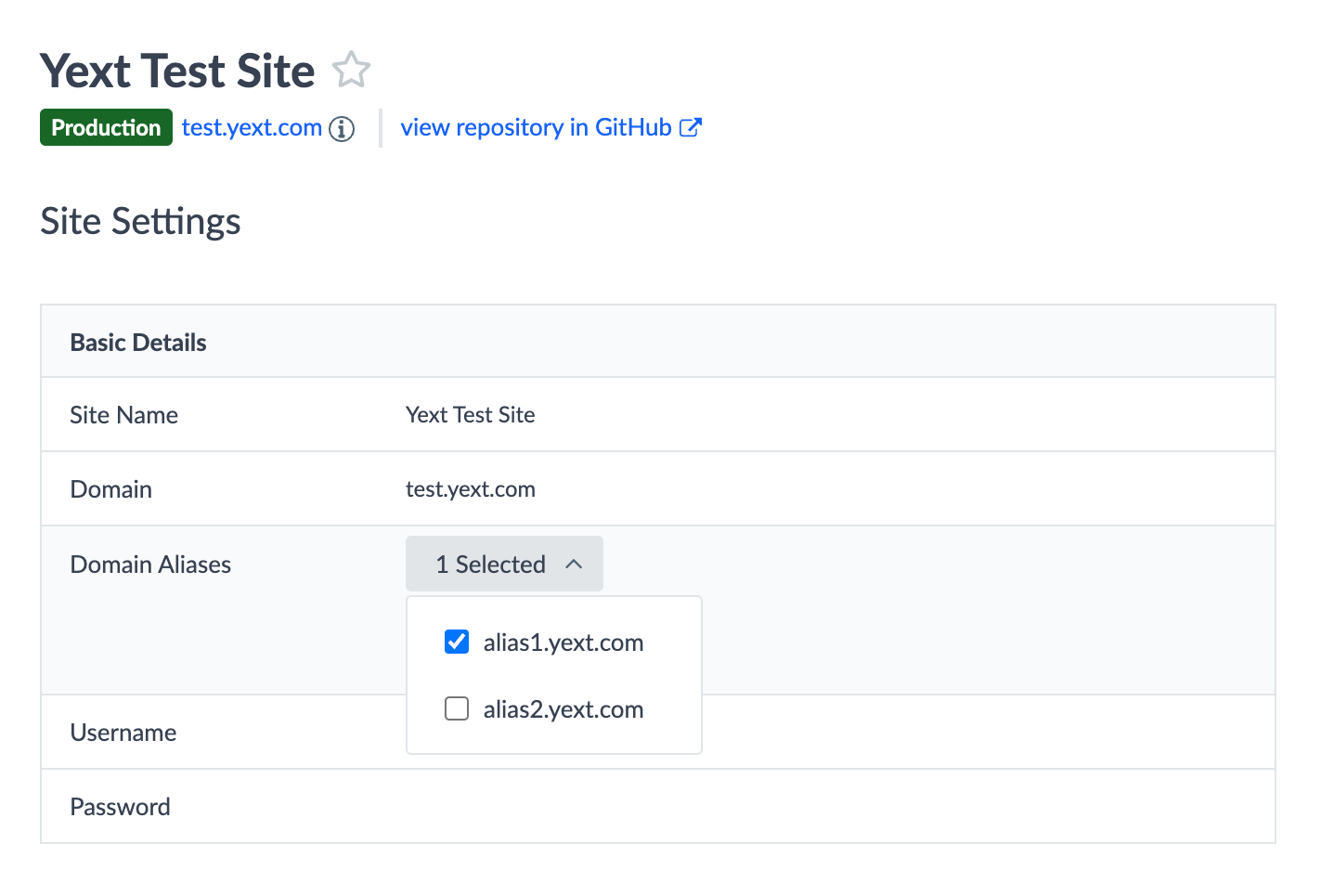
Domain Aliases
If you want your website to be served at multiple domains, you can configure domain aliases directly within Site Settings as well. To alias your content, you can add each alias through the same setup flow as before.

As needed on the frontend, you can programmatically determine whether you are being served content at a primary vs. alias domain by accessing the PRODUCTION_DOMAINS window object.
console.log(window.PRODUCTION_DOMAINS)
// result
{
"primary": "test.yext.com",
"aliases": [
"alias1.yext.com",
"alias2.yext.com"
]
}DNS Configuration
Once your domain is assigned to your site, you will need to update your DNS configuration to point to Yext’s serving infrastructure. This effectively “launches” your pages.
DNS configuration requirements differ based on the domain structure:
- Subdomain - Requires a
CNAMErecord. When you register a subdomain with Yext, the platform will provide you with a bridge domain to point to.- If your DNS setup includes CAA records for the top level domain, then you’ll need to ensure that the CAA records include pki.goog so the SSL certificate can be issued by Cloudflare with Google Trust Services as the Certificate Authority. More information can be found on Google Trust Services .
- Apex domain - Requires an
Arecord, pointing to a Yext-provisioned static IP address.- IPv4
162.159.140.113 - IPv6:
2606:4700:7::6f - If your DNS setup includes CAA records for the top level domain, then you’ll need to ensure that the CAA records include pki.goog so the SSL certificate can be issued by Cloudflare with Google Trust Services as the Certificate Authority. More information can be found on Google Trust Services .
- IPv4
- Subdirectory - Requires a reverse proxy setup.
- Wildcard Subdomain - Please reach out to your Yext account team for the specific setup instructions required for your wildcard.
Domain Reassignment
If necessary, you can also update your site to deploy your content to a different domain at any time. This is useful in two scenarios:
- Domain Changes
- If you need to update the domain at which your content is served, you can simply assign a different domain to your site. For example, a domain rebrand (
brand.com->rebrand.com) or domain extension update (brand.com->brand.co.uk).
- If you need to update the domain at which your content is served, you can simply assign a different domain to your site. For example, a domain rebrand (
- Domain Migrations
- Domains that are already in use by another site can be “migrated” to your current site. This is particularly useful if you are rebuilding a Classic Pages site on the new Pages architecture (see the Types of Pages reference document), and need to point the domain to your new site.
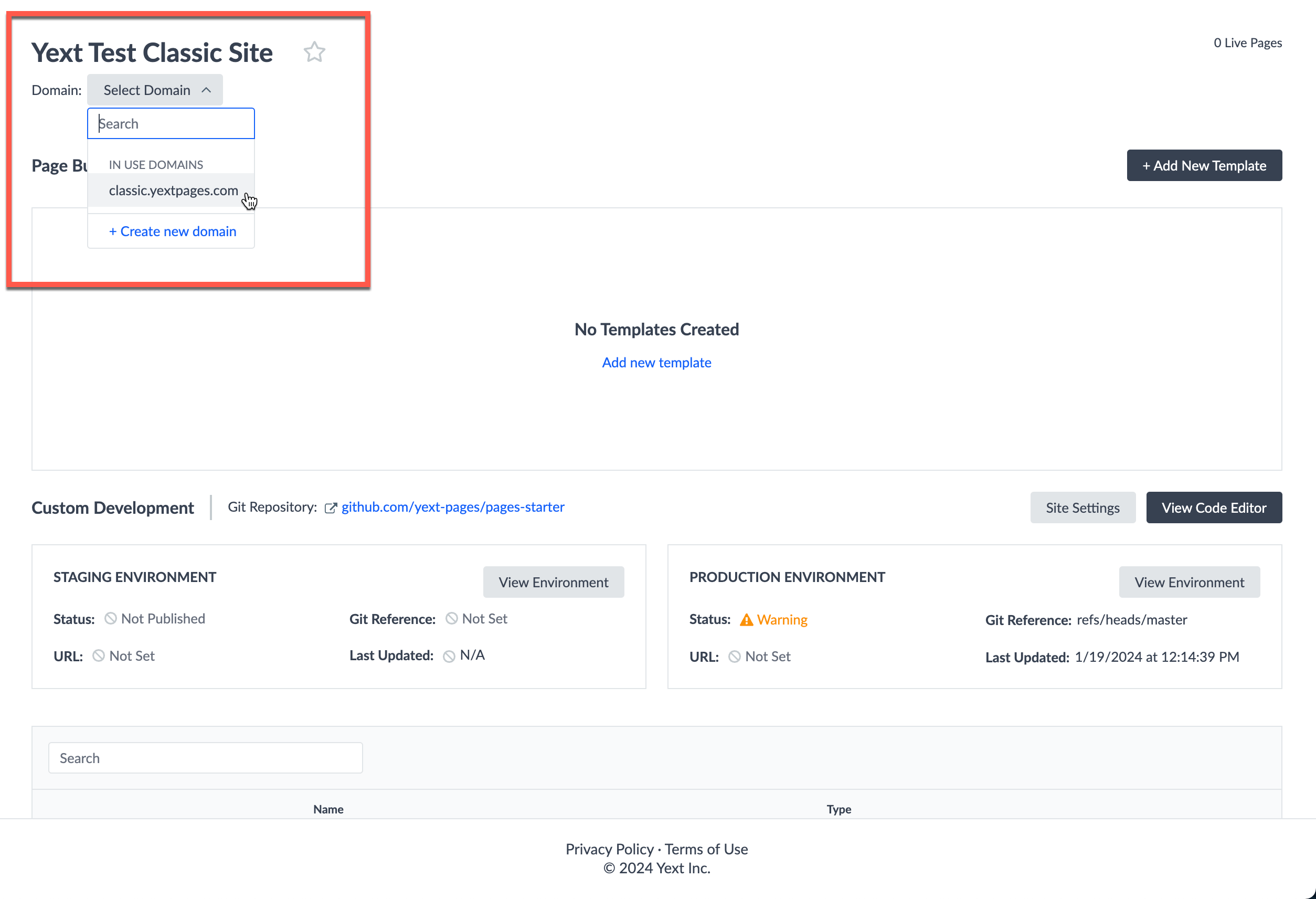
To reassign the domain from a Classic Site:
- First ensure that your desired deployment is already published to production!
Navigate to the Site Settings page for your site. Select the desired domain from the domains dropdown; it should be visible under the “In Use Domains” section. Then click “Save”.

You will be prompted to confirm you wish to reassign this domain to your site. Confirm by entering the name of the domain into the text input field, and click “Continue”.
Once you initiate the cutover, Yext will initiate the domain reassignment process on the backend. It may take up to a few minutes before you see content from the new site serving at the domain. While the reassignment is taking place, the content from the Classic site will continue to be served (guaranteeing zero downtime).
Once the cutover is complete, the Classic site will no longer be connected to the domain. If you need to revert this operation for whatever reason, you have the ability to select the same domain from the Classic site. Simply select the in-use domain to reassign the domain back to the Classic site. Similar to before, the reassignment process can take up to a few minutes before the Classic content is serving again.