HTTP Serverless Functions | Yext Hitchhikers Platform
Overview
HTTP serverless functions allow you to write API endpoints that are served by the Pages system. Setting up a serverless function is straightforward and allows you to write custom code that executes when your endpoint is hit in the browser or by any HTTP client.
Getting Started
Foldering
For a function to be exposed as an HTTP endpoint, you must write a TypeScript file under src/functions/http.
Here is a simple example, which exposes the following endpoint relative to the base URL of your site: /helloWorld.
├── src
│ └── functions
│ └── http
│ └── helloWorld.tsPages also supports path parameters and deeper directory nesting. The following structure exposes the following endpoints relative to the base URL of your site:
/helloWorld/api/helloWorld/api/names/[name]├── src │ └── functions │ ├── http │ │ ├── helloWorld.ts │ │ └── api │ │ ├── helloWorld.ts │ │ └── names │ │ └── [name].ts
In the above example, the path parameter name is made available in the TypeScript module [name].ts in the body of the argument to the main function.
Call the Function
When you create an HTTP function in src/functions/http/helloWorld.ts, the function gets registered as a serverless function that you fetch at your hosted function URL. In this case, [yourdomain.com]/helloworld.
In your template, you’d call the serverless function at its hosted route, like so:
React.useEffect(() => {
const fetchData = async () => {
const data = await fetch("foo");
const json = await data.json();
setFunc(json);
};
fetchData();
}, []);Function Format
To create an HTTP endpoint, you must declare a default export per file, using the following general syntax:
import { PagesHttpRequest, PagesHttpResponse } from "@yext/pages/*";
export default async function helloWorld(
request: PagesHttpRequest
): Promise<PagesHttpResponse> {
const { pathParams, queryParams, site } = request;
return {
body: "Hello World",
headers: {},
statusCode: 200,
};
}The default export from each file will be supplied one argument (request, in the example above), which includes any environment and invocation-specific information, and will be executed whenever the endpoint is hit by any HTTP request method (GET, PUT, POST, etc.).
Argument and Return Value Interfaces
Refer to the following argument and return value interfaces for your HTTP functions:
/**
* The argument passed to an HTTP/API type function.
*/
export interface PagesHttpRequest {
/** Object containing each query parameter. */
queryParams: {
[key: string]: string;
};
/** Object containing each path parameter. */
pathParams: {
[key: string]: string;
};
/** Method of the request */
method: string;
/** Request headers in the request */
headers: {
[key: string]: string[];
};
/** The body of the request */
body: string;
/** Site object containing all deploy-related information. */
site: Site;
}
/**
* The return value for an HTTP/API serverless function.
*/
export interface PagesHttpResponse {
/** HTTP response body (refer to MDN Web Docs). */
body: string;
/** HTTP response status code (refer to MDN Web Docs). */
statusCode: number;
/** HTTP response headers (refer to MDN Web Docs). */
headers: {
[key: string]: string;
} | {
[key: string]: [string];
};
}Supported Web APIs
HTTP functions execute locally within a Node.js runtime, allowing the use of any server-side Node.js libraries referenced in your package.json within your serverless function code.
Environment Variables
Environment variables can be accessed inside your HTTP functions. Refer to the Environment Variables reference doc for more information.
Local Development
The Yext CLI allows you to develop your HTTP functions locally from the command line. Note, you must be on Yext CLI version 0.1_336 or higher for HTTP function local development (refer to our
installation guide
).
You can test your functions just like you would a template by running:
npm run devYour functions will be served locally at http://localhost:5173.
Hot Module Reloading
As of PagesJS 1.0, HTTP serverless functions support hot module reloading meaning that changes saved to any serverless function endpoint files will go in to effect immediately on the local dev server.
Deployed Logs
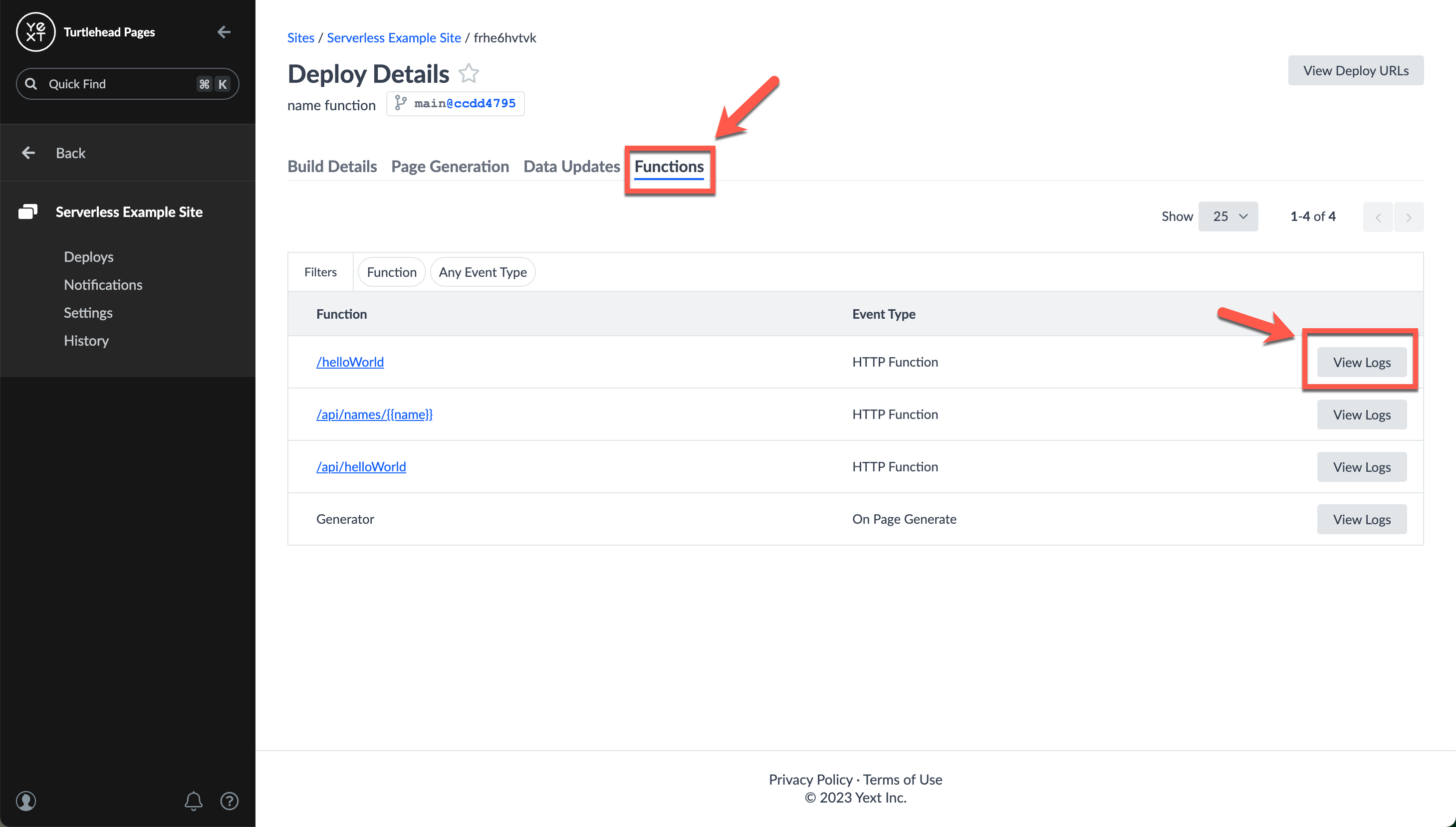
Once you deploy your HTTP functions to production, they will be visible from the “Functions” tab in the deploys UI. This screen displays a functions table, which displays all functions (both lifecycle and HTTP) included under your /functions directory.

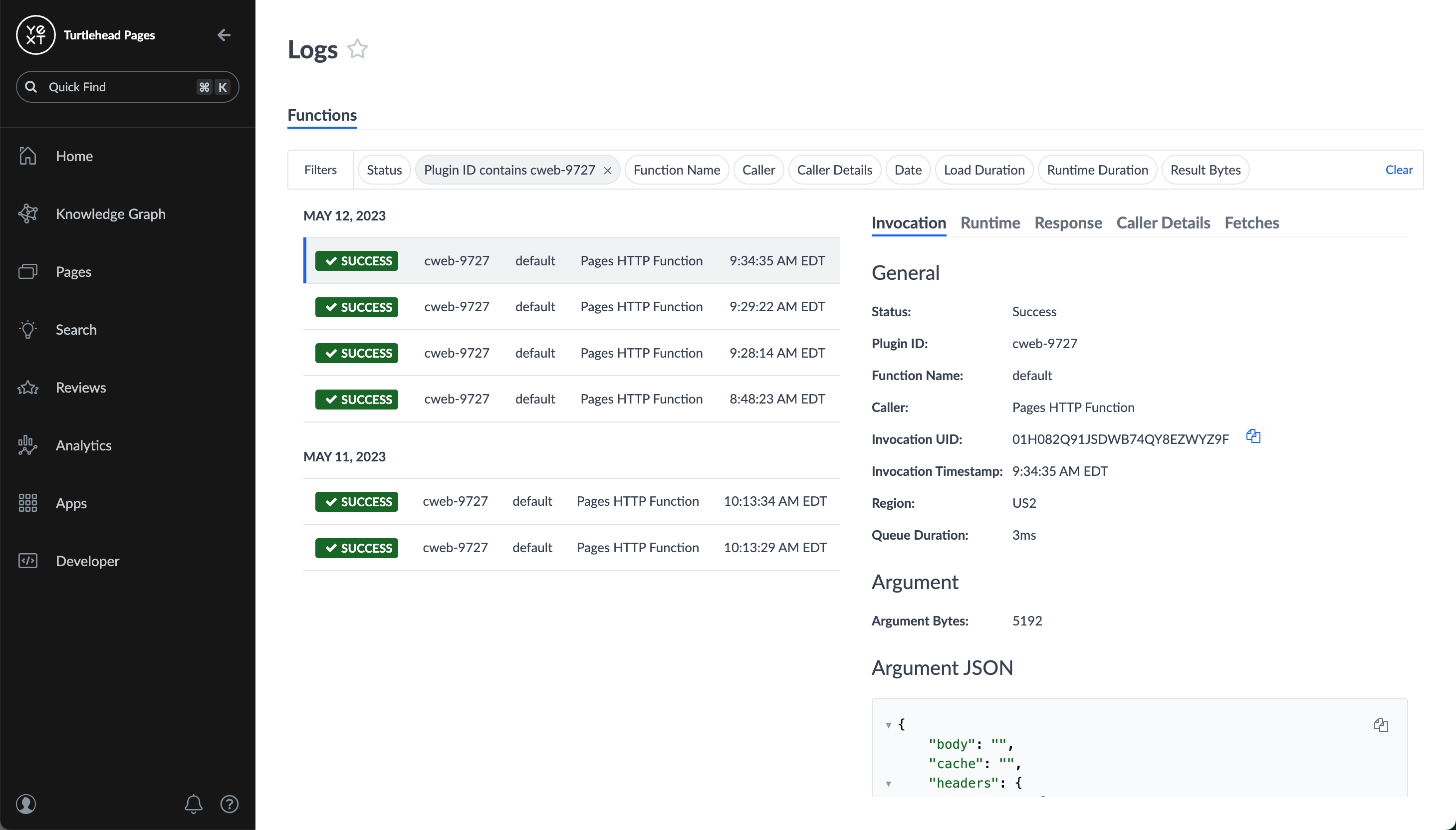
From the functions table, you can click on the “View Logs” button to see all calls to your HTTP functions in real time.

Troubleshooting
Endpoint not returning responses:
- If your endpoint is returning a success status code, but no information in the request body, check the
cache-controlheaders. You may need to configure appropriate caching behavior (no-cache,no-store, etc.) depending on your use case.

