Multiple Language Support | Yext Hitchhikers Platform
Overview
Pages provides first-class support for deploying sites in multiple languages. Knowledge Graph language profiles and streams localization are the mechanisms that facilitate multi-language support.
Before implementing a multi-language site, you should have completed/be comfortable with the following material:
This document will provide details on important implementation specifics that will ensure you can successfully implement a multi-language site.
Saved Filters and Language Profiles
A best practice for Pages implementations is to use saved filters, which allow you to define the set of entities to generate pages for. For example, each entity in the Knowledge Graph has a boolean field called Is Closed, which indicates whether or not an entity is currently in operation. A common Pages saved filter checks that this field is equal to false; passing this saved filter to the stream in your TemplateConfig ensures you will only generate a page for entities that are actually “open”.
We recommend that your saved filters also check to ensure the Slug field is populated. This field is required for local development features, and is extremely useful for ensuring your page URLs are URL-safe!
The Knowledge Graph enforces saved filter logic at the level of the primary language profile. For multi-lang implementations, this fact is particularly important for the slug field, which can be used to build URLs. Since filter logic only applies to the primary profile, any saved filters which check for undefined slug fields may return non-primary profiles for which the slug field is not populated.
Example
Let’s say you have English as the primary language profile and Spanish as a secondary language profile for a set of location entities in your Knowledge Graph. The slug field for all of the English profiles is populated with the following format:
[[localeCode]]/[[entityId]]The Spanish profiles do not have any value populated for the slug. In this case, a saved filter that filters out undefined slugs would return Spanish profiles with undefined slugs because the filter logic is applied to the primary language profile, which satisfies the filter criteria.
The undefined slug would cause a failed deploy because of URL collision errors, i.e. multiple pages served at .../undefined.
As always, good programming dictates setting up sensible defaults. In this case, a check for an undefined slug in the getPath function will do the trick:
export const getPath: GetPath<TemplateProps> = ({ document }) => {
return document.slug ? document.slug : `${document.locale}/${document.address.region}/${document.address.city}/${document.address.address1}-${document.id.toString()}`;
};The above getPath uses the recommended pattern of building the URL from the slug, but provides a sensible default in the case where the slug is undefined.
Importantly, the fall back value in the case where slug is undefined is guaranteed to be unique because it uses the document ID. This will ensure that a deploy will not fail due to URL collision errors if the slug is not defined.
Related Entities and Language Profiles
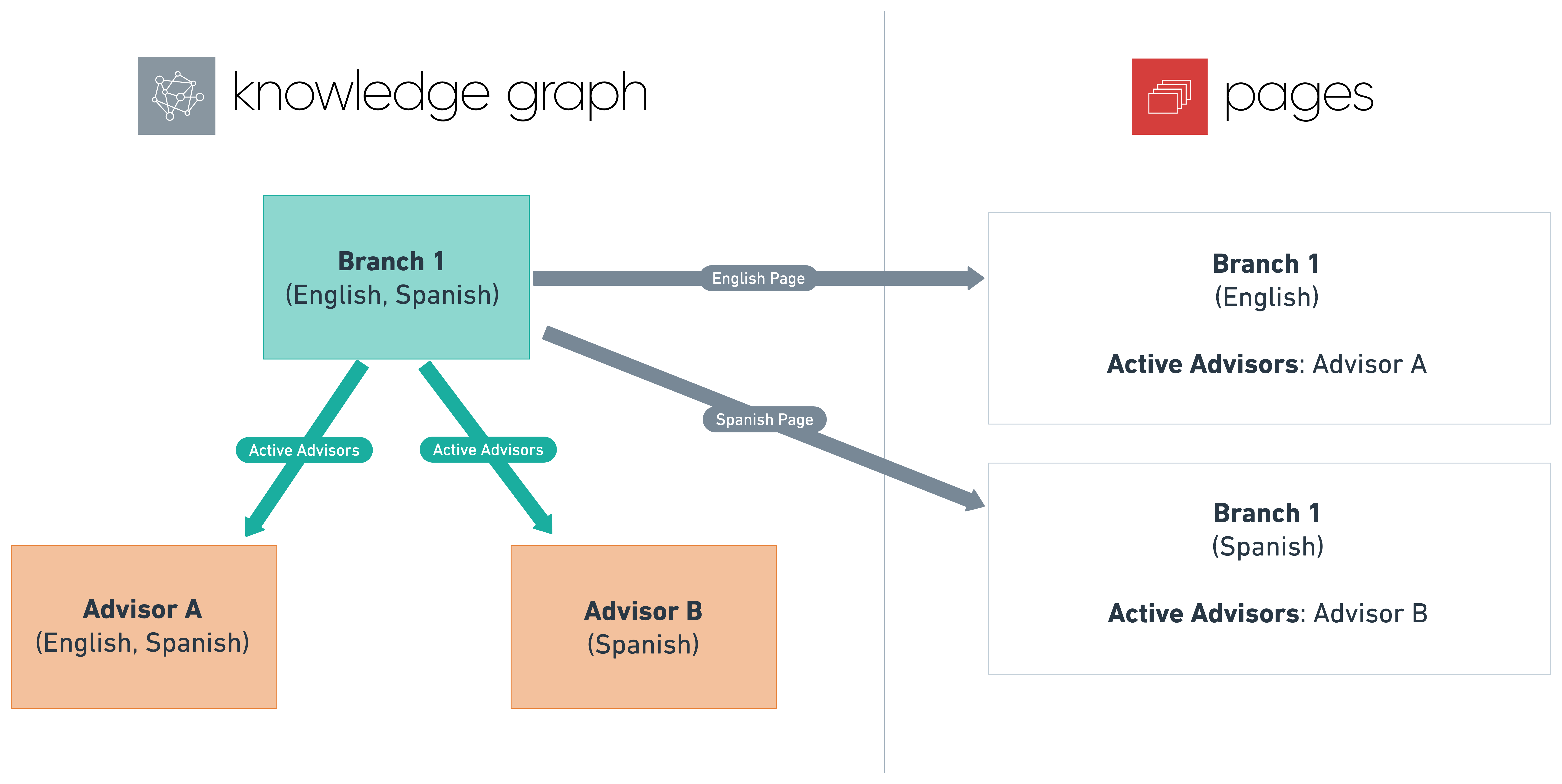
When accessing values from related entities in your stream configuration, it is important to remember that the stream will only return values for the language profile you have selected.
For example, if a page for a financial advisor in English references related financial advisors, the stream will only provide information for the related entities from the English profile.
Advisor A has profiles in :
- Spanish
- English
Advisor B has a profile in:
- English
In order for the Spanish page for Advisor A to link to the English page of Advisor B, the following configuration must be used:
- Advisor B must have a Spanish profile, which will likely be empty, since Advisor B cannot speak Spanish.
- Note: Only Spanish profiles will be accessible on Advisor A’s Spanish page.
- For Advisor B’s Spanish profile, we recommend an empty profile or information in Spanish informing the user that this advisor only works in English and redirects the user to the English language page for Advisor B.
- Slug field on Advisor B Spanish profile must be set to overridable and revert to the English language slug field.
- If you need a refresher on overridable field values, check out this unit on
Field Behavior
.
- If you need a refresher on overridable field values, check out this unit on
Field Behavior
.

Local Development
To test out your URLs and page template structure for multi-language pages, we recommend following the production build workflow outlined in this module .
To summarize, there are two local development methods for testing multi-language pages:
npm run dev- This is the standard local development mode. Right now, this mode of development will attempt to display URLs for English (
en) pages only. In order to preview URLs in other languages, you must append the?locale=[localeCode]parameter to your URLs. - For example, if you are attempting to preview one of your pages in French, currently hosted at
http://localhost:5173/location/xxxxxxxxx, you can view that page athttp://localhost:5173/location/xxxxxxxxx?locale=fr.
- This is the standard local development mode. Right now, this mode of development will attempt to display URLs for English (
yext pages develop- This command simulates a production build for you locally and serves your page content at
http://localhost:8000. Use this command to observe how your URLs will look during production, and to test out any link references between your pages.
- This command simulates a production build for you locally and serves your page content at

