Relationships in Pages | Yext Hitchhikers Platform
Entity relationships are a powerful tool that allow you to connect entities in the Knowledge Graph together. When a set of entities are related to each other, that entire set of data is immediately accessible in your frontend application, and can be fetched both server-side for Pages and client-side for Search !
Common Pages Use Cases
There are many reasons to want to link entities together. For example:
Fetch data between entities that are directly related.
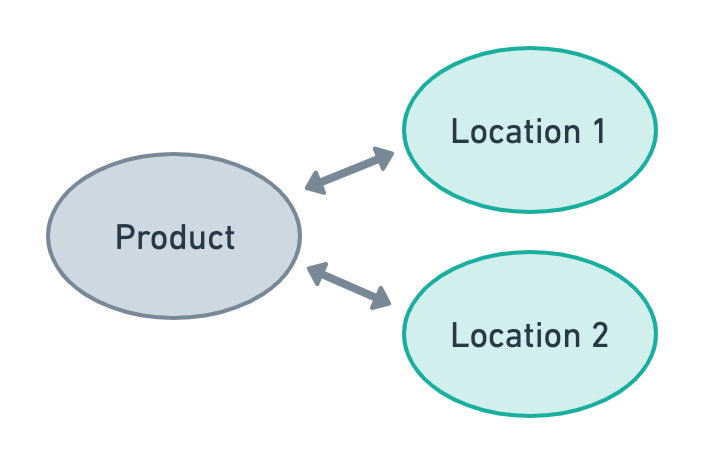
If you are building a
productpage, you could use relationships to display alllocationentities at which that product is available.
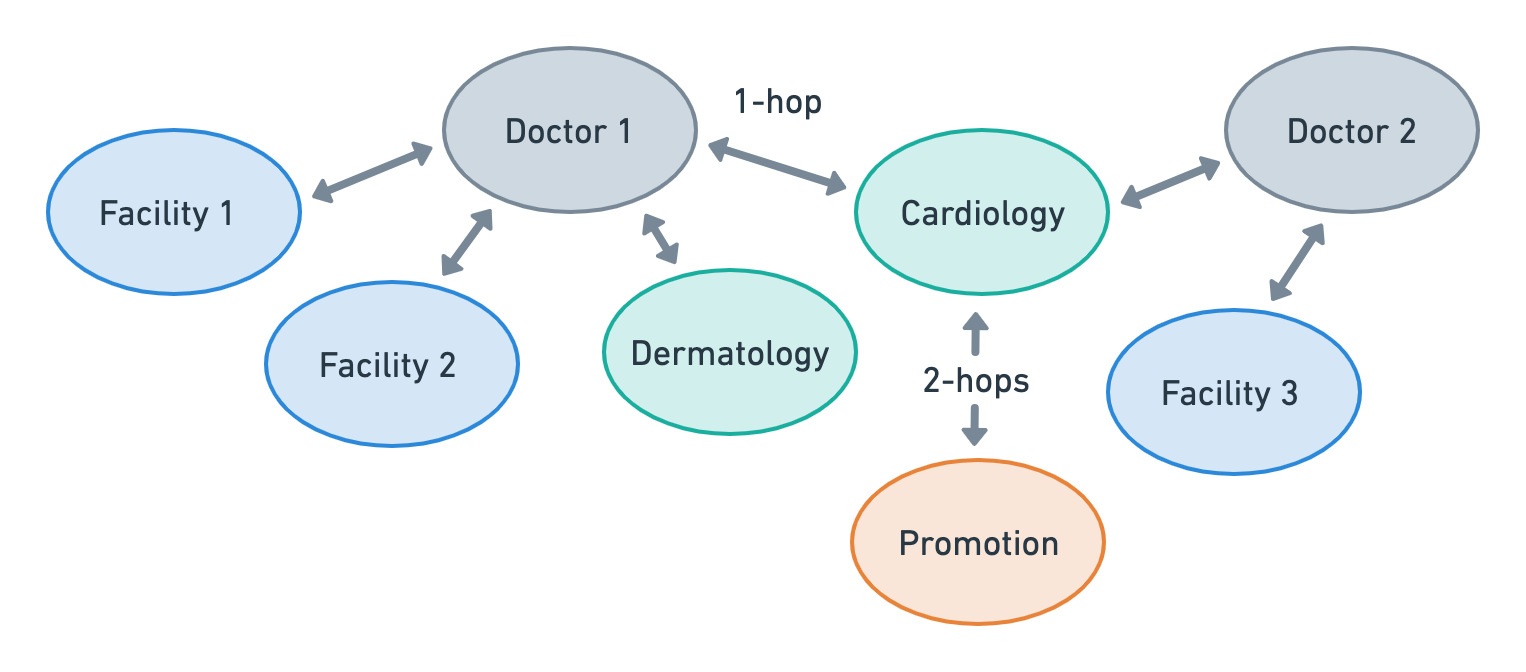
Fetch data from entities that are related multiple hops away, through an intermediary relationship.
If you are building a doctor page, given the Knowledge Graph setup below, you could access the promotion entity through a multi-hop relationship to conditionally render promotion-specific content.

Our relationship system is extremely powerful, allowing you to pull related data from entities as many hops away as desired!
Organize your data for easier management (e.g. bulk editing).
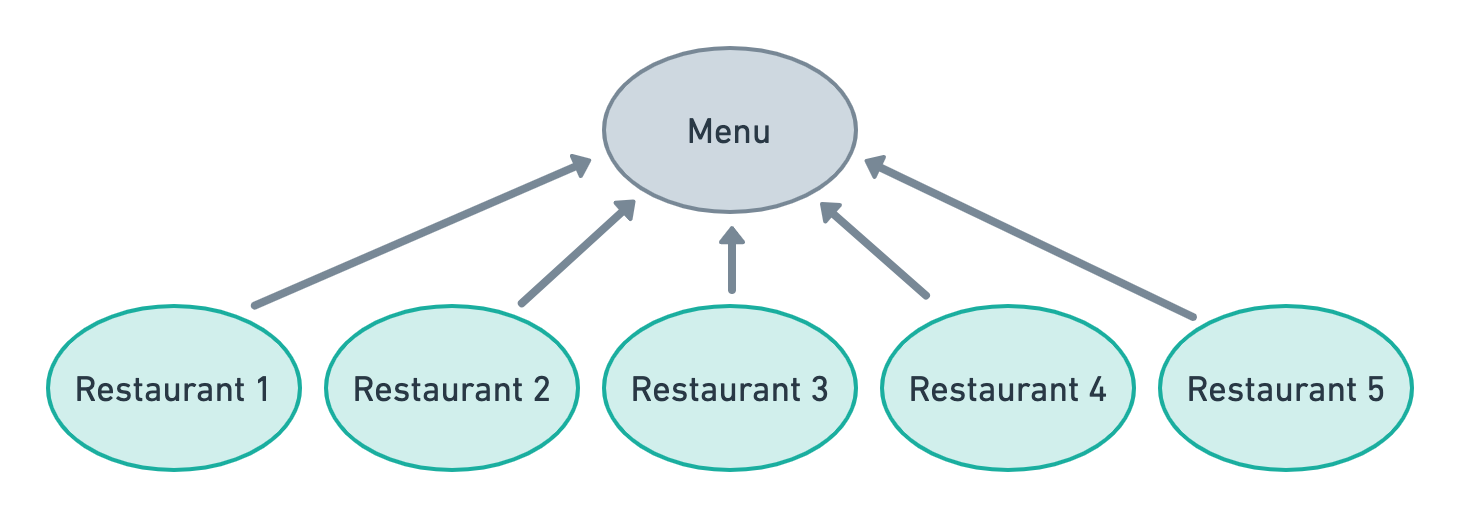
- Relationships allow you to update one entity, and propagate that update to all entities that are related to it. In the example below, this means you can define one menu and relate all restaurants to it, as opposed to defining the menu items on each restaurant entity individually.

- Relationships allow you to update one entity, and propagate that update to all entities that are related to it. In the example below, this means you can define one menu and relate all restaurants to it, as opposed to defining the menu items on each restaurant entity individually.
Setting Up a Relationship
To use relationships in your Pages frontend, you must:
- Define a entity relationship custom field (refer to the Linking Entities unit to learn more).
- Populate data in the Knowledge Graph to relate a set of entities to each other.
- Reference that field in your stream configuration (see below).
Update Your Stream Configuration
To fetch this data in your Pages frontend, you will need to add the entity relationship field to your stream configuration. You must explicitly reference each field that you want to be “streamed” to your document from each related entity.
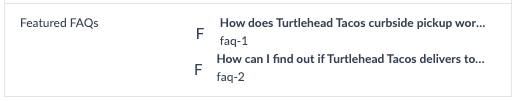
For example, assume the related FAQs for a given entity are as such:

The stream configuration must be updated to reference the question and answer of each related FAQ entity.
export const config: TemplateConfig = {
stream: {
$id: "location-stream,",
fields: [
"id",
"uid",
"meta",
"name",
"address",
"mainPhone",
"description",
"hours",
"slug",
"geocodedCoordinate",
"services",
"c_featuredFAQs.question", // new
"c_featuredFAQs.answer" // new
],
filter: {
entityTypes: ["location"],
},
localization: {
locales: ["en"],
primary: false,
},
},
};If you were to run npm run dev during local development and inspect your localData folder, you will notice this related data is available in your stream documents! From there, you can pass that array to your component and easily render your related data. To see a live example of how the c_featuredFAQs array is used, you can refer to this
component
and this
live page
.
As mentioned earlier, you must explicitly reference each field **that you want to be “streamed” to your document from each related entity.
Using the example from before, if you want to fetch data for c_featuredFAQs (a list of entities), adding c_featuredFAQs.question and c_featuredFAQs.answer to your stream configuration will ensure data from those fields are returned. It is not sufficient to only include c_featuredFAQs.
Note, Pages will return an error if you include both the top-level name of the entity list and a field simultaneously; for example, you will receive an error if your stream lists c_featuredFAQs and c_featuredFAQs.question. You should only reference c_featuredFAQs.question.

