Site Backups | Yext Hitchhikers Platform
Should a bug or corrupt dataset make its way into your production site, Yext provides you with the ability to deploy a backup version of your full site. From the moment you publish a site to production, you can deploy a backup version of your site as it existed at any previous point in time - right down to the second.
Refer to our Pages Backups guide for a step-by-step walkthrough on deploying a backup.
How this works under the hood is that the Pages system maintains a mapping of pages in your site to the specific deployment and Knowledge Graph JSON documents that were used as part of static generation process.
Preview Pages with UNIX Timestamps
While this feature is technically for disaster recovery, you can also use it to quickly preview what your pages looked like previously using UNIX timestamps! Here’s how it works:
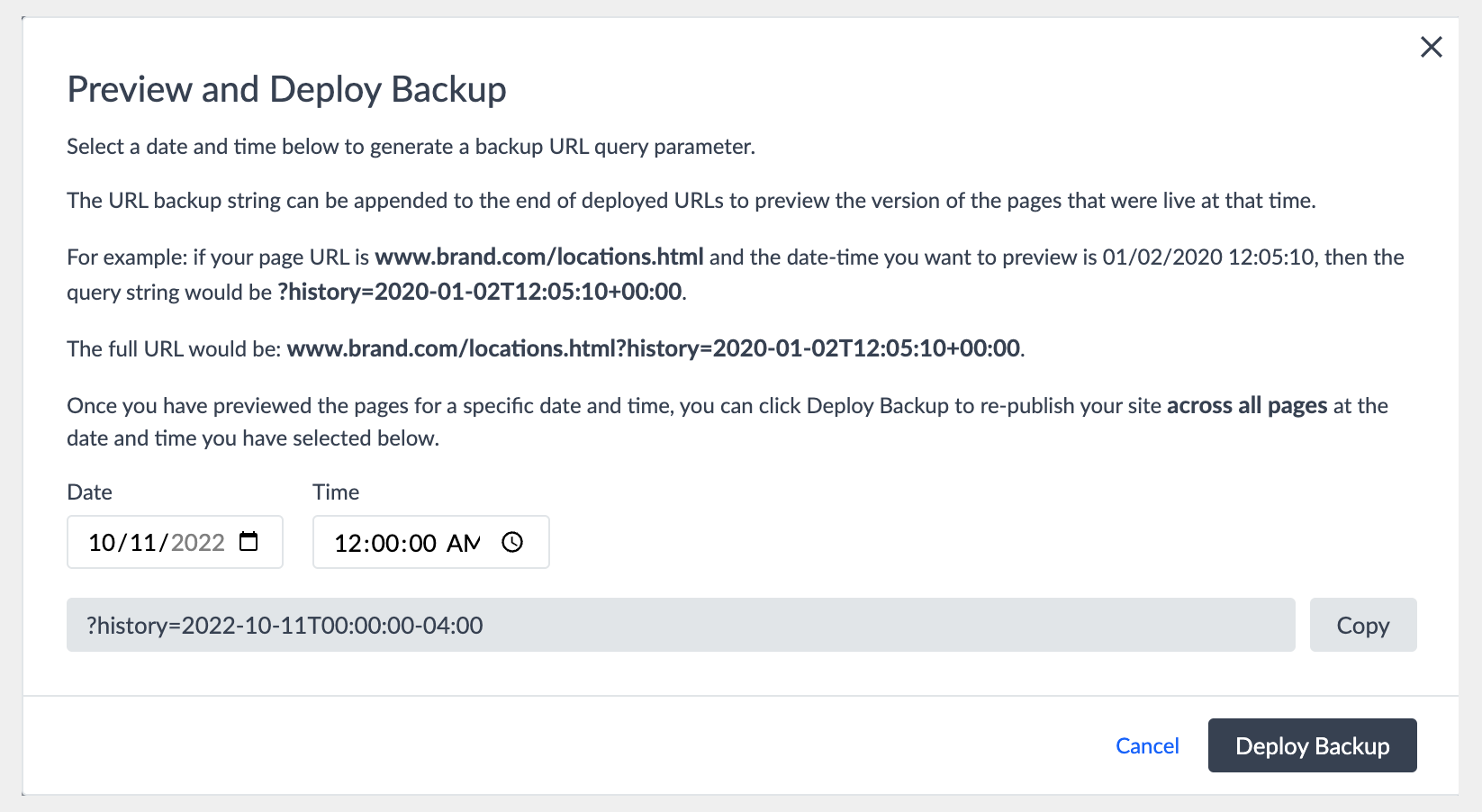
From your deploys page, you can trigger the backup activation modal by clicking “Deploy Backup”. From here, you can select a specific date and time; the Pages system will generate an ISO 8601 timestamp query parameter for you automatically! (Refer to the screenshot below)

Simply append the timestamp to the end of your page URLs, and you can preview each page exactly as it appeared at that time!
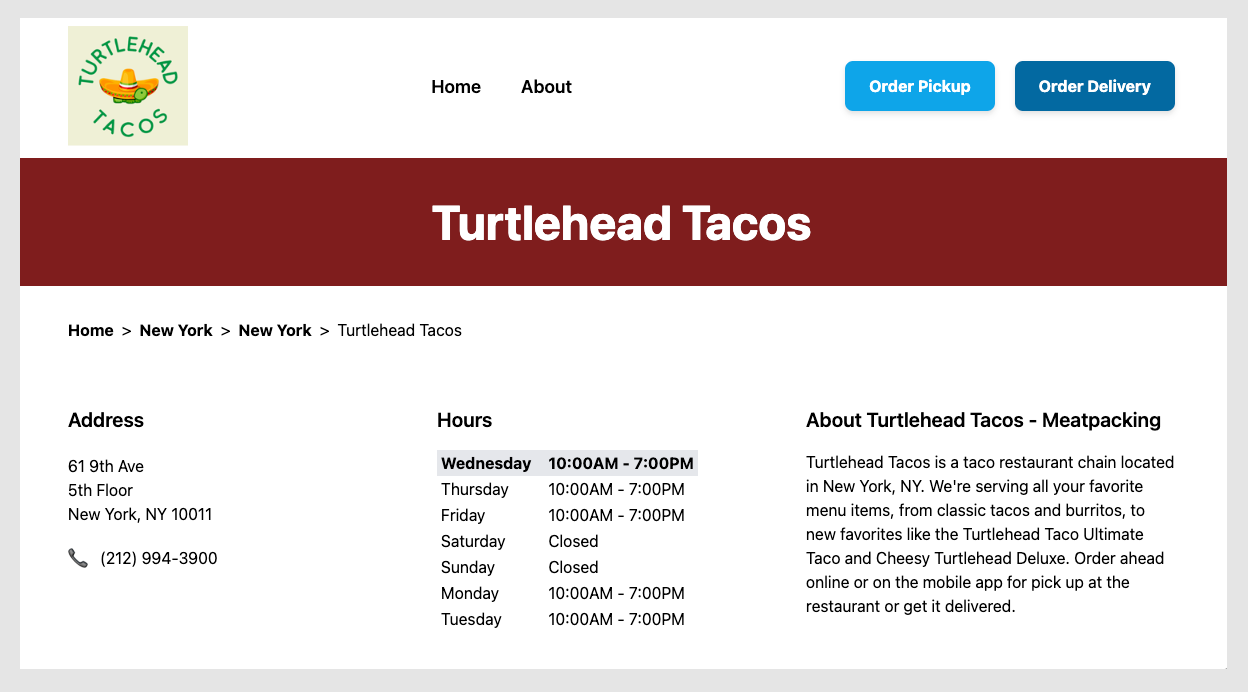
For example, observe the differences between these two URLs:
https://cargo-nape-suspend.pgsdemo.com/ny/new-york/location1

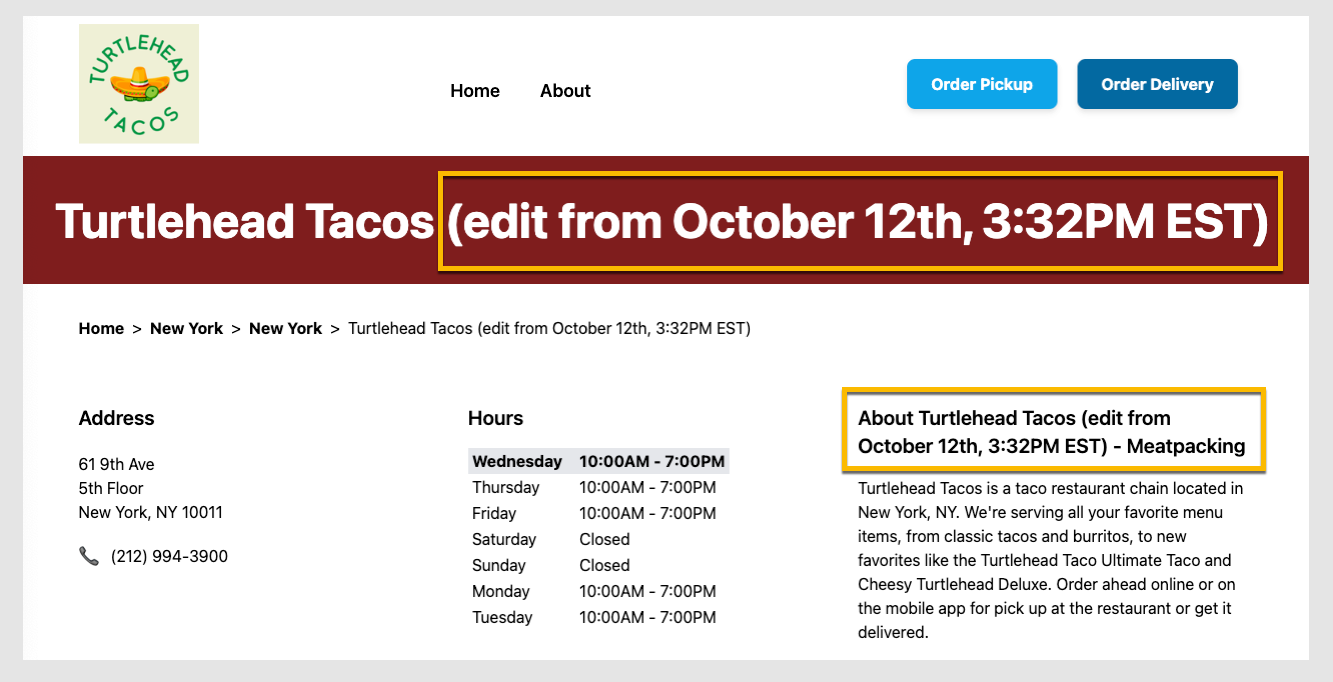
https://cargo-nape-suspend.pgsdemo.com/ny/new-york/location1?history=2022-10-12T15:24:00-04:00 (production URL with
?historyUNIX timestamp)
Notice how this URL redirects you to a preview version of this site, where the location name differs (we added (edit from October 12th, 3:32PM EST) so you can see the difference)!
Backups History
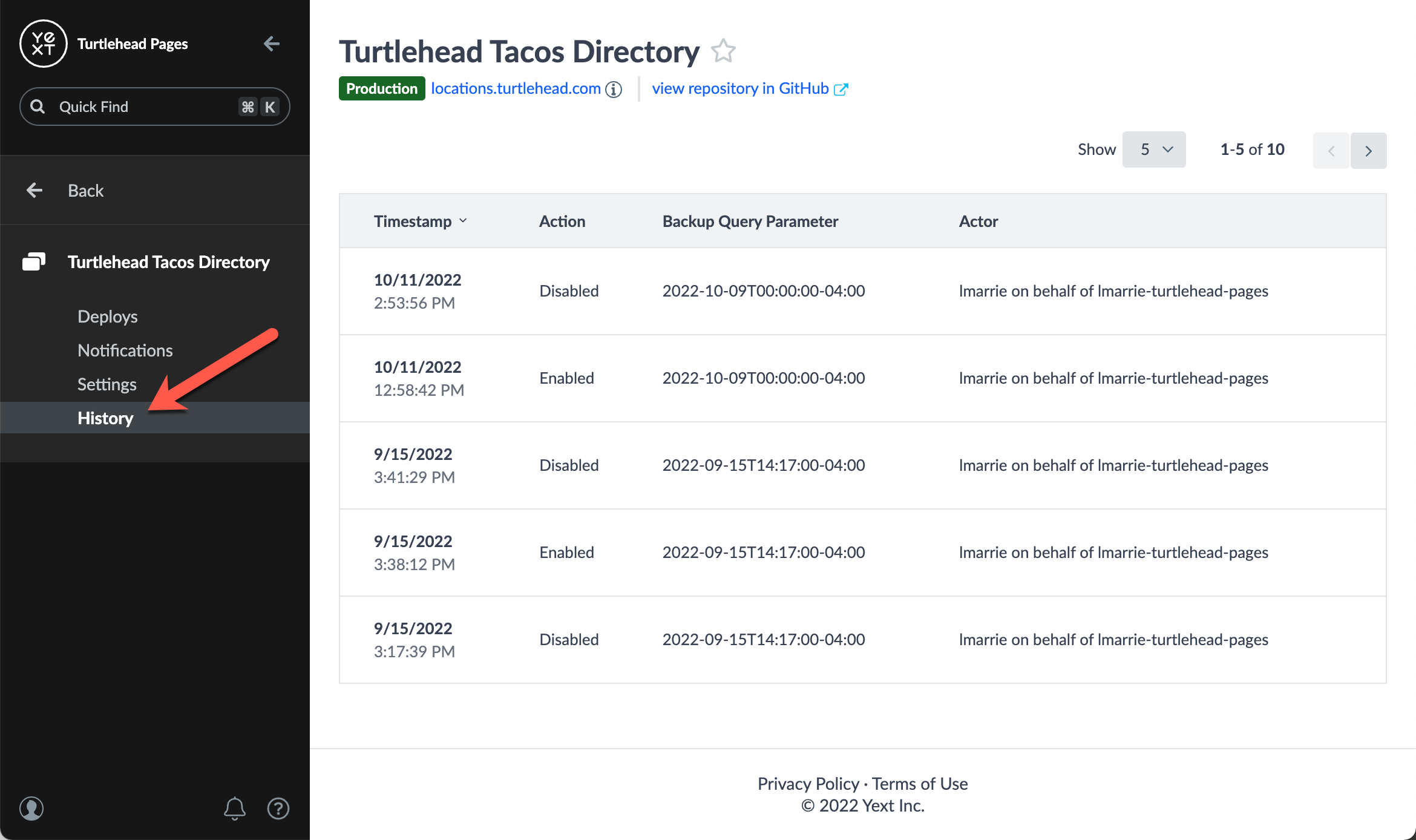
To view an audit history of all backup activation/deactivation, you can use the “History” tab located in the left-hand navigation menu. From here, you can observe details on each backup-related event, including the:
- Event timestamp
- Event action
- Backup timestamp query parameter
- Event actor

Backup “Limitations”
There are a few things to consider when activating a backup:
Redirects
When you activate a backup, Yext will purge the cache in CloudFlare to ensure any subsequent requests for your pages reflect the time of your backup. However, there is no way to invalidate a user’s browser cache when a backup is deployed, so it’s possible a user may encounter stale redirects. Worst case scenario, Yext’s 301 redirects are cached-controlled with a max age of 12 hours, so this edge case will be rectified either after 12 hours or if the user clears their browser cache.
Take the following example:
- You have a location entity that powers the
brand.com/a.htmlpage; the location entity is mistakenly updated such that the page is updated tobrand.com/b.html. - Due to this update, the Pages system will automatically create a 301 redirect for
/a.htmlto/b.html. - You deploy a backup to before that entity update occurred; as such, the user should expect to see
brand.com/a.htmlwhen they request the page, as the redirect did not exist at the time. - Due to the cached redirect, the user will be directed to
brand.com/b.html, which 404s.
Search Results Page Links
It is possible for page links referenced in search engine results to 404 if such pages were created after the point-in-time backup timestamp.
Take the following example:
- On Wednesday, October 12th, you create a new page:
brand.com/b.html. - The page
brand.com/b.htmlstarts to rank on Google Search. - On Thursday, October 13th, you decide to deploy a backup of your site from October 11th (back when
brand.com/b.htmldid not exist). As such, clicking on that search result after the backup is deployed will subsequently 404. This is to be expected, but still something to consider.
Preview Environments
To guarantee that you are looking at a historical version of your site, timestamp query parameter strings should be appended to the end of your PRODUCTION URLs. To illustrate this clearly, observe the following example below:
- Notice that the following URL:
- redirects you to:
In this example, cargo-nape-suspend.pgsdemo.com is a production domain, while aphr4pgqki-410590-d.preview.pagescdn.com is a preview domain. In the Pages system, each deploy is associated with a unique preview domain. Per the “
Data Updates
” section of this unit, only a subset of your deploys at any given time is in-sync with the Knowledge Graph. As such, appending a timestamp query parameter to the end of certain domains will be “stale”, so as a best practice you should always append to the production domain.

