Implement Yext Analytics | Yext Hitchhikers Platform
1.0.0 or higher of @yext/pages-components.
Overview
Yext Analytics helps you understand what users are doing on your site and report on critical conversion events to help with recommendations and personalization. Refer to the Pages Metrics reference for a full list of Pages metrics supported by the system.
Pages offers several built-in components to help you easily integrate Analytics into your website. This allows you to track built-in metrics such as page views, sessions, and call to action clicks, as well as fully custom events to further segment your data.
Implementing Yext Analytics
To help you implement Yext Analytics, Pages provides you with a few built-in components to easily set up your site.
AnalyticsProvider
To get started, Yext provides an <AnalyticsProvider> component, which sets up the proper React context and bootstraps the Analytics reporter. In order for Analytics to fire correctly, ensure that all your page components are wrapped within this provider.
import { AnalyticsProvider } from "@yext/pages-components";
import { TemplateProps } from "@yext/pages";
<AnalyticsProvider
apiKey="REPLACE_WITH_API_KEY"
templateData={templateData}
productionDomains={["locations.yext.com"]}
currency="USD"
>
<div>{children}</div>
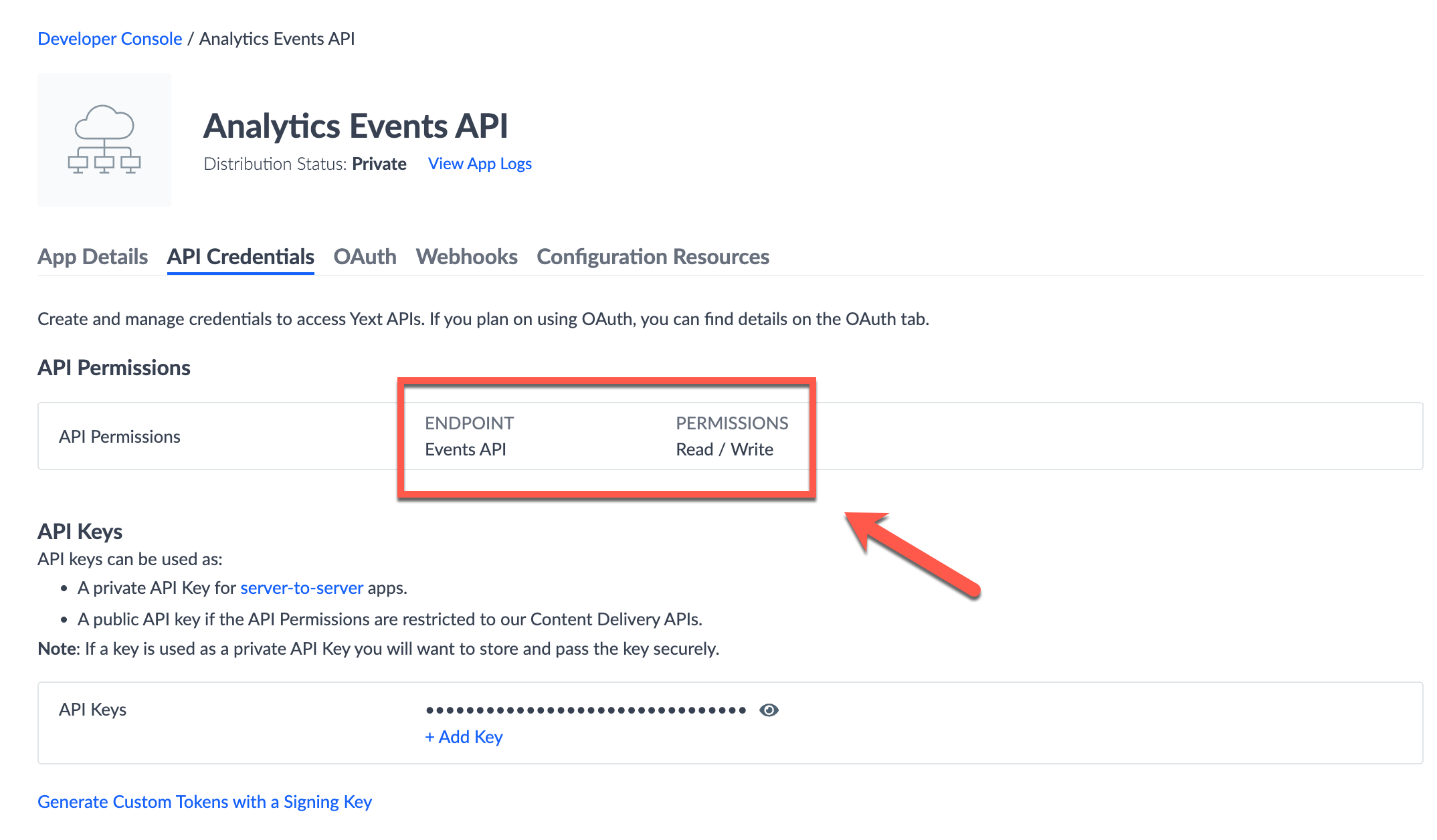
</AnalyticsProvider>In order to use the AnalyticsProvider, you will need to create an API key with the Events API enabled in the Developer Console.

Props
Refer to the props interface below, and to our GitHub documentation for more information.
| Property | Type | Default | Description |
|---|---|---|---|
apiKey |
string | API key with the Events API enabled with read/write permission. Required in order for your application to send analytics data to your Yext account. | |
templateData |
TemplateProps
(interface definition)
|
The TemplateProps that come from the rendering system. | |
currency |
string | The ISO 4217 currency code of the currency the value is expressed in. For example, “USD” for US dollars. | |
requireOptIn? |
requireOptIn should be set to true if your compliance requirements require you to put all marketing analytics behind a user opt-in banner or if you use a Compliance Management tool of some kind. |
||
productionDomains? |
string[] | isStaging() will evaluate to true if the event is fired from any of provided domains in this array. This allows you to explicitly define the domains for which analytics events should be registered. |
|
enableDebugging? |
boolean | When set to true, this exposes tracked events in the developer console for helpful debugging. |
|
enableTrackingCookie? |
boolean | When set to true, this will set a tracking cookie when a user does any trackable action on your site, such as a page view, click, etc. |
|
disableSessionTracking? |
boolean | When true, this sets sessionId to undefined in the event payload when a user does any trackable action on your site, such as a page view, click, etc. |
AnalyticsScopeProvider
The <AnalyticsScopeProvider> component allows you to group analytics events together.
For example, we may want to group all clicks within the header of your page to determine how frequently users interact with it.
- To do so, you can define a
headeranalytics scope. - For each event that is fired from within that scope, the event ID will be prepended with
header_. Refer to the code snippet below, which shows how to scope analytics events for both the
<Header>and<Footer>components:const PageLayout = ({ children, templateData }: PageLayoutProps) => { return ( <AnalyticsProvider apiKey={YEXT_PUBLIC_EVENTS_API_KEY} templateData={templateData} productionDomains={["locations.yext.com"]} currency="USD" > <div className="min-h-screen"> <AnalyticsScopeProvider name="header"> <Header /> </AnalyticsScopeProvider> {children} <AnalyticsScopeProvider name="footer"> <Footer /> </AnalyticsScopeProvider> </div> </AnalyticsProvider> ); };
Props
Refer to the props interface below, and to our GitHub documentation for more information.
| Property | Type | Default | Description |
|---|---|---|---|
name |
string | Defines the name of an Analytics scope. All analytics event names fired from components within this scope will be prepended with name. |
Link Component
Any click on the Link component, which is placed under an AnalyticsProvider, will register a click event in the Yext analytics system. This component has an onClick handler that will run before the link redirects.
Refer to the code snippet below, which shows three example links for:
- Get Directions clicks
- Tap to Call clicks
Call to Action clicks
<AnalyticsScopeProvider name="ctas"> <Link href={`https://www.google.com/maps/dir/?api=1&destination=${name} ${address.line1} ${address.city} ${address.region} ${address.postalCode}`} eventName="getdirections" amount={10} > Get Directions </Link> <Link href={`tel:${mainPhone}`} eventName="call" amount={2} > {formatPhoneNumber(mainPhone)} </Link> <Link className="primary-cta" cta={{ link: cta.link, linkType: cta.linkType, label: cta.label, }} > {cta.label} </Link> </AnalyticsScopeProvider>;
Props
Refer to the props interface below, and to our GitHub documentation for more information.
| Property | Type | Default | Description |
|---|---|---|---|
href? |
|||
className |
string | Defines the name of an Analytics scope. All analytics event names fired from components within this scope will be prepended with name. |
|
eventName? |
string | ||
cta? |
CTA
(interface definition)
|
Takes in a CTA field from the Knowledge Graph. |
|
currency? |
string | The ISO 4217 currency code of the currency the value is expressed in. Overrides the defaultCurrency set on the provider. For example, “USD” for US dollars. | |
amount? |
integer | The monetary value of the event. This can be used to attribute cost estimates to your analytics activity. |
Conversion Tracking
In Yext Analytics, conversion tracking is facilitated through specific properties in components like the Link component. By utilizing the amount property within the Link component, you can assign a monetary value to specific user interactions, such as clicks. This allows for the direct attribution of dollar amounts to conversions triggered by these clicks.
<AnalyticsScopeProvider name="ctas">
<Link
href="https://www.example.com"
eventName="purchase"
amount={29.99} // Indicates the conversion value of this action
>
Buy Now
</Link>
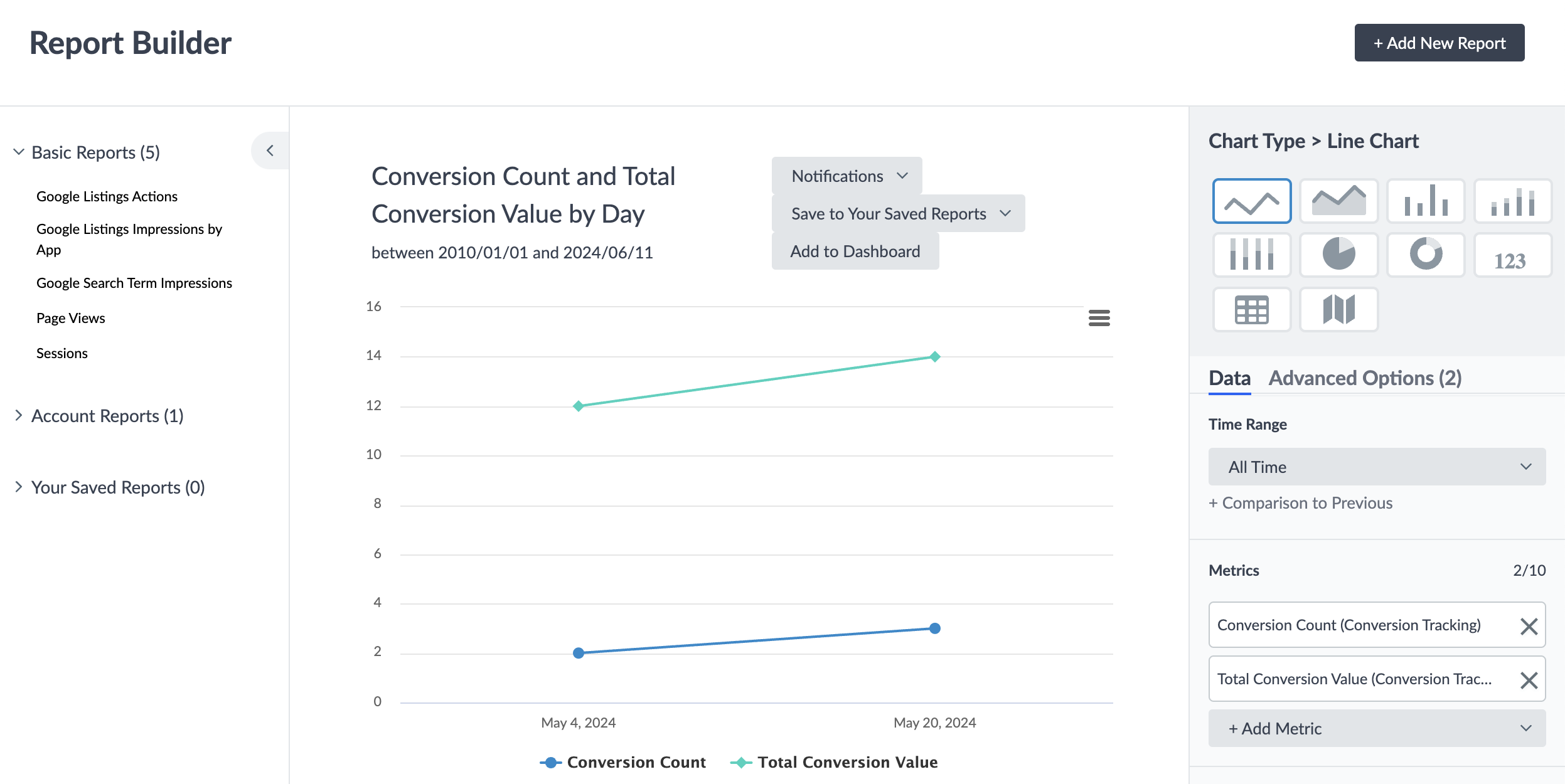
</AnalyticsScopeProvider>Once the amount is specified, these values are tracked every time the associated event occurs. You can then use Yext’s Report Builder to create custom reports that include these conversion values. This allows you to analyze the revenue impact of specific actions on your site, enabling a deeper understanding of return on investment (ROI) from various digital channels.

Opt-In Tracking (GDPR and CCPA)
The AnalyticsProvider component is also designed to support opt-in tracking to comply with various data protection regulations like the GDPR. This is controlled through the requireOptIn property.
To require user consent before initiating analytics tracking, set the requireOptIn property to true. This ensures that analytics events are not recorded until consent is explicitly granted by the user.
const PageLayout = ({ _site, children, templateData }: Props) => {
return (
<AnalyticsProvider
apiKey={YEXT_PUBLIC_EVENTS_API_KEY}
templateData={templateData}
productionDomains={["locations.yext.com"]}
currency="USD"
requireOptIn={true}
>
<div className="min-h-screen">
<Header />
{children}
<Footer />
</div >
</AnalyticsProvider>
);
};
export default PageLayout;With requireOptIn set to true, no analytics events will be tracked until the user has provided their consent. This can typically be implemented by a user action, such as clicking an “Accept” button on a consent banner. Once consent is obtained, you can trigger analytics tracking through the application’s logic (often using a globally accessible function or method that invokes the optIn method of the analytics context).
Local Development and Debugging
During local development, it is crucial to have the ability to monitor and debug analytics events effectively. The AnalyticsProvider component offers a enableDebugging property specifically for this purpose.
To observe analytics operations and troubleshoot any issues, set the enableDebugging property to true. This configuration will display detailed logs in the browser console for each analytics event that is triggered, providing visibility into the data being sent and the triggers involved.
import { AnalyticsProvider } from '@yext/pages-components';
import Header from './Header';
import Footer from './Footer';
const PageLayout = ({ children, templateData }) => {
return (
<AnalyticsProvider
apiKey="REPLACE_WITH_API_KEY"
templateData={templateData}
enableDebugging={true}
currency="USD"
>
<div className="min-h-screen">
<Header />
{children}
<Footer />
</div>
</AnalyticsProvider>
);
};
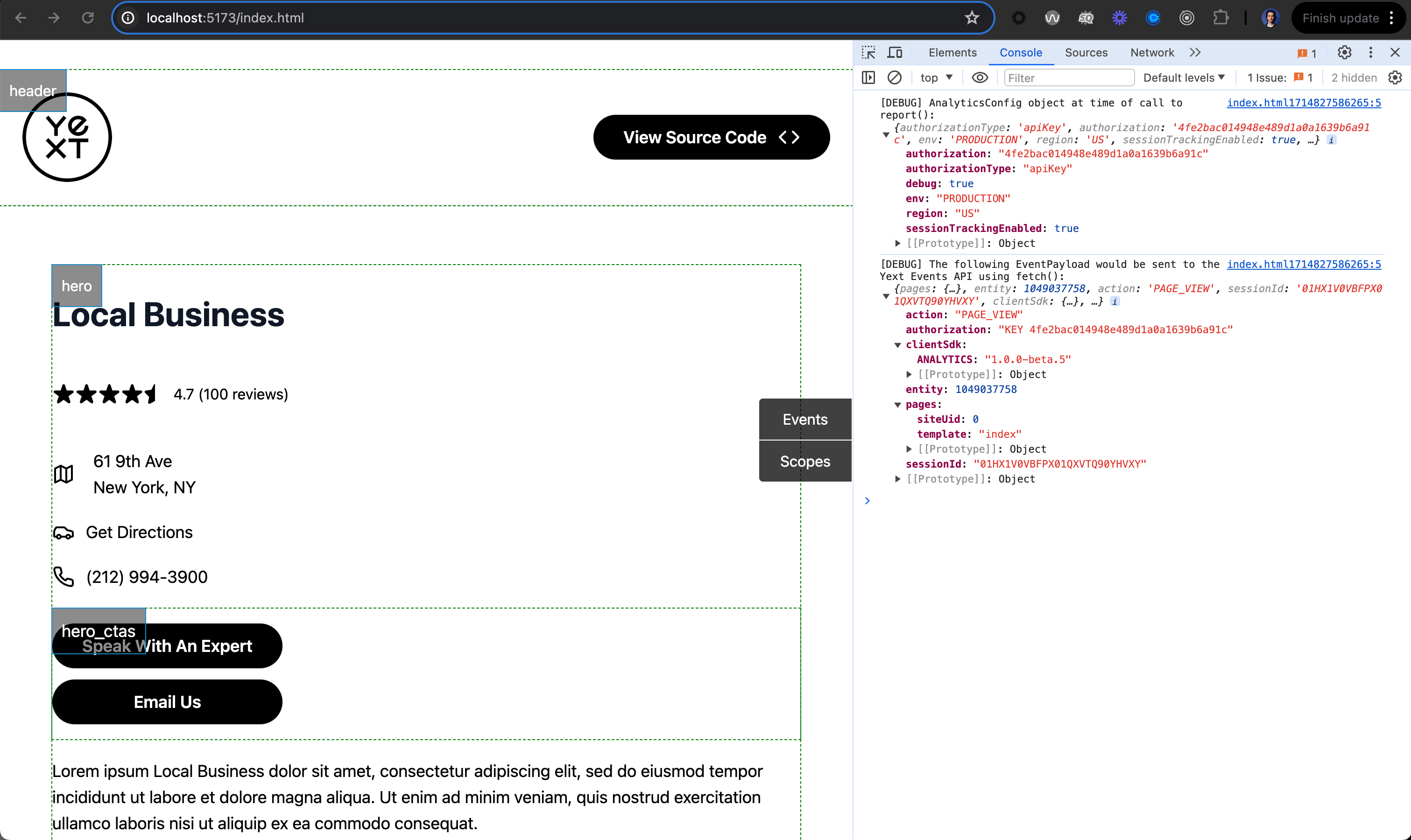
export default PageLayout;With debugging enabled, open your browser’s console to observe the logs. Each entry provides insights into the analytics event, such as the event name, data points sent, and any errors or warnings. This feature is invaluable for verifying the correct behavior of your analytics integration, especially during the development phase.

While enableDebugging is a powerful tool for local development, it is recommended to ensure this setting is turned off in your production environment to avoid exposing sensitive information and to minimize console clutter for end users.
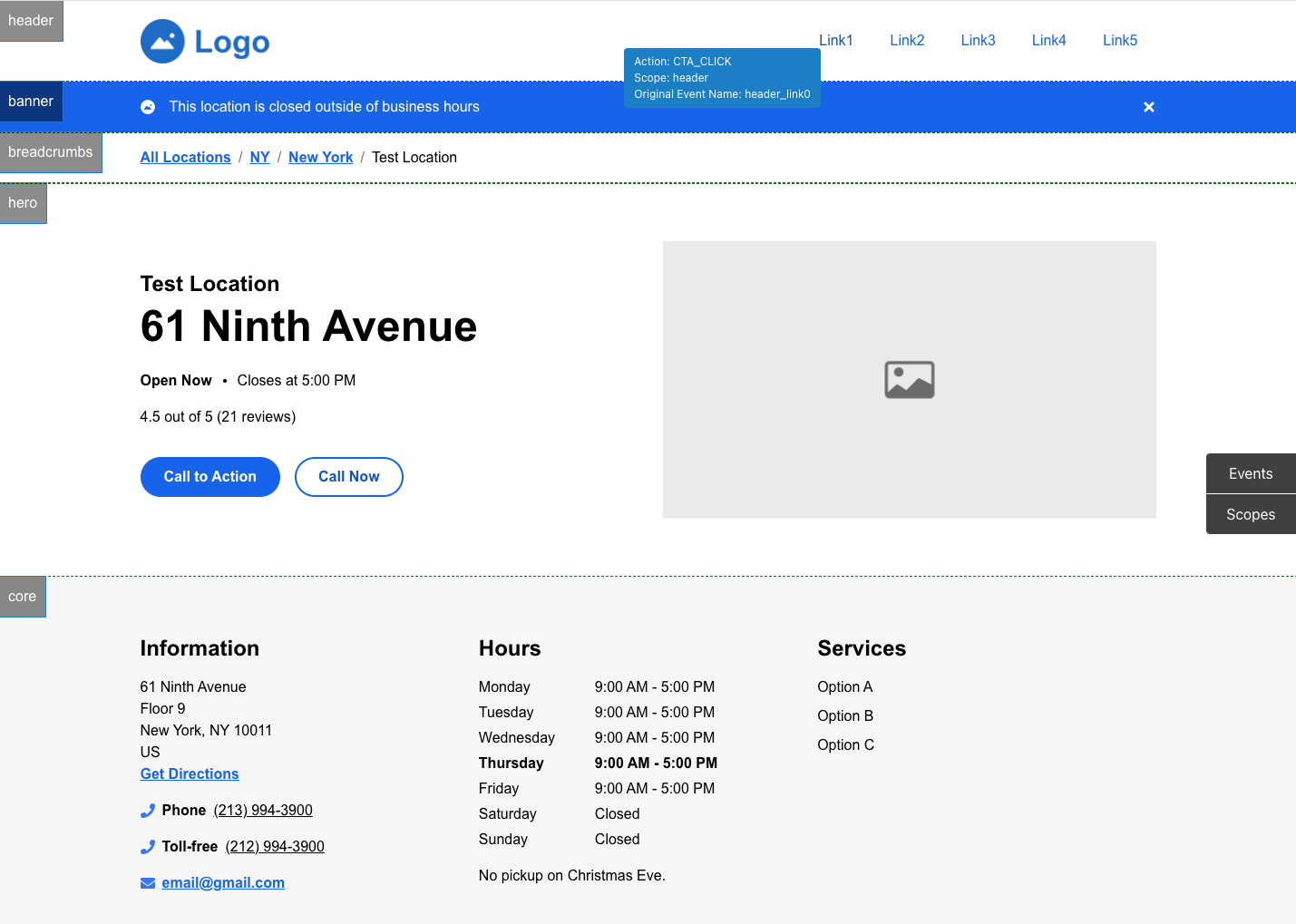
Analytics Debugger Tool on React Pages Sites
With the analytics debugger tool for React Pages sites, you can view analytics events directly from the page. Hovering over any links or CTAs will display any associated analytics events. To use the analytics debugger tool:
- Check that the version of the Yext pages components the site is using is v1.0.1 or greater.
- If the site was built and maintained by ProServe, it should be using the latest version of the components. If not, please check with the PC or lead dev.
- If the site was built by a partner, you will need to check with the partner. If they need to update the version and they are on a version < 1.0.0, they can take a look at the Upgrading to PagesJS 1.0.0 reference doc to learn how to upgrade. They can also look at the Consulting React starter for best practice on implementing analytics.
- Assuming the site is using the latest version of pages components, you can add the
xYextDebug=trueparam to the URL of the page you want to check on. For example: https://site-starter.react-consulting.com.pagescdn.com/ny/new-york/61-ninth-avenue?xYextDebug=true.
In the below screenshot, the mouse is hovering over Link1 in the navbar.

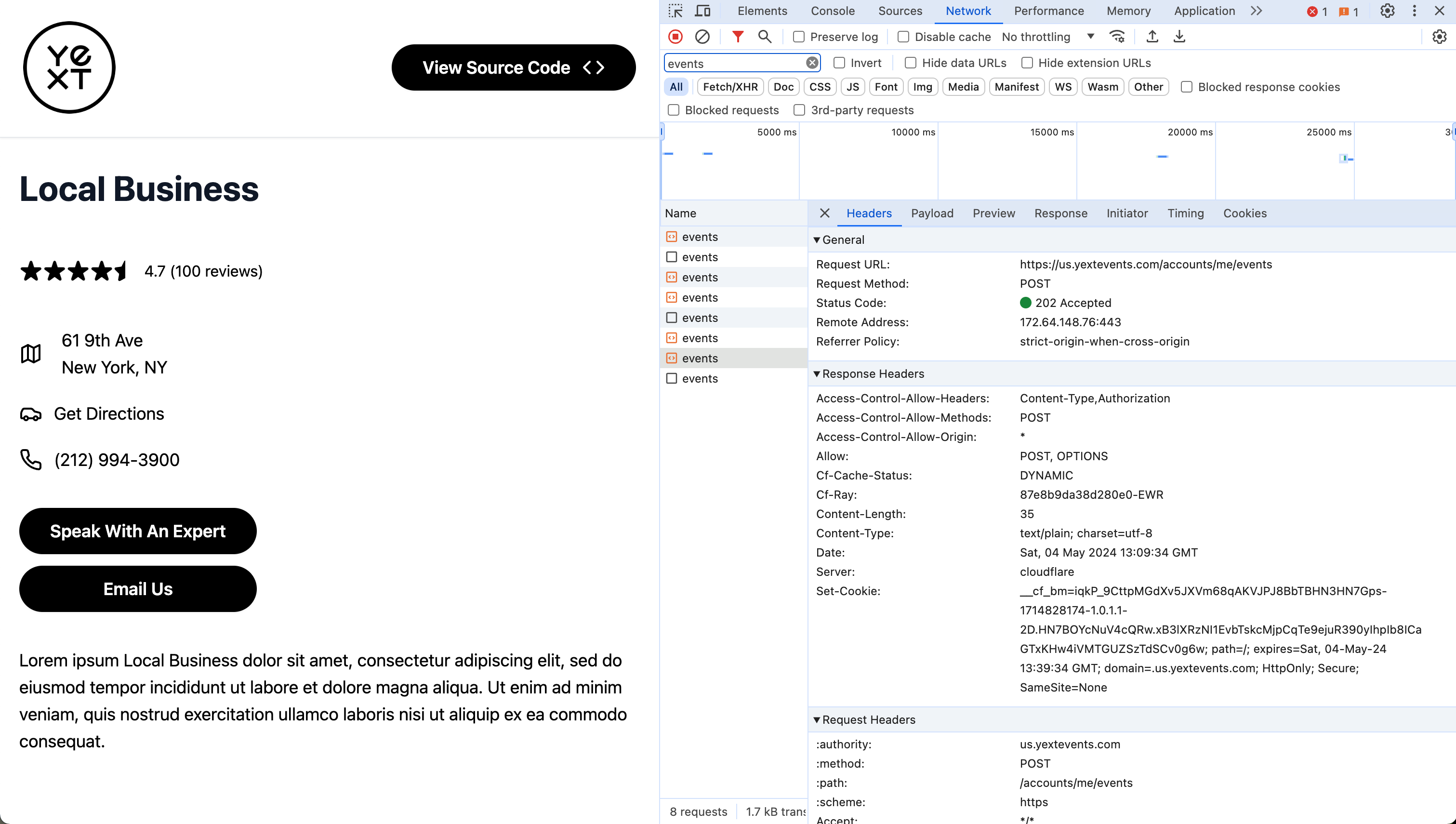
Observing Analytics in the Platform
Once you have deployed your website to production, you should validate that your analytics events are firing correctly from the frontend. To do so, you can inspect the network requests and validate that POST requests are firing to https://us.yextevents.com/accounts/me/events. Your analytics events will be visible from the Yext platform within 24 hours.

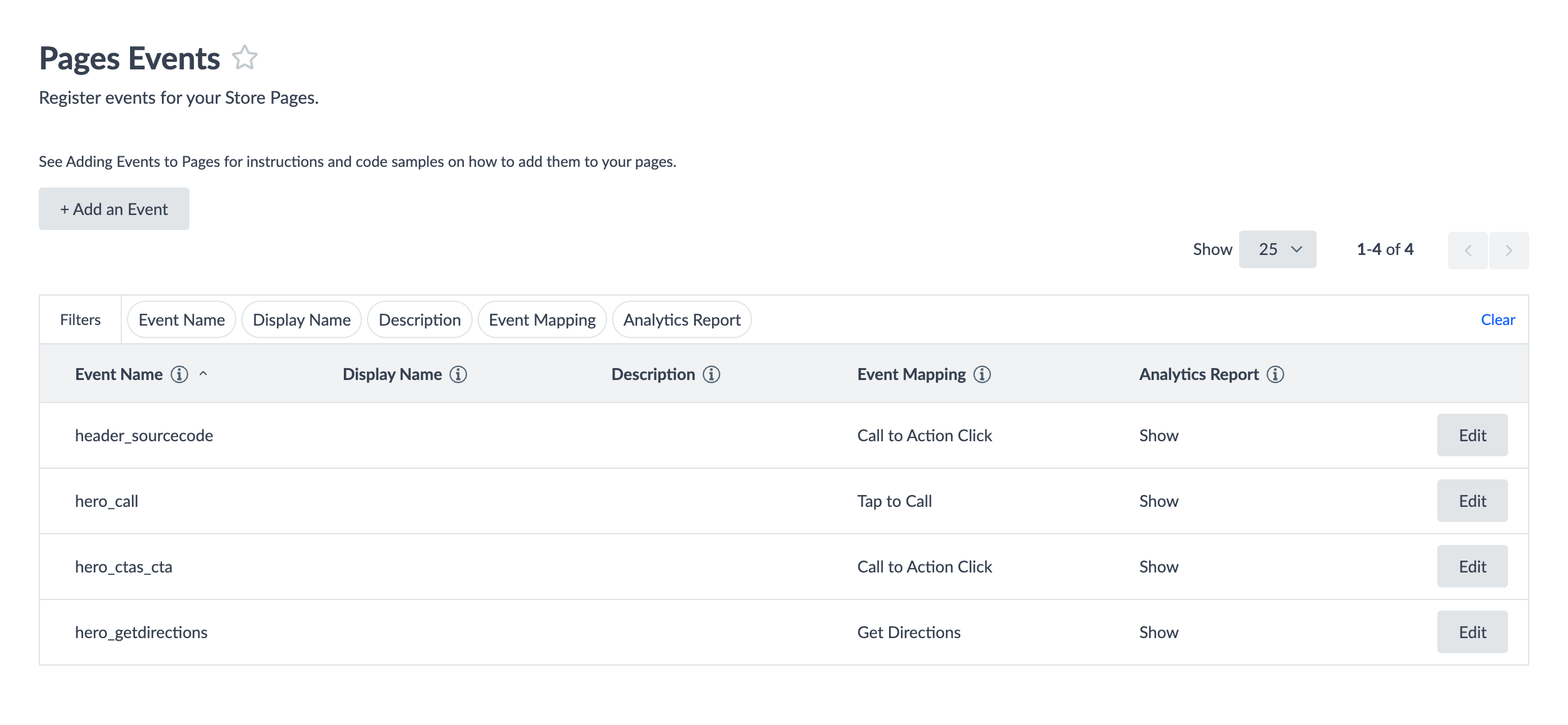
Event Mapping
To cleanly segment your data, we recommend mapping your events to built-in metrics whenever necessary. This is crucial for integrating unique actions into standardized reports. This functionality is accessible via the Analytics > Pages Events section in the UI.
Edit individual events by clicking the Edit button next to the relevant event name. Edit events in bulk by exporting them (Export Pages Events as CSV button), making any updates to the CSV file, and then uploading the edited file (Import Pages Events button).

Mapping custom events enables organizations to maintain consistency across analytics, ensuring that all data contributes to a holistic understanding of user interactions and site performance. This structured approach to data allows for targeted analysis and refined marketing strategies, leveraging the full capabilities of the Yext platform.
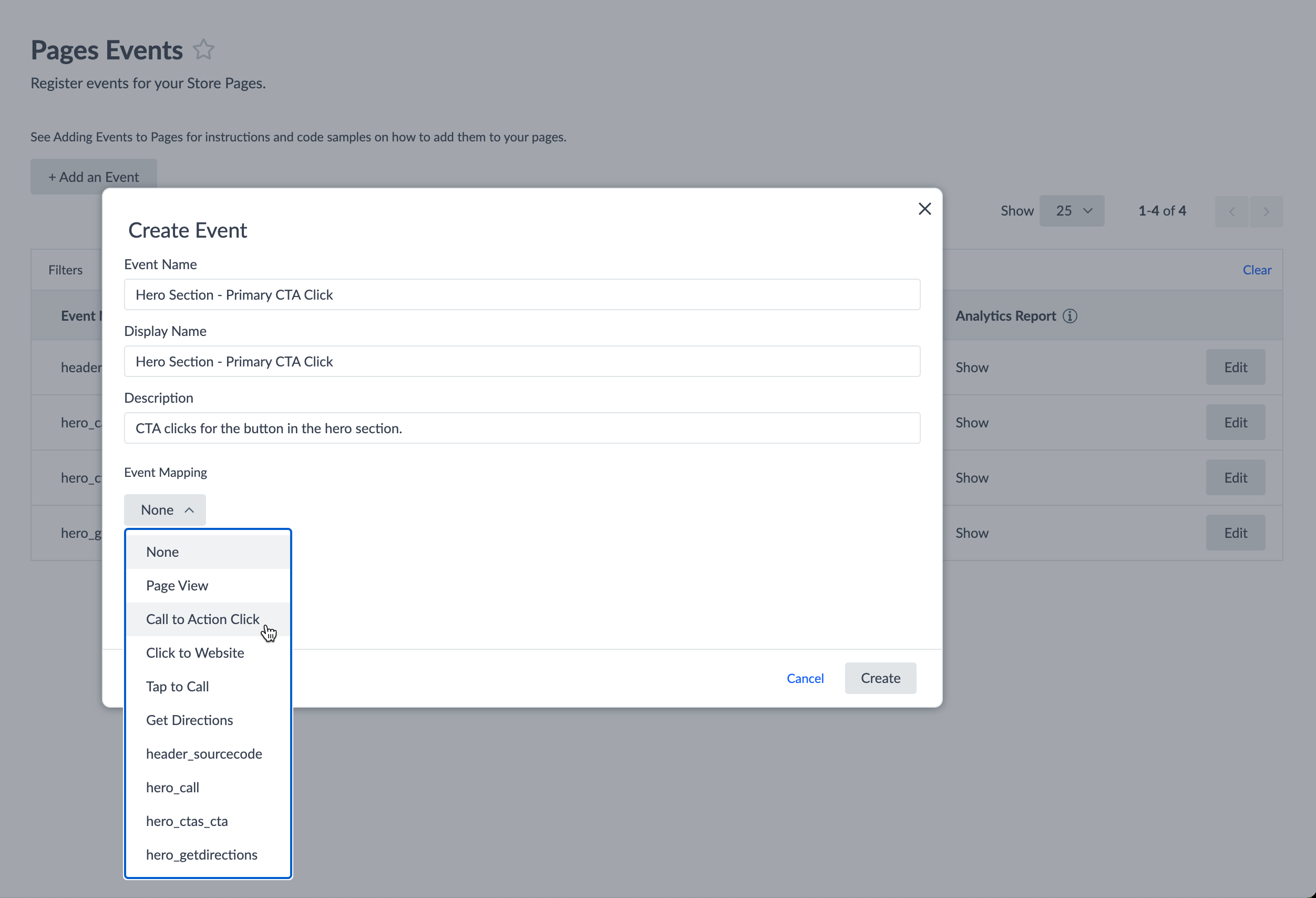
How to Map Custom Events
- Navigate to Analytics and select Page Events.
Use the interface to map custom events from your website to Yext’s predefined event types such as “Call to Action Click,” “Get Directions,” and “Tap to Call.”

Segment these events by various dimensions to create consistent, actionable analytics reports.
Report Builder
Yext’s Report Builder is a robust tool that enables in-depth analysis of your data with comprehensive customization and visualization of data. By default, Page Views is the only default report available for Pages, but you can easily create a custom report to monitor other metrics such as Google Search console average position, click-through-rate, clicks, and impressions.
Refer to our Report Builder & Custom Insights module to learn more.
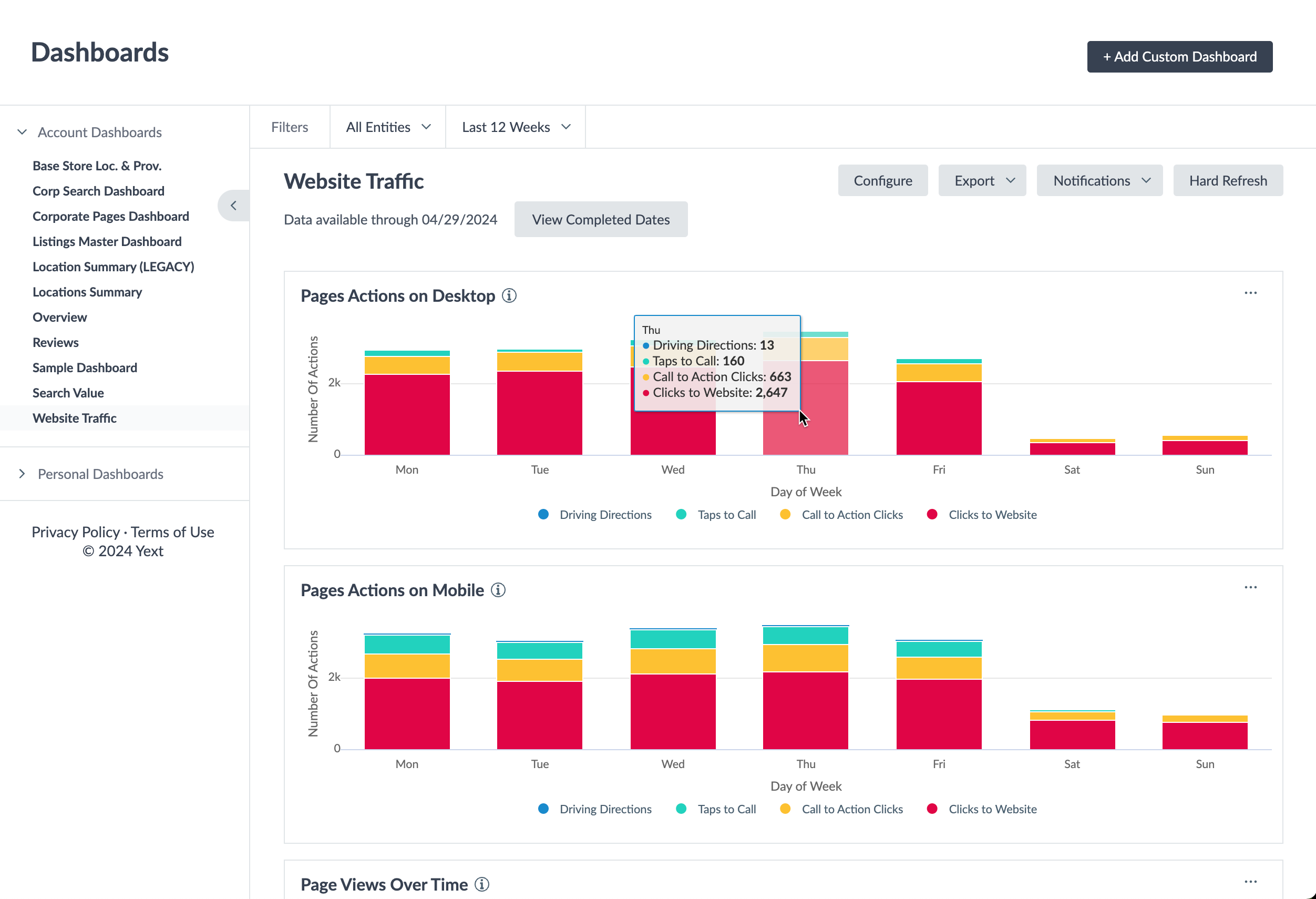
“Website Traffic” Dashboard
Yext’s Analytics Dashboards provide a powerful, customizable platform to consolidate and analyze data from across Yext products. Refer to our Analytics Dashboards module to learn more.
The “Website Traffic” dashboard is a default setup provided by Yext that focuses on key metrics to monitor and analyze the traffic your website receives. This dashboard is particularly useful for understanding how users interact with your site across different devices and platforms, and where your traffic originates from. Features of this dashboard include:
- Page Actions by Device: Track user interactions on desktop and mobile, providing insights into how device type influences user behavior.
- Page Views Over Time: Visualize trends in page views to identify peak periods of activity and track changes over time.
- Page Views by Platform: Break down page views by device types, including desktop, mobile, and tablet, allowing for targeted optimizations for each platform.
- Page Views by Referrer: See where your traffic is coming from by tracking referrals from major platforms like Facebook, Google, Yelp, and Bing. This helps in understanding which channels are most effective in driving traffic.
- Google Search Console Metrics: Incorporate key metrics from Google Search Console, such as branded vs. unbranded impressions, to gauge search visibility and effectiveness.
- Engagement Metrics: Measure user engagement through metrics like time on page, bounce rate, and others that indicate how users interact with your content.