Types of Pages | Yext Hitchhikers Platform
All three types of Yext Pages allow you to create SEO optimized pages built on top of the Yext platform — the differentiation is how you want to build and manage them.
Pages
A fully custom architecture that allows Pages to be built by any developer. Developers can preview their pages locally and deploy them globally using our backend infrastructure. In our documentation, you may see this referred to as the ‘latest version of Pages’. To learn more about Pages, visit the Pages learning track .
Page Builder
A point-and-click editor in the Yext platform that enables you to build simple, templated pages. To learn more about using Page Builder, visit the Get Started with Page Builder guide.
Classic Pages
Fully custom sites developed by Yext’s Professional Services Team. Existing custom sites are built on top of our Classic rendering architecture. If you have any questions regarding your Classic Pages, reach out to your account team.
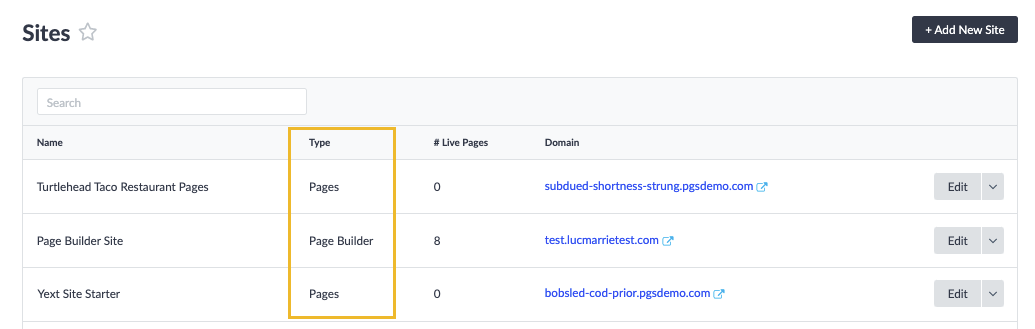
View Your Page Type
When you navigate to Sites > All Sites in the Yext platform you will see a table of all of your Sites. The Type column will display the page type for each Site.

If you are a current Pages customer, you can click here to view the Sites table within your account

